JavaScript判断鼠标中键滑轮的上下滚动_js滚轮滚动一下是多少-程序员宅基地
技术标签: 鼠标 JavaScript web开发录 javascript
我们现在操作电脑最常用的就是鼠标,对于鼠标来说,左右键的处理事件必不可少,但是鼠标中键的上下滚动也可以在页面中做出相当炫的效果。
那么使用JavaScript如何判断鼠标滑轮是向下还是向上滚动呢?
因为不同的浏览器有 不同的滚轮事件。主要是有两种,onmousewheel(firefox不支持)和DOMMouseScroll(只有firefox支持),所以在这个过程中需要添加事件监听, 代码如下:兼容firefox采用addEventListener监听。
/*注册事件*/
if(document.addEventListener){ //兼容firefox
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome另外判断滚轮的上下滚动在浏览器中也要考虑兼容性,现在五大浏览器(IE、Opera、 Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;detail只取±3,wheelDelta只 取±120。
具体的示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标的上下滑动</title>
</head>
<body>
<label for="wheelDelta">滚动值:</label>(IE/Opera)<input type="text" id="wheelDelta"/>
<label for="detail">滚动值:(Firefox)</label><input type="text" id="detail"/>
<script type="text/javascript">
var scrollFunc=function(e){
e = e || window.event;
var t1 = document.getElementById("wheelDelta");
var t2 = document.getElementById("detail");
if (e.wheelDelta) {
//IE/Opera/Chrome
t1.value = e.wheelDelta;
} else if (e.detail) {
//Firefox
t2.value = e.detail;
}
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
</script>
</body>
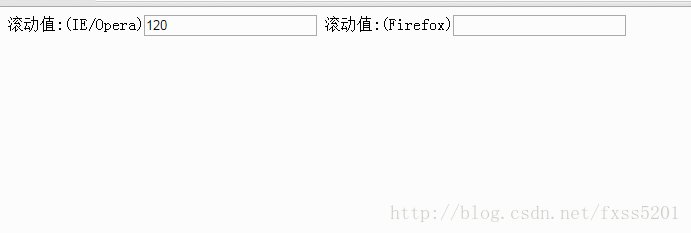
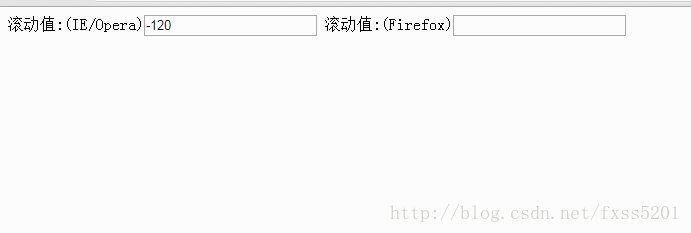
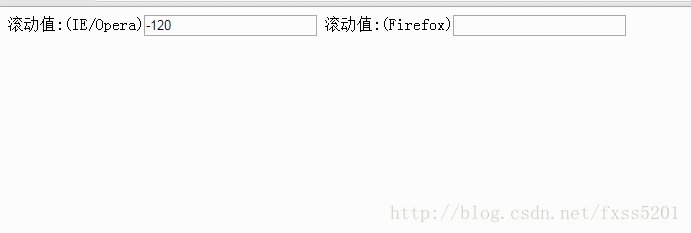
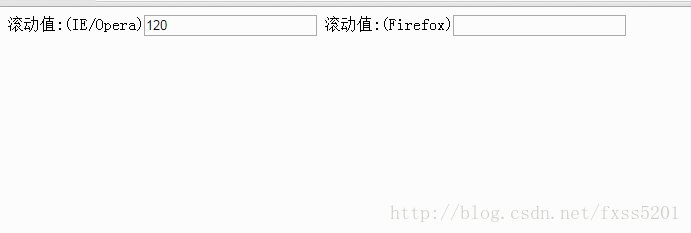
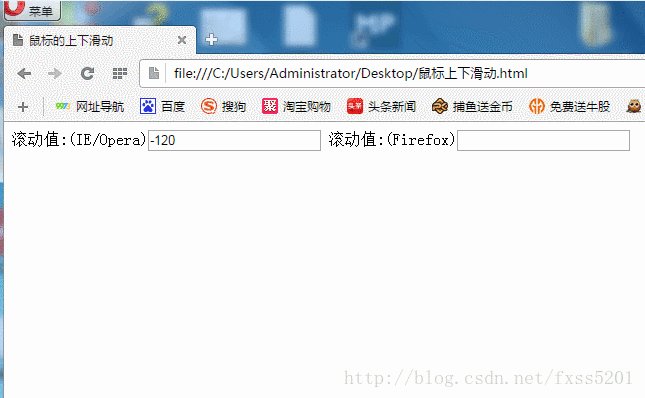
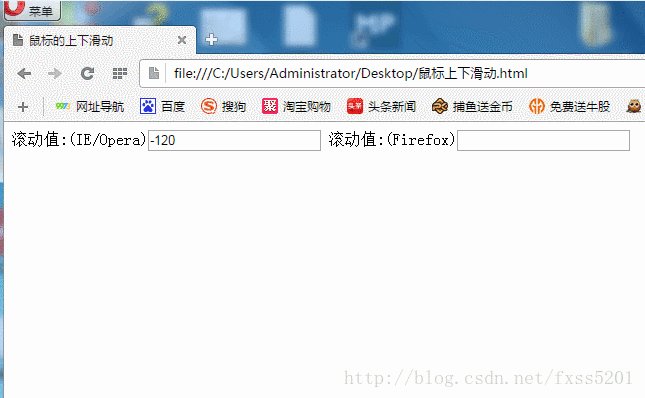
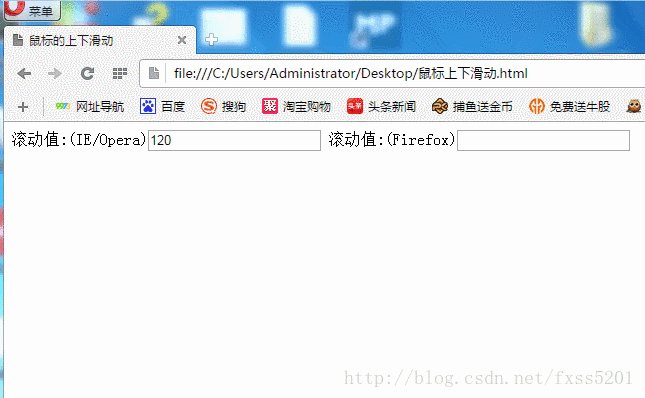
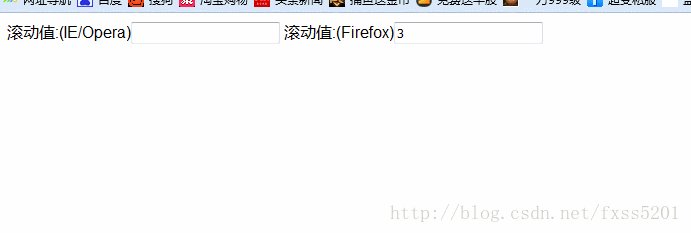
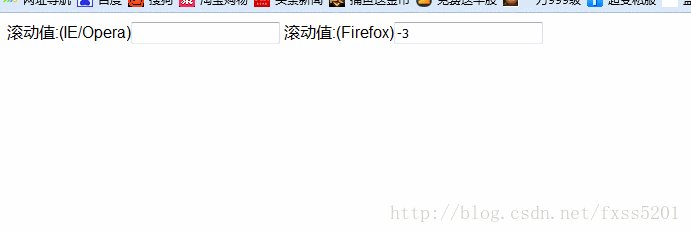
</html>运行结果如下:
谷歌:

IE:

Opera:

火狐:

通过运行结果可以得出:
- 在非firefox浏览器中,滚轮向上滚动返回的数值是120,向下滚动返回-120
- 而在firefox浏览器中,滚轮向上滚动返回的数值是-3,向下滚动返回3
所以在以后的运用中可以直接参照下面的代码,将鼠标上下移动之后需要执行的代码段镶嵌到相应的部分就可以了,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断鼠标是向上滑动还是向下滑动</title>
<style>
div {
height: 3000px;width: 100%;background: green;}
</style>
</head>
<body>
<div></div>
<script type="text/javascript">
var scrollFunc = function (e) {
e = e || window.event;
if (e.wheelDelta) { //判断浏览器IE,谷歌滑轮事件
if (e.wheelDelta > 0) {
//当滑轮向上滚动时执行的代码段
alert("滑轮向上滚动");
}
if (e.wheelDelta < 0) {
//当滑轮向下滚动时执行的代码段
alert("滑轮向下滚动");
}
} else if (e.detail) { //Firefox滑轮事件
if (e.detail < 0) {
//当滑轮向上滚动时执行的代码段
alert("滑轮向上滚动");
}
if (e.detail > 0) {
//当滑轮向下滚动时执行的代码段
alert("滑轮向下滚动");
}
}
}
//给页面绑定滑轮滚动事件 Firefox
if (document.addEventListener) {
//firefox
document.addEventListener('DOMMouseScroll', scrollFunc, false);
}
//滚动滑轮触发scrollFunc方法 ie 谷歌
window.onmousewheel = document.onmousewheel = scrollFunc;
</script>
</body>
</html> 智能推荐
mybatis与spring集成中SqlSessionFactory创建流程-程序员宅基地
文章浏览阅读2.9k次。Mybatis作为优秀且广泛使用的轻量级持久层框架经常与Spring集成一起使用,集成过程中sqlSessionFactory的创建流程是什么样的呢?本文结合mybatis、mybatis-spring源码以及UML时序图的方式阐述如何进行:以下为Mybatis与Spring集成的部分配置,主要是涉及SqlSessionFactory bean:_创建类路径资源[spring mybatis.xml]中定义的名称为“sqlsessionfactory”的bean
TimeGen 软件的使用_timegen 字体太小-程序员宅基地
文章浏览阅读1.1k次。官网 http://www.xfusionsoftware.com/timegen 是一款实用的画时序图工具,软件提供了直观的用户界面和丰富实用的绘图工具,可以帮助用户轻松绘制各种序列图、顺序图、循序图等,同时timegen还拥有实用的快捷键操作功能,能够让你绘图时序图更加轻松,且可以自由设置各个文本框的属性字体样式、字体 大小和颜色等。下面简单介绍一下他的应用:主要参考:https://blog.csdn.net/qq_25144391/article/details/104423988?ops__timegen 字体太小
adb shell uiautomator dump /doinf/uidumpa.xml 一切正常,就是没有显示这个文件。_adb shell uiautomator dump无效-程序员宅基地
文章浏览阅读1.2k次。返回的UI hierchary dumped to: /doinf/uidumpa.xml但是手机里就是没有这个文件。这是什么情况啊?_adb shell uiautomator dump无效
kaldi中声纹识别ivector模型_kaldi i-vector-程序员宅基地
文章浏览阅读4.4k次,点赞2次,收藏24次。1.数据准备:无论使用kaldi来做语音识别还是说话人识别,第一步就是数据准备,对于说话人识别来说,需要准备的几个文件为wav.scp,utt2spk,spk2utt这三个文件。对应的格式如下: 1.1 wav.scp有两列,第一列是key,这个可以一定要唯一;第二列是 wav的路径wavpath; 1.2 utt2spk也有两列,第一列是key,与wav.scp的第一列一样;..._kaldi i-vector
2019-程序员宅基地
文章浏览阅读4.2k次。序言2019年好像没几天就要结束了,所以写个渣渣凑个数量,爱看的看看,不爱看的滑过。2019是猪队友的元年,所以总结为2个字就是炮灰。风言风语1 猪队友你..._office2019专业增强版激活
Git(五)常用命令精简整理_git bash命令-程序员宅基地
文章浏览阅读896次。全局设置git config --global user.name "acgkaka"git config --global user.email "[email protected]"初始化.git文件夹git init将当前文件夹连接到test远程仓库git remote add origin https://gitee.com/acgkaka/test.git将本地的当前分支推送到远程的master分支,同时指定origin为默认主机,(后面再使用git push的时候就可以不加任_git bash命令
随便推点
【转载】Keras.layers.Conv2D参数详解 搭建图片分类 CNN (卷积神经网络)-程序员宅基地
