阿里云SLB负载均衡配置方法(云起实验室)_slb负载均衡权重范围-程序员宅基地
技术标签: 阿里云 负载均衡 ubuntu openstack 云计算
阿里云SLB负载均衡实验 (云起实验室)
简介: 负载均衡的可以降低单台云服务器 ECS出现异常时对业务的冲击。其实就是多台服务器互为备胎,一台寄掉了换另一台。下面我简单说说怎么在阿里云上配置SLB负载均衡。(可以到云起实验室里玩玩)
实验概述
实验目的
手动配置最小的负载均衡环境,验证负载均衡的效果
利用阿里云的SLB负载均衡服务,配置负载均衡环境并验证负载均衡效果
对比基于反向代理的负载均衡与阿里云的负载均衡服务
实验内容
-
自建虚拟机或者使用阿里云云起实验室提供的虚拟机完成负载均衡任务;
-
学习阿里云的开发者课程《负载均衡入门与产品使用指南》
-
在阿里云云起实验室或者其他平台完成2个工作之一
手动配置负载均衡以及使用
使用阿里云SLB服务配置负载均衡
- 阿里云SLB服务配置负载均衡实验可以参考云起实验室的《SLB负载均衡实践》
实验环境
硬件环境
x86笔记本电脑,Intel Core i5,NVIDIA GeForce MX150,50GB RAM
网络环境
校园网WiFi环境
软件环境
阿里云SLB服务配置负载均衡实验:
阿里云云起实验室-北邮云计算实验(崔老师的课,还是不错的!)https://developer.aliyun.com/adc/scenario/325773bf10e94f68a5934f68226cf9f9
http://ckqqqq.gitee.io/csdn/csdn_slb
image1.png (778×374) (gitee.io)

阿里云服务器Ubuntu20.04 ESC服务器*2
阿里云服务器SLB负载均衡服务器*1
XShell XFTP Xmanager等远程ssh工具
实验结果
一共尝试以下实验
实验名称 实验平台 结果 遇到的困难和解决方法
阿里云SLB负载均衡 阿里云云起实验室 成功 见附录
手动配置负载均衡 虚拟机 成功 见附录
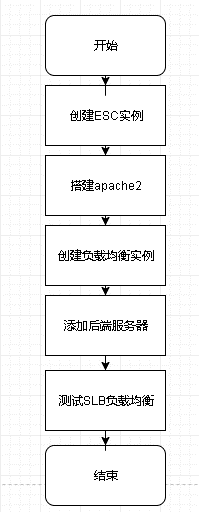
实验方案
总体方案设计

SLB负载均衡原理

网图,侵权删除
实验结果

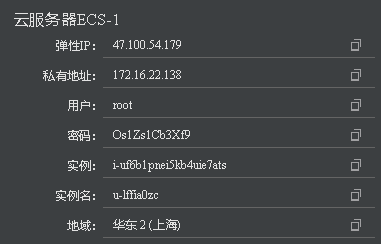
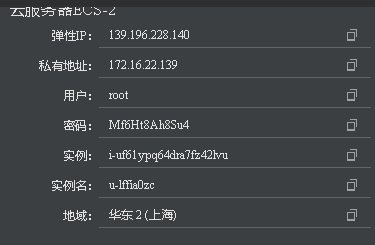
查看服务器服务地址



设置Xshell远程登录
下载在服务器中下载open-ssh
使用xshell连接两台服务器



安装apache2
安装apache2命令如下
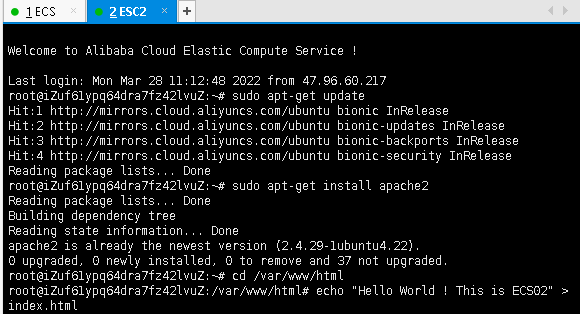
对ESC01使用如下命令
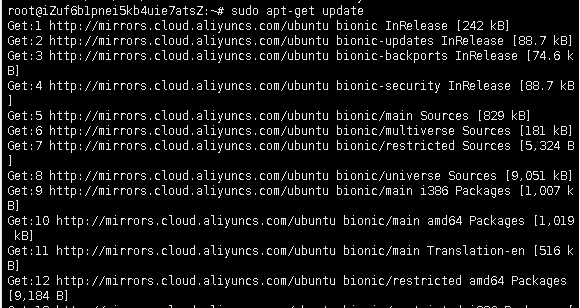
sudo apt-get update
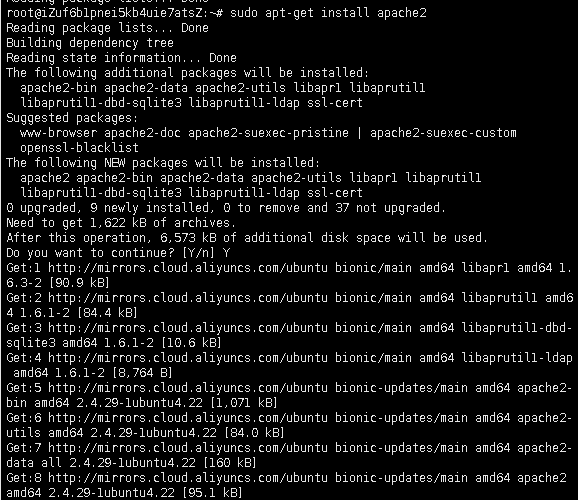
sudo apt-get install apache2
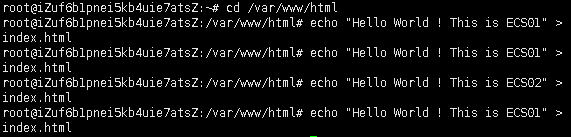
cd /var/www/html
echo “Hello World ! This is ECS01” > index.html


对ESC02使用如下命令
sudo apt-get update
sudo apt-get install apache2
cd /var/www/html
echo “Hello World ! This is ECS01” > index.html

