QML Canvas 绘制波浪进度球_qml canva 波浪-程序员宅基地
小球的实现思路比较简单,就是填充一个带正弦路径的区域,然后 clip 截取出圆球部分。


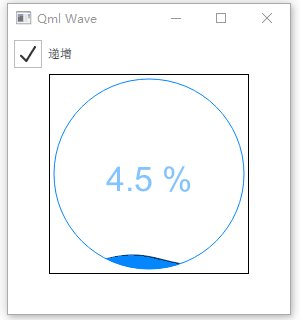
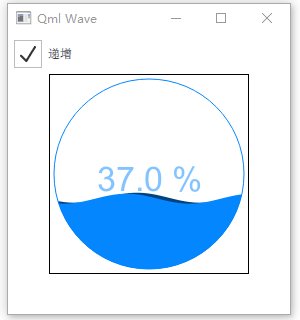
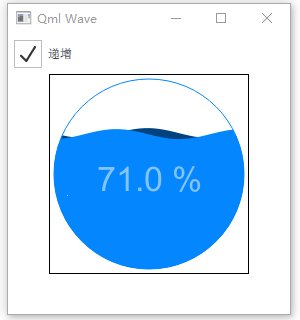
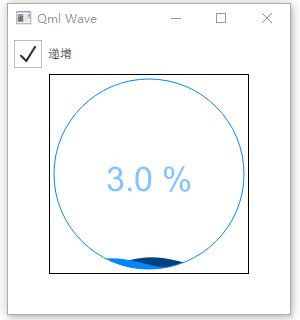
最终效果图:

遇到的问题:
绘制圆后对该圆路径 clip 会有一圈虚线,绘制前后加上 save、restore 解决了;
阴影等特效很占资源不建议使用;
clip 对抗锯齿有一点影响,可以计算下水球圆弧的起止角度直接绘制圆弧;
要对文本差异性着色在有多个波浪时比较麻烦,待完成。
代码地址:https://github.com/gongjianbo/MyTestCode/tree/master/Qml/TestQml_20210310_Wave
完整代码:
import QtQuick 2.12
import QtQuick.Controls 2.12
//波浪小球
//参照:https://blog.csdn.net/zhengtianzuo06/article/details/78687838
//参照:https://blog.csdn.net/lecepin/article/details/53536445
//参照:https://blog.csdn.net/yyy269954107/article/details/43449087
Canvas {
id: control
implicitWidth: 200
implicitHeight: 200
//数值范围
property real maxValue: 100
property real minValue: 0
property real curValue: 0
//显示进度
property real curProgress: (curValue-minValue)/(maxValue-minValue)*100
property string curText: (curProgress<0?0:curProgress).toFixed(1)+" %"
//画布
//取最短边定义正方形区域进行绘制,一般组件已经是设置为正方形的
property int canvasWidth: width < height ? width : height
property int canvasMargin: 5
property int waveRadius: canvasWidth/2-canvasMargin //水球半径
property int fontPx: 34
property color textColor: Qt.lighter(waveColor) //文本颜色
property color waveColor: "#0486FF" //波浪颜色
//波浪参数
property real waveWidth: 0.05 //波浪宽度,数越小越宽
property real waveHeight: 5 //波浪高度,数越大越高
property real speed: 0.1 //波浪速度,数越大速度越快
property real offset: 0 //波浪x偏移量,用于动画
onPaint: {
var ctx = getContext("2d");
ctx.clearRect(0, 0, canvasWidth, canvasWidth);
//保存默认设置
ctx.save();
//【1】截取波浪圆形区域
//截取圆圈范围进行绘制
ctx.lineWidth = 1;
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasWidth/2, waveRadius, 0, 2*Math.PI);
ctx.closePath();
ctx.clip();
//【2】画波浪
//画波浪,可以导出波浪个数属性
drawWave(ctx, Qt.darker(waveColor), 1.5, -1, true);
drawWave(ctx, waveColor, 0, 0, false);
//【3】文本
ctx.font = fontPx + 'px Arial';
ctx.textAlign = 'center';
ctx.fillStyle = textColor;
ctx.fillText(curText, canvasWidth/2, canvasWidth/2+fontPx/2);
//恢复默认设置,防止污染下一次刷新
ctx.restore();
//【4】画外圈,restore之后再画,避免被clip
ctx.lineWidth = 1;
ctx.strokeStyle = waveColor;
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasWidth/2, waveRadius, 0, 2*Math.PI);
ctx.stroke();
}
//画笔,颜色,x偏移,y偏移,角度值取反
function drawWave(ctx,w_color,x_offset,y_offset,reverse=false)
{
//sin曲线
ctx.beginPath();
var x_base = canvasWidth/2-waveRadius;
var y_base = canvasWidth/2+waveRadius-waveRadius*2*(curProgress/100);
//波浪曲线部分,横坐标步进为5px
for(var x_value = 0; x_value <= waveRadius*2 + 5; x_value += 5){
var y_value = waveHeight*Math.sin((reverse?-1:1)*(x_value)*waveWidth+offset+x_offset)+y_offset;
ctx.lineTo(x_base+x_value, y_base+y_value);
}
//底部两端围成实心
ctx.lineTo(canvasWidth/2+waveRadius, canvasWidth/2+waveRadius);
ctx.lineTo(canvasWidth/2-waveRadius, canvasWidth/2+waveRadius);
ctx.closePath();
ctx.fillStyle = w_color;
ctx.fill();
}
//用定时器刷新,动画的刷新率更高CPU占用率也高了
Timer {
running: visible
repeat: true
interval: 30
onTriggered:{
//波浪移动
offset += speed;
offset %= Math.PI*2;
control.requestPaint();
}
}
}
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Qml Wave")
Row {
spacing: 20
//勾选递增后定时器增加数值
CheckBox {
id: auto_increment
text: "递增"
checked: true
}
}
CanvasWave {
id: wave
anchors.centerIn: parent
//waveColor: "darkCyan"
//用来测试边界
Rectangle {
anchors.fill: parent
color: "transparent"
border.color: "black"
}
}
Timer {
id: timer
running: auto_increment.checked
repeat: true
interval: 30
onTriggered:{
//测试用逻辑,递增进度值
if(wave.curValue <= wave.maxValue){
wave.curValue += 0.5;
}
if(wave.curValue > wave.maxValue){
wave.curValue = wave.minValue;
}
}
}
}
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan