超级完整的 Git的下载、安装、配置与使用 以及命令_git下载-程序员宅基地
技术标签: github 软实力 与 硬实力 的能力提升 git java 运维 # 云服务 linux # 软件安装与下载(测试运维)
Git的下载、安装、配置与使用 以及命令
一、Git下载安装
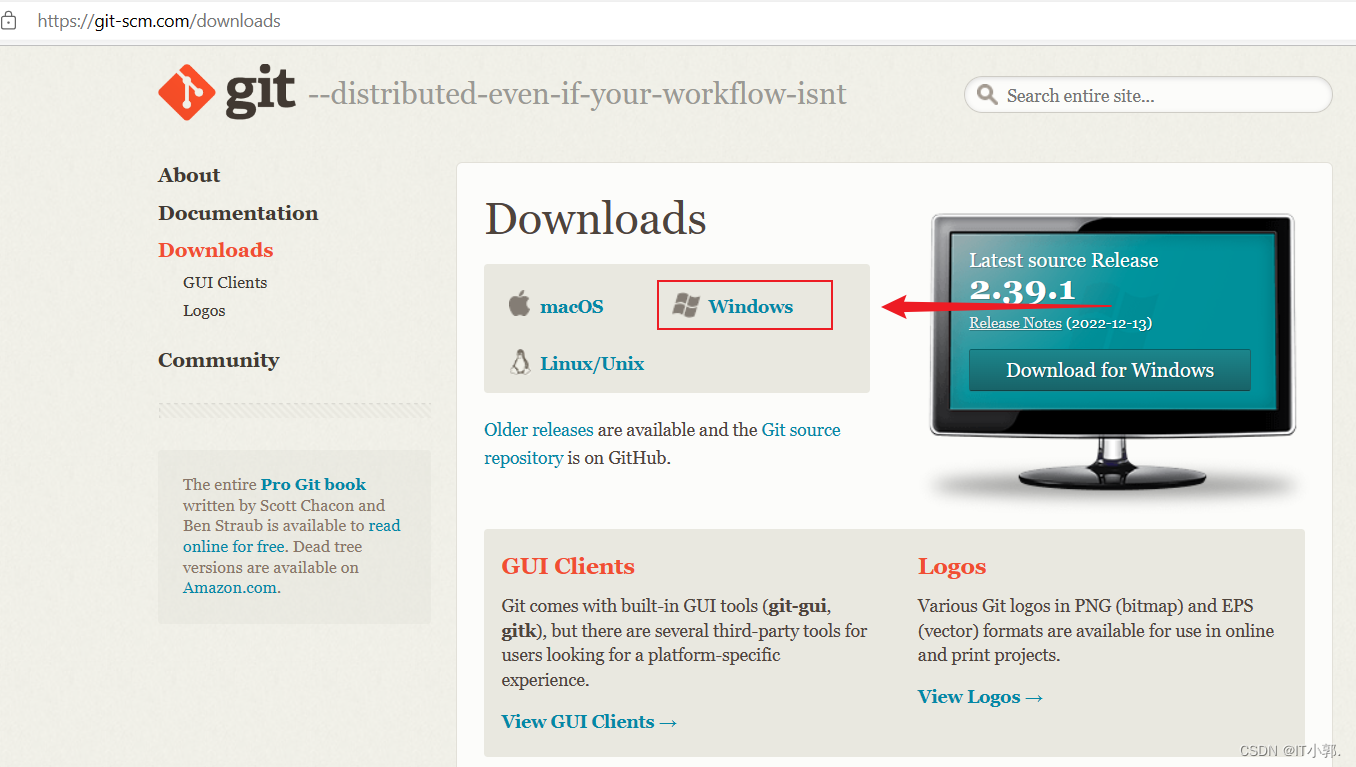
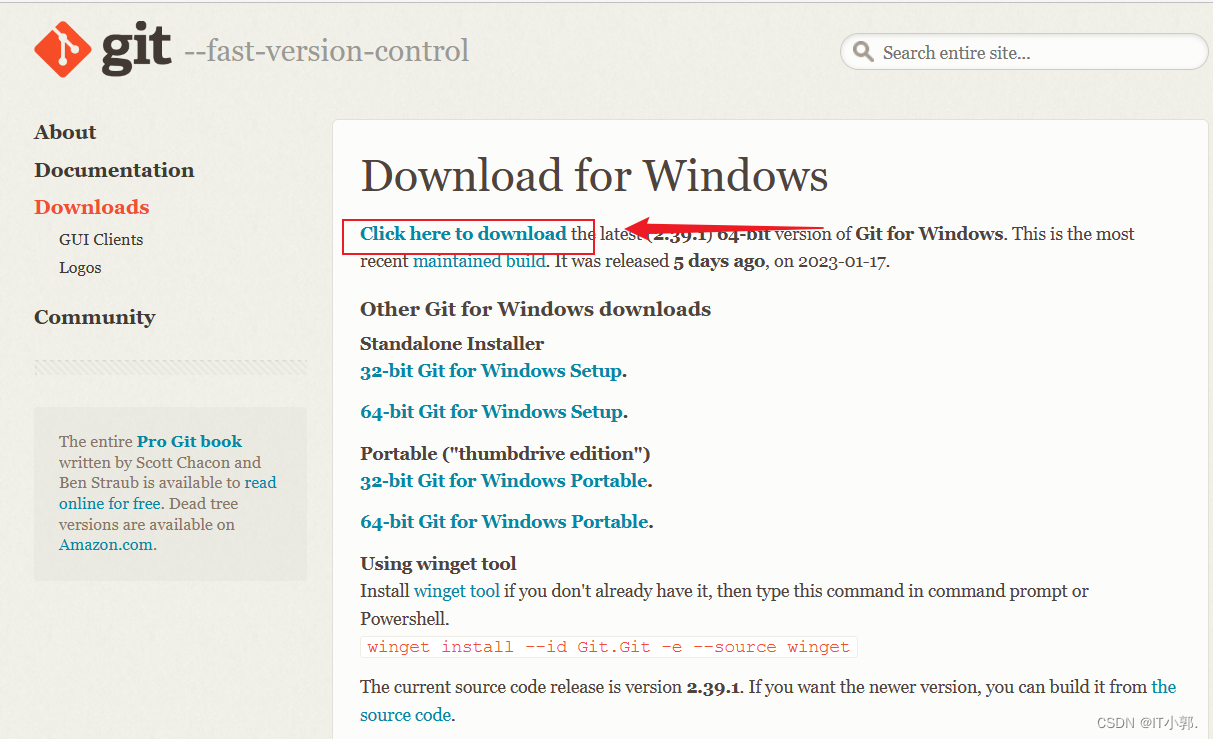
1、访问git官方下载网址,点击这里,然后根据自己的电脑系统,下载对应的安装包:


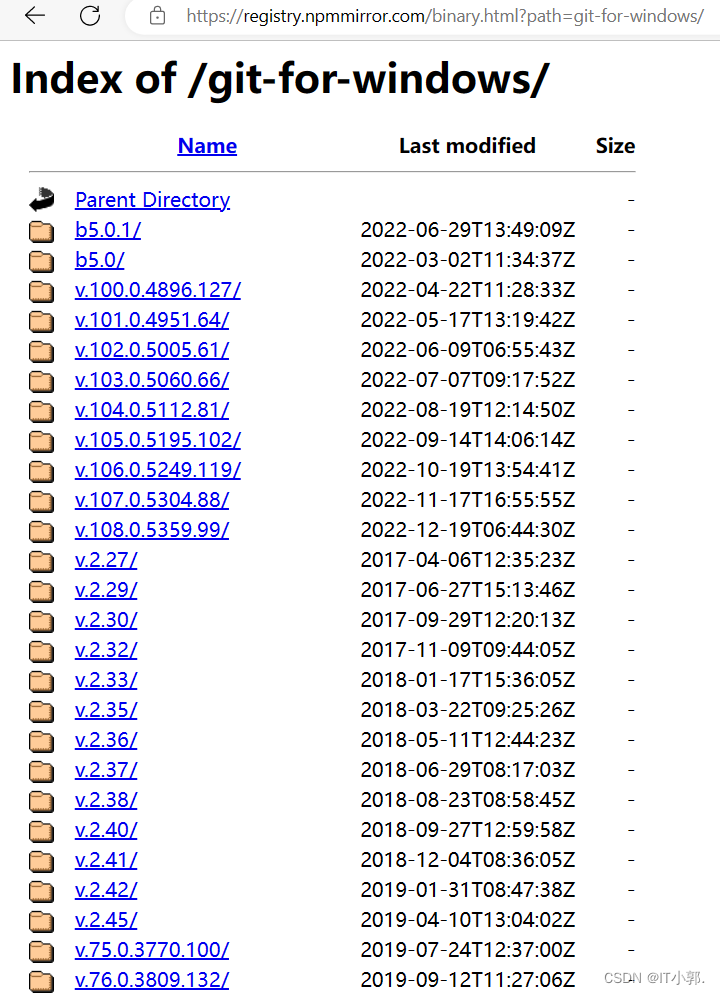
2、在淘宝镜像网站 下载对应的安装包:
注: 如果由于官网下载速度过于缓慢,而且我还下载报错: 无法下载,需要授权。
可在git下载的淘宝镜像网站 下载

