vue2.x使用jodit富文本编辑器,并配置自定义字体和中文_jodit官网-程序员宅基地
最近在做邮箱系统时,需要用到功能比较齐全的富文本编辑器,比如表格的全部功能,完整颜色板;筛选了多款编辑器,最终拟定了两种,一个是百度的UEditor,一个是Jodit。
UEditor功能齐全,但目前官网打不开,官方已不再维护,如果使用出现问题的话,不好解决,于是选择了Jodit,之前网上有人说这个也没有更新维护,但是我查看了官网和github上的这个项目,目前还在更新维护中,可以放心使用了,最新版本是:^3.6.6。
Jodit的使用
yarn add jodit //yarn安装
npm install jodit -S //npm安装
新建一个JoditEditor.vue文件,此处代码引用的jodit-vue插件的代码,就是对Jodit的一个简单封装,代码如下:
<template>
<textarea></textarea>
</template>
<script>
import "jodit/build/jodit.min.css";
import {
Jodit } from "jodit";
export default {
name: "JoditEditor",
props: {
value: {
type: String, required: true },
buttons: {
type: Array, default: null },
extraButtons: {
type: Array, default: null },
config: {
type: Object, default: () => ({
}) },
},
data: () => ({
editor: null }),
computed: {
editorConfig() {
const config = {
...this.config };
if (this.buttons) {
config.buttons = this.buttons;
config.buttonsMD = this.buttons;
config.buttonsSM = this.buttons;
config.buttonsXS = this.buttons;
}
if (this.extraButtons) config.extraButtons = this.extraButtons;
return config;
},
},
watch: {
value(newValue) {
if (this.editor.value !== newValue) this.editor.value = newValue;
},
},
mounted() {
this.editor = new Jodit(this.$el, this.editorConfig);
this.editor.value = this.value;
this.editor.events.on("change", (newValue) =>
this.$emit("input", newValue)
);
},
beforeDestroy() {
this.editor.destruct();
},
};
</script>
在组件中使用
<template>
<div style="padding-top: 100px">
<jodit-editor v-model="content" :config="config" />
</div>
</template>
<script>
import JoditEditor from "./JoditEditor";
export default {
name: "",
data() {
return {
content: "你是最靓的仔", //编辑器正文内容
config: {
//更多配置项请参考jodit官网
zIndex: 10,
language: "zh_cn",
width: "auto",
height: 500,
minHeight: 500,
toolbarStickyOffset: 100,
saveModeInCookie: false,
},
};
},
components: {
JoditEditor,
},
};
</script>
<style></style>
问题一:不能配置字体
由于这是个国外出品的编辑器,在字体选择时就出现了一个问题,展开的字体列表都是外文字体,没有中文的,而对外暴露的配置项中也没有字体配置,只有修改源码。
解决步骤
- 在node_modules找到jodit包,路径如下:
\node_modules\jodit\src\plugins\font.ts
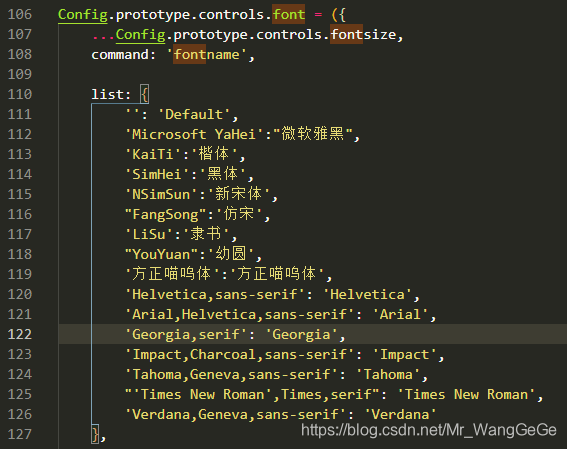
打开font.ts文件,约在代码的110行,往list对象里添加相应字体,注意:左边key值是字体名称,value值是字体别名,就是在富文本编辑器字体列表里显示,可以自定义的,尽量选用一些可免费商用的字体,但前提是系统里有安装相应字体,比如方正喵呜体,windows系统是没有的,需要单独下载安装,配置如下:

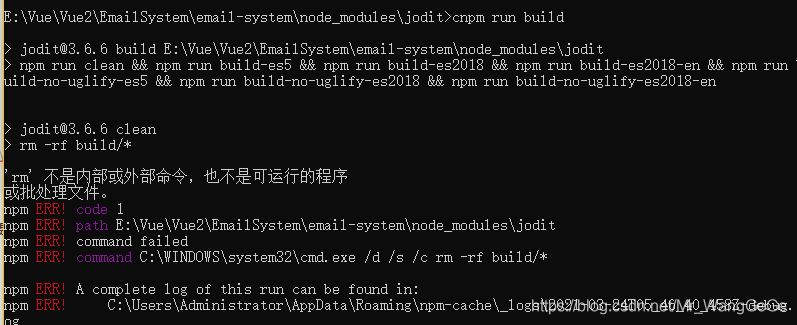
- 修改完后打包jodit,将项目切换到\node_modules\jodit,注意此处不是项目的最外层,而是node_modules包里面的jodit目录下,执行npm run build或者cnpm run build,但是打包时报错啦

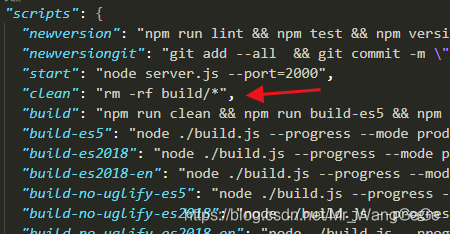
原因在于package.json文件里的scripts里配置了一项:“clean”: “rm -rf build/*”,这里执行的是删除build文件夹,但这个命令在windows10无效,就会报错,解决方法有两种:

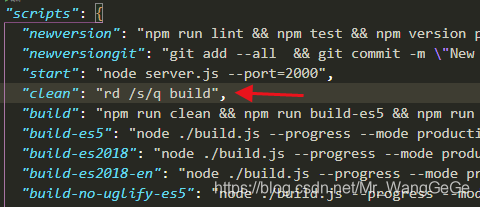
- 如果终端使用的是cmd,需要修改为 “clean”: “rd /s/q build”,加/q表示强制删除,不需要提示;

- 如果是powershell,则需要改为"clean": “Remove-item build”(注意文件删除权限问题)。
- 或者还有一种方式就是直接把clean这一项去掉,将build里的"npm run clean &&"去掉,再手动删除build文件夹。
如果打包过程中如果提示某些包找不到,就先npm install,然后在执行npm run build进行打包
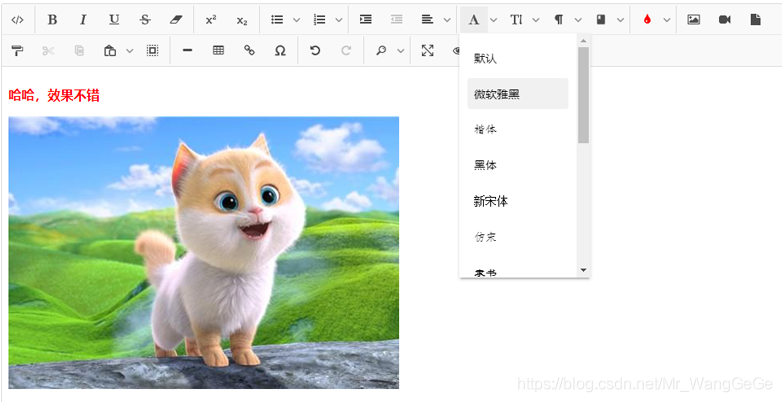
打包成功后需重启项目,此时在jodit编辑器的字体列表就可以看到刚才配置的字体啦。只是后期如果还需要更改的话,得重复此方法,比较麻烦,但好歹能改。效果如下图:
问题二:配置语言为中文简体时,仍有少量英文存在
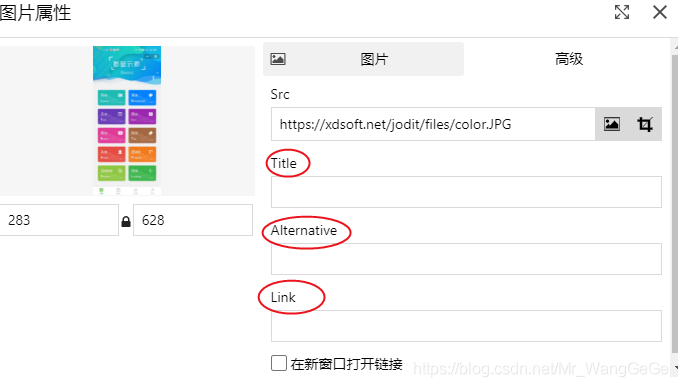
在将图片插入到编辑器里时,选中图片,点击编辑,然后弹出框里还是有部分英文

