跟我一起学extjs5(32--加入模块和菜单定义[4更新菜单(源码下载)])-程序员宅基地
技术标签: sencha extjs5 跟我一起学Extjs5开发自定义系统 开发经验 java web 跟我一起学extjs5
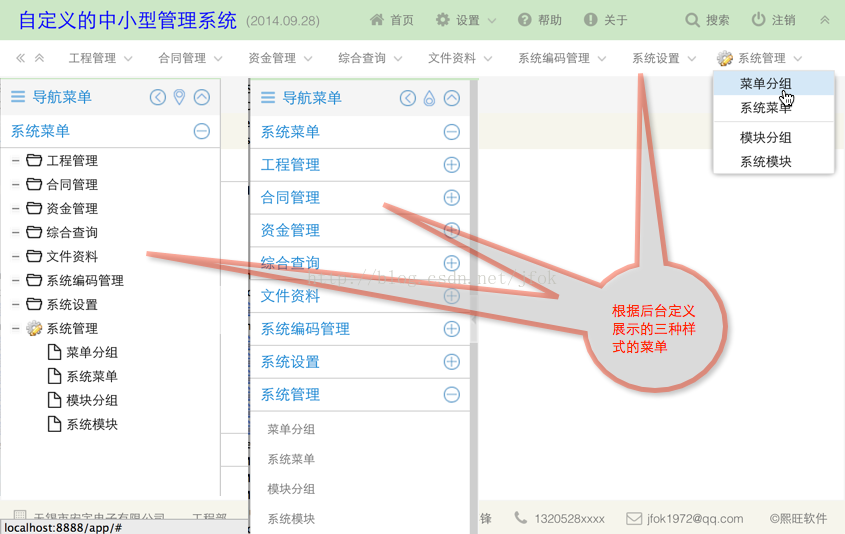
跟我一起学extjs5(32--加入模块和菜单定义[4根据后台信息更新菜单])
// 根据data.tf_MenuGroups生成菜单条和菜单按钮下面使用的菜单数据
getMenus : function() {
var items = [], me = this;
Ext.Array.each(this.get('tf_MenuGroups'), function(group) { // 遍历菜单项的数组
var submenu = [];
// 对每一个菜单项,遍历菜单条的数组
Ext.Array.each(group.tf_menuModules, function(menuitem) {
// 根据moduleId取得该模块的定义
var module = me.getModuleDefine(menuitem.tf_ModuleId);
// 如果模块存在(或者具有浏览权限,以后加入)
if (module) {
submenu.push({
mainmenu : 'true',
moduleName : module.tf_moduleName,
text : module.tf_title,
icon : module.tf_icon,
glyph : module.tf_glyph,
handler : 'onMainMenuClick' // MainController中的事件处理程序
})
// 如果菜单定义了分隔下一条,那么菜单上加一个分隔线
if (menuitem.tf_addSeparator)
submenu.push('-');
}
})
var item = {
text : group.tf_title,
menu : submenu,
icon : group.tf_iconURL,
glyph : group.tf_glyph
};
items.push(item);
})
return items;
}树状菜单也要进行修改:
/**
* 树状菜单,显示在主界面的左边
*/
Ext.define('app.view.main.menu.MainMenuTree', {
extend : 'Ext.tree.Panel',
alias : 'widget.mainmenutree',
title : '系统菜单',
rootVisible : false,
lines : false,
initComponent : function() {
this.store = Ext.create('Ext.data.TreeStore', {
root : {
text : '系统菜单',
leaf : false,
expanded : true
}
});
var vm = this.up('app-main').getViewModel()
var menus = vm.get('tf_MenuGroups');
var root = this.store.getRootNode();
for (var i in menus) {
var menugroup = menus[i];
var menuitem = root.appendChild({
text : menugroup.tf_title,
// 节点默认是否展开
expanded : menugroup.tf_expand,
icon : menugroup.tf_iconURL,
glyph : menugroup.tf_glyph
});
for (var j in menugroup.tf_menuModules) {
var menumodule = menugroup.tf_menuModules[j];
var module = vm.getModuleDefine(menumodule.tf_ModuleId);
if (module) {
var childnode = {
moduleId : module.tf_moduleId,
moduleName : module.tf_moduleName,
text : module.tf_title,
leaf : true
};
menuitem.appendChild(childnode);
}
}
}
this.callParent(arguments);
}
})手风琴式的折叠菜单:
/**
* 折叠式(accordion)菜单,样式可以自己用css进行美化
*/
Ext.define('app.view.main.menu.AccordionMainMenu', {
extend : 'Ext.panel.Panel',
alias : 'widget.mainmenuaccordion',
title : '系统菜单',
layout : {
type : 'accordion',
animate : true
},
initComponent : function() {
this.items = [];
var vm = this.up('app-main').getViewModel();
var menus = vm.get('tf_MenuGroups');
var me = this;
for (var i in menus) {
var menugroup = menus[i];
var accpanel = {
menuAccordion : true,
xtype : 'panel',
title : menugroup.tf_title,
bodyStyle : {
padding : '10px'
},
layout : 'fit',
dockedItems : [{
dock : 'left',
xtype : 'toolbar',
items : []
}],
glyph : menugroup.tf_glyph
};
for (var j in menugroup.tf_menuModules) {
var menumodule = menugroup.tf_menuModules[j];
var module = vm.getModuleDefine(menumodule.tf_ModuleId);
if (module) {
accpanel.dockedItems[0].items.push({
xtype : 'buttontransparent',
text : this.addSpace(module.tf_title, 12),
glyph : module.tf_glyph,
handler : 'onMainMenuClick'
});
}
}
this.items.push(accpanel);
}
this.callParent(arguments);
},
addSpace : function(text, len) {
var result = text;
for (var i = text.length; i < len; i++) {
result += ' ';
}
return result;
}
})下面看看修改过后的样子:由于现在各个模块分组下的模块都没有加入,只有“系统管理”下有4个模块,因此有些菜单组下是无菜单的。在以后无菜单的菜单组将会被删除。



智能推荐
echarts动态时间轴,以秒为单位更新_echarts实现以秒为单位的动态折线图显示-程序员宅基地
文章浏览阅读2.2w次。echarts官网上的案例是按天来更新数据的http://echarts.baidu.com/demo.html#dynamic-data2 现在我需要改成以秒为单位动态刷新的案例,类似于股票实时刷新的那种,代码位置http://download.csdn.net/download/u013720726/9963108_echarts实现以秒为单位的动态折线图显示
macOS VSCode 配置 Go 编程环境_failed to run "go env env,-json,goprivate,gomod,go-程序员宅基地
文章浏览阅读1.5k次。macOS VSCode 配置 Go 编程环境笔者使用 macOS BigSur 安装完 Go 1.16.6 和 VSCode Go插件,然后运行时,往往会报诸如下面的错误:build esc: cannot load xxx : malformed module path “xxx”: missing dot in first path elementwarning: GOPATH set to GOROOT (/Users/xxx/go/) has no effect实际上,这都是由于 GO_failed to run "go env env,-json,goprivate,gomod,gowork,goenv,gotoolchain": s
C++多线程并发(三)---线程同步之条件变量_线程同步condition variables-程序员宅基地
文章浏览阅读1.7w次,点赞66次,收藏303次。一、何为条件变量在前一篇文章《C++多线程并发编程(二)—线程同步之互斥锁》中解释了线程同步的原理和实现,使用互斥锁解决数据竞争访问问题,算是线程同步的加锁原语,用于排他性的访问共享数据。我们在使用mutex时,一般都会期望加锁不要阻塞,总是能立刻拿到锁,然后尽快访问数据,用完之后尽快解锁,这样才能不影响并发性和性能。如果需要等待某个条件的成立,我们就该使用条件变量(condition var..._线程同步condition variables
Windows Vista/Windows 7上安装wince5.0/6.0及SDK模拟器-程序员宅基地
文章浏览阅读252次。Windows Vista/Windows 7上安装wince5.0/6.0及SDK模拟器 安装Windows CE 5.0/6.0及 SDK模拟器在Windows Vista或Windows 7计算机上,This SDK will install on Windows XP machines with Visual Studio 2008.该SDK由供应商提供将其安装在Windows Vist..._普通电脑可以安装windows ce5.0
亚马逊云科技AWS免费证书-EC2服务器设计(含题库)
▶️ AWS Educate(免费教育计划): 它是面向在校学生、AWS初学者,帮助他们学习、精通AWS的免费项目。除了这张开发者证书,还有其他9张关于serverless无服务器开发、Web系统开发、数据库、DevOps、DeepRacer(AWS 无人驾驶服务)等多个免费证书可以拿,快跟着小李哥一起也拿下AWS 52张认证!这次证书是关于AWS EC2实例的设计和搭建,EC2作为AWS服务的核心,是学好AWS的第一步。▶️ 课程包括图中视频和实验课程(可以不看,点Next直接跳过到最后的测试)
微信小程序与web-view网页进行通信的尝试
首先,微信小程序向web-view传递数据一般通过地址栏传参的形式(给src赋值或者修改hash),这样一般就已经能够满足实际开发需求了,所以这里主要探讨web-view向微信小程序传参。
随便推点
KUKA机器人KR3 R540维护保养——更换齿形带
我们知道机器人长时间运行后,部分轴的齿形带会发生磨损,张力也会发生变化,这时就需要更换齿形带。本篇文章还是以KUKA机器人KR3 R540的A5轴为例,对KUKA机器人更换轴A2、A3、A5齿形带的操作方法进行介绍,有需要的可以参考。4、从齿形带轮上取下旧的齿形带A5。2、接下来用T10规格的内梅花扳手将盖罩A5上的4 颗螺丝拧出,放到指定位置,易于保管。1、我们前期需要准备一些工具:开口扳手(7毫米)、内六角梅花扳手、内六角扳手。三、对机器人A2、A3轴齿形带的更换方法步骤和以上类似。
【Qt QML】QLibrary加载共享库中的类
QLibrary是一个用于加载动态链接库(或称为共享库)的类。它提供了一种独立于平台的方式来访问库中的功能。在QLibrary中,可以通过构造函数或setFileName()方法设置要加载的库文件名。当加载库文件时,QLibrary会搜索所有平台特定的库位置,除非传入的文件名具有绝对路径。如果传入的文件名具有绝对路径,那么会首先尝试加载该目录。如果该文件找不到,QLibrary会使用不同的平台特定的文件前缀或后缀再次尝试。
WML(Wireless Markup Language - 无线标记语言)_无线标记语言的特点-程序员宅基地
文章浏览阅读583次。WML WML(Wireless Markup Language - 无线标记语言)。它是一种从 HTML 继承而来的标记语言,但是 WML 基于 XML,因此它较 HTML 更严格。 WML 被用来创建可显示在 WAP 浏览器中的页面。用WML编写的页面被称为 DECKS。DECKS 是作为一套 CARDS 被构造的。 这种描述语言同我们常听说的HTML语言同出一家,都属于XML语言这一大_无线标记语言的特点
23种设计模式(第三章结构型模式7种)_设计模式符合-程序员宅基地
文章浏览阅读307次。结构型模式结构型模式描述如何将类或对象按某种布局组成更大的结构。它分为类结构型模式和对象结构型模式,前者采用继承机制来组织接口和类,后者釆用组合或聚合来组合对象。由于组合关系或聚合关系比继承关系耦合度低,满足“合成复用原则”,所以对象结构型模式比类结构型模式具有更大的灵活性。结构型模式分为以下 7 种:代理模式适配器模式装饰者模式桥接模式外观模式组合模式享元模式5.1 代理模式5.1.1 概述由于某些原因需要给某对象提供一个代理以控制对该对象的访问。这时,访问对象不适合或者不能_设计模式符合
链表中为何使用二级指针_链表初始化为什么要二级指针-程序员宅基地
文章浏览阅读3.6k次,点赞30次,收藏128次。本篇目录前言参数的调用方式传值调用传址调用传引用调用示例说明使用二级指针/一级指针创建链表时的对比主函数中作此调用使用二级指针创建链表使用一级指针创建链表会成功吗销毁链表时二级指针和一级指针的对比使用二级指针销毁链表使用一级指针销毁链表会成功吗总结完整代码参考来源前言在学习数据结构时,在链表初始化或者销毁链表的时候,经常使用二级指针或者一级指针的引用,这是为什么呢?同样是指向内存单元的地址,为什么就不能使用一级指针呢?使用一级指针去初始化或者是销毁链表的时候,究竟会发生什么呢?到底什么时候该用二级指针,_链表初始化为什么要二级指针
win10通过pycharm远程登录到Linux服务器,并通过matplotlib作图_pycharm连接服务绘图-程序员宅基地
文章浏览阅读3.6k次,点赞9次,收藏24次。准备工作:1.下载专业版本的Pycharm。这里为大家提供18版本的链接: https://pan.baidu.com/s/1-GYSJvUx9JoUujPfu3EPwA密码: p283 或者直接去官网下载: https://www.jetbrains.com/pycharm/download/download-thanks.html?platform=windows2.安装并..._pycharm连接服务绘图