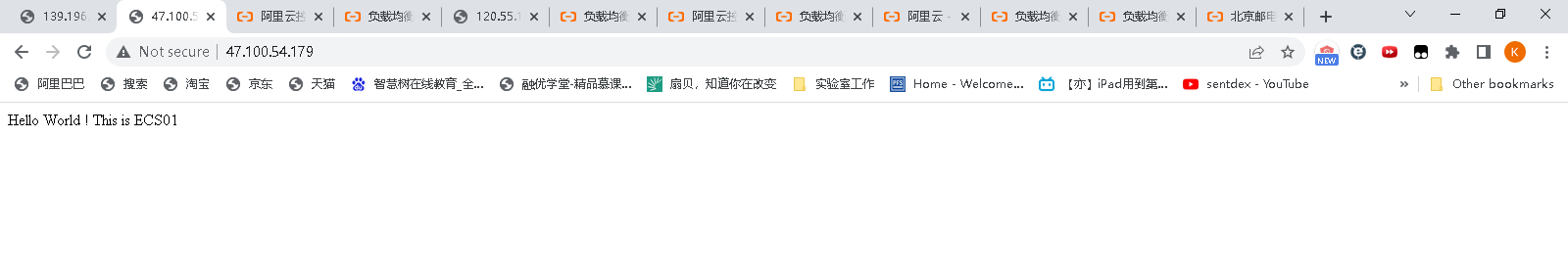
在浏览器中打开对应服务地址ip
在两台服务器上执行以下操作
在浏览器中分别输入,然后浏览器访问
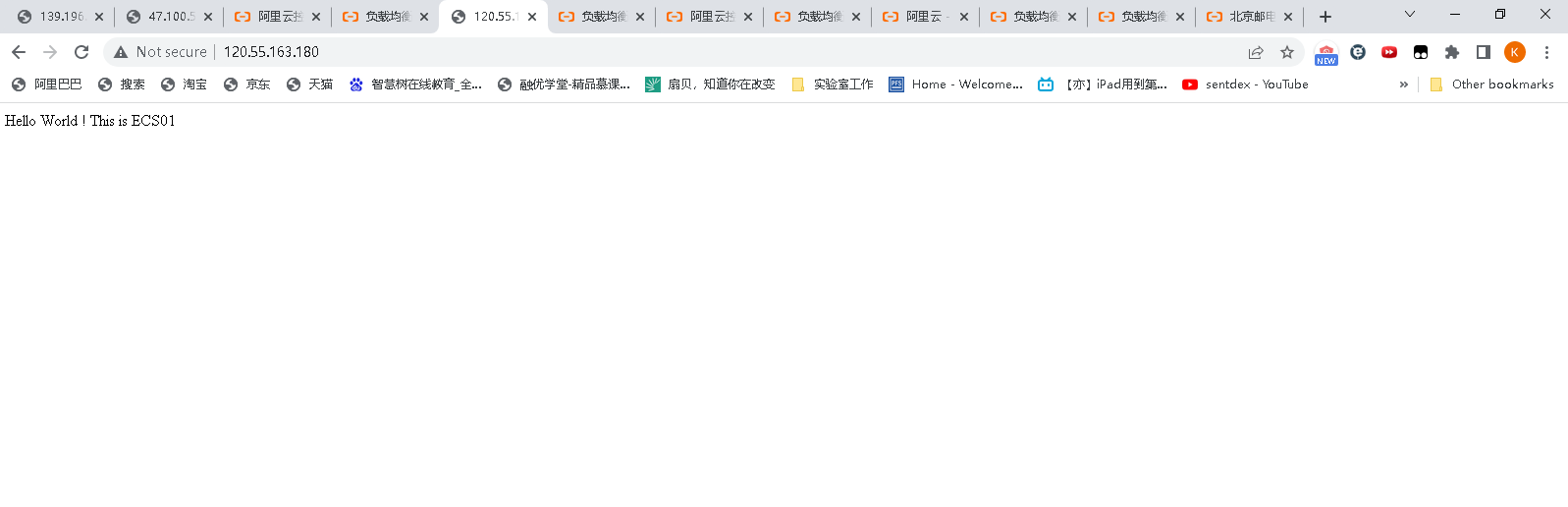
ECS01服务器服务界面

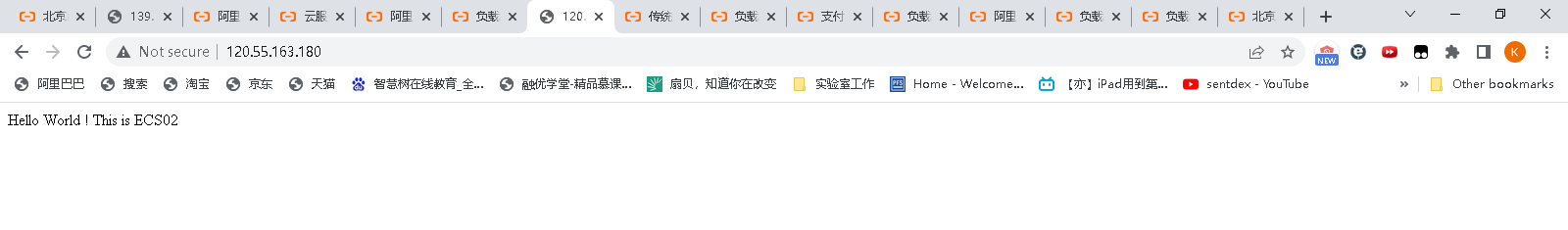
ECS02服务器服务界面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qsJljxLP-1649242426622)(http://ckqqqq.gitee.io/csdn/csdn_slb/image15.png)]

此处碰到问题1:无法打开3.3.2的界面
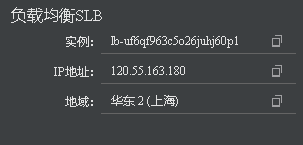
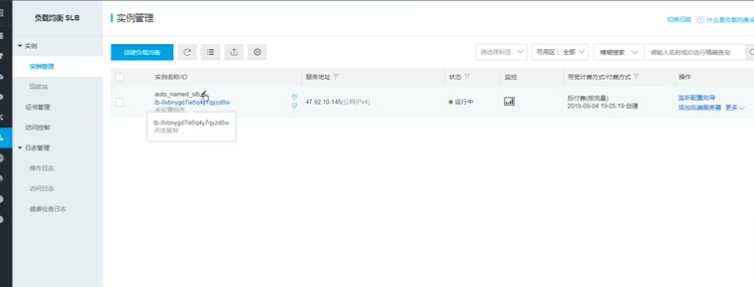
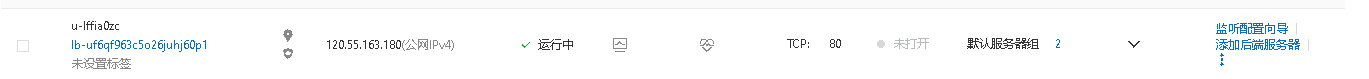
负载均衡实例
进入负载均衡管理界面,可见云起服务器已经为我们创建了SLB负载均衡实例

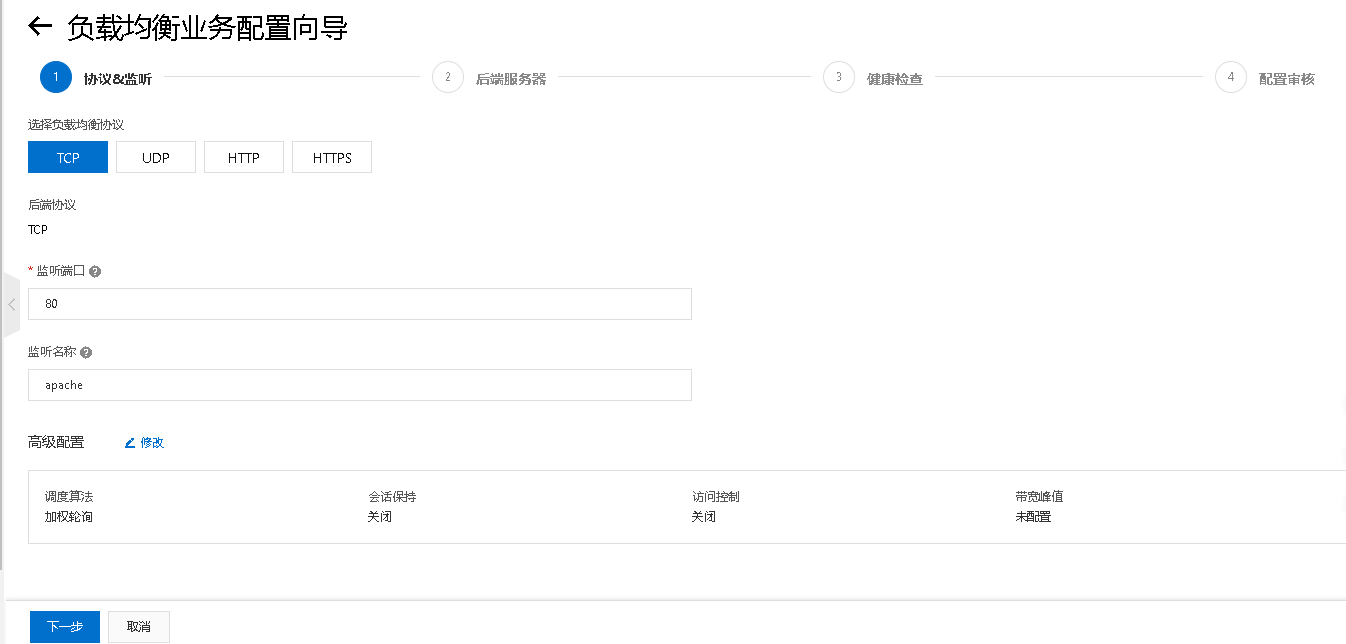
添加监听和后端服务器
使用如下命令在openstack中创建虚拟机实例
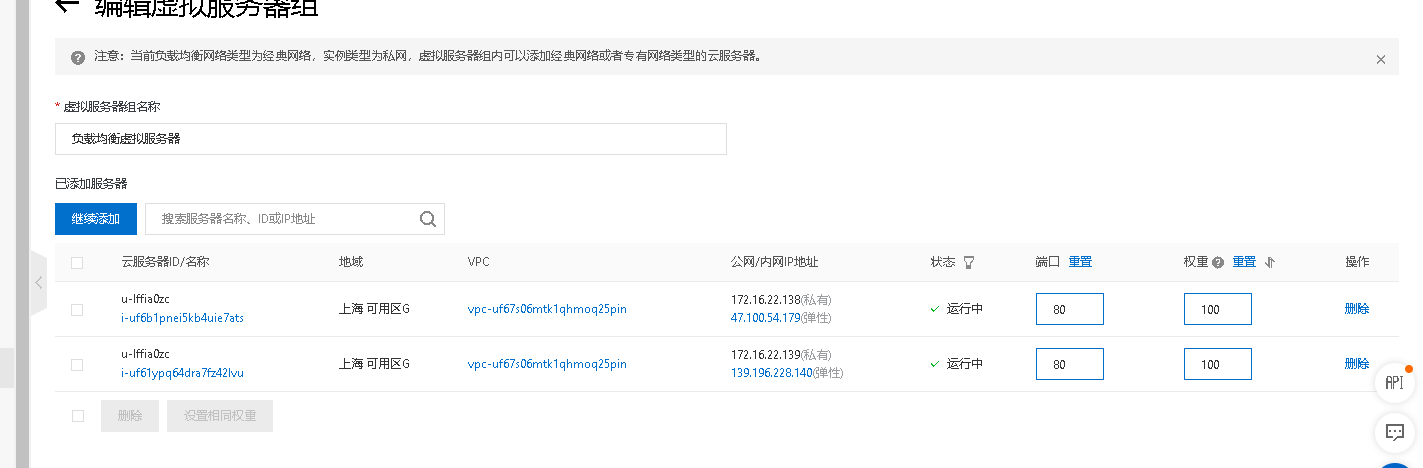
编辑服务器