解决步骤
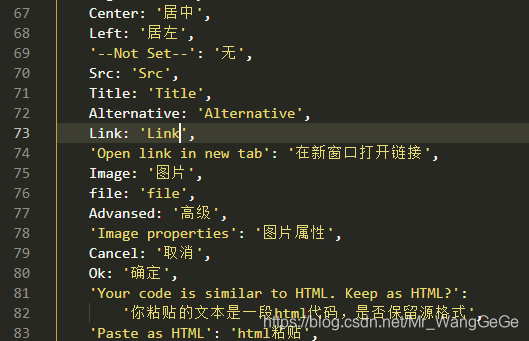
同样是在node_modules包下面找到jodit,路径为:node_modules\jodit\src\langs\zh_cn.js,打开zh_cn.js文件,修改对应的值,

Title:'主题',
Alternative:'替换',
Link:'链接',
......
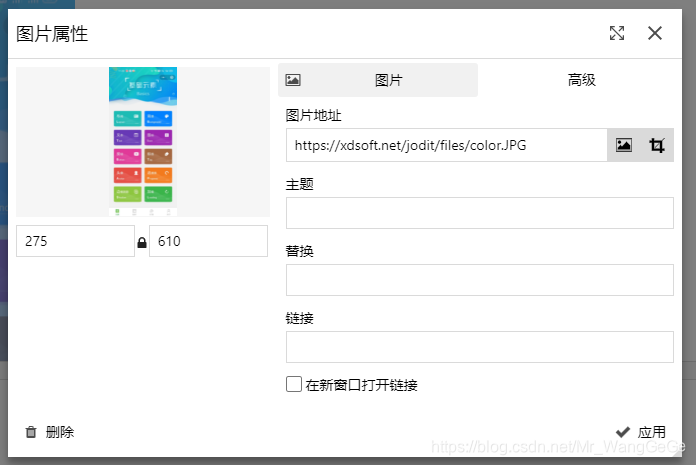
修改后,在node_modules\jodit目录下执行npm run build打包,打包成功后重启项目,可以显示中文了。

智能推荐
vue引入原生高德地图_前端引入原生地图-程序员宅基地
文章浏览阅读556次,点赞2次,收藏3次。由于工作上的需要,今天捣鼓了半天高德地图。如果定制化开发需求不太高的话,可以用vue-amap,这个我就不多说了,详细就看官网 https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install然而我们公司需要英文版的高德,我看vue-amap中好像没有这方面的配置,而且还有一些其他的定制化开发需求,然后就只用原生的高德。其实原生的引入也不复杂,但是有几个坑要填一下。1. index.html注意,引入的高德js一定要放在头部而_前端引入原生地图
ViewGroup重写大法 (一)-程序员宅基地
文章浏览阅读104次。本文介绍ViewGroup重写,我们所熟知的LinearLayout,RelativeLayout,FrameLayout等等,所有的容器类都是ViewGroup的子类,ViewGroup又继承View。我们在熟练应用这些现成的系统布局的时候可能有时候就不能满足我们自己的需求了,这是我们就要自己重写一个容器来实现效果。ViewGroup重写可以达到各种效果,下面写一个简单的重写一个Vi..._viewgroup 重写
Stm32学习笔记,3万字超详细_stm32笔记-程序员宅基地
文章浏览阅读1.8w次,点赞279次,收藏1.5k次。本文章主要记录本人在学习stm32过程中的笔记,也插入了不少的例程代码,方便到时候CV。绝大多数内容为本人手写,小部分来自stm32官方的中文参考手册以及网上其他文章;代码部分大多来自江科大和正点原子的例程,注释是我自己添加;配图来自江科大/正点原子/中文参考手册。笔记内容都是平时自己一点点添加,不知不觉都已经这么长了。其实每一个标题其实都可以发一篇,但是这样搞太琐碎了,所以还是就这样吧。_stm32笔记
CTS(13)---CTS 测试之Media相关测试failed 小结(一)_mediacodec框架 cts-程序员宅基地
文章浏览阅读1.8k次。Android o CTS 测试之Media相关测试failed 小结(一)CTSCTS 即兼容性测试套件,CTS 在桌面设备上运行,并直接在连接的设备或模拟器上执行测试用例。CTS 是一套单元测试,旨在集成到工程师构建设备的日常工作流程(例如通过连续构建系统)中。其目的是尽早发现不兼容性,并确保软件在整个开发过程中保持兼容性。CTS 是一个自动化测试工具,其中包括两个主要软件组件:CTS tra..._mediacodec框架 cts
chosen.js插件使用,回显,动态添加选项-程序员宅基地
文章浏览阅读4.5k次。官网:https://harvesthq.github.io/chosen/实例化$(".chosen-select").chosen({disable_search_threshold: 10});赋值var optValue = $(".chosen-select").val();回显1.设置回显的值$(".chosen-select").val(“opt1”);2.触发cho..._chosen.js
C++ uint8_t数据串如何按位写入_unit8_t 集合 赋值 c++-程序员宅基地
文章浏览阅读1.9k次。撸码不易,网上找不到,索性自己写,且撸且珍惜!void bitsWrite(uint8_t* buff, int pos, int size, uint32_t value){ uint32_t index[] = { 0x80000000, 0x40000000, 0x20000000, 0x10000000, 0x8000000, 0x4000000, 0x2000000, 0x1000000, 0x800000, 0x400000, 0_unit8_t 集合 赋值 c++
随便推点
Javaweb框架 思维导图_javaweb框架图-程序员宅基地
文章浏览阅读748次。javaweb知识点_javaweb框架图
adb的升级与版本更新_adb iptabls怎么升级-程序员宅基地
文章浏览阅读1.1w次,点赞3次,收藏16次。adb是没有自动升级的命令的,如果想要更新adb的版本,我们可以在网上找到自己想要的版本进行更新给大家提供几个版本https://pan.baidu.com/s/1yd0dsmWn5CK08MlyuubR7g&shfl=shareset 提取码: 94z81、下载解压后我们可以找到下面几个文件,并复制2、找到adb安装的文件夹下的platform-tools文件夹,我这里是..._adb iptabls怎么升级
微信苹果版删除所有的聊天记录的图文教程_mac微信怎么删除聊天列表-程序员宅基地
文章浏览阅读3.8k次。很多用户可能都知道怎么在Windows系统上删除微信的聊天记录,那么苹果电脑上的微信软件怎么删除所有的聊天记录呢?下面小编就专门来给大家讲下微信mac版删除所有的聊天记录的图文教程。点击后会弹出提示窗口,点击这里的确认按钮就可以将其清理掉了。在这里选择要清理的数据,然后点击下方右边的清理按钮就行了。在mac上打开微信后,点击左下角的横线图标。然后再点击这里的管理微信聊天数据按钮。打开了设置窗口,点击上方的“通用”。在这里点击下方的前往清理按钮。点击弹出菜单里的“设置”。_mac微信怎么删除聊天列表
【报错笔记】数据类型转换时报错:Request processing failed;nested exception is java.lang.NumberFormatException:..._request processing failed; nested exception is jav-程序员宅基地
文章浏览阅读7.7k次。数据类型转换时报错:Request processing failed;nested exception is java.lang.NumberFormatException:For input String “20151512345”报错原因:数字格式异常,接着后面有 For input string: “201515612343” 提示,这就告诉我们你当前想把 “201515612343” 转换成数字类型时出错了。解决方案:使用2015151612343这个数字太大了,所以直接使用string_request processing failed; nested exception is java.lang.numberformatexcepti
qml 自定义消息框_Qt qml 自定义消息提示框-程序员宅基地
文章浏览阅读387次。版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/a844651990/article/details/78376767Qt qml 自定义消息提示框QtQuick有提供比较传统的信息提示框MessageDialog,但是实际开发过程并不太能满足我们的需求。下面是根据controls2模块中..._qml 自定义 messagedialog
Redis.conf 默认出厂内容_默认出厂的原始redis.conf文件全部内容-程序员宅基地
文章浏览阅读599次。# Redis configuration file example.## Note that in order to read the configuration file, Redis must be# started with the file path as first argument:## ./redis-server /path/to/redis.conf # Note on units: when memory size is needed, it is pos._默认出厂的原始redis.conf文件全部内容