文章浏览阅读6.9k次,点赞14次,收藏85次。filters:卷积核(就是过滤器)的数目(即输出的维度)kernel_size:单个整数或由两个整数构成的list/tuple,卷积核(过滤器)的宽度和长度。(kernel n.核心,要点,[计]内核)如为单个整数,则表示在各个空间维度的相同长度。strides:单个整数或由两个整数构成的list/tuple,为卷积的步长。如为单个整数,则表示在各个空间维度的相同步长。任何不为1的strides均与任何不为1的dilation_rata均不兼容。padding:补0策略,为"valid", ._layers.conv2d
USB3.0:VL817Q7-C0的LAYOUT指南(三)_usb3.0 layout-程序员宅基地
文章浏览阅读1.5k次。本文着重讲解市面上常见的USB3.0集线器驱动芯片威盛VL817-Q7C0的layout布局处理以及注意事项。可分为三小节。 前文已经讲过VL系列的第一小节:《线路布局重点说明》以及第二小节《PCB布局检查》。本文着重讲解第三小节:《VL芯片布局的注意事项》。VLI芯片布局注意事项1.高速对线的阻抗:(包括线宽,线距,SMD&DIP PAN的处理)二层板/板厚1.6mm......_usb3.0 layout
有没有遇到过Anaconda中Spyder无法更新到4.0.1的问题?_spyderutility4.0升级-程序员宅基地
文章浏览阅读3.6k次,点赞2次,收藏13次。在anaconda的使用过程中,时不时会遇到类似Spyder等无法更新的问题,这种问题即使通过重新安装Anaconda也无法解决。这里直接放上我成功解决Spyder更新的方法链接:Trouble updating to Spyder 4.0.0.通常,我们可以通过命令 conda update spyder获取最新版本,然而,即使是在刚安装好anaconda后,也会提示当前版本是3.3.6。无..._spyderutility4.0升级
分治算法思想及应用_分治思想-程序员宅基地
文章浏览阅读3.8k次,点赞5次,收藏22次。一. 分治算法介绍1. 分治算法思想2. 分治算法适用条件3. 分治算法的引入二. 分治算法的应用1. 快速排序2. 快排划分函数求topk问题3. 归并排序4. 合并k个有序单链表5. 对数时间求中位数算法思想_分治思想
Linux|minio对象存储服务的部署和初步使用总结_linux部署minio-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏5次。minio是一个非常轻量化的对象存储服务,是可以算到云原生领域的。该服务是使用go语言编写的,因此,主文件就一个文件,它的下载,部署什么的都是非常简单的,一般两三步就可以搭建好了,只是有一些细节问题需要在部署使用的时候注意。本文将就一个可用的minio存储服务部署做一个尽量详细的讲解,并探讨如何将该技术落地_linux部署minio
MATLAB2018a与VS2015 C++编译包安装下载的心路历程与解决之道_matlab安装vs2015编译器-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏12次。前言:本着前人栽树后人乘凉的精神。感谢csdn朋友们所分享出来关于如何解决的安装方法,以我的下载安装的成功的经验来为困扰各位奉献一点力量。_matlab安装vs2015编译器