16. QML中的一些粒子特效_qml实现的特效-程序员宅基地
1.说明
在使用unity开发游戏时,都会涉及到一些特效的开发。实际上在QML中也提供了一些可以做特效的控件,称之为粒子系统。本篇博客主要记录一些使用粒子做特效的方式。
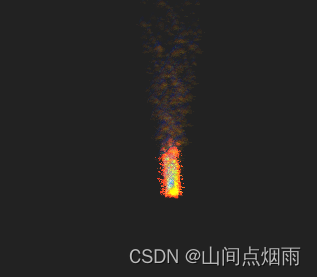
特效–火焰效果:

2. 案例汇总
2.1 案例1
效果展示:
粒子特效1
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
id:rec
width: 300
height: 300
anchors.centerIn: parent
color: "black"
Button {
text: "start"
y: 0
onClicked: {
particles.start() }
}
Button {
text: "pause"
y: 70
onClicked: {
particles.pause() }
}
Button {
text: "resume"
y: 140
onClicked: {
particles.resume() }
}
Button {
text: "stop"
y: 210
onClicked: {
particles.stop() }
}
ParticleSystem {
id:particles; running: false}
ItemParticle {
system: particles
delegate: Rectangle {
id:rectdel
width: 10
height: 10
radius: 10
color: "red"
}
}
Emitter {
system: particles
x:100
width: 200
velocity: PointDirection {
y:300; yVariation: 100 }
}
}
}
2.2 案例2 – 雪花特效
效果展示:
雪花特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
id:rec
width: 300
height: 300
anchors.centerIn: parent
ParticleSystem {
anchors.fill: parent
ImageParticle {
sprites: Sprite {
//此处用的是sprite图像--存储了图片每一帧的不同姿态
name: "snow"
source: "qrc:/image/imgs/snowflake.png"
frameCount: 51
frameDuration: 40
frameDurationVariation: 8
}
colorVariation: 0.8
entryEffect: ImageParticle.scale
}
Emitter {
emitRate: 20
lifeSpan: 3000
velocity: PointDirection {
y:80; yVariation: 40;}
acceleration: PointDirection {
y:4}
size: 20
sizeVariation: 10
width: parent.width
height: 100
}
}
}
}
2.3 案例3 – 火焰特效
效果展示:
火焰特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "#222222"
ParticleSystem {
anchors.fill: parent
ImageParticle {
groups: ["smoke"]
color: "#11111111"
source: "qrc:/image/imgs/butterfly.png"
}
ImageParticle {
groups: ["flame"]
color: "#11ff400f"
colorVariation: 0.1
source: "qrc:/image/imgs/butterfly.png"
}
Emitter {
anchors.centerIn: parent
group: "flame"
emitRate: 120
lifeSpan: 1200
size: 20
endSize: 10
sizeVariation: 10
acceleration: PointDirection {
y:-40 }
velocity: AngleDirection {
angle: 270; magnitude: 20; angleVariation: 22; magnitudeVariation: 5 }
}
TrailEmitter {
group: "smoke"
follow: "flame"
emitRatePerParticle: 1
lifeSpan: 2400
lifeSpanVariation: 400
size: 16
endSize: 8
sizeVariation: 8
acceleration: PointDirection {
y:-40 }
velocity: AngleDirection {
angle: 270; magnitude: 40; angleVariation: 22; magnitudeVariation: 5 }
}
}
}
}
2.4 案例4 – 粒子组间过渡
效果展示:
粒子组过渡
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "#222222"
ParticleSystem {
anchors.fill: parent
ParticleGroup {
name: "unlit"
duration: 1000
to: {
"lighting": 1, "unlit": 5}
ImageParticle {
source: "qrc:/image/imgs/butterfly.png"
color: "#2060160f"
colorVariation: 0.1
}
Emitter {
height: parent.height / 2
emitRate: 4
lifeSpan: 3000
size: 24
sizeVariation: 4
velocity: PointDirection {
x: 120; xVariation: 80; yVariation: 50}
acceleration: PointDirection {
y: 120}
}
}
ParticleGroup {
name: "lighting"
duration: 200
to: {
"lit": 1}
}
ParticleGroup {
name: "lit"
duration: 2000
TrailEmitter {
group: "flame"
emitRatePerParticle: 50
lifeSpan: 200
emitWidth: 8
emitHeight: 8
size: 24
sizeVariation: 8
endSize: 4
}
}
ImageParticle {
