鼠标左键成了右键快捷键_如何在Mac上交换鼠标左键和右键-程序员宅基地
技术标签: java ubuntu linux ios mac

鼠标左键成了右键快捷键

Most mice have two main buttons: the primary button and the secondary button. The primary button is usually on the left side of the mouse, but some users prefer to swap them if they are left-handed or have a different preference. Here’s how to do that on your Mac.
大多数鼠标都有两个主按钮:主按钮和辅助按钮。 主按钮通常位于鼠标的左侧,但是如果某些用户习惯用左手或具有不同的首选项,则希望将其交换。 这是在Mac上执行此操作的方法。
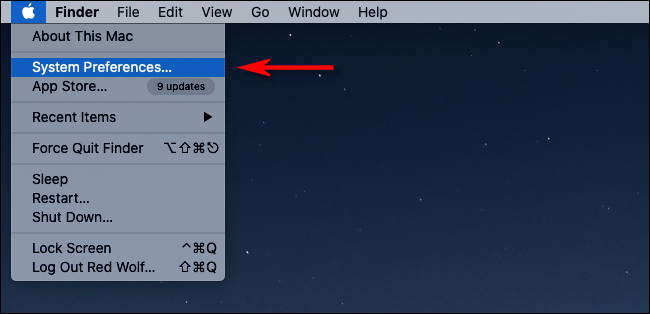
First, open System Preferences by clicking on the Apple logo on the menu bar then selecting “System Preferences.”
首先,通过单击菜单栏上的Apple徽标,然后选择“系统偏好设置”,打开“系统偏好设置”。

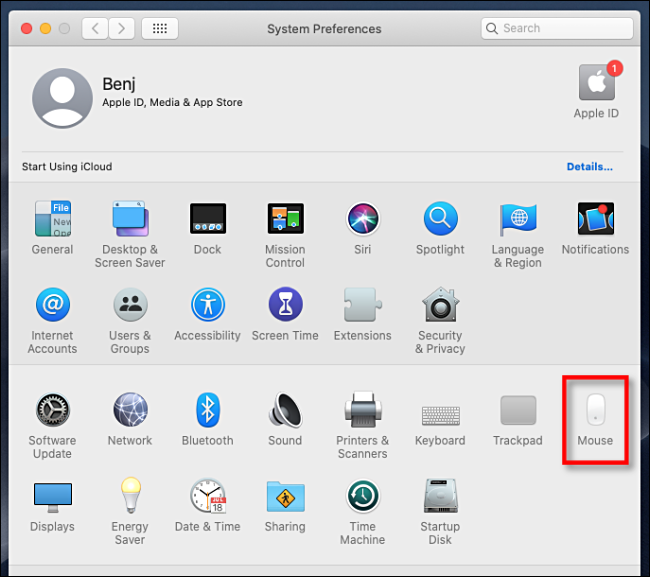
In System Preferences, locate “Mouse” and click on it. This will open the mouse options.
在系统偏好设置中,找到“鼠标”,然后单击它。 这将打开鼠标选项。

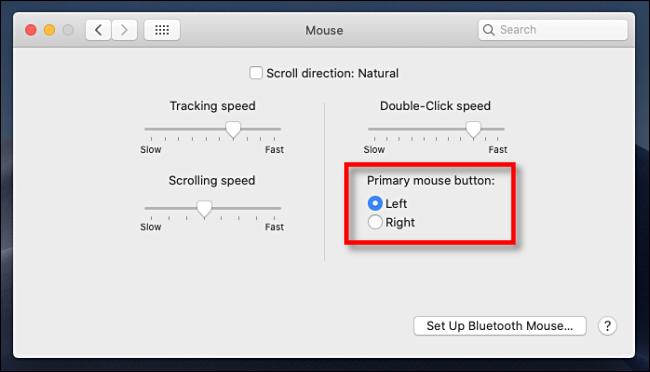
In Mouse options, find the “Primary Mouse Button” section, then select either Left or Right depending on your personal preference. The default primary mouse button is Left, but some right-handed users use the Right button as primary.
在“鼠标”选项中,找到“主鼠标按钮”部分,然后根据您的个人喜好选择向左或向右。 默认的主鼠标左键是“左”,但是一些惯用右手的用户将“右键”用作主鼠标。
The secondary button is usually used for what many people call “right-clicking,” which is another way to bring up contextual menus or other options with the mouse.
辅助按钮通常用于许多人所说的“ 右键单击 ”,这是用鼠标调出上下文菜单或其他选项的另一种方法。

Now you can close System Preferences, and your option will be saved. You can always change it back at any time by visiting System Preferences > Mouse again. Happy clicking!
现在,您可以关闭“系统偏好设置”,并且您的选项将被保存。 您始终可以随时通过再次访问系统偏好设置>鼠标将其更改回去。 点击愉快!
翻译自: https://www.howtogeek.com/666795/how-to-swap-left-and-right-mouse-buttons-on-a-mac/
鼠标左键成了右键快捷键
智能推荐
[常用办公软件] wps怎么自动生成目录?wps自动生成目录的设置教程_wps目录自动生成-程序员宅基地
文章浏览阅读1.1w次,点赞3次,收藏5次。转载请说明来源于"厦门SEO"本文地址:http://www.96096.cc/Article/160880.html常用办公软件 WPS Office是由金山软件股份有限公司开发的一款针对个人永久免费的办公软件,在我们的日常生活和工作中,WPS Office比起微软Microsoft Office来说在文字上的处理会更深入国人用户的人心,熟悉操作WPS的办公小技巧,能够更高效的提高我们的工作效率,今天小编要为大家分享的是WPS怎么自动生成目录?快来一起看看WPS自动生成目录的设置教程吧。_wps目录自动生成
web项目-程序员宅基地
文章浏览阅读7.4k次,点赞2次,收藏19次。web项目是指服务端部署在服务器上,客户端使用浏览器通过网络传输进行访问获取数据的项目。通常我们看见的应用页面网站等等都可以称之为web项目。 在web项目的开发中可分为web前端开发和web后端开发 web前端:即是客户端能看得见碰得着得东西。包括Web页面结构、页面样式外观以及Web层面得交互展现。 前端特点:页面视觉效果良好(客户第一)、Web页面交互流畅(..._web项目
关于java操作excel导入导出三种方式_java导出excel的三种方法-程序员宅基地
文章浏览阅读5.6k次,点赞8次,收藏67次。java操作关于导入导出Excel的多种方式_java导出excel的三种方法
Windows系统环境变量path详解_windows path-程序员宅基地
文章浏览阅读1.1w次,点赞10次,收藏21次。Windows path系统变量编辑_windows path
Hadoop基础教程-第13章 源码编译(13.2 Hadoop2.7.3源码编译)_hadoop2.7.3-src源码下载-程序员宅基地
文章浏览阅读512次。第13章 源码编译13.2 Hadoop2.7.3源码编译13.2.1下载Hadoop源码包(1)到官网http://hadoop.apache.org/releases.html下载2.7.3的source源码包(2)解压缩tar -zxvf hadoop-2.7.3-src.tar.gz -C /opt1(3)打开解压目录下的BUILDING.txt,编译过程和需要的软件其实就是根据这个文档里..._hadoop2.7.3-src源码下载
Latex 语法_\latex-程序员宅基地
文章浏览阅读1k次。Latex 语法_\latex
随便推点
【智能排班系统】基于AOP和自定义注解实现接口幂等性-程序员宅基地
文章浏览阅读884次。使用多种方式实现接口幂等性,通过定义注解方便对方法进行幂等性控制
SpringBoot整合Swagger2 详解_springboot swagger2 开关-程序员宅基地
文章浏览阅读324次。SpringBoot、Swagger2 整合详解_springboot swagger2 开关
spring boot 项目报错 java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized_springboot项目里面报错 the server time zone value ' й-程序员宅基地
文章浏览阅读2.8w次,点赞96次,收藏115次。报错说是时区不对因为mysql-connection-java版本导致时区的问题。pom.xml:控制台报错信息:java.sql.SQLException: The server time zone value ‘�й���ʱ��’ is unrecognized or represents more than one time zone. You must configure ei..._springboot项目里面报错 the server time zone value ' й
最全Android Kotlin 学习路线(Kotlin 从入门、进阶到实战)_kotlin学习-程序员宅基地
文章浏览阅读4.2k次。Kotlin 是由 jetBrains 开发的一门现代多平台应用的静态编程语言,Kotlin 代码即可以编译成 Java 字节码,又可以编译成 JavaScript,Kotlin 是开源的,源码在这。Kotlin 包含了大量的语法糖,在编码的时候,会大大的简化我们的代码量及工作效率。且相比传统的 Java 语言,Kotlin 种大量的简写,可以减少很多用Java 必须要写的样板代码,减少大量的 if…else 等嵌套,减少大量接口的实现,代码结构也会更加清晰。_kotlin学习
【前端素材】推荐优质新鲜绿色蔬菜商城网站设计Harmic平台模板(附源码)-程序员宅基地
文章浏览阅读753次,点赞30次,收藏21次。在线绿色新鲜果蔬商店网站是指一个专门销售新鲜、绿色、有机水果和蔬菜的电子商务平台。这类网站旨在为消费者提供方便、快捷的购买渠道,同时确保他们能够购买到高质量、新鲜的产品。
elementui表格添加fixed之后样式异常_element table fixed 样式异常-程序员宅基地
文章浏览阅读1k次。最近写项目碰到一个bug 大概就是一个表格组件两个页面都会使用 组件中表格的某些列就用v-if控制了 表格的首尾列都用了fixed 然后就发生了bug 如下图 具体原因不明看过很多网上的办法 有在fixed的列绑定key的 也有使用doLayout()的 测了都没用 最后在一个前端交流群里一位大佬给出的办法 实测有效.el-table__header, .el-table__body, .el-table__footer { width: 100%; tab_element table fixed 样式异常