vue 脚手架 elementUi element-ui 兼容 ie 360 急速/兼容模式 完美处理_vbenui 兼容360急速浏览器-程序员宅基地
技术标签: vue脚手架360浏览器兼容模式极速模式展示 vue 前端 js vue脚手架ie显示问题 vuees6语法处理
直接上干货
如果你用vue的脚手架弄的项目 那么恭喜你 要改的 也并不多 如果 是自己搭建的框架 那么 请滤清框架结构后 按我的方法操作即可
1 引入 babel-polyfill
npm install babel-polyfill --save2 src下 mains文件
import 'babel-polyfill'3 build文件夹下 webpack.base.conf.js
entry: {
app: './src/main.js'
},替换成
entry: {
app: ['./node_modules/babel-polyfill/dist/polyfill.js','./src/main.js']
// app: './src/main.js'
},高潮来了
4 config文件夹下 index.js 里 请把 dev 模式 和 prod模式的 assetsSubDirectory 都设置成空(其实这步是为了vue打包生产后 放在其他服务端代码里 去掉最外层的static文件夹 和本文关系不大 这里只是友情提示及记录用)
assetsSubDirectory:""5 根目录下的 .babelrc
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
修改为
"presets": [
["env", {
"modules": false,
"useBuiltIns": "entry",
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],6 最牛逼的高潮来了
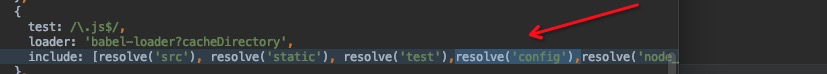
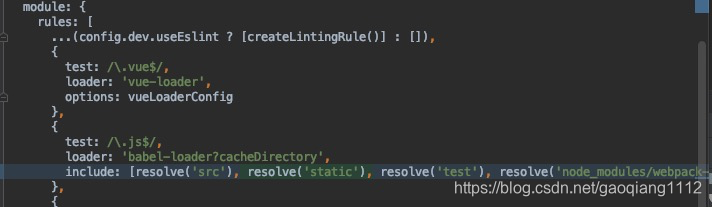
build文件夹下的 webpack.base.conf.js(没错 之前修改过,这里是楼主的修改历程,前面顺序均来自百度,最后这步是楼主自己加的)

这里的include 添加
resolve('node_modules/element-ui/packages'),resolve('node_modules/element-ui/src')原理很简单 项目里用了第三方elementUi 但是 babel处理的时候 并没有处理node_modules(确实也处理不过来,所以我们只能自己处理),这里你可以针对 你引入的第三包 特殊的处理,加载即可,不过不建议 直接把包路径放这,因为太大了,所以 楼主把elementUi里 有问题的2个文件夹处理了(其实可以更精确的处理,不过只是减少了打包的时间,所以处理这2个比较稳妥。)
到这里 终结!!保证你的项目 无论在ie 还是360狗屁模式 都会好使!欢迎留言!
==========================================2017.7.18追加===========================================
大意了 好好 360 兼容+急速 目前都好使 不过 使用ie9 实地检测 发现依然报错 记录 处理过程
7. ie9中 首页依然白屏 查看原因 报错 js依然有代码不给识别 因为 config里有es6语法
所以 加入过滤处理

resolve('config')启动 首页 显示 !!!!!
8 以为大功告成 尝试了一下登录 报错 拒绝访问
{description: "拒绝访问。 ", message: "拒绝访问。 ", name: "Error", number: -2147024891}百度搜索很久 终于确定原因 是因为 ie9下 axios中有跨域问题 这里 我写的时候用的是easymock的地址 但依然跨域
所以 在 config 文件下的index.js里 配置 proxyTable
proxyTable: {
'/api':{
target:'https://www.easy-mock.com/mock/5cf477f520156326ddbeb251/example/',
changeOrigin:true,
pathRewrite: {
'^/api': '/' //重写接口
}
}
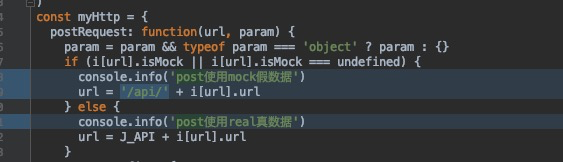
},然后 在 我们二次封装的 axios里 每个模拟mock请求前 都加上 /api/

9 记录些杂七杂八的 报错 和 原因
a. ie9中页面样式串版
解决办吧:1. ie9中 flex布局不支持 自己写的flex布局及elementui组件自带的flex布局 需要自己手动处理
2. ie9中 单个加载文件 超过32行 有可能加载不出来或丢失 而webpack打包 脚手架默认会打到一个css文件里
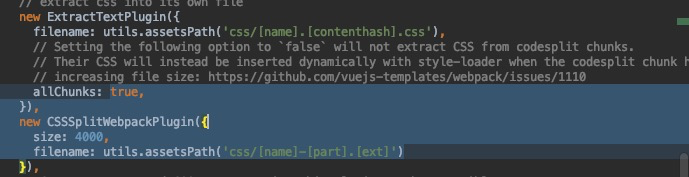
所以引入 CSSSplitWebpackPlugin 并且把 ExtractTextPlugin 里的allChunks 改为 true即可

这里的size 4000 是针对ie设计的 可以在 www.npmjs.com里 搜索 这个 css-split-webpack-plugin 可以了解
b. SCRIPT5007: Array.prototype.toString: 'this' 为 null 或未定义
这个报错 是因为 你百度搜索处理 babel-polyfill 的时候 有人告诉你直接在html里引入 但是你放到了 打包后的所有js引入的前面一起的报错 所以放到 所有引入的js的最后面引入即可
<script src="https://cdn.bootcss.com/es6-promise/4.1.1/es6-promise.auto.min.js"></script>c. SCRIPT5022: only one instance of babel-polyfill is allowed
这个报错 是因为 你同时按 上面的123步骤后 又按9里的b 又通过cdn引入了 这样造成了冲突 所以只需要一种引入方式即可
d. ReferenceError: “Promise”未定义 SCRIPT1006 : 缺少 ')' Error: Loading chunk 0 failed.
上面这3个错误 都是因为 es6语法太高造成的 只需要引入babel-polyfill 然后再在build里的 webpack.base.conf.js 处理js的时候 按照报错 去resolve 报错的文件即可

到此 所有问题 终结!!!!!!!!!!!!!!!!!!!
不过ie8 大家就不要想了 因为vue 最低兼容到ie8 如果还想往下兼容 需要再处理vue 就没有什么意义了 所以 我们处理到ie9 就可以了
如果你觉得我帮到你了,买个肥宅快乐水,怎么样?哈哈哈哈哈哈
 1
1
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...