groups: ["flame", "lit", "lighting"]
source: "qrc:/image/imgs/butterfly.png"
color: "#00ff400f"
colorVariation: 0.1
}
}
}
}
智能推荐
Python的requests参数及方法_python requests 参数-程序员宅基地
文章浏览阅读2.2k次。Python的requests模块是一个常用的HTTP库,用于发送HTTP请求和处理响应。_python requests 参数
近5年典型的的APT攻击事件_2010谷歌网络被极光黑客攻击-程序员宅基地
文章浏览阅读2.7w次,点赞7次,收藏50次。APT攻击APT攻击是近几年来出现的一种高级攻击,具有难检测、持续时间长和攻击目标明确等特征。本文中,整理了近年来比较典型的几个APT攻击,并其攻击过程做了分析(为了加深自己对APT攻击的理解和学习)Google极光攻击2010年的Google Aurora(极光)攻击是一个十分著名的APT攻击。Google的一名雇员点击即时消息中的一条恶意链接,引发了一系列事件导致这个搜_2010谷歌网络被极光黑客攻击
Android 开发的现状及发展前景_android现状-程序员宅基地
文章浏览阅读8.8k次,点赞3次,收藏31次。在几年前的时候,曾听过很多人说 Android 学习很简单,做个App就上手了,工作机会多,毕业后也比较容易找工作。这种观点可能是很多Android开发者最开始入行的原因之一。在工作初期,工作主要是按照业务需求实现App页面的功能,按照设计师的设计稿实现页面的效果。在实现的过程中,总是会被提如下的需求:这个字能不能大点或者醒目点儿?感觉颜色和设计稿有差别,能不能再调调?怎么老是崩溃啊,行不行啊?…所以,工作过一、两年后你会发现,自己每天重复工作内容就是将找各种各样的组件、框架,拖拖拽拽,改_android现状
php获取当月天数及当月第一天及最后一天、上月第一天及最后一天实现方法_php 判断是否月最后一天取上月月份-程序员宅基地
文章浏览阅读274次。在做查询过程中,例如要实现查上个月从第一天到最后一天的佣金(提成),那我们在程序实现过程中就要让程序在上个月的范围内查询,第一天是比较好办,但最后一天就不定,要去写段函数进行月份及年份判断来得出上个月共有多少天.那就比麻烦,还有获取当前月份,当前年份等常规日期获取函数,以下代码都是经过本公司工程师测试后的正确代码,可以放心使用. 1.获取上个月第一天及最后一天. echo date('_php 判断是否月最后一天取上月月份
.xsa文件生成-程序员宅基地
文章浏览阅读6.2k次。.xsa文件的生成Vivado工程建立你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。1.我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计 ,将会带来全新的写作体验;在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;增加_.xsa
初识HtmlParser.Net-程序员宅基地
文章浏览阅读475次。一、HTMLParser.net是什么?HTMLParser.net是HtmlParser的JAVA版本的dot net版本。二、HTMLParser可以用来做什么?HtmlParser是用来改造或者提取HTML,通过HtmlParser可以高速,快捷的从Html页面中分离出你想要的内容。三、HTMLParser的核心模块是org.htmlparser.Parser类,这个类实际完成了对于HTML_htmlparser.net
随便推点
Dyninst学习笔记-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏9次。Instrumentation是一种直接修改程序二进制文件的方法。其可以用于程序的调试,优化,安全等等。对这个词一般的翻译是“插桩”,但这更多使用于软件测试领域。【找一些相关的例子】Dyninst可以动态或静态的修改程序的二进制代码。动态修改是在目标进程运行时插入代码(dynamic binary instrumentation)。静态修改则是直接向二进制文件插入代码(static b_dyninst
在服务器上部署asp网站,部署asp网站到云服务器-程序员宅基地
文章浏览阅读2.9k次。部署asp网站到云服务器 内容精选换一换通常情况下,需要结合客户的实际业务环境和具体需求进行业务改造评估,建议您进行服务咨询。这里仅描述一些通用的策略供您参考,主要分如下几方面进行考虑:业务迁移不管您的业务是否已经上线华为云,业务迁移的策略是一致的。建议您将时延敏感型,有快速批量就近部署需求的业务迁移至IEC;保留数据量大,且需要长期稳定运行的业务在中心云上。迁移方法请参见如何计算隔离独享计算资源..._nas asp网站
android开发之bitmap转数组的方法-程序员宅基地
文章浏览阅读4.7k次。/** 方法一 * 将bitmap转为数组的方法 * * @param bitmap 图片 * @return 返回数组 */ public byte[] getBytesByBitmap(Bitmap bitmap) { ByteBuffer buffer = ByteBuffer.allocate(bitmap.ge..._bitmap转数组
IDEA修改SVN地址-程序员宅基地
文章浏览阅读6.6k次,点赞2次,收藏6次。IDEA修改SVN地址 SVN地址改变了,在IDEA上的项目地址还没有修改 第一步:选中项目,右键Subversion --> Relocate第二步:From URL路径保持不变(修改To URL为最新路径)第三步:选中项目,右键Subversion --> Update Directory第四步:勾选Update修改URL为最新的即可SVN地址改变了,在IDEA上的项目地址还没有修改_idea修改svn地址
欧拉图和哈密顿图_哈密顿通路度为偶数-程序员宅基地
文章浏览阅读3.8k次。欧拉图及欧拉路径欧拉图 如果图G上有一条经过所有顶点、所有边的闭路径(边不重复,顶点可以重复)充分必要条件 无向图:G连通,所有顶点的度都是偶数有向图:G弱连通,每个顶点出度与入度相等欧拉路径 如果图G上有一条经过所有顶点、所有边的路径(边不重复,顶点可以重复)充分必要条件 无向图:G连通,恰有两个顶点的度是奇数有向图:G连通,恰有两个顶点的出度与入度不相等,其中一个出度比入度多_哈密顿通路度为偶数
Linux下SVN安装配置和使用中遇到的问题-程序员宅基地
文章浏览阅读68次。两个命令:svn info :显示版本库信息,svn的下载url等。svn co https://xxxxx/xxx wodemulu (通过我的目录制定co的文件夹)svn st:显示修改的文件。=-=========================================第一章 安装1. 采用源文件编译安装。源文件共两个(可下载完传入linux),为:s..._can't lunch modelsim make sure