二、Git安装步骤
1、双击Git-2.35.1-64-bit.exe,

2、下载完之后双击安装,然后点击next

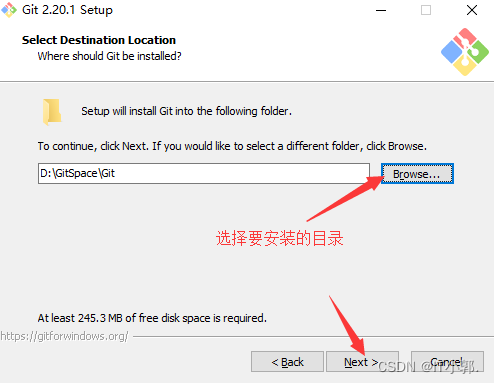
3、选择安装的目录

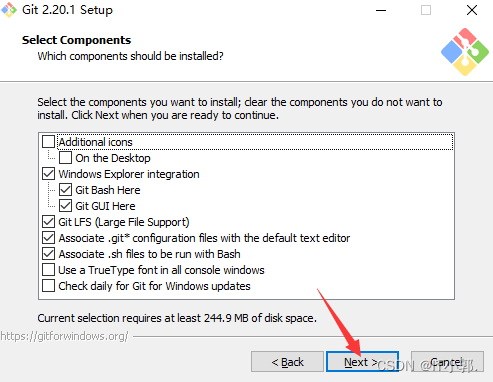
4、选择组件,默认下一步

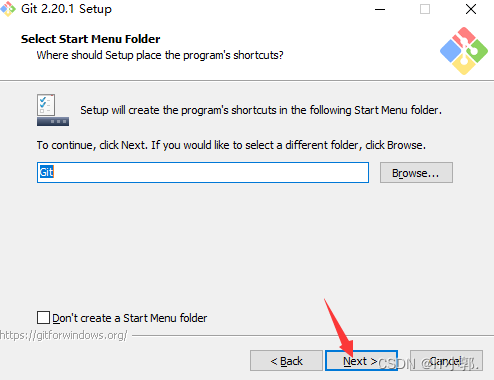
4、创建开始菜单目录,默认下一步

5、选择Git使用的默认编辑器

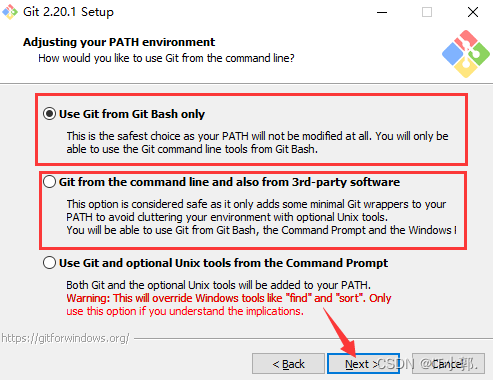
6、配置PATH环境
可以选择第一项,也可以选择第二项。根据英文解释,第一项是最安全的选择,因为PATH根本不会被修改,你可以使用Git
Bash的Git命令行工具;第二项也被认为是安全的,它只向PATH添加一些最小的Git包以避免使用可选的Unix工具混淆环境。你将能够从Git
Bash和Windows命令提示符中使用Git。这里我选择第一项。

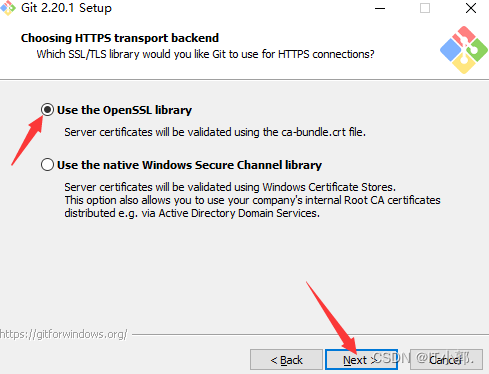
6、选择HTTPS传输后端,默认下一步

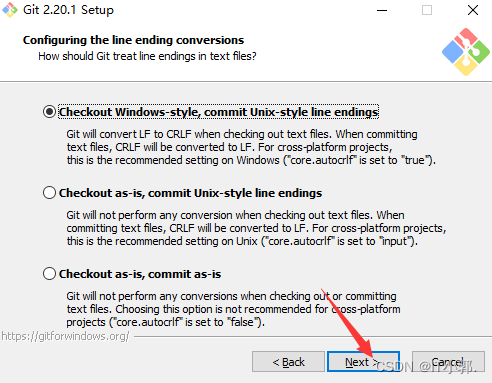
7、配置行结束转换,默认下一步

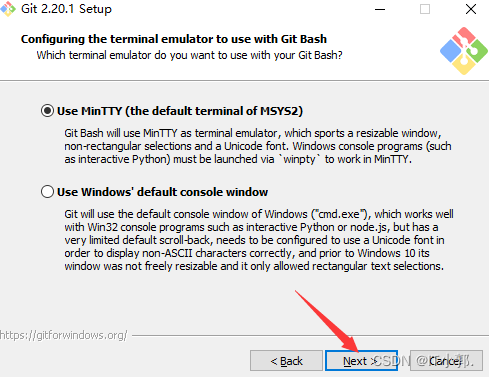
8、配置终端模拟器以与Git Bash一起使用,默认下一步

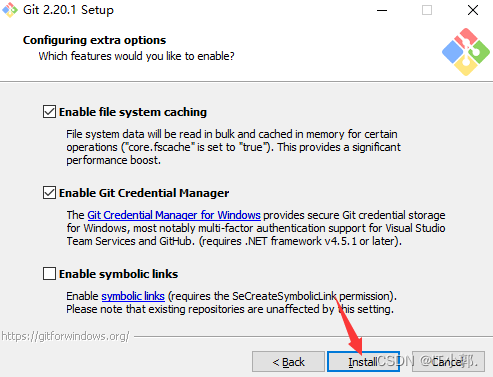
9、配置额外选项,默认设置,点击install

10、正在安装

11、安装完成

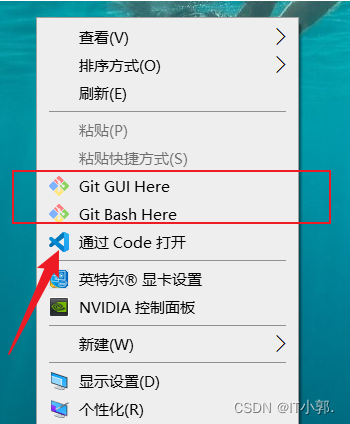
12、检验是否安装成功
在桌面鼠标点击右键,可以看到Git GUI Here和Git Bash Here就说明安装成功啦!

