element-ui二次封装(下拉菜单el-dropdown)_el-dropdown-menu-程序员宅基地
技术标签: ui vue elementui vue.js javascript
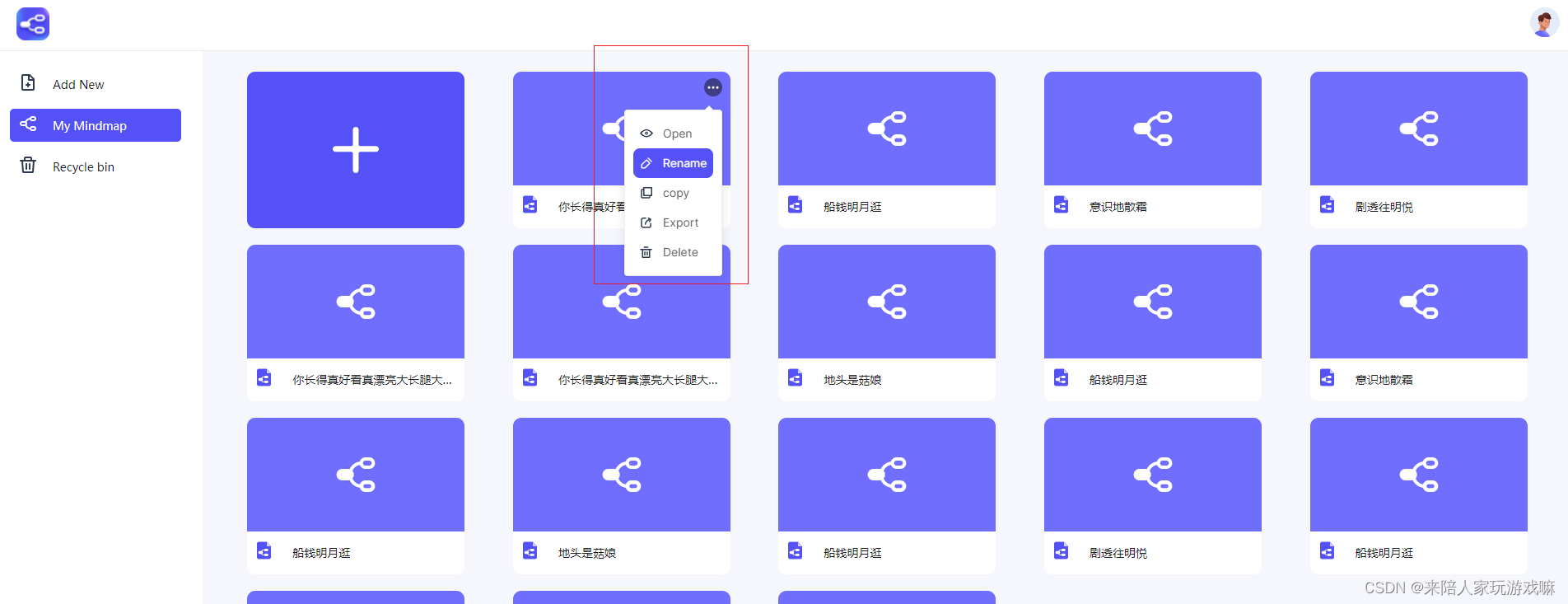
样式效果
效果1

效果2

效果1组件调用
<template>
<div>
<div v-for="item in tableArr" :key="item">
<Dropdown
:propObj="item"
@change="menuChange"
:selectData="menuSelect.menuSelectData"
:buttonIcon="menuSelect.buttonIcon"
></Dropdown>
</div>
</div>
</template>
<script>
import Dropdown from "@/components/selectMenu/index.vue"
export default {
data () {
return {
tableArr: [],
menuSelect: {
menuSelectData: [
{ id: "Open", defaultIcon: require("@/views/Home/imgs/open.svg"), hoverIcon: require("@/views/Home/imgs/open_hover.svg") },
{ id: "Rename", defaultIcon: require("@/views/Home/imgs/Rename.png"), hoverIcon: require("@/views/Home/imgs/Rename_hover.svg") },
{ id: "copy", defaultIcon: require("@/views/Home/imgs/copy.png"), hoverIcon: require("@/views/Home/imgs/copy_hover.svg") },
{ id: "Export", defaultIcon: require("@/views/Home/imgs/Export.png"), hoverIcon: require("@/views/Home/imgs/Export_hover.svg") },
{ id: "Delete", defaultIcon: require("@/views/Home/imgs/Delete.png"), hoverIcon: require("@/views/Home/imgs/Delete_hover.svg") },
],
buttonIcon: require('@/views/Home/imgs/btn.svg'),
}
}
},
methods: {
// 菜单选择
menuChange (item, row) {
// item : 菜单按钮key row:tableArr中的选中对象
if (item === 'Open') {
// 打开
console.log(item);
} else if (item === 'Rename') {
this.openReName(row)
} else if (item === 'copy') {
// 复制
} else if (item === 'Export') {
// 导出
} else if (item === 'Delete') {
// 删除
this.openDele(row)
}
},
},
components: {
Dropdown
}
}
</script>
效果2组件调用
<template>
<div>
<Dropdown
@change="menuChange"
:selectData="menuSelect.menuSelectData"
:buttonIcon="menuSelect.buttonIcon"
mouseLeaveHidden
:buttonStyle="{width:'40px'}"
:styleItem="{lineHeight:`48px`, marginBottom:`8px`}"
>
<template v-slot:header>
<div class="setIcon">
<img
src="../../imgs/header.svg"
alt=""
>
<div class="name">
[email protected]
</div>
</div>
</template>
</Dropdown>
</div>
</template>
<script>
import Dropdown from "@/components/selectMenu/index.vue"
export default {
data () {
return {
loginStatus: false,
menuSelect: {
menuSelectData: [
{ id: "My Mindmap", defaultIcon: require("@/views/Home/imgs/headerIcon.png"), hoverIcon: require("@/views/Home/imgs/headerIcon.png") },
{ id: "Logout", defaultIcon: require("@/views/Home/imgs/log-out.svg"), hoverIcon: require("@/views/Home/imgs/log-out.svg") },
],
buttonIcon: require('@/views/Home/imgs/header.svg'),
},
}
},
methods: {
// 菜单选择
menuChange (item) {
// item : 菜单按钮key row:当前选中对象
if (item === 'Logout') {
this.toLoginOut()
}
},
},
components: {
Dropdown
}
}
</script>
<style lang="less" scoped>
.setIcon {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
word-wrap: break-word;
padding: 0 13px;
box-sizing: border-box;
.name {
font-weight: 500;
font-size: 14px;
line-height: 17px;
margin-top: 12px;
margin-bottom: 20px;
width: 251px;
word-wrap: break-word;
text-align: center;
height: 30px;
}
}
</style>
下拉菜单组件
传参props :
- propObj :数据类型(对象),如果作用再v-for中,可能需要获取传递过来的数据(非必须)
- selectData:数据类型(数组),格式为[{id,hoverIcon,defaultIcon}] (非必须)
- buttonIcon:数据类型(字符串),激活按钮图片url,或者使用插槽,v-slot:triggerButton(非必须)
- mouseLeaveHidden : 数据类型(布尔),是否需要移出下拉菜单后下拉菜单不会立即消息(非必须)
- buttonStyle:数据类型(对象),当传入buttonIcon后可控制激活按钮图片样式(非必须)
- styleItem:数据类型(对象),控制下拉菜单单个样式(非必须)
插槽slot:
- triggerButton:自定义激活按钮
- header:自定义下拉菜单头部样式
事件event:
- change :选中菜单执行, 参数:(选中id,传入的propObj ):参数2可选
组件代码:
<template>
<div>
<el-dropdown
trigger="click"
:ref="`dropdown_${propObj.id}`"
@command="dropdownSelect($event, propObj)"
>
<!-- 激活按钮 -->
<img
v-if="buttonIcon"
class="buttonImg"
:style="{...buttonStyle}"
:src="buttonIcon"
>
<slot
v-else
name="triggerButton"
></slot>
<el-dropdown-menu
slot="dropdown"
:style="{...boxStyle}"
@mouseenter.native="singleEnter(propObj)"
@mouseleave.native="singleNativeLeave(propObj)"
>
<slot name="header"></slot>
<el-dropdown-item
:command="item.id"
v-for="item in lists"
:key="item.id"
:style="{...styleItem}"
>
<div
class="setDropdownSingle"
@mouseleave="changImgByLeave(item)"
@mouseenter="changImgByEnter(item)"
> <img :src="item.status? item.hoverIcon:item.defaultIcon">
<span>{
{item.id}}</span>
</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
import _ from "lodash"
export default {
data () {
return {
lists: [],
timer:null
}
},
props: {
// 可能有v-for遍历需要存储当前的遍历值
propObj: {
type: Object,
default: () => {
return {
id: 1
}
}
},
// 下拉选择菜单
selectData: {
type: Array,
default: () => {
return []
}
},
// 按钮图片
buttonIcon: {
type: String,
default: ''
},
// 移出modal是否需要隐藏下拉菜单
mouseLeaveHidden: {
type: Boolean,
default: false
},
// 激活按钮样式
buttonStyle: {
type: Object,
default: () => {
return {}
}
},
// 单行样式
styleItem: {
default: () => {
return {}
}
},
// 盒子样式
boxStyle: {
default: () => {
return {}
}
}
},
methods: {
dropdownSelect (item, row) {
// item : 菜单按钮key row:当前选中对象
this.$emit('change', item, row)
},
singleEnter (row) {
row.menuShow = true
clearTimeout(this.timer)
},
singleLeave (row) {
row.menuShow = false
},
singleNativeLeave (row) {
if (this.mouseLeaveHidden) {
this.timer = setTimeout(() => {
row.menuShow = false
this.$refs['dropdown_' + row.id].visible = false
},300)
}
},
changImgByEnter (row) {
row.status = true
},
changImgByLeave (row) {
row.status = false
}
},
created () {
this.lists = _.cloneDeep(this.$props.selectData) || []
this.lists.forEach(item => {
this.$set(item, 'status', false)
})
}
}
</script>
<style scoped lang="less">
.setDropdownSingle {
display: flex;
align-items: center;
border-radius: 8px;
padding: 0 8px;
> img {
margin-right: 12px;
}
&:hover {
background-color: #5452f6;
color: #fff;
}
}
.buttonImg {
cursor: pointer;
}
/deep/ .el-dropdown-menu__item:not(.is-disabled):hover {
background-color: transparent;
color: #606266;
}
/deep/ .el-tooltip__popper {
max-width: 180px;
max-height: 94px;
overflow: hidden;
}
.el-dropdown-menu__item {
padding: 0 10px;
}
</style>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数