配置负载均衡协议、端口以及算法


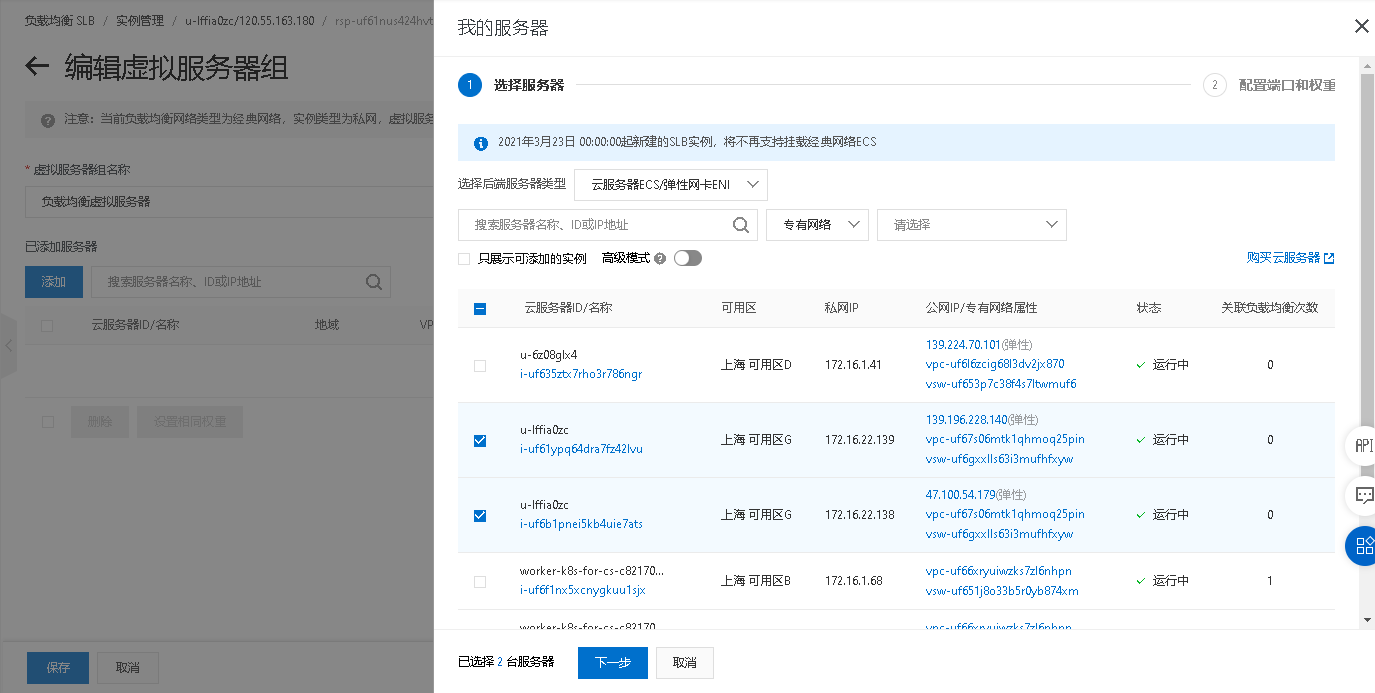
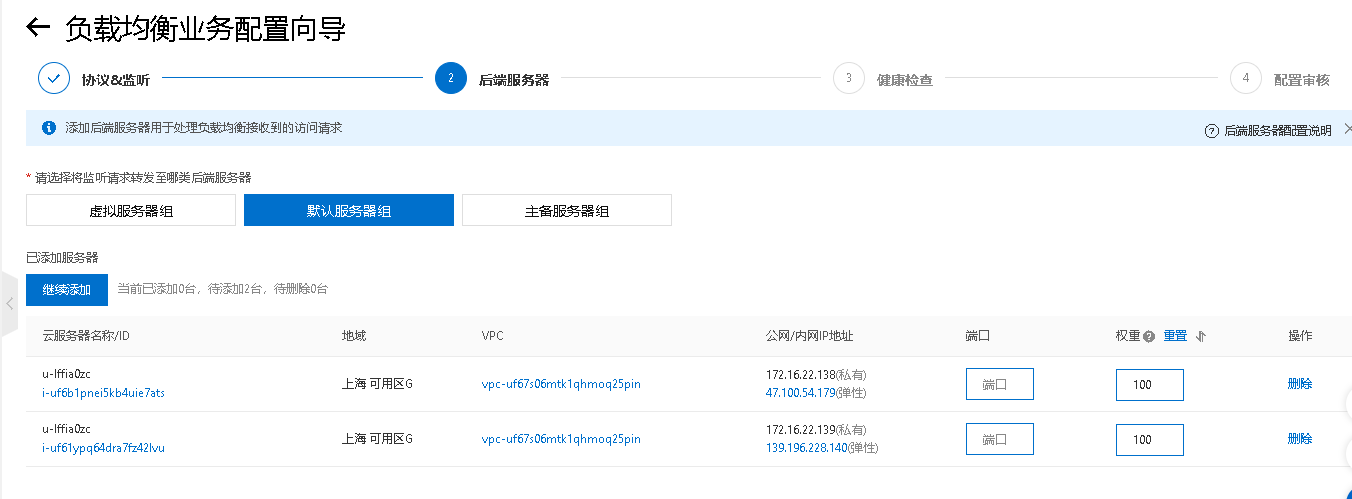
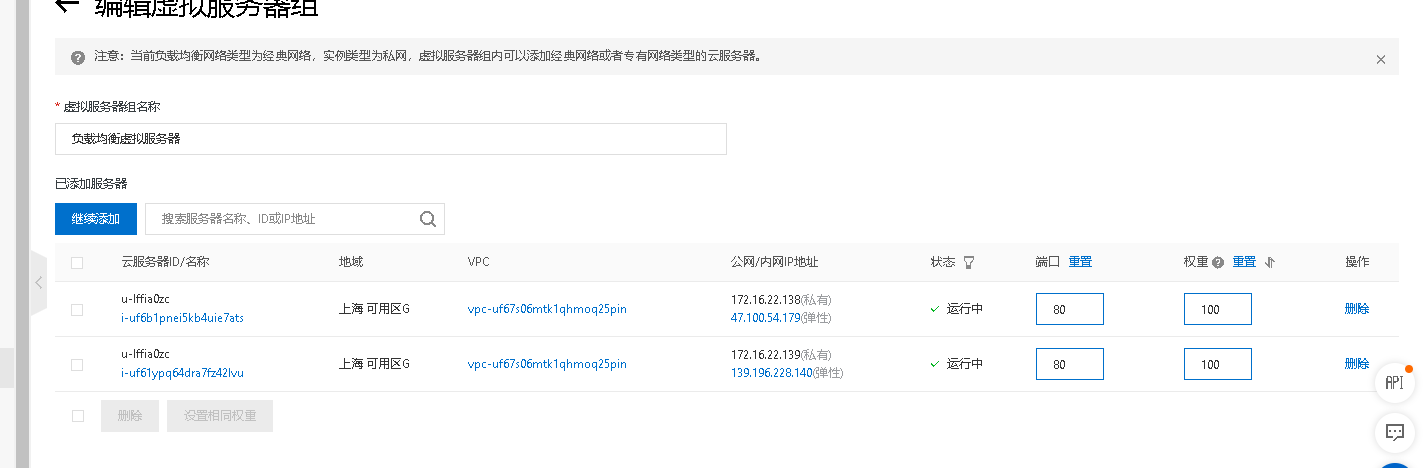
配置负载后端服务器
选择我们在3.4.1中配置过的服务器ECS1和2

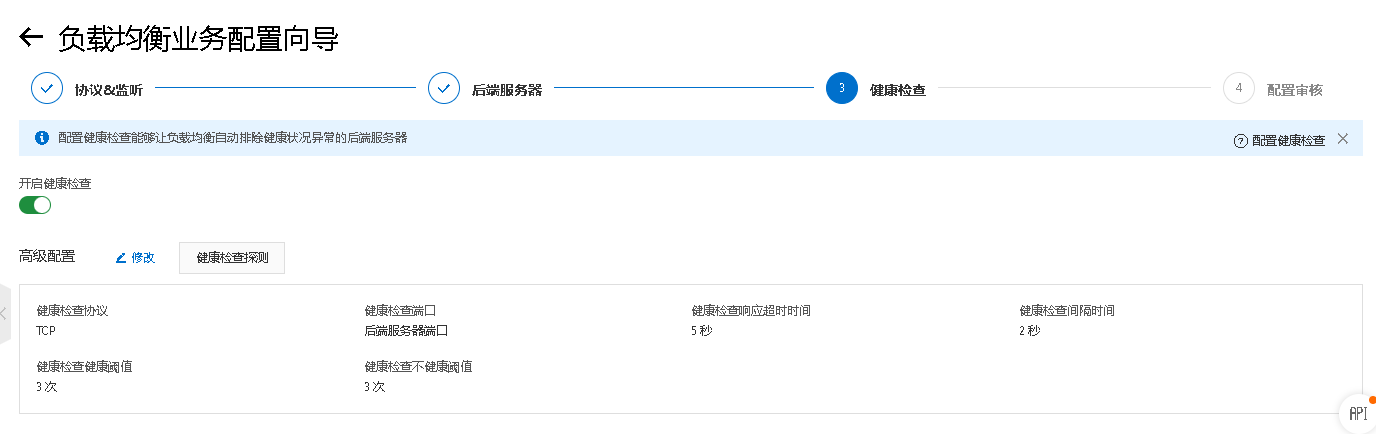
开启健康检查

提交审核

可见配置成功

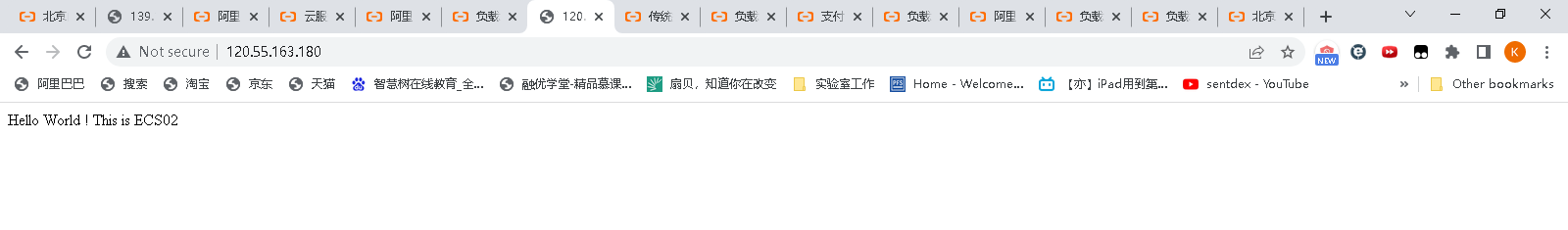
进入SLB服务器所在服务IP,可以看到SLB服务器服务显示为
HelloWorld!ECS02

此处碰到问题2:无法正确显示
测试SLB负载均衡
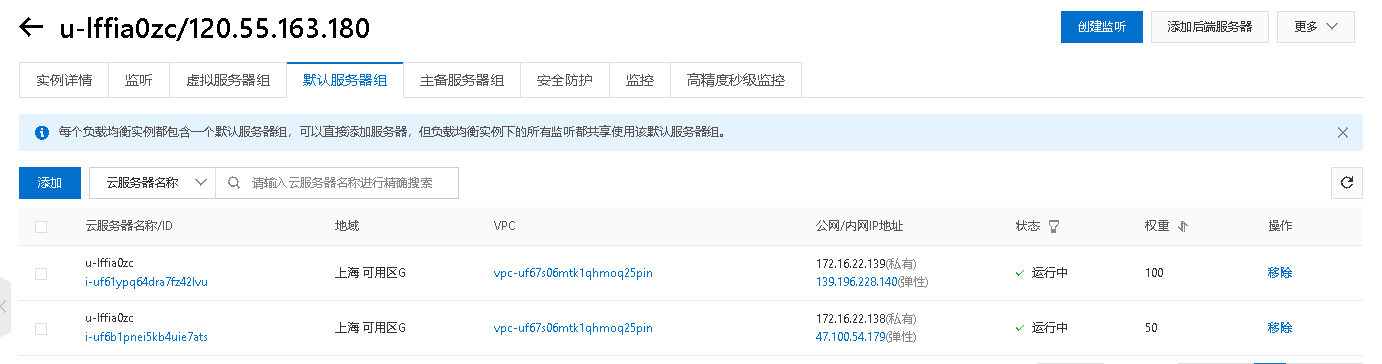
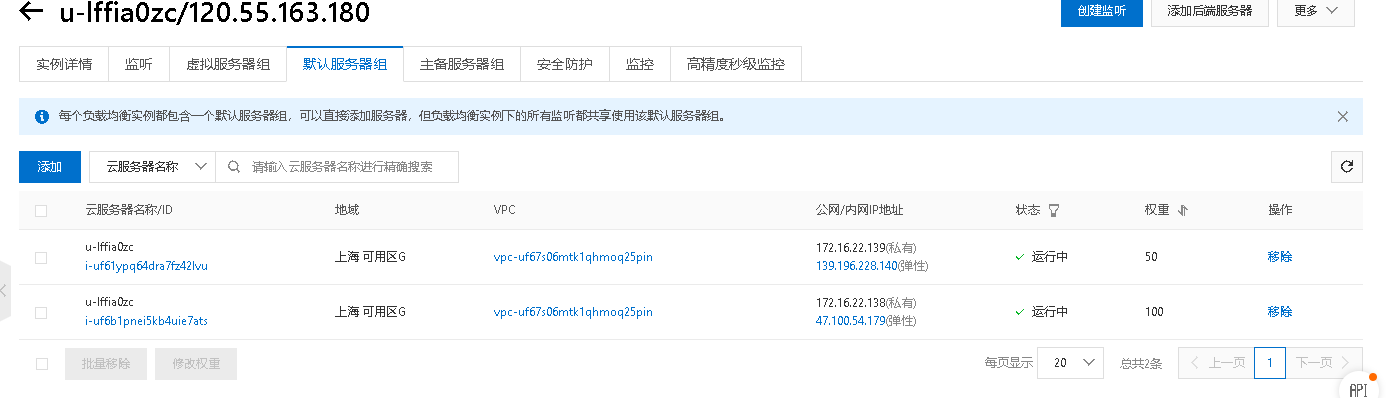
手动调整SLB负载均衡服务权重
点击默认服务器组

调整参数权重
手动调整权重:100-50
Ats ESC01服务器权重为50
Lvu ESC02服务器权重为100

SLB服务显示为ESC02内容

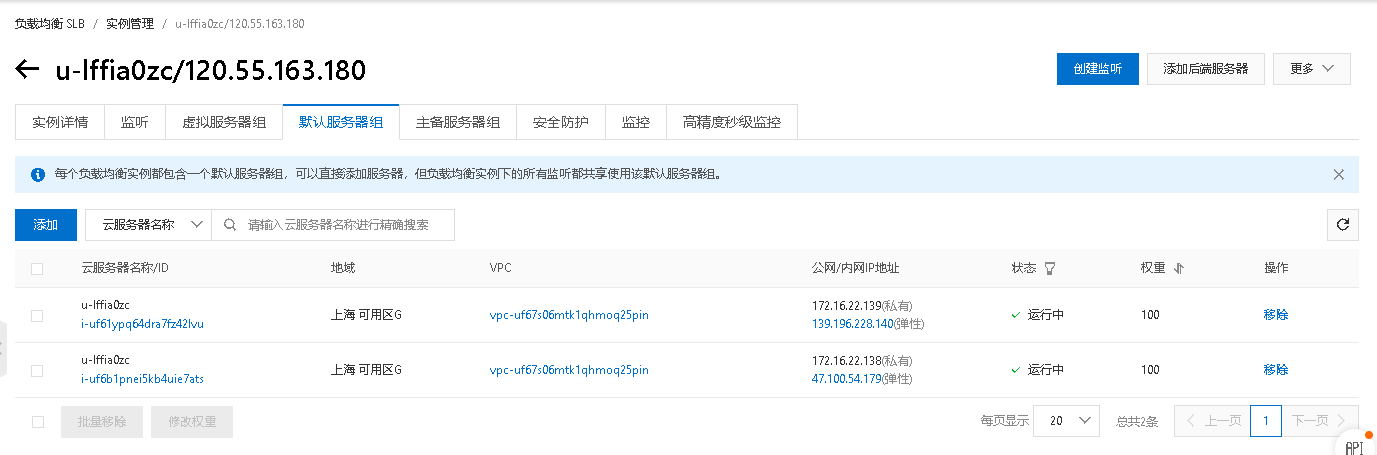
手动调整权重:50-100

Ats ESC01服务器权重为100
Lvu ESC02服务器权重为50

阿里云SLB负载均衡测试
如果两个都是100

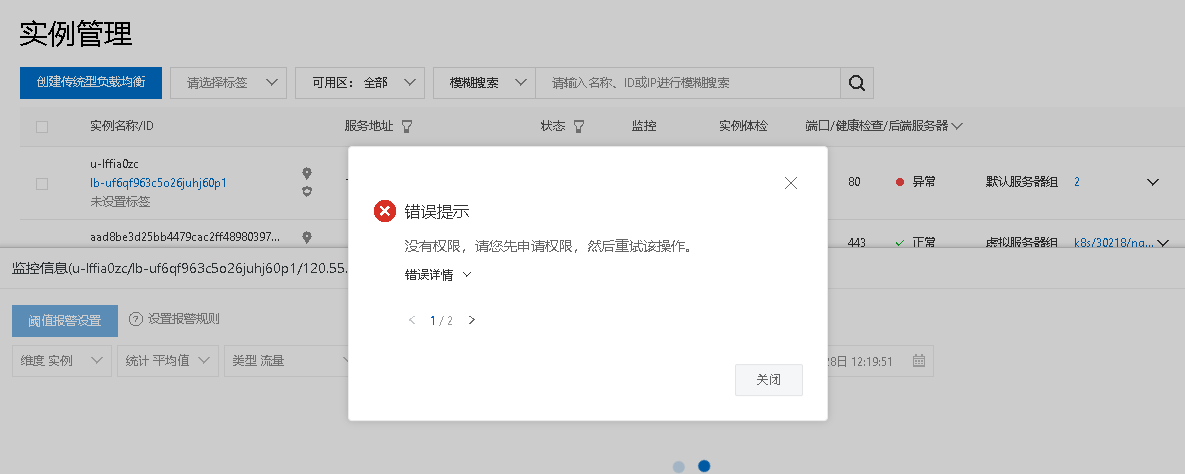
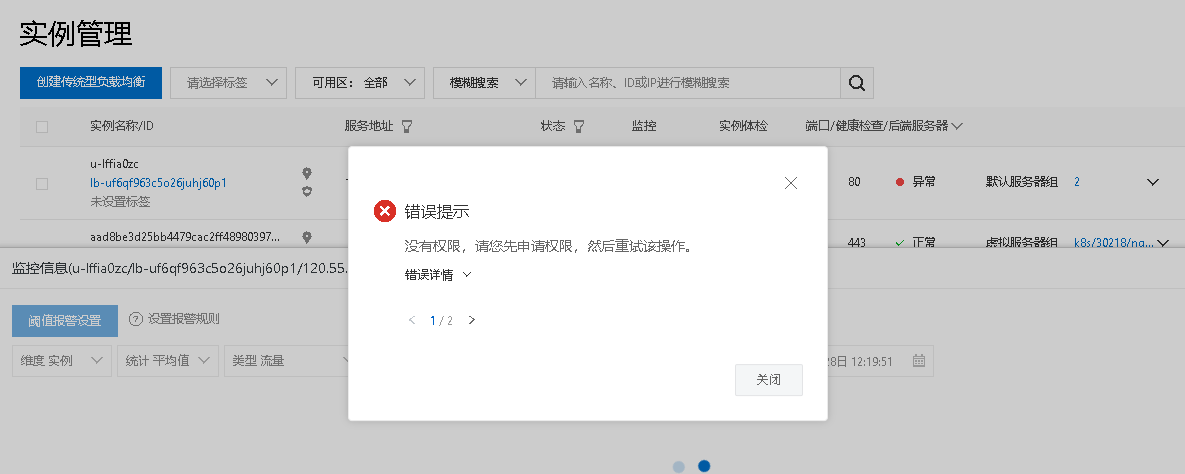
此处碰到问题3:无法查看服务器实时监控
显示为ESC01

刷新后显示为ESC02

阿里云SLB负载均衡服务器故障测试
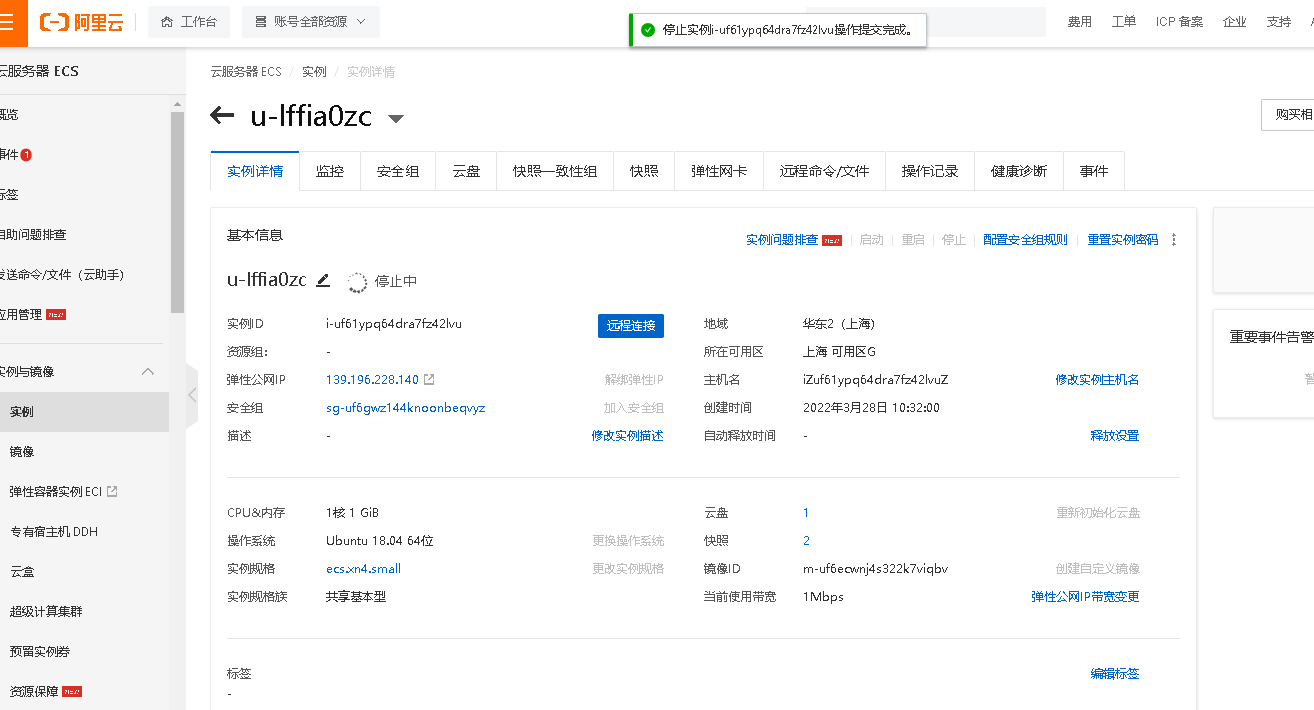
把ESC2关闭(模拟ESC02故障)

停止ESC2

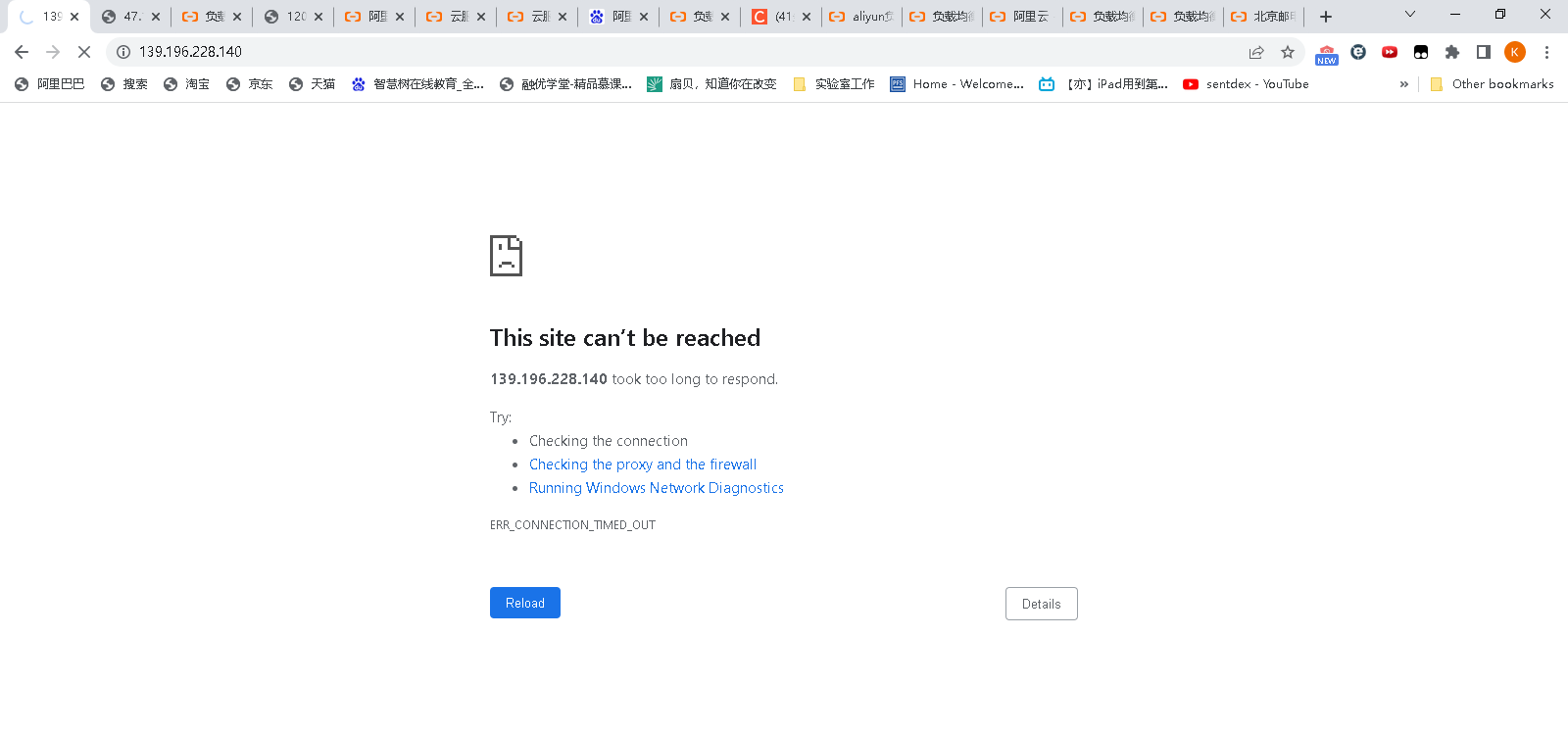
进入ESC02服务IP,服务异常

进入SLB服务IP,服务界面刷新后变为ESC01



此处遇到了问题3
问题及调试过程
问题1:无法打开配置负载均衡实例界面
原因:试用阿里云云起实验室SLB负载均衡服务,需要用户登入子账号,在账号中操作服务器,如果在同一浏览器中打开主账号和子账号的话,会导致子账号把主账号顶掉,从而出现种种奇怪情况。
问题2:SLB服务器无法进行负载均衡
1 确保进入子账户
2 确保ESC 01 和ESC02的端口号一致,端口号一致SLB才能正常工作

问题3:无法查看ECS服务监控
这个就是阿里云云起实验室的局限了,子账户是没有查看监控的权限的。

额外尝试1:手动配置反向代理模式的负载均衡。
具体的流程由于是额外尝试就没截图,具体流程可依据以下教程(Nginx)
HTTP Load Balancing | NGINX
Plus
反向代理结果

刷新

实验心得
官方教程属实给力,更希望官方给足权限,很多配置还是无权限查看和使用的,比如查看ECS服务器的流量监控,同时优化子账号的问题。
此外除了在阿里云上配置SLB负载均衡外,我还在自己的虚拟机上尝试过手动配置过反向代理模式的负载均衡。(见4.4)
总而言之,配置SLB负载均衡,比安装openstack简单,能让学生学到东西,让用户了解阿里云云服务器的使用,如果有需要的人尝试一下也是挺不错的
~~~ 如果觉得有用的话,点个赞吧[( ̄▽ ̄)*]
智能推荐
计算机毕业设计Java疫情防控医用品管理(系统+源码+mysql数据库+Lw文档)_疫情防护用品销售管理系统 论文-程序员宅基地
文章浏览阅读467次。计算机毕业设计Java疫情防控医用品管理(系统+源码+mysql数据库+Lw文档)springboot基于SpringBoot的婚庆策划系统的设计与实现。JSP健身俱乐部网站设计与实现sqlserver和mysql。JSP网上测试系统的研究与设计sqlserver。ssm基于SpringMvC的流浪狗领养系统。ssm基于Vue.js的音乐播放器设计与实现。ssm校园流浪猫图鉴管理系统的设计与实现。_疫情防护用品销售管理系统 论文
android插件化开发打包,Android项目开发如何设计整体架构-程序员宅基地
文章浏览阅读988次,点赞28次,收藏28次。最后小编想说:不论以后选择什么方向发展,目前重要的是把Android方面的技术学好,毕竟其实对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!这里附上我整理的几十套腾讯、字节跳动,京东,小米,头条、阿里、美团等公司19年的Android面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。由于篇幅有限,这里以图片的形式给大家展示一小部分。
基于单片机数码管秒表控制系统设计-程序员宅基地
文章浏览阅读600次,点赞11次,收藏6次。*单片机设计介绍,基于单片机数码管秒表控制系统设计。
Python小程序之验证码图片生成_小程序图片验证码后端生成-程序员宅基地
文章浏览阅读235次。python小程序之验证码图片的生成定义随机字母的生成函数定义随机颜色生成函数,采用RGB格式,生成一个元组调用Image,生成画布,填充底色为白色调用画笔函数Draw,传入画布对象填充画布的每一个色块,作为背景在画布上控制间距,填上每一个字在最后的图上进行模糊操作代码# 生成一个随机的二维码小程序from PIL import Image,ImageDraw,ImageF..._小程序图片验证码后端生成
思科自防御网络安全方案典型配置_思科设备怎么ranga)服务器区域独立防护;-程序员宅基地
文章浏览阅读2.2k次。 1. 用户需求分析客户规模:客户有一个总部,具有一定规模的园区网络; 一个分支机构,约有20-50名员工; 用户有很多移动办公用户 客户需求:组建安全可靠的总部和分支LAN和WAN; 总部和分支的终端需要提供安全防护,并实现网络准入控制,未来实现对VPN用户的网络准入检查; 需要提供IPSEC/SSLVPN接入; 在内部各主要部门间,及内外网络间进_思科设备怎么ranga)服务器区域独立防护;
苹果账号迁移流程_apple 账号迁移-程序员宅基地
文章浏览阅读445次。4、转移账号生成的 p8 文件(证书文件)1、转移苹果账号的 teamID。2、接受苹果账号的 teamID。5、接受账号生成的 p8 文件。3、转移应用的 AppID。_apple 账号迁移
随便推点
深度学习中优化方法之动量——momentum、Nesterov Momentum、AdaGrad、Adadelta、RMSprop、Adam_momentum seg-程序员宅基地
文章浏览阅读1k次。https://blog.csdn.net/u012328159/article/details/80311892_momentum seg
动态数据生成静态html页_监听数据变更自动生成静态html-程序员宅基地
文章浏览阅读816次。主要的原理就是替换模板里的特殊字符。 1、静态模板页面 template.html,主要是定义了一些特殊字符,用来被替换。 HTML code DOCTYPE HT_监听数据变更自动生成静态html
预防按钮的多次点击 恶意刷新-程序员宅基地
文章浏览阅读494次。 今日在做一个新闻系统的评论时. 想到了预防"提交"按钮的多次点击的问提 (prevent multiple clicks of a submit button in ASP.NET). 以前碰到此类问提总是用重定位页面来解决. 这次我想找到一个一劳永逸的办法. 通过查讯Google,找到了一些代码,挑选一些较好的修改了一下。public void pa
sokcs5软件dante配置指南_dante 代理 配置pam用户名密码 模式-程序员宅基地
文章浏览阅读4.7k次。近来公司业务有需要做socks5代理的需求,研究了一下,主要的开源实现有2个:dante http://www.inet.no/dante/ss5 http://ss5.sourceforge.net/比较了一下,还是比较倾向于dante,因为看到有人这样评价ss5:Project has an incredibly poor source code quality. Th_dante 代理 配置pam用户名密码 模式
Excel vba 求助。_vba countifs 源码-程序员宅基地
文章浏览阅读809次。在excel vba 中用到countifs 函数,但用来统计带有特殊符号* 时总是统计chu_vba countifs 源码
web前端基础——实现动画效果_web前端实现图片动画效果-程序员宅基地
文章浏览阅读2.6k次。当两个效果之间变换时,可以使用transition过渡属性,但是有多个效果来回变换时,就需要使用动画效果,且动画过程可控(重复播放,画面暂停,最终画面等)文章目录1、简介2、实现步骤3、复合属性animation4、动画属性1、简介动画的本质是快速切换大量图片在人脑中形成的具有连续性的画面构成动画的最小单元:帧或者动画帧2、实现步骤定义动画@keyframes 动画名称{ from{} to{}}@keyframes 动画名称{ 0%{} 10%{} 20%{} 50._web前端实现图片动画效果