三、Git的环境配置
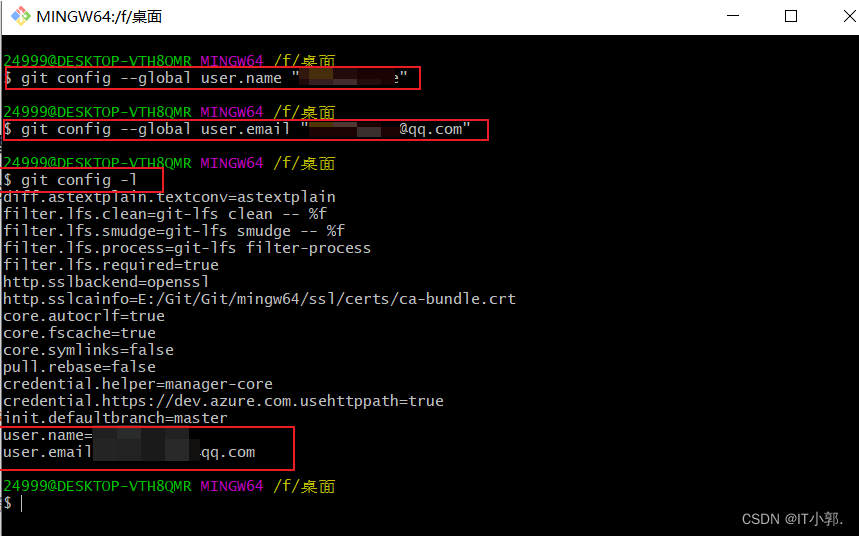
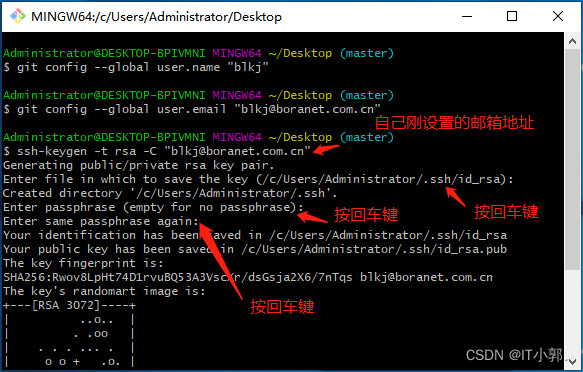
1、点击上图的Git bash Here 进行账号配置
GitHub、Gitee、Gitlabe 等 上注册一个账号,注册好后,桌面右键选择Git Bash Here,进行账号配置,命令如下:
# 配置用户名("username"是自己的用户名)
git config --global user.name "username"
# 配置邮箱("[email protected]"是注册账号时所用的邮箱)
git config --global user.email "[email protected]"
# 配置完成后检查配置:
git config -l
# 或执行完以上命令后,查看是否配置成功。
git config --global --list

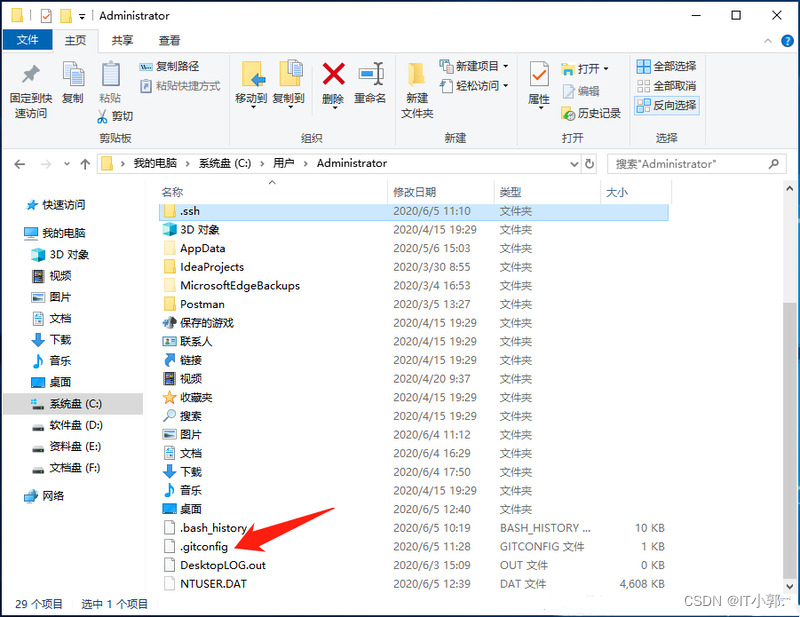
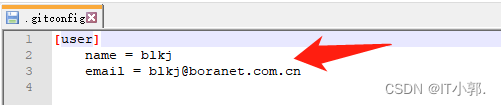
此时会在C:\Users\Administrator目录下生成.gitconfig配置文件(此文件不能删除);

查看.gitconfig配置文件里的内容 ,就和 ‘git config --global --list’ 命令查询到的内容一样;

2、配置 ssh keys
为什么Github、Gitee或GitLab需要SSH Key呢?
因为GitLab需要识别出你推送的提交确实是你推送的,而不是别人冒充的,而Git支持SSH协议,所以,GitLab只要知道了你的公钥,就可以确认只有你自己才能推送。
当然,Github、Gitee或GitLab允许你添加多个Key。假定你有若干电脑,你一会儿在公司提交,一会儿在家里提交,只要把每台电脑的Key都添加到GitLab,就可以在每台电脑上往GitLab推送了。
1、继续,执行: ssh-keygen -t rsa ,(注意ssh-keygen无空格),生成SSH(你的电脑与Gitee通信的安全连接)
# 生成ssh,命令执行后,连敲3次回车键
ssh-keygen -t rsa

“ssh-keygen带空格” 会出现如下问题:

2、执行完后到系统盘users目录(win: C:\Users\你的用户名.ssh\),查看生成的ssh文件

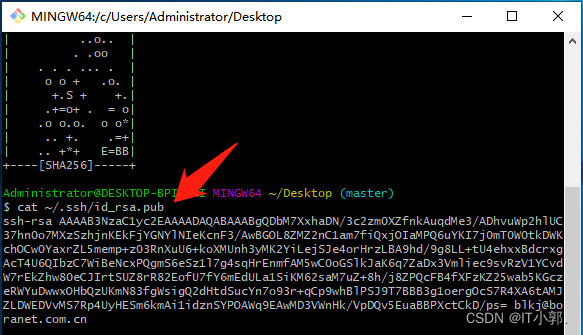
在Git窗口中输入如下命令,可以查看公钥和私钥
# 查看公钥
cat ~/.ssh/id_rsa.pub

3、将公钥( id_rsa.pub),添加到Github、Gitee或GitLab平台中,这里以 GitLab、Github 为例:
GitLab平台:

Github平台:

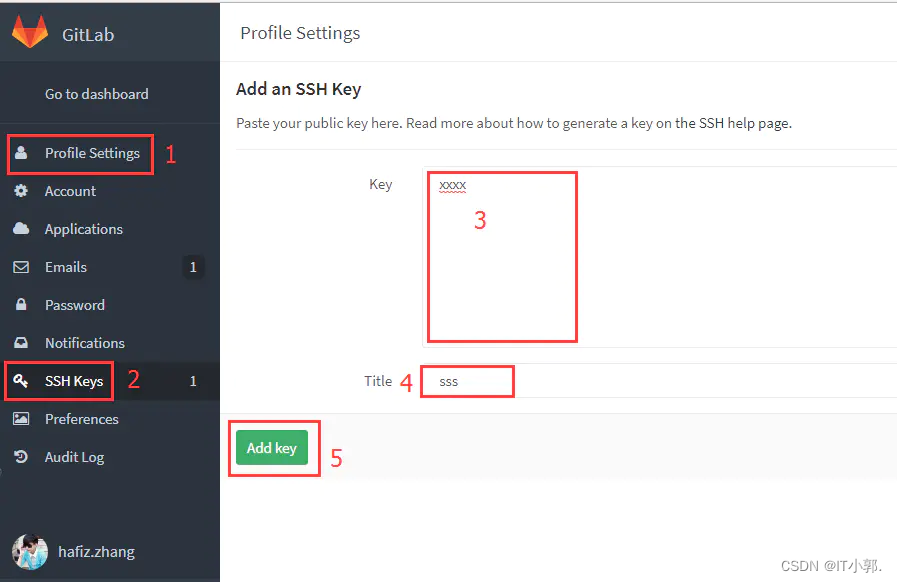
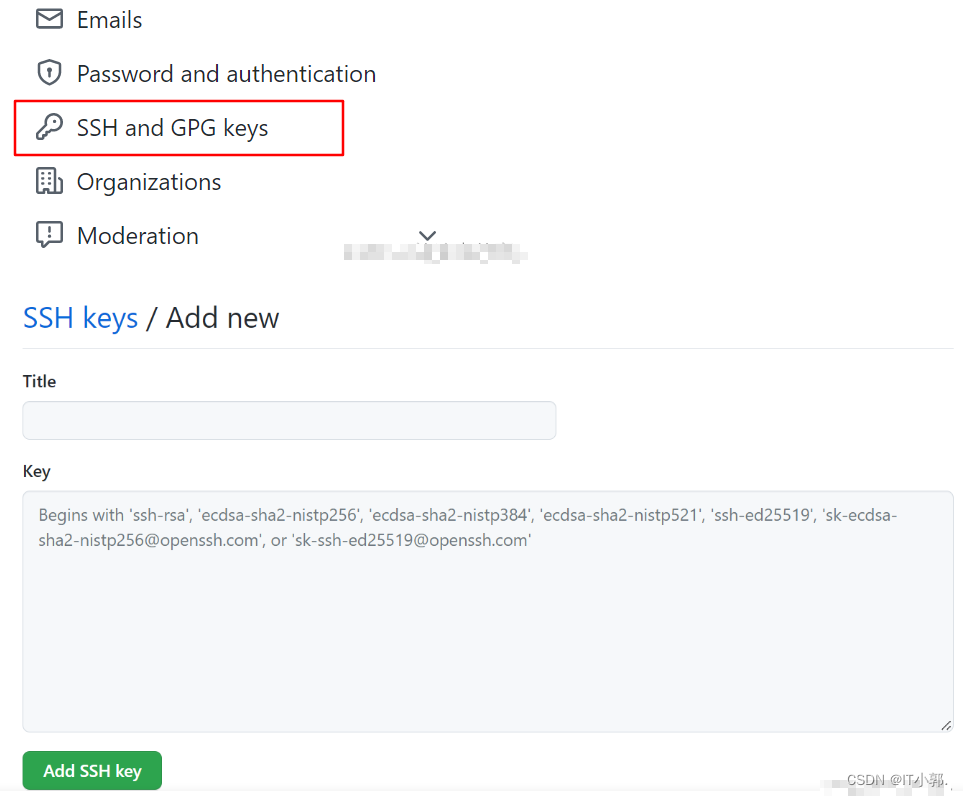
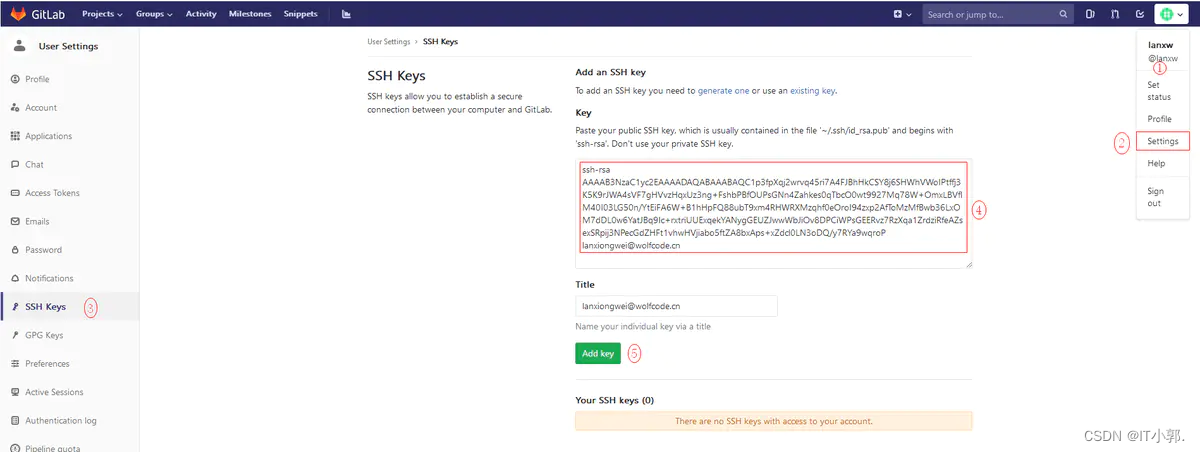
4、登陆Github、Gitee或GitLab,打开“settings”,“SSH Keys”页面:
然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容:
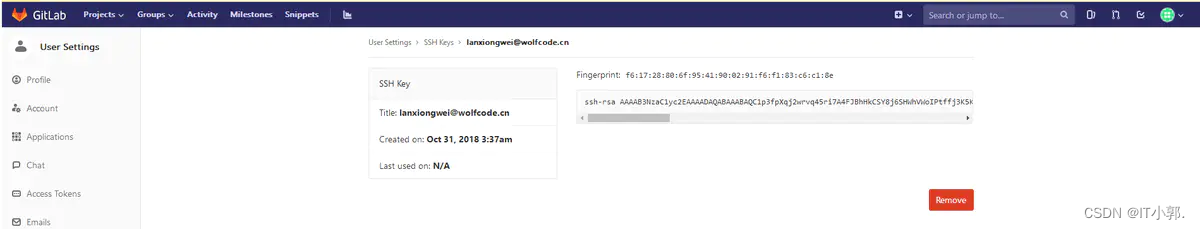
GitLab平台:

Github平台:

点“Add Key”,你就应该看到已经添加的Key:

4、测试配置是否成功
在Git Bash中输入
ssh -T [email protected]
SSH警告
当你第一次使用Git的命令连接GitHub时,会得到一个警告:
The authenticity of host 'github.com (xx.xx.xx.xx)' can't be established.
RSA key fingerprint is xx.xx.xx.xx.xx.
Are you sure you want to continue connecting (yes/no)?
这是因为Git使用SSH连接,而SSH连接在第一次验证GitHub服务器的Key时,需要你确认GitHub的Key的指纹信息是否真的来自GitHub的服务器,输入yes回车即可。
Git会输出一个警告,告诉你已经把GitHub的Key添加到本机的一个信任列表里了:
Warning: Permanently added 'github.com' (RSA) to the list of known hosts.
四、Git的使用
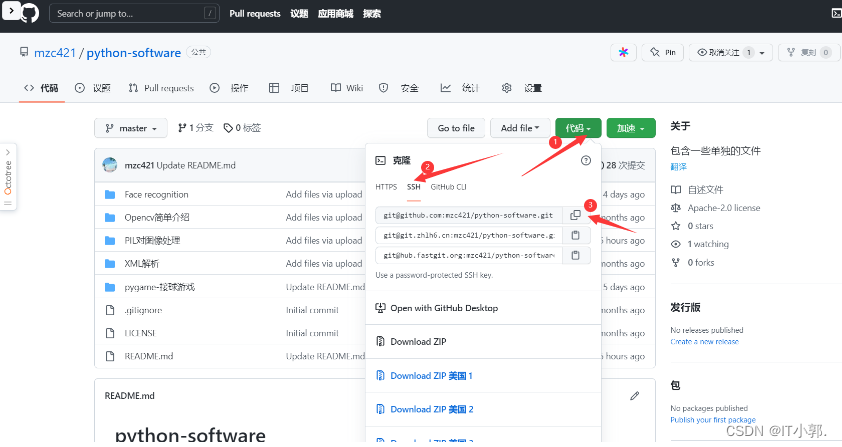
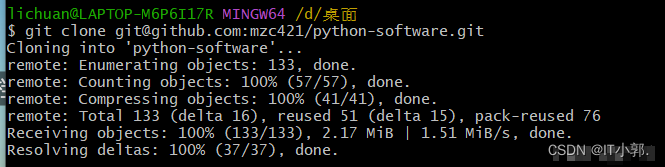
1、Git 使用 ssh链接 下载源码
# 下载GitHub上的源码
git clone 需要下载的ssh链接
这里使用GitHub 为例(Gitee或GitLab方式也差不多)


2、使用Git 上传本地文件代码
1)、创建本地Git项目
1.1、在本地新建一个文件夹,用来存放需要上传的文件。右击进行入到git Bash界面

1.2、把这个文件夹变成Git可管理的仓库
# 把这个文件夹变成Git可管理的仓库
git init

1.3、此时文件夹内会多一个.git文件夹

2)、创建GitHub 仓库项目**
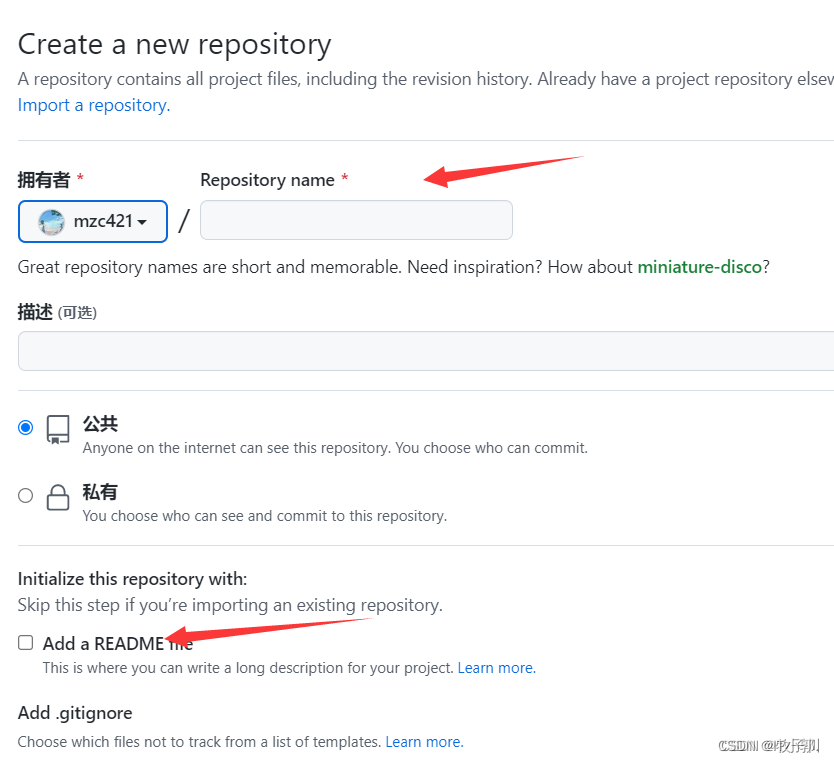
2.1、在GitHub上新建一个项目

2.2、增加对我们在github上创建的仓库的管理
下面两种连接方法选择其中一个就行了
git remote add origin [email protected]:mzc421/Android-python-socket.git
git remote add origin https://github.com/mzc421/Android-python-socket.git

