(转)学习 HTML5 Canvas 这一篇文章就够了_canvas一篇文章就够了-程序员宅基地
技术标签: html5 HTML javascript
学习 HTML5 Canvas 这一篇文章就够了
一、canvas 简介
<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
它最初由苹果内部使用自己 MacOS X WebKit 推出,供应用程序使用像仪表盘的构件和 Safari 浏览器使用。后来,有人通过 Gecko 内核的浏览器 (尤其是 Mozilla和Firefox),Opera 和 Chrome 和超文本网络应用技术工作组建议为下一代的网络技术使用该元素。
Canvas 是由 HTML 代码配合高度和宽度属性而定义出的可绘制区域。JavaScript 代码可以访问该区域,类似于其他通用的二维 API,通过一套完整的绘图函数来动态生成图形。
Mozilla 程序从 Gecko 1.8 (Firefox 1.5) 开始支持 <canvas>, Internet Explorer 从 IE9 开始 <canvas> 。Chrome 和 Opera 9+ 也支持 <canvas>。
二、Canvas基本使用
<canvas id="tutorial" width="300" height="300"></canvas>
2.1 <canvas> 元素
<canvas> 看起来和 <img> 标签一样,只是 <canvas> 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。
如果不给 <canvas> 设置 widht、height 属性时,则默认 width为300、height 为 150,单位都是 px。也可以使用 css 属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议永远不要使用 css 属性来设置 <canvas> 的宽高。
替换内容
由于某些较老的浏览器(尤其是 IE9 之前的 IE 浏览器)或者浏览器不支持 HTML 元素 <canvas>,在这些浏览器上你应该总是能展示替代内容。
支持 <canvas> 的浏览器会只渲染 <canvas> 标签,而忽略其中的替代内容。不支持 <canvas> 的浏览器则 会直接渲染替代内容。
用文本替换:
<canvas>
你的浏览器不支持 canvas,请升级你的浏览器。
</canvas>
用 <img> 替换:
<canvas>
<img src="./美女.jpg" alt="">
</canvas>
结束标签 </canvas> 不可省略。
与 <img> 元素不同,<canvas> 元素需要结束标签(</canvas>)。如果结束标签不存在,则文档的其余部分会被认为是替代内容,将不会显示出来。
2.2 渲染上下文(Thre Rending Context)
<canvas> 会创建一个固定大小的画布,会公开一个或多个渲染上下文(画笔),使用渲染上下文来绘制和处理要展示的内容。
我们重点研究 2D 渲染上下文。 其他的上下文我们暂不研究,比如, WebGL 使用了基于 OpenGL ES的3D 上下文 ("experimental-webgl") 。
var canvas = document.getElementById('tutorial');
//获得 2d 上下文对象
var ctx = canvas.getContext('2d');
2.3 检测支持性
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// drawing code here
} else {
// canvas-unsupported code here
}
2.4 代码模板
实例
<canvas id="tutorial" width="300" height="300"></canvas> <script type="text/javascript"> function draw(){ var canvas = document.getElementById('tutorial'); if(!canvas.getContext) return; var ctx = canvas.getContext("2d"); //开始代码 } draw(); </script>
2.5 一个简单的例子
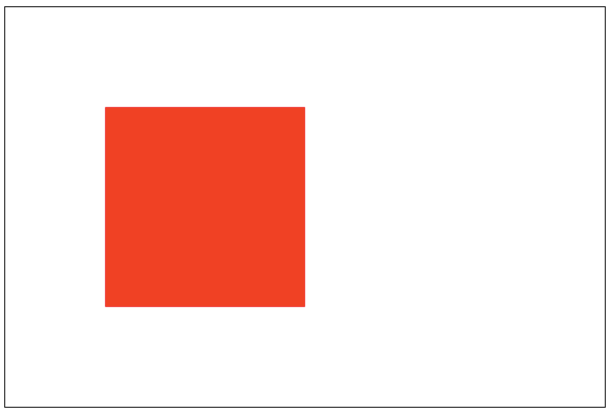
以下实例绘制两个长方形:
实例
<canvas id="tutorial" width="300" height="300"></canvas> <script type="text/javascript"> function draw(){ var canvas = document.getElementById('tutorial'); if(!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; //绘制矩形 ctx.fillRect (10, 10, 55, 50); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.fillRect (30, 30, 55, 50); } draw(); </script>
三、绘制形状
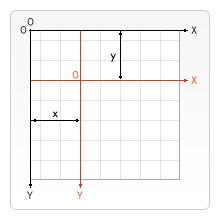
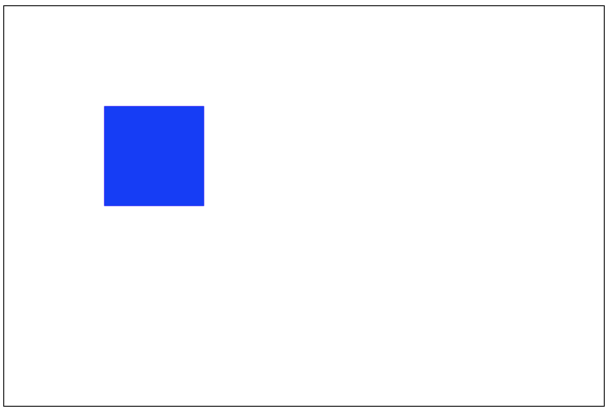
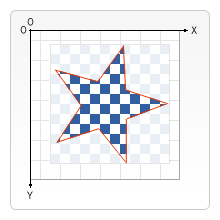
3.1 栅格 (grid) 和坐标空间
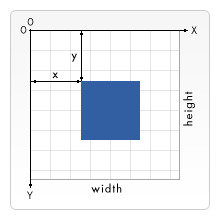
如下图所示,canvas 元素默认被网格所覆盖。通常来说网格中的一个单元相当于 canvas 元素中的一像素。栅格的起点为左上角,坐标为 (0,0) 。所有元素的位置都相对于原点来定位。所以图中蓝色方形左上角的坐标为距离左边(X 轴)x 像素,距离上边(Y 轴)y 像素,坐标为 (x,y)。
后面我们会涉及到坐标原点的平移、网格的旋转以及缩放等。

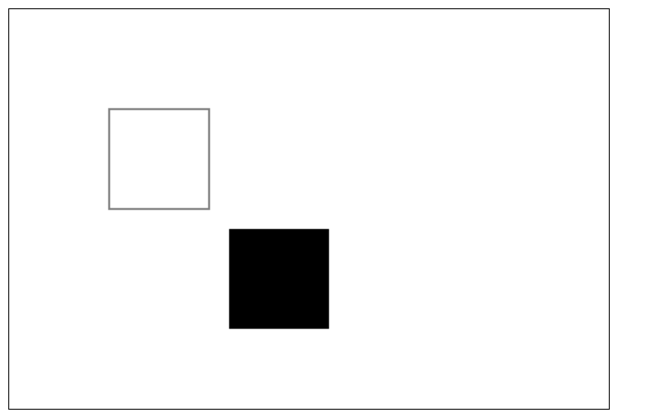
3.2 绘制矩形
<canvas> 只支持一种原生的图形绘制:矩形。所有其他图形都至少需要生成一种路径 (path)。不过,我们拥有众多路径生成的方法让复杂图形的绘制成为了可能。
canvast 提供了三种方法绘制矩形:
- 1、fillRect(x, y, width, height):绘制一个填充的矩形。
- 2、strokeRect(x, y, width, height):绘制一个矩形的边框。
- 3、clearRect(x, y, widh, height):清除指定的矩形区域,然后这块区域会变的完全透明。
说明:这 3 个方法具有相同的参数。
- x, y:指的是矩形的左上角的坐标。(相对于canvas的坐标原点)
- width, height:指的是绘制的矩形的宽和高。
function draw(){ var canvas = document.getElementById('tutorial'); if(!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.fillRect(10, 10, 100, 50); // 绘制矩形,填充的默认颜色为黑色 ctx.strokeRect(10, 70, 100, 50); // 绘制矩形边框 } draw();

ctx.clearRect(15, 15, 50, 25);

四、绘制路径 (path)
图形的基本元素是路径。
路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。
一个路径,甚至一个子路径,都是闭合的。
使用路径绘制图形需要一些额外的步骤:
- 创建路径起始点
- 调用绘制方法去绘制出路径
- 把路径封闭
- 一旦路径生成,通过描边或填充路径区域来渲染图形。
下面是需要用到的方法:
-
beginPath()新建一条路径,路径一旦创建成功,图形绘制命令被指向到路径上生成路径
-
moveTo(x, y)把画笔移动到指定的坐标
(x, y)。相当于设置路径的起始点坐标。 -
closePath()闭合路径之后,图形绘制命令又重新指向到上下文中
-
stroke()通过线条来绘制图形轮廓
-
fill()通过填充路径的内容区域生成实心的图形
4.1 绘制线段
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); //新建一条path ctx.moveTo(50, 50); //把画笔移动到指定的坐标 ctx.lineTo(200, 50); //绘制一条从当前位置到指定坐标(200, 50)的直线. //闭合路径。会拉一条从当前点到path起始点的直线。如果当前点与起始点重合,则什么都不做 ctx.closePath(); ctx.stroke(); //绘制路径。 } draw();
4.2 绘制三角形边框
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(200, 50); ctx.lineTo(200, 200); ctx.closePath(); //虽然我们只绘制了两条线段,但是closePath会closePath,仍然是一个3角形 ctx.stroke(); //描边。stroke不会自动closePath() } draw();

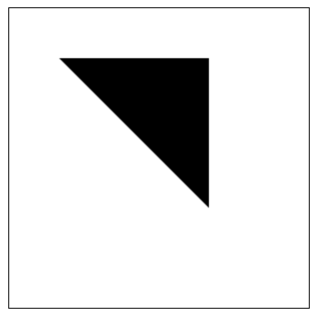
4.3 填充三角形
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(200, 50); ctx.lineTo(200, 200); ctx.fill(); //填充闭合区域。如果path没有闭合,则fill()会自动闭合路径。 } draw();

4.4 绘制圆弧
有两个方法可以绘制圆弧:
1、arc(x, y, r, startAngle, endAngle, anticlockwise): 以(x, y) 为圆心,以r 为半径,从 startAngle 弧度开始到endAngle弧度结束。anticlosewise 是布尔值,true 表示逆时针,false 表示顺时针(默认是顺时针)。
注意:
-
这里的度数都是弧度。
-
0弧度是指的x轴正方向。radians=(Math.PI/180)*degrees //角度转换成弧度
2、arcTo(x1, y1, x2, y2, radius): 根据给定的控制点和半径画一段圆弧,最后再以直线连接两个控制点。
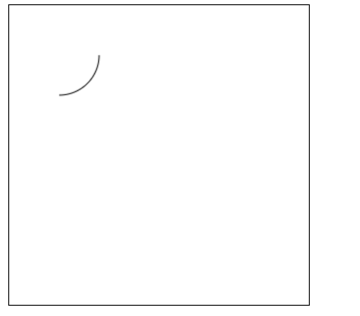
圆弧案例 1
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(50, 50, 40, 0, Math.PI / 2, false); ctx.stroke(); } draw();

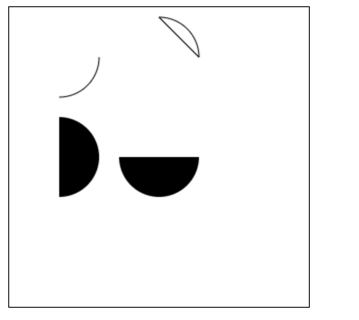
圆弧案例 2
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(50, 50, 40, 0, Math.PI / 2, false); ctx.stroke(); ctx.beginPath(); ctx.arc(150, 50, 40, 0, -Math.PI / 2, true); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.arc(50, 150, 40, -Math.PI / 2, Math.PI / 2, false); ctx.fill(); ctx.beginPath(); ctx.arc(150, 150, 40, 0, Math.PI, false); ctx.fill(); } draw();

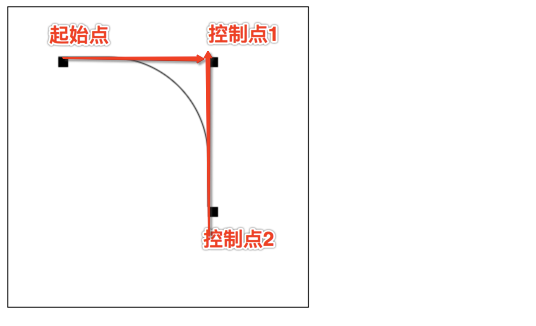
圆弧案例 3
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(50, 50); //参数1、2:控制点1坐标 参数3、4:控制点2坐标 参数4:圆弧半径 ctx.arcTo(200, 50, 200, 200, 100); ctx.lineTo(200, 200) ctx.stroke(); ctx.beginPath(); ctx.rect(50, 50, 10, 10); ctx.rect(200, 50, 10, 10) ctx.rect(200, 200, 10, 10) ctx.fill() } draw();

arcTo 方法的说明:
这个方法可以这样理解。绘制的弧形是由两条切线所决定。
第 1 条切线:起始点和控制点1决定的直线。
第 2 条切线:控制点1 和控制点2决定的直线。
其实绘制的圆弧就是与这两条直线相切的圆弧。
4.5 绘制贝塞尔曲线
4.5.1 什么是贝塞尔曲线
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。
一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。
贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具如 PhotoShop 等。在 Flash4 中还没有完整的曲线工具,而在 Flash5 里面已经提供出贝塞尔曲线工具。
贝塞尔曲线于 1962,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau 于 1959 年运用 de Casteljau 演算法开发,以稳定数值的方法求出贝兹曲线。
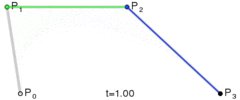
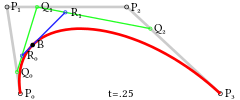
一次贝塞尔曲线其实是一条直线

二次贝塞尔曲线


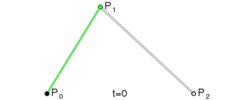
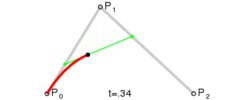
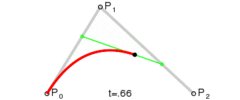
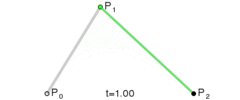
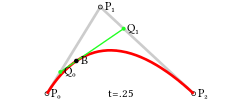
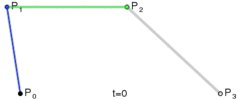
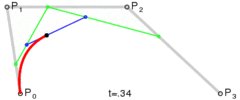
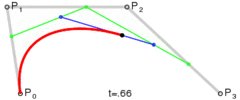
三次贝塞尔曲线


4.5.2 绘制贝塞尔曲线
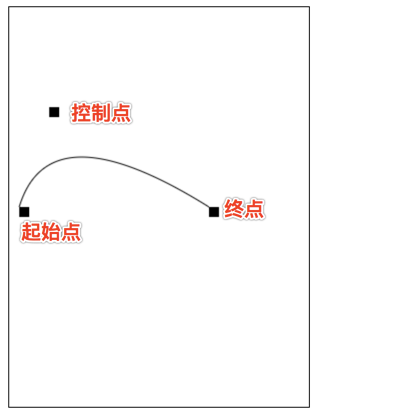
绘制二次贝塞尔曲线:
quadraticCurveTo(cp1x, cp1y, x, y)
说明:
- 参数 1 和 2:控制点坐标
- 参数 3 和 4:结束点坐标
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(10, 200); //起始点 var cp1x = 40, cp1y = 100; //控制点 var x = 200, y = 200; // 结束点 //绘制二次贝塞尔曲线 ctx.quadraticCurveTo(cp1x, cp1y, x, y); ctx.stroke(); ctx.beginPath(); ctx.rect(10, 200, 10, 10); ctx.rect(cp1x, cp1y, 10, 10); ctx.rect(x, y, 10, 10); ctx.fill(); } draw();

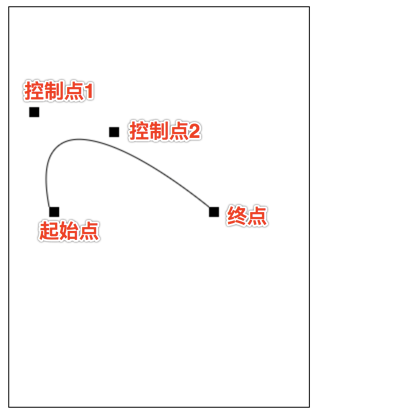
绘制三次贝塞尔曲线:
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
说明:
- 参数 1 和 2:控制点 1 的坐标
- 参数 3 和 4:控制点 2 的坐标
- 参数 5 和 6:结束点的坐标
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(40, 200); //起始点 var cp1x = 20, cp1y = 100; //控制点1 var cp2x = 100, cp2y = 120; //控制点2 var x = 200, y = 200; // 结束点 //绘制二次贝塞尔曲线 ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); ctx.stroke(); ctx.beginPath(); ctx.rect(40, 200, 10, 10); ctx.rect(cp1x, cp1y, 10, 10); ctx.rect(cp2x, cp2y, 10, 10); ctx.rect(x, y, 10, 10); ctx.fill(); } draw();

五、添加样式和颜色
在前面的绘制矩形章节中,只用到了默认的线条和颜色。
如果想要给图形上色,有两个重要的属性可以做到。
-
fillStyle = color设置图形的填充颜色 -
strokeStyle = color设置图形轮廓的颜色
备注:
- 1. color 可以是表示 css 颜色值的字符串、渐变对象或者图案对象。
- 2. 默认情况下,线条和填充颜色都是黑色。
- 3. 一旦您设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillStyle 或 strokeStyle 的值。
fillStyle
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); for (var i = 0; i < 6; i++){ for (var j = 0; j < 6; j++){ ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' + Math.floor(255 - 42.5 * j) + ',0)'; ctx.fillRect(j * 50, i * 50, 50, 50); } } } draw();

strokeStyle
function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); for (var i = 0; i < 6; i++){ for (var j = 0; j < 6; j++){ ctx.strokeStyle = `rgb(${randomInt(0, 255)},${randomInt(0, 255)},${randomInt(0, 255)})`; ctx.strokeRect(j * 50, i * 50, 40, 40); } } } draw(); /** 返回随机的 [from, to] 之间的整数(包括from,也包括to) */ function randomInt(from, to){ return parseInt(Math.random() * (to - from + 1) + from); }

Transparency(透明度)
globalAlpha = transparencyValue: 这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。
1、line style
线宽。只能是正值。默认是 1.0。
起始点和终点的连线为中心,上下各占线宽的一半。
ctx.beginPath(); ctx.moveTo(10, 10); ctx.lineTo(100, 10); ctx.lineWidth = 10; ctx.stroke(); ctx.beginPath(); ctx.moveTo(110, 10); ctx.lineTo(160, 10) ctx.lineWidth = 20; ctx.stroke()

2. lineCap = type
线条末端样式。
共有 3 个值:
-
butt:线段末端以方形结束 -
round:线段末端以圆形结束 -
square:线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。var lineCaps = ["butt", "round", "square"]; for (var i = 0; i < 3; i++){ ctx.beginPath(); ctx.moveTo(20 + 30 * i, 30); ctx.lineTo(20 + 30 * i, 100); ctx.lineWidth = 20; ctx.lineCap = lineCaps[i]; ctx.stroke(); } ctx.beginPath(); ctx.moveTo(0, 30); ctx.lineTo(300, 30); ctx.moveTo(0, 100); ctx.lineTo(300, 100) ctx.strokeStyle = "red"; ctx.lineWidth = 1; ctx.stroke();

3. lineJoin = type
同一个 path 内,设定线条与线条间接合处的样式。
共有 3 个值
round,bevel和miter:
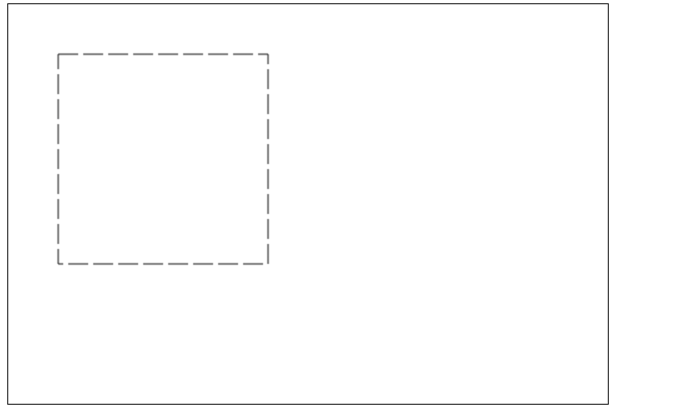
4. 虚线
用
setLineDash方法和lineDashOffset属性来制定虚线样式。setLineDash方法接受一个数组,来指定线段与间隙的交替;lineDashOffset属性设置起始偏移量。function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.setLineDash([20, 5]); // [实线长度, 间隙长度] ctx.lineDashOffset = -0; ctx.strokeRect(50, 50, 210, 210); } draw();

备注: getLineDash() 返回一个包含当前虚线样式,长度为非负偶数的数组。
六、绘制文本
绘制文本的两个方法
canvas 提供了两种方法来渲染文本:
-
round通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。 -
bevel在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。 -
miter(默认) 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); var lineJoin = ['round', 'bevel', 'miter']; ctx.lineWidth = 20; for (var i = 0; i < lineJoin.length; i++){ ctx.lineJoin = lineJoin[i]; ctx.beginPath(); ctx.moveTo(50, 50 + i * 50); ctx.lineTo(100, 100 + i * 50); ctx.lineTo(150, 50 + i * 50); ctx.lineTo(200, 100 + i * 50); ctx.lineTo(250, 50 + i * 50); ctx.stroke(); } } draw();

给文本添加样式
七、绘制图片
我们也可以在
canvas上直接绘制图片。7.1 由零开始创建图片
var img = new Image(); // 创建一个<img>元素 img.src = 'myImage.png'; // 设置图片源地址
脚本执行后图片开始装载。
绘制
img// 参数 1:要绘制的 img // 参数 2、3:绘制的 img 在 canvas 中的坐标 ctx.drawImage(img,0,0);
注意:考虑到图片是从网络加载,如果
drawImage的时候图片还没有完全加载完成,则什么都不做,个别浏览器会抛异常。所以我们应该保证在img绘制完成之后再drawImage。var img = new Image(); // 创建img元素 img.onload = function(){ ctx.drawImage(img, 0, 0) } img.src = 'myImage.png'; // 设置图片源地址
7.2 绘制
img标签元素中的图片
img可以new也可以来源于我们页面的<img>标签。<img src="./美女.jpg" alt="" width="300"><br> <canvas id="tutorial" width="600" height="400"></canvas> function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); var img = document.querySelector("img"); ctx.drawImage(img, 0, 0); } document.querySelector("img").onclick = function (){ draw(); }
第一张图片就是页面中的
<img>标签:
7.3 缩放图片
drawImage()也可以再添加两个参数:drawImage(image, x, y, width, height)
这个方法多了 2 个参数:
width和height,这两个参数用来控制 当像 canvas 画入时应该缩放的大小。ctx.drawImage(img, 0, 0, 400, 200)

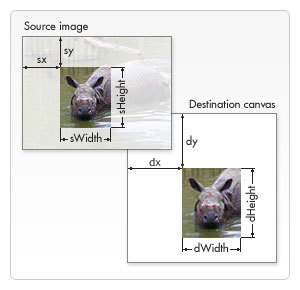
7.4 切片(slice)
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。
其他 8 个参数:
前 4 个是定义图像源的切片位置和大小,后 4 个则是定义切片的目标显示位置和大小。

八、状态的保存和恢复
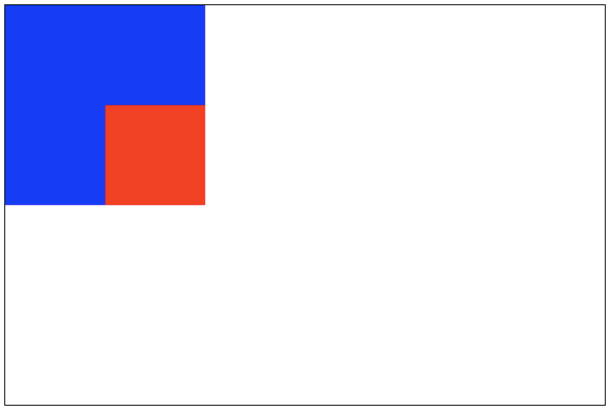
Saving and restoring state是绘制复杂图形时必不可少的操作。save()和restore()save和restore方法是用来保存和恢复canvas状态的,都没有参数。
Canvas的状态就是当前画面应用的所有样式和变形的一个快照。1、关于 save() :Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。
一个绘画状态包括:
可以调用任意多次
save方法(类似数组的push())。2、关于restore():每一次调用 restore 方法,上一个保存的状态就从栈中弹出,所有设定都恢复(类似数组的
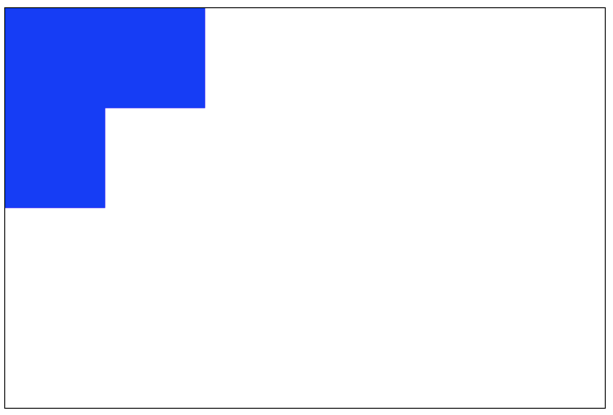
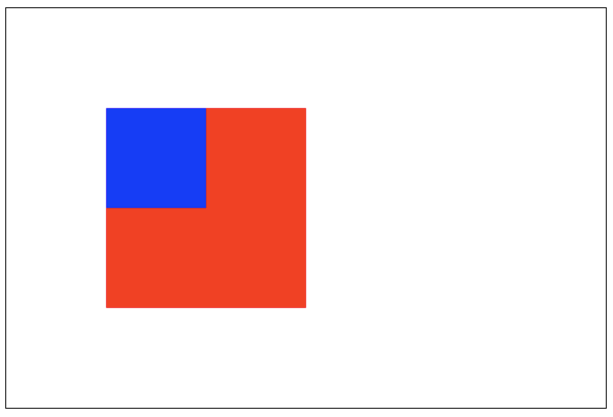
pop())。var ctx; function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形 ctx.save(); // 保存默认状态 ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变 ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形 ctx.save(); // 保存当前状态 ctx.fillStyle = '#FFF' // 再次改变颜色配置 ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形 ctx.restore(); // 重新加载之前的颜色状态 ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形 ctx.restore(); // 加载默认颜色配置 ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形 } draw();
九、变形
9.1 translate
translate(x, y)用来移动
canvas的原点到指定的位置
translate方法接受两个参数。x是左右偏移量,y是上下偏移量,如右图所示。在做变形之前先保存状态是一个良好的习惯。大多数情况下,调用
restore方法比手动恢复原先的状态要简单得多。又如果你是在一个循环中做位移但没有保存和恢复canvas的状态,很可能到最后会发现怎么有些东西不见了,那是因为它很可能已经超出canvas范围以外了。 注意:
translate移动的是canvas的坐标原点(坐标变换)。
var ctx; function draw(){ var canvas = document.getElementById('tutorial1'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.save(); //保存坐原点平移之前的状态 ctx.translate(100, 100); ctx.strokeRect(0, 0, 100, 100) ctx.restore(); //恢复到最初状态 ctx.translate(220, 220); ctx.fillRect(0, 0, 100, 100) } draw();

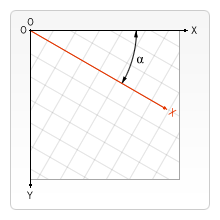
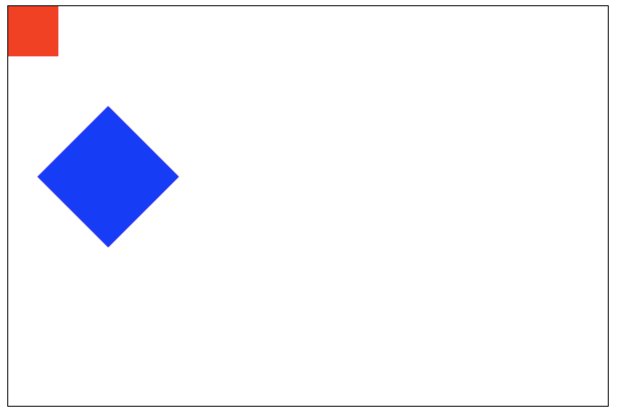
9.2 rotate
rotate(angle)
-
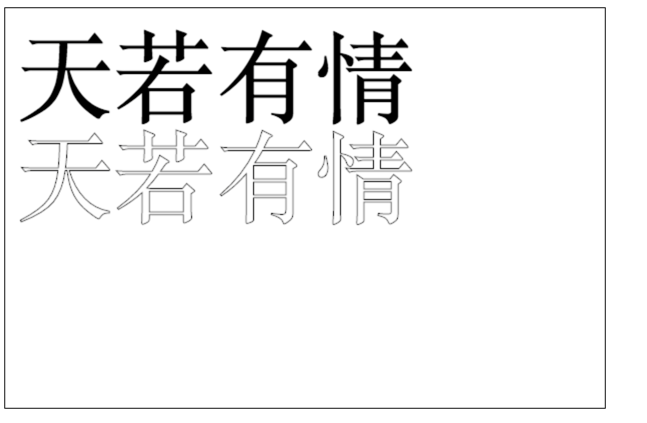
fillText(text, x, y [, maxWidth])在指定的 (x,y) 位置填充指定的文本,绘制的最大宽度是可选的。 -
strokeText(text, x, y [, maxWidth])在指定的 (x,y) 位置绘制文本边框,绘制的最大宽度是可选的。var ctx; function draw(){ var canvas = document.getElementById('tutorial'); if (!canvas.getContext) return; ctx = canvas.getContext("2d"); ctx.font = "100px sans-serif" ctx.fillText("天若有情", 10, 100); ctx.strokeText("天若有情", 10, 200) } draw();
-
font = value当前我们用来绘制文本的样式。这个字符串使用和CSS font属性相同的语法。 默认的字体是10px sans-serif。 -
textAlign = value文本对齐选项。 可选的值包括:start,end,left,rightorcenter。 默认值是start。 -
textBaseline = value基线对齐选项,可选的值包括:top,hanging,middle,alphabetic,ideographic,bottom。默认值是alphabetic。。 -
direction = value文本方向。可能的值包括:ltr,rtl,inherit。默认值是inherit。
-
当前应用的变形(即移动,旋转和缩放)
-
strokeStyle,fillStyle,globalAlpha,lineWidth,lineCap,lineJoin,miterLimit,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,globalCompositeOperation 的值 -
当前的裁切路径(
clipping path)
可以调用任意多次
save方法(类似数组的push())。
-
-
旋转坐标轴。
这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。
旋转的中心是坐标原点。

var ctx; function draw(){ var canvas = document.getElementById('tutorial1'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.fillStyle = "red"; ctx.save(); ctx.translate(100, 100); ctx.rotate(Math.PI / 180 * 45); ctx.fillStyle = "blue"; ctx.fillRect(0, 0, 100, 100); ctx.restore(); ctx.save(); ctx.translate(0, 0); ctx.fillRect(0, 0, 50, 50) ctx.restore(); } draw();

9.3 scale
scale(x, y)
我们用它来增减图形在
canvas中的像素数目,对形状,位图进行缩小或者放大。scale方法接受两个参数。x,y分别是横轴和纵轴的缩放因子,它们都必须是正值。值比 1.0 小表示缩 小,比 1.0 大则表示放大,值为 1.0 时什么效果都没有。 默认情况下,
canvas的 1 单位就是 1 个像素。举例说,如果我们设置缩放因子是 0.5,1 个单位就变成对应 0.5 个像素,这样绘制出来的形状就会是原先的一半。同理,设置为 2.0 时,1 个单位就对应变成了 2 像素,绘制的结果就是图形放大了 2 倍。9.4 transform (变形矩阵)
transform(a, b, c, d, e, f)

- a (m11): Horizontal scaling.
- b (m12): Horizontal skewing.
- c (m21): Vertical skewing.
- d (m22): Vertical scaling.
- e (dx): Horizontal moving.
- f (dy): Vertical moving.
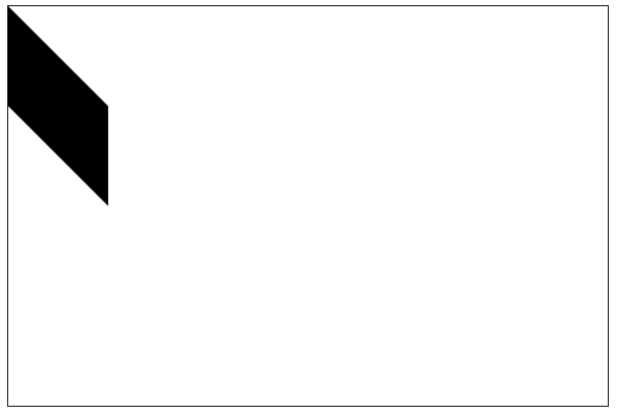
var ctx; function draw(){ var canvas = document.getElementById('tutorial1'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.transform(1, 1, 0, 1, 0, 0); ctx.fillRect(0, 0, 100, 100); } draw();

十、合成
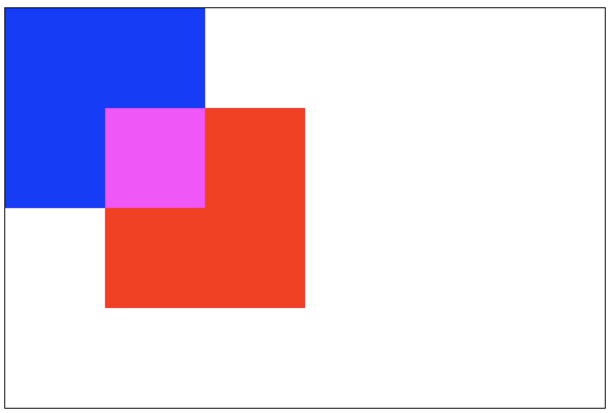
在前面的所有例子中、,我们总是将一个图形画在另一个之上,对于其他更多的情况,仅仅这样是远远不够的。比如,对合成的图形来说,绘制顺序会有限制。不过,我们可以利用 globalCompositeOperation 属性来改变这种状况。
globalCompositeOperation = type
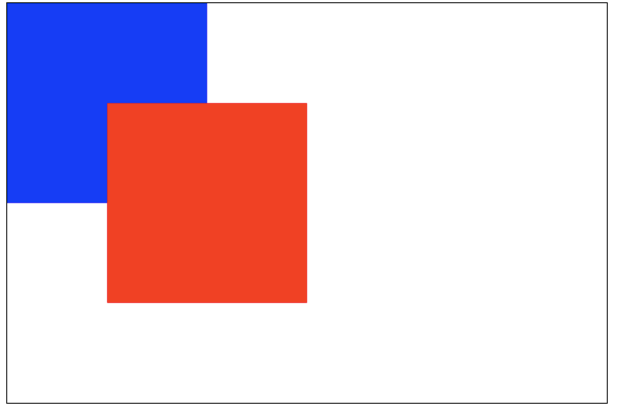
var ctx; function draw(){ var canvas = document.getElementById('tutorial1'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.fillStyle = "blue"; ctx.fillRect(0, 0, 200, 200); ctx.globalCompositeOperation = "source-over"; //全局合成操作 ctx.fillStyle = "red"; ctx.fillRect(100, 100, 200, 200); } draw();
注:下面的展示中,蓝色是原有的,红色是新的。
type 是下面 13 种字符串值之一:
1、这是默认设置,新图像会覆盖在原有图像。

2. source-in
仅仅会出现新图像与原来图像重叠的部分,其他区域都变成透明的。(包括其他的老图像区域也会透明)
3. source-out
仅仅显示新图像与老图像没有重叠的部分,其余部分全部透明。(老图像也不显示)

4. source-atop
新图像仅仅显示与老图像重叠区域。老图像仍然可以显示。

5. destination-over
新图像会在老图像的下面。

6. destination-in
仅仅新老图像重叠部分的老图像被显示,其他区域全部透明。

7. destination-out
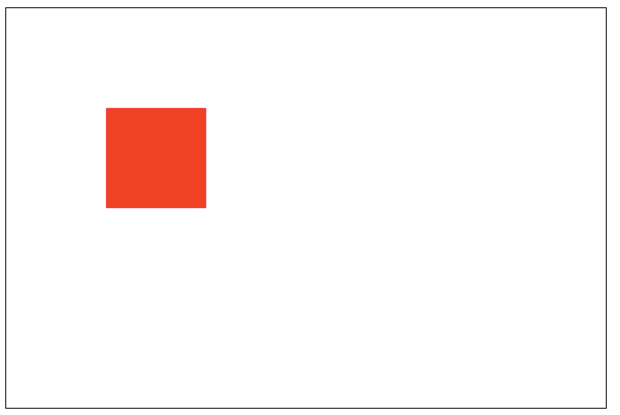
仅仅老图像与新图像没有重叠的部分。 注意显示的是老图像的部分区域。

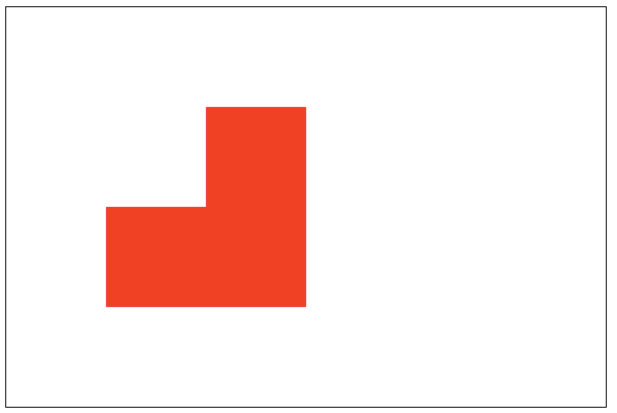
8. destination-atop
老图像仅仅仅仅显示重叠部分,新图像会显示在老图像的下面。

9. lighter
新老图像都显示,但是重叠区域的颜色做加处理。

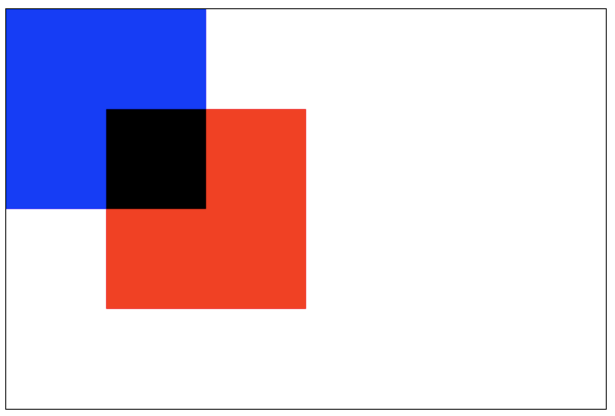
10. darken
保留重叠部分最黑的像素。(每个颜色位进行比较,得到最小的)
blue: #0000ff red: #ff0000
所以重叠部分的颜色:#000000。

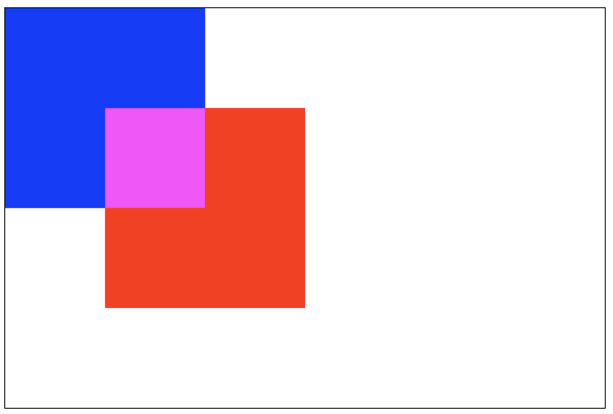
11. lighten
保证重叠部分最量的像素。(每个颜色位进行比较,得到最大的)
blue: #0000ff red: #ff0000
所以重叠部分的颜色:#ff00ff。

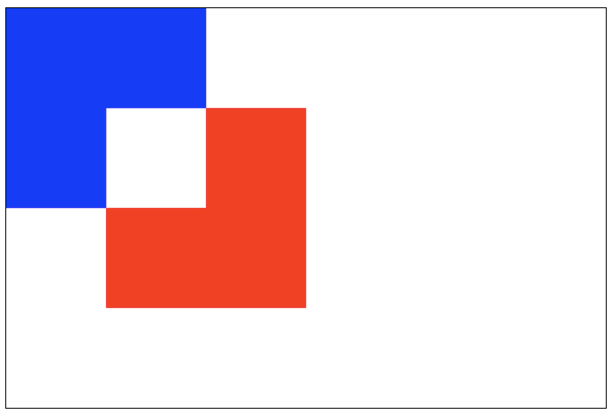
12. xor
重叠部分会变成透明。

13. copy
只有新图像会被保留,其余的全部被清除(边透明)。

十一、裁剪路径
clip()
把已经创建的路径转换成裁剪路径。
裁剪路径的作用是遮罩。只显示裁剪路径内的区域,裁剪路径外的区域会被隐藏。
注意:clip() 只能遮罩在这个方法调用之后绘制的图像,如果是 clip() 方法调用之前绘制的图像,则无法实现遮罩。

var ctx; function draw(){ var canvas = document.getElementById('tutorial1'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(20,20, 100, 0, Math.PI * 2); ctx.clip(); ctx.fillStyle = "pink"; ctx.fillRect(20, 20, 100,100); } draw();
十二、动画
动画的基本步骤
-
清空
canvas再绘制每一帧动画之前,需要清空所有。清空所有最简单的做法就是clearRect()方法。 -
保存
canvas状态 如果在绘制的过程中会更改canvas的状态(颜色、移动了坐标原点等),又在绘制每一帧时都是原始状态的话,则最好保存下canvas的状态 -
绘制动画图形这一步才是真正的绘制动画帧
-
恢复
canvas状态如果你前面保存了canvas状态,则应该在绘制完成一帧之后恢复canvas状态。
控制动画
我们可用通过
canvas的方法或者自定义的方法把图像会知道到canvas上。正常情况,我们能看到绘制的结果是在脚本执行结束之后。例如,我们不可能在一个for循环内部完成动画。也就是,为了执行动画,我们需要一些可以定时执行重绘的方法。
一般用到下面三个方法:
setInterval()setTimeout()requestAnimationFrame()
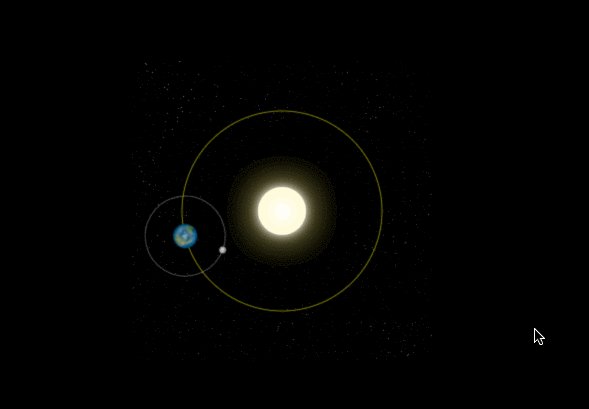
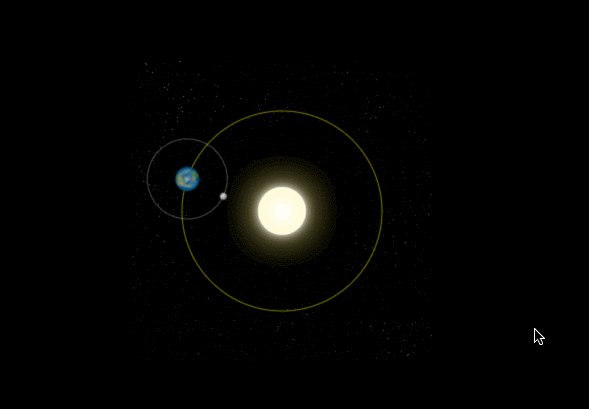
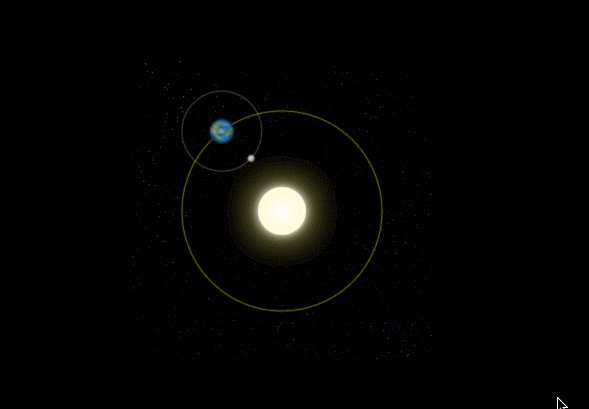
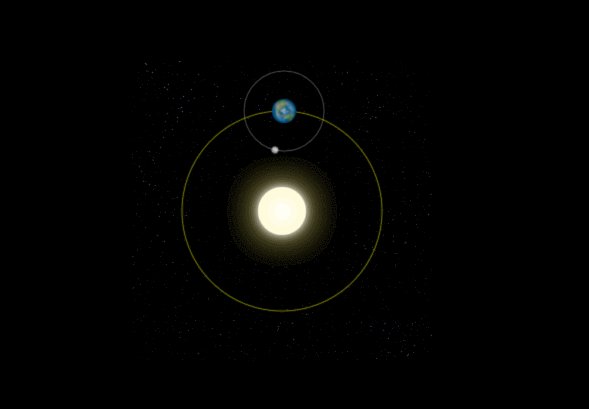
案例1:太阳系
let sun; let earth; let moon; let ctx; function init(){ sun = new Image(); earth = new Image(); moon = new Image(); sun.src = "sun.png"; earth.src = "earth.png"; moon.src = "moon.png"; let canvas = document.querySelector("#solar"); ctx = canvas.getContext("2d"); sun.onload = function (){ draw() } } init(); function draw(){ ctx.clearRect(0, 0, 300, 300); //清空所有的内容 /*绘制 太阳*/ ctx.drawImage(sun, 0, 0, 300, 300); ctx.save(); ctx.translate(150, 150); //绘制earth轨道 ctx.beginPath(); ctx.strokeStyle = "rgba(255,255,0,0.5)"; ctx.arc(0, 0, 100, 0, 2 * Math.PI) ctx.stroke() let time = new Date(); //绘制地球 ctx.rotate(2 * Math.PI / 60 * time.getSeconds() + 2 * Math.PI / 60000 * time.getMilliseconds()) ctx.translate(100, 0); ctx.drawImage(earth, -12, -12) //绘制月球轨道 ctx.beginPath(); ctx.strokeStyle = "rgba(255,255,255,.3)"; ctx.arc(0, 0, 40, 0, 2 * Math.PI); ctx.stroke(); //绘制月球 ctx.rotate(2 * Math.PI / 6 * time.getSeconds() + 2 * Math.PI / 6000 * time.getMilliseconds()); ctx.translate(40, 0); ctx.drawImage(moon, -3.5, -3.5); ctx.restore(); requestAnimationFrame(draw); }

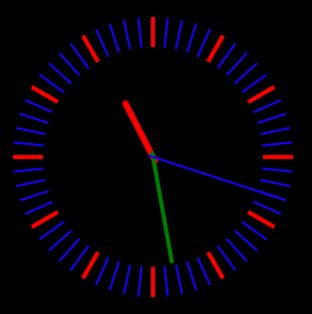
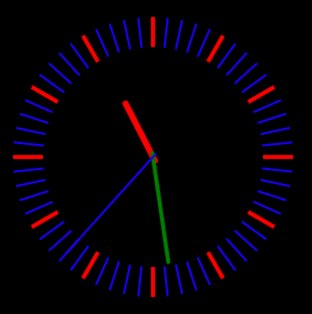
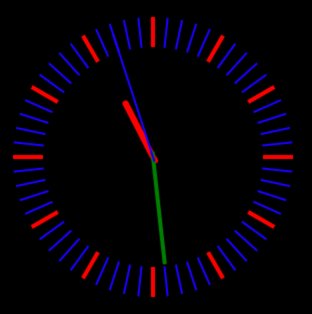
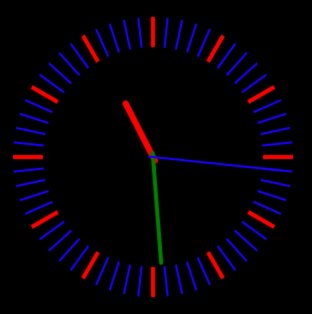
案例2:模拟时钟
init(); function init(){ let canvas = document.querySelector("#solar"); let ctx = canvas.getContext("2d"); draw(ctx); } function draw(ctx){ requestAnimationFrame(function step(){ drawDial(ctx); //绘制表盘 drawAllHands(ctx); //绘制时分秒针 requestAnimationFrame(step); }); } /*绘制时分秒针*/ function drawAllHands(ctx){ let time = new Date(); let s = time.getSeconds(); let m = time.getMinutes(); let h = time.getHours(); let pi = Math.PI; let secondAngle = pi / 180 * 6 * s; //计算出来s针的弧度 let minuteAngle = pi / 180 * 6 * m + secondAngle / 60; //计算出来分针的弧度 let hourAngle = pi / 180 * 30 * h + minuteAngle / 12; //计算出来时针的弧度 drawHand(hourAngle, 60, 6, "red", ctx); //绘制时针 drawHand(minuteAngle, 106, 4, "green", ctx); //绘制分针 drawHand(secondAngle, 129, 2, "blue", ctx); //绘制秒针 } /*绘制时针、或分针、或秒针 * 参数1:要绘制的针的角度 * 参数2:要绘制的针的长度 * 参数3:要绘制的针的宽度 * 参数4:要绘制的针的颜色 * 参数4:ctx * */ function drawHand(angle, len, width, color, ctx){ ctx.save(); ctx.translate(150, 150); //把坐标轴的远点平移到原来的中心 ctx.rotate(-Math.PI / 2 + angle); //旋转坐标轴。 x轴就是针的角度 ctx.beginPath(); ctx.moveTo(-4, 0); ctx.lineTo(len, 0); // 沿着x轴绘制针 ctx.lineWidth = width; ctx.strokeStyle = color; ctx.lineCap = "round"; ctx.stroke(); ctx.closePath(); ctx.restore(); } /*绘制表盘*/ function drawDial(ctx){ let pi = Math.PI; ctx.clearRect(0, 0, 300, 300); //清除所有内容 ctx.save(); ctx.translate(150, 150); //一定坐标原点到原来的中心 ctx.beginPath(); ctx.arc(0, 0, 148, 0, 2 * pi); //绘制圆周 ctx.stroke(); ctx.closePath(); for (let i = 0; i < 60; i++){//绘制刻度。 ctx.save(); ctx.rotate(-pi / 2 + i * pi / 30); //旋转坐标轴。坐标轴x的正方形从 向上开始算起 ctx.beginPath(); ctx.moveTo(110, 0); ctx.lineTo(140, 0); ctx.lineWidth = i % 5 ? 2 : 4; ctx.strokeStyle = i % 5 ? "blue" : "red"; ctx.stroke(); ctx.closePath(); ctx.restore(); } ctx.restore(); }
尝试一下 »
原文作者: 做人要厚道2013
原文地址:https://blog.csdn.net/u012468376/article/details/73350998
-
-
智能推荐
虚幻引擎编辑器开发基础(二)_虚幻 编辑器开发-程序员宅基地
文章浏览阅读1.6k次,点赞6次,收藏9次。虚幻引擎编辑器开发基础(二)文章目录虚幻引擎编辑器开发基础(二)一、前言二、编辑器窗口扩展2.1 菜单栏和工具栏扩展2.1.1 FExtender2.1.2 UToolMenu2.1.3 菜单栏扩展拓展新菜单栏拓展已有菜单栏2.1.4 工具栏扩展2.1.5 小结2.2 属性细节面板扩展2.2.1 细节面板(DetailsView)的创建2.2.2 细节面板的扩展定制创建任意UI隐藏成员变量UI自定义成员变量UI2.3 视窗ViewPort扩展三、自定义资源四、自定义编辑器模式五、Commandlet参考文_虚幻 编辑器开发
【图文】linux环境安装jdk1.8并配置环境变量_linux安装jdk1.8配置环境变量-程序员宅基地
文章浏览阅读713次。写在前面: 安装环境准备:操作系统: CentOS7.5 64位JDK版本: 1.8工具:Xshell 7+Xftp 71. oracle官网下载jdk(以jdk-8u281-linux-x64.tar.gz为例)下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html2:上传至linux环境本文使用的是Xftp 7,如果没有安装Xftp 7,可以使用rz命令上传。(安装rz命令:yum_linux安装jdk1.8配置环境变量
在网上找到的javascript关于文件操作的使用方法,感觉比较全面,仅作整理使用_javascript openastextstream用法-程序员宅基地
文章浏览阅读1k次。一、功能实现核心:FileSystemObject 对象要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象。二、FileSystemObject编程使用FileSystemObject 对象进行编程很简单,一般要经过如下的步骤:创建FileSystemObject对象、应用相关方法、访问对象相关属性。 (一)创建FileSystemObje_javascript openastextstream用法
MATLAB--数字图像处理 入门--分别提取图像三通道(RGB)灰度图_matlab读取三通道-程序员宅基地
文章浏览阅读2.5w次,点赞30次,收藏176次。入门–分别提取图像三通道(RGB)灰度图原图输入下面代码后:t=imread('t1.jpg')imshow(t)得到的图像和原图一样但,执行下面代码后:t=imread('t1.jpg')t1=t(1:8:end,1:8:end)imshow(t1)出现了三张图片,但是感觉应该只有一张啊。这是因为图像的存储是一个三维矩阵,包含RGB三种要素的信息,也就是我们所说的三..._matlab读取三通道
程序员用Python爬虫做副业半个月就赚了3W_使用爬虫挣钱月入3万-程序员宅基地
文章浏览阅读1w次,点赞15次,收藏83次。四月接近尾声,Python爬虫兼职接单高潮期已经到来,最近圈子里喜报频传,很多朋友都接到了大单,甚至有人靠Python爬虫做副业半个月就赚了3W!这年头,只要肯动脑,肯行动,程序员凭借自己的技术,赚钱的方式还是有很多种的。仅仅靠在公司出卖自己的劳动时间挣钱,这是最最最笨的一种方式。在我看来在公司打工是一种时间不可复用,且技能又不断重复的苦力活。我今天给大家的讲的一个故事:我的一个朋友,一个程序员,其实自己也没有做什么高深的技术,也不需要依靠用户的大数据分析,为客户找精准用户,但是,他自己开发了一个工_使用爬虫挣钱月入3万
sql注入方式及知识点总结(超详细)_sql注入知识大全-程序员宅基地
文章浏览阅读2.2k次。sql注入方式及知识点总结(超详细)_sql注入知识大全
随便推点
RT-Thread:W25Q128虚拟U盘并搭载文件系统_rtthread w25q128 usb同时挂载-程序员宅基地
文章浏览阅读2k次。文章目录前言一、配置工程二、W25Q128搭载文件系统总结前言使用片外Flash W25Q128虚拟成U盘。一、配置工程1、打开W25Q1282、打开USB Drever3、开启大容量设备,并设置容量设备名称为W25Q1284、编译、下载和运行,第一次插入电脑后提示需要格式化,我们选择快速格式化即可。二、W25Q128搭载文件系统1、参考我之前的博文,注意工程使用刚刚配置好虚拟U盘的工程。2、编译、下载和运行,发现当前程序只能是要么虚拟成U盘,要么让W25Q128搭载文件系统,_rtthread w25q128 usb同时挂载
Koa----koa-static 中间件的使用_koa-body koa-static-程序员宅基地
文章浏览阅读2.3k次。1.安装npm install koa-static --save2.引入let static = require('koa-static');3.配置// 引入配置静态托管app.use(static(静态资源所放在的目录)可配置多个)// app.use(static(__dirname,'static'));//方式一// console.log(__d..._koa-body koa-static
redis使用时一段时间后会报出RedisConnectionFailureException: java.net.SocketException: Broken pipe;异常_org.springframework.data.redis.redisconnectionfail-程序员宅基地
文章浏览阅读1.6k次。异常信息org.springframework.data.redis.RedisConnectionFailureException: java.net.SocketException: Broken pipe; nested exception is redis.clients.jedis.exceptions.JedisConnectionException: java.net.SocketException: Broken pipe at org.springframework.da_org.springframework.data.redis.redisconnectionfailureexception: java.net.soc
学习博客:记录一个德鲁伊连接池错误,目前未知为什么会错_德鲁伊连接池报错-程序员宅基地
文章浏览阅读983次。今天在写web的时候,代码用的是ClassLoader.getSystemClassLoader().getResourceAsStream(“jdbc.properties”);平时用的也都是这个,各种获取连接然后测试查询,增删改都没问题,写到Servlet这开始出问题,一直报空指针异常,然后因为前面测试类都对了,所以我不可能去怀疑连接出问题,然后查了半天没看出来,后来问了盆友才知道他们用的是JdbcUtils.class.getClassLoader().getResourceAsStream(“jd_德鲁伊连接池报错
Ireport 5.6安装配置oracle详细步骤_irepor 需要添加orcale jar包吗-程序员宅基地
文章浏览阅读1.5k次。Ireport 5.6 安装详细教程本文不涉及软件介绍,如果有需要的朋友自行百度,直接进入正题: 需要的软件列表: 软件在本人的资源文件中可以找到,无积分人员可以去百度云下载,百度云待上传。Ireport 需要java的环境支持,首先配置java环境,本人经过测试5.6版本支持1.7的jdk。 java版本信息查询,查询你的机器的jdk版本。 本机未安装jdk,安装jdk..._irepor 需要添加orcale jar包吗
如何在前端用vue使用字典dicts?_vue dicts-程序员宅基地
文章浏览阅读1.3w次,点赞5次,收藏13次。有好多后端返回的status啥的都是0或1,前端不好演示,我又懒,不想专门去写个后端接口。去网上看相关的资料,没找到只有前端简单使用字典的。我试试从若依上把前端那部分写死试试。直接搜关键字,发现是从这个接口请求的数据找到我去运行一下这个项目的这个接口,看看返回的是什么样的数据..._vue dicts