微信小程序开发教程:项目一微信小程序入门 课后习题_下面对于微信小程序的描述,错误的是-程序员宅基地
技术标签: 经验分享 微信公众平台 微信小程序 微信开放平台 微信
《微信小程序开发教程》主编/黄寿孟 易芳 陶延涛 湖南大学出版社
目录
1.请创建一个空白项目,在页面中输出Hello World。
一、单选题
1.下面对于微信小程序的描述,错误的是(C)。
A.微信小程序是一种不需要安装即可使用的应用
B.微信小程序运行在微信之上,类似于原生App
C. 微信小程序应用大小上限为3048kB
D.微信小程序可以实现跨平台
2.微信小程序走由(A)提出,并解决了App使用的效率问题。
A.张小龙
B.尤雨溪
C.马化腾
D.李宏彦
3.下面功能选项中,微信小程序不支持的是(A)。
A.集体入口
B.线下扫码
C.挂起状态
D.消息通知
4.下列公众平台类型中主要用于为用户传达资讯,类似报纸、杂志的是(D)。
A.企业微信
B.服务号
C.小程序
D.订阅号
5.下列公众平台类型中主要用于公司内部通信使用,在关注前需要先验证身份的是(B)。
A.服务号
B.企业微信
C.订阅号
D.小程序
6.小程序开发环境搭建,主要就是安装(B)。
A.Chrome
B.微信开发者工具
C.编辑器
D.微信客户端
7.小程序目录结构中,(B)文件是应用配置文件。
A.app.js
B.app.json
C. project. config. js
D.index.json
8.微信开发者工具中,调试器中的(B)可以查看网络请求信息。
A.Console面板
B.Network面板
C.AppData面板
D.Sources面板
9.下面对小程序项目设置项的说法,错误的是(D)。
A.ES6转ES5就是将JavaScript 代码的ES6语法转换为ES5语法
B.使用npm模块就是在小程序使用npm安装的第三方依赖包
C.校验合法域名就是在真实环境中,对信息进行检验
D.调试基础库可以再任意版本的微信客户端上运行
二、多选题
1.微信开发者工具的主界面主要由菜单栏和(ABCD)组成。
A.编辑器
B.模拟器
C.调试器
D.工具栏
2.下面关于微信小程序工具栏的说法,正确的是(AB)
A.切后台是用于模拟小程序在手机中切后台的效果
B.版本管理可以通过Git对小程序进行版本管理
C.快捷键Ctrl+C可以实现自动编译
D.如果在创建项目时使用的AppID为测试号,工具栏也会显示上传按钮
3.下面对于微信小程序目录结构的说法,正确的是(AB)。
A.app.wxss表示公共样式文件
B.index .wxss表示页面样式文件
C.app.js应用逻辑配置文件
D.index .js应用逻辑代码文件
4.下面对于微信小程序开发环境搭建的说法,正确的是(ACD)。
A.微信小程序开发,首先需要注册微信公众号
B.微信小程序开发环境也可以开发普通网页
C.微信小程序管理后台可以实现小程序的提交审核、发布、回退
D.微信小程序开发环境的搭建主要就是微信开发者工具的下载及安装
5.下列关于微信小程序的优点描述,正确的是(ABC)。
A.微信小程序无需下载,通过扫一扫方式获取
B.微信小程序无需升级
C.微信小程序开发周期短,开发成本低
D.微信小程序能推送消息
6.下列对微信小程序的功能描述,正确的是(ABD)。
A.微信小程序支持线下扫码
B.可以在聊天窗口和微信小程序之间进行切换
C.微信小程序可以通过集中入口进入
D.微信小程序可以进行消息通知
7.下面关于小程序与服务号、订阅号的说法,正确的是(ABC)
A.小程序提供了丰富的接口
B.订阅号提供接口受限于浏览器
C.服务号运营后台提供的是非实时数据
D.服务号跟小程序是一样的
三、判断题
1.微信公众号类型主要有小程序、服务号、企业微信、订阅号。(√)
2.微信公众号主要用作区分每个开发者,以及小程序的发布、审核、上线等。(√)
3.在微信小程序中,AppID 又称为小程序ID,是每个小程序的唯一标识。(√)
4.微信开发者工具中的Console 面板用于输出调试信息。(√)
5.在微信小程序中,每个页面由WXML,WXSS,JavaScript 和JSON文件组成,其中WXML和JavaScript 文件必须存在,WXSS和JSON文件可以省略。(√)
6.WXML和WXSS文件类似于网页开发中的HTML和CSS文件。(√)
7.微信小程序开发模式类似于Vue.js,同时支持组件化开发。(√)
8.微信小程序云开发能力从基础库2.2.3开始支持。(×)
9.微信小程序不支持ES6语法,但支持CSS动画。(×)
四、填空题
1.微信小程序用户量主要来自(微信)用户的数量。
2.微信小程序和Web App 在技术上的主要相同点是可以(跨平台)。
3.微信小程序通过(扫描二维码)、搜索关键字、群分享、好友分享方式打开。
4.在微信开发者工具中,(工具栏)提供了常用功能的快捷按钮。
5.(调试器)类似于Google Chrome 浏览器中的开发者工具。
6.在微信小程序目录结构中,project .config .json文件是(项目配置文件)。
7.微信开发者工具支持(windows和Mac OS)操作系统。
8.微信开发者工具是由(微信团队)开发的进行应用和服务开发的工具。
五、简答题
1.请简述微信开发者工具中调试器功能。
微信开发者工具类似于Chrome浏览器中的开发者工具。 1.Console面板:控制台面板用于输出调试信息; 2.Source面板:源代码面板可以查看和编辑源代码 3.Network面板:网络面板,用于记录网络请求信息,根据它进行网络信息优化 4.AppData面板:App数据面板,可以查看小程序当前运行时的数据 5.Wxml面板:主要是用于查看和调试结构和样式 6.Sensor面板:传感器面板,主要用于模拟地理位置,重力感应
2.请简述微信小程序开发环境的搭建过程。
(1)首先注册微信公众号,获取小程序AppID。
(2)在首页中根据需要进行下载微信开发者工具。
(3)打开安装包,选择安装路径,完成安装使用。
六、编程题
1.请创建一个空白项目,在页面中输出Hello World。
2.请创建两个页面,通过按钮来互相切换。
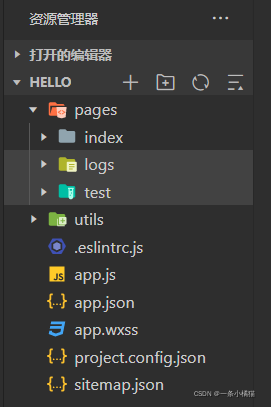
(1)pages目录下,新建test文件夹

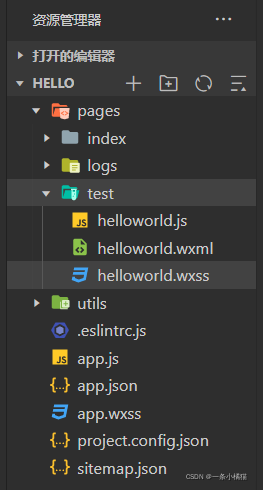
(2)在test目录下新建helloworld配置文件

(3)编辑helloworld.wxml页面
<view class="container">
<text>Hello World</text>
</view> (4)编辑helloworld.js页面
//helloworld.js
//获取应用实例 (可填也可不填)
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
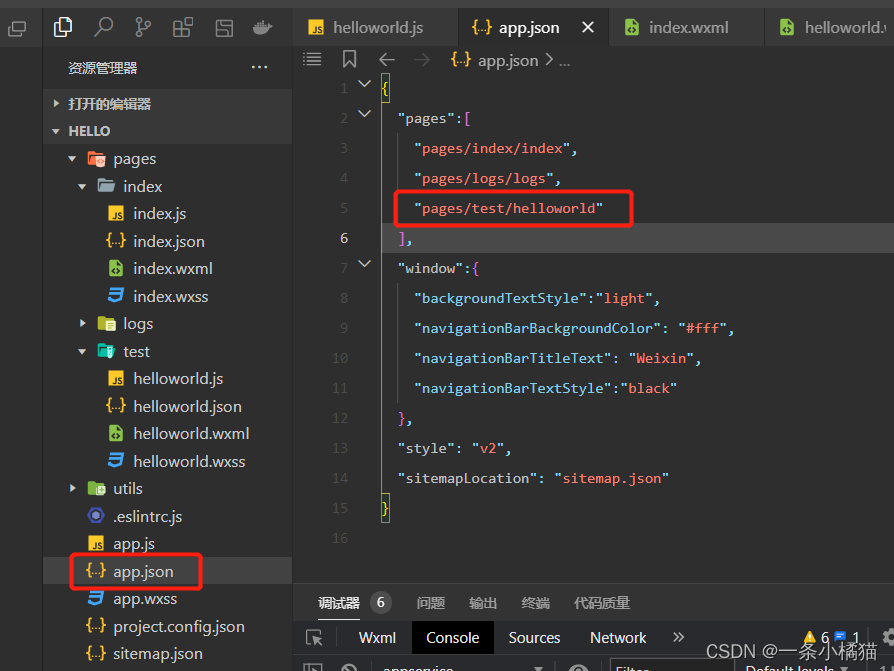
(5)将helloworld 页面加入 app.json
打开全局文件 app.json,在文件里面添加helloworld路径

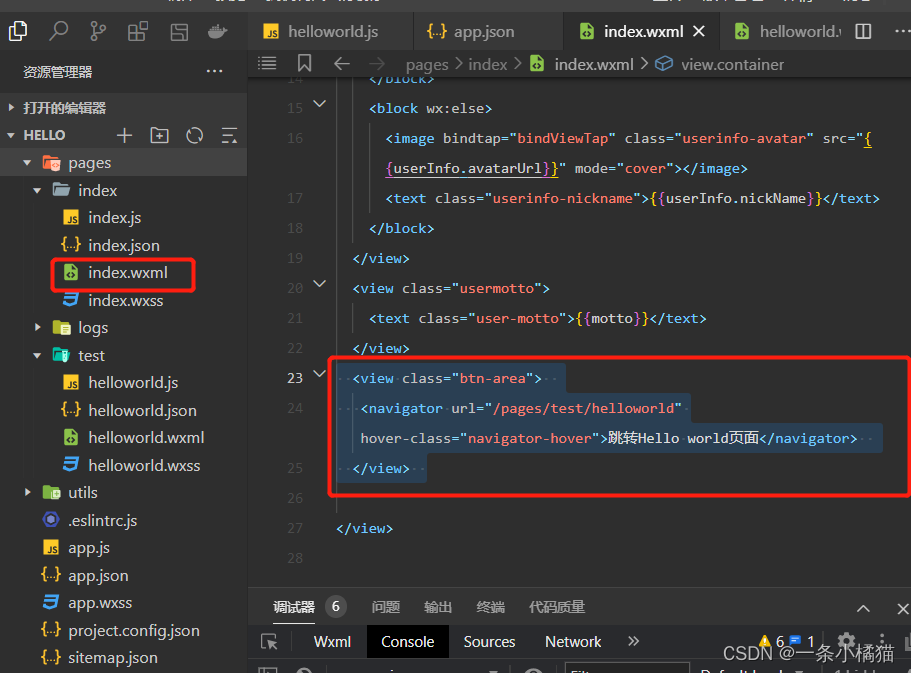
(6)在首页加入跳转访问链接
<view class="btn-area">
<navigator url="/pages/test/helloworld" hover-class="navigator-hover">跳转Hello world页面</navigator>
</view> 
(7)测试


(8)设置页面标题
在helloworld.json中添加:
{
"navigationBarTitleText": "Hello"
}

智能推荐
如何配置filezilla服务端和客户端_filezilla server for windows (32bit x86)-程序员宅基地
文章浏览阅读7.8k次,点赞3次,收藏9次。如何配置filezilla服务端和客户端百度‘filezilla server’下载最新版。注意点:下载的版本如果是32位的适用xp和win2003,百度首页的是适用于win7或更高的win系统。32和64内容无异。安装过程也是一样的。一、这里的filezilla包括服务端和客户端。我们先来用filezilla server 架设ftp服务端。看步骤。1选择标准版的就可以了。 _filezilla server for windows (32bit x86)
深度学习图像处理01:图像的本质-程序员宅基地
文章浏览阅读724次,点赞18次,收藏8次。深度学习作为一种强大的机器学习技术,已经成为图像处理领域的核心技术之一。通过模拟人脑处理信息的方式,深度学习能够从图像数据中学习到复杂的模式和特征,从而实现从简单的图像分类到复杂的场景理解等多种功能。要充分发挥深度学习在图像处理中的潜力,我们首先需要理解图像的本质。本文旨在深入探讨深度学习图像处理的基础概念,为初学者铺平通往高级理解的道路。我们将从最基础的问题开始:图像是什么?我们如何通过计算机来理解和处理图像?
数据探索阶段——对样本数据集的结构和规律进行分析_数据分析 规律集-程序员宅基地
文章浏览阅读62次。在收集到初步的样本数据之后,接下来该考虑的问题有:(1)样本数据集的数量和质量是否满足模型构建的要求。(2)是否出现从未设想过的数据状态。(3)是否有明显的规律和趋势。(4)各因素之间有什么样的关联性。解决方案:检验数据集的数据质量、绘制图表、计算某些特征量等,对样本数据集的结构和规律进行分析。从数据质量分析和数据特征分析两个角度出发。_数据分析 规律集
上传计算机桌面文件图标不见,关于桌面上图标都不见了这类问题的解决方法-程序员宅基地
文章浏览阅读8.9k次。关于桌面上图标都不见了这类问题的解决方法1、在桌面空白处右击鼠标-->排列图标-->勾选显示桌面图标。2、如果问题还没解决,那么打开任务管理器(同时按“Ctrl+Alt+Del”即可打开),点击“文件”→“新建任务”,在打开的“创建新任务”对话框中输入“explorer”,单击“确定”按钮后,稍等一下就可以见到桌面图标了。3、问题还没解决,按Windows键+R(或者点开始-->..._上传文件时候怎么找不到桌面图标
LINUX 虚拟网卡tun例子——修改_怎么设置tun的接收缓冲-程序员宅基地
文章浏览阅读1.5k次。参考:http://blog.csdn.net/zahuopuboss/article/details/9259283 #include #include #include #include #include #include #include #include #include #include #include #include _怎么设置tun的接收缓冲
UITextView 评论输入框 高度自适应-程序员宅基地
文章浏览阅读741次。创建一个inputView继承于UIView- (instancetype)initWithFrame:(CGRect)frame{ self = [superinitWithFrame:frame]; if (self) { self.backgroundColor = [UIColorcolorWithRed:0.13gre
随便推点
字符串基础面试题_java字符串相关面试题-程序员宅基地
文章浏览阅读594次。字符串面试题(2022)_java字符串相关面试题
VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发_vscode远程ssh连接服务器 python 显示plt-程序员宅基地
文章浏览阅读1.4w次,点赞12次,收藏21次。VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发问题服务器 linux ubuntu16.04本地 windows 10很多小伙伴发现VSCode不能显示figure,只有用自带的jupyter才能勉强个截图、或者转战远程桌面,这对数据分析极为不方便。在命令行键入xeyes(一个显示图像的命令)会failed,而桌面下会出现:但是Xshell能实现X11转发图像,有交互功能,但只能用Xshell输入命令plot,实在不方便。其实VScode有X11转发插件!!方法_vscode远程ssh连接服务器 python 显示plt
Java SE | 网络编程 TCP、UDP协议 Socket套接字的使用_javase套接字socket-程序员宅基地
文章浏览阅读529次。网络编程_javase套接字socket
element-ui switch开关打开和关闭时的文字设置样式-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏2次。element switch开关文字显示element中switch开关把on-text 和 off-text 属性改为 active-text 和 inactive-text 属性.怎么把文字描述显示在开关上?下面就是实现方法: 1 <el-table-column label="状态"> 2 <template slot-scope="scope">..._el-switch 不同状态显示不同字
HttpRequestUtil方法get、post、JsonToPost_httprequestutil.httpget-程序员宅基地
文章浏览阅读785次。java后台发起请求使用的工具类package com.cennavi.utils;import org.apache.http.Header;import org.apache.http.HttpResponse;import org.apache.http.HttpStatus;import org.apache.http.client.HttpClient;import org.apache.http.client.methods.HttpPost;import org.apach_httprequestutil.httpget
App-V轻量级应用程序虚拟化之三客户端测试-程序员宅基地
文章浏览阅读137次。在前两节我们部署了App-V Server并且序列化了相应的软件,现在可谓是万事俱备,只欠东风。在这篇博客里面主要介绍一下如何部署客户端并实现应用程序的虚拟化。在这里先简要的说一下应用虚拟化的工作原理吧!App-V Streaming 就是利用templateServer序列化出一个软件运行的虚拟环境,然后上传到app-v Server上,最后客户..._app-v 客户端