下面的步骤是包括后面提交新的代码时都在重复操作的
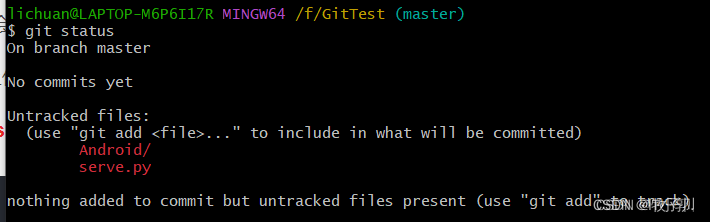
3、使用Git 查看当前文件夹的状态
#查看当前文件夹的状态
git status

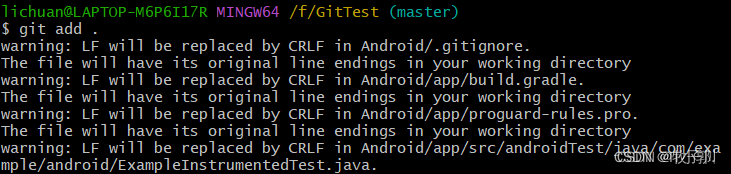
4、将项目全部添加到仓库上(增加命令)
#将项目全部添加到仓库上,添加完后可以这次使用git status 确定是否添加成功
git add .

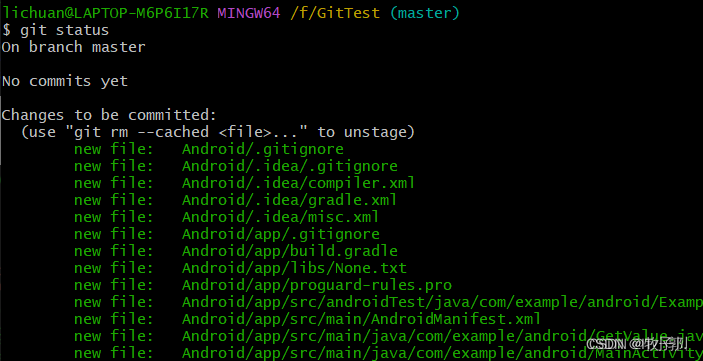
添加完后可以这次使用git status 确定是否添加成功

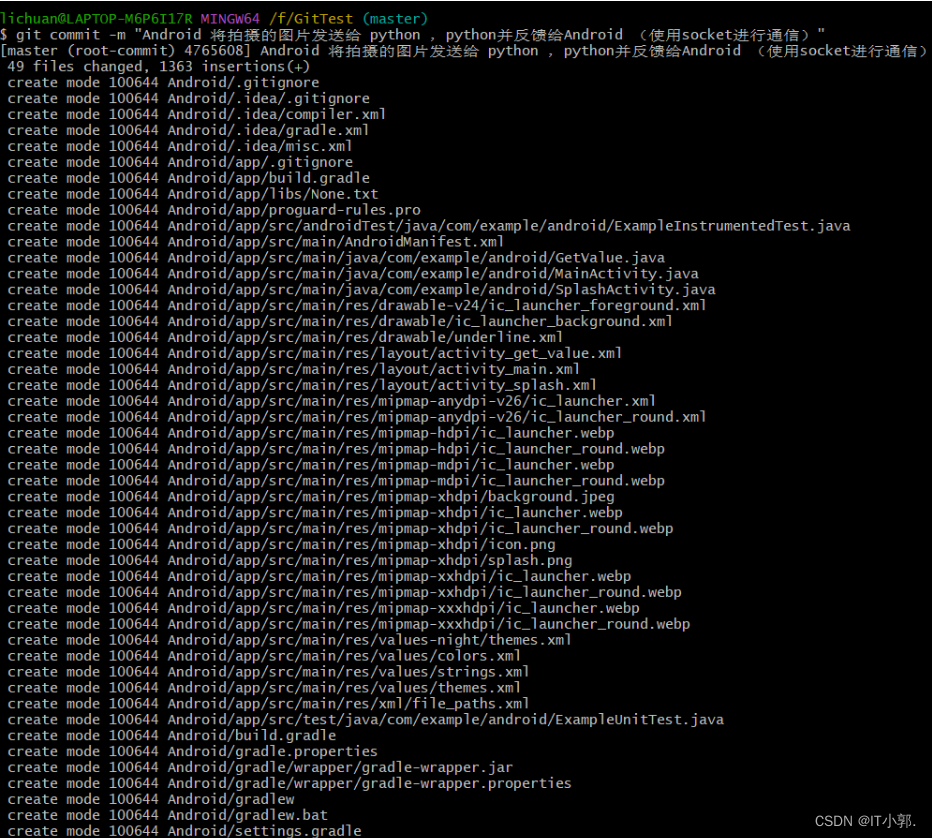
5、将项目提交到仓库中(提交命令)
-m 后面跟提示信息,这个提示信息一定要写的,方便记录我们提交的说明。
# 将项目提交到仓库中
git commit -m "写下你这次提交文件的提交说明"

6、将文件上传到GitHub仓库中**
初次使用会让你进行登录git,文件会上传到仓库中master分支中了。
git push origin master

五、在使用IDEA进行Git 操作无法Pull 的问题
六、Git命令
1、查看、添加、提交、删除、找回,重置修改文件#
git help <command> # 显示command的help
git show # 显示某次提交的内容 git show $id
git co -- <file> # 抛弃工作区修改
git co . # 抛弃工作区修改
git add <file> # 将工作文件修改提交到本地暂存区
git add . # 将所有修改过的工作文件提交暂存区
git rm <file> # 从版本库中删除文件
git rm <file> --cached # 从版本库中删除文件,但不删除文件
git reset <file> # 从暂存区恢复到工作文件
git reset -- . # 从暂存区恢复到工作文件
git reset --hard # 恢复最近一次提交过的状态,即放弃上次提交后的所有本次修改
git ci <file> git ci . git ci -a # 将git add, git rm和git ci等操作都合并在一起做 git ci -am "some comments"
git ci --amend # 修改最后一次提交记录
git revert <$id> # 恢复某次提交的状态,恢复动作本身也创建次提交对象
git revert HEAD # 恢复最后一次提交的状态
2、查看文件diff
git help <command> # 显示command的help
git show # 显示某次提交的内容 git show $id
git co -- <file> # 抛弃工作区修改
git co . # 抛弃工作区修改
git add <file> # 将工作文件修改提交到本地暂存区
git add . # 将所有修改过的工作文件提交暂存区
git rm <file> # 从版本库中删除文件
git rm <file> --cached # 从版本库中删除文件,但不删除文件
git reset <file> # 从暂存区恢复到工作文件
git reset -- . # 从暂存区恢复到工作文件
git reset --hard # 恢复最近一次提交过的状态,即放弃上次提交后的所有本次修改
git ci <file> git ci . git ci -a # 将git add, git rm和git ci等操作都合并在一起做 git ci -am "some comments"
git ci --amend # 修改最后一次提交记录
git revert <$id> # 恢复某次提交的状态,恢复动作本身也创建次提交对象
git revert HEAD # 恢复最后一次提交的状态
3、查看提交记录
git log git log <file> # 查看该文件每次提交记录
git log -p <file> # 查看每次详细修改内容的diff
git log -p -2 # 查看最近两次详细修改内容的diff
git log --stat #查看提交统计信息
tig
Mac上可以使用tig代替diff和log,brew install tig
4、Git 本地分支管理,查看、切换、创建和删除分支
git br -r # 查看远程分支
git br <new_branch> # 创建新的分支
git br -v # 查看各个分支最后提交信息
git br --merged # 查看已经被合并到当前分支的分支
git br --no-merged # 查看尚未被合并到当前分支的分支
git co <branch> # 切换到某个分支
git co -b <new_branch> # 创建新的分支,并且切换过去
git co -b <new_branch> <branch> # 基于branch创建新的new_branch
git co $id # 把某次历史提交记录checkout出来,但无分支信息,切换到其他分支会自动删除
git co $id -b <new_branch> # 把某次历史提交记录checkout出来,创建成一个分支
git br -d <branch> # 删除某个分支
git br -D <branch> # 强制删除某个分支 (未被合并的分支被删除的时候需要强制)
分支合并和reba
git merge <branch> # 将branch分支合并到当前分支
git merge origin/master --no-ff # 不要Fast-Foward合并,这样可以生成merge提交
git rebase master <branch> # 将master rebase到branch,相当于: git co <branch> && git rebase master && git co master && git merge <branch>
Git补丁管理(方便在多台机器上开发同步时用)
git merge <branch> # 将branch分支合并到当前分支
git merge origin/master --no-ff # 不要Fast-Foward合并,这样可以生成merge提交
git rebase master <branch> # 将master rebase到branch,相当于: git co <branch> && git rebase master && git co master && git merge <branch>
5、Git暂存管
git stash # 暂存
git stash list # 列所有stash
git stash apply # 恢复暂存的内容
git stash drop # 删除暂存区
Git远程分支管理
git pull # 抓取远程仓库所有分支更新并合并到本地
git pull --no-ff # 抓取远程仓库所有分支更新并合并到本地,不要快进合并
git fetch origin # 抓取远程仓库更新
git merge origin/master # 将远程主分支合并到本地当前分支
git co --track origin/branch # 跟踪某个远程分支创建相应的本地分支
git co -b <local_branch> origin/<remote_branch> # 基于远程分支创建本地分支,功能同上
git push # push所有分支
git push origin master # 将本地主分支推到远程主分支
git push -u origin master # 将本地主分支推到远程(如无远程主分支则创建,用于初始化远程仓库)
git push origin <local_branch> # 创建远程分支, origin是远程仓库名
git push origin <local_branch>:<remote_branch> # 创建远程分支
git push origin :<remote_branch> #先删除本地分支(git br -d <branch>),然后再push删除远程分支
6、Git远程仓库管
git remote -v # 查看远程服务器地址和仓库名称
git remote show origin # 查看远程服务器仓库状态
git remote add origin git@ github:robbin/robbin_site.git # 添加远程仓库地址
git remote set-url origin git@ github.com:robbin/robbin_site.git # 设置远程仓库地址(用于修改远程仓库地址) git remote rm <repository> # 删除远程仓库
7、创建远程仓库
git clone --bare robbin_site robbin_site.git # 用带版本的项目创建纯版本仓库
scp -r my_project.git git@ git.csdn.net:~ # 将纯仓库上传到服务器上
mkdir robbin_site.git && cd robbin_site.git && git --bare init # 在服务器创建纯仓库
git remote add origin git@ github.com:robbin/robbin_site.git # 设置远程仓库地址
git push -u origin master # 客户端首次提交
git push -u origin develop # 首次将本地develop分支提交到远程develop分支,并且track
git remote set-head origin master # 设置远程仓库的HEAD指向master分支
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue