商城系统(SpringBoot后端+Vue管理员前端+微信小程序)正式开源啦!_springboot农商电商平台前端-程序员宅基地
技术标签: Java 微信小程序 项目实战 vue.js SpringBoot
一、项目介绍
mall是一套商城系统,包括 Spring Boot后端、 Vue后台管理员前端 、微信小程序用户前端 。
主要功能有商品管理、订单管理、用户管理、商品收藏、加购物车、地址管理等。
mall项目地址:https://gitee.com/xzchengo/mall
mall-web项目地址:https://gitee.com/xzchengo/mall-web
mall-app项目地址:https://gitee.com/xzchengo/mall-app
二、项目演示
演示地址:http://af255dce56f8.ngrok.io/#/
账号:admin 密码:123
提示:请使用谷歌浏览器访问,访问可能有点慢,无法访问说明我的服务器断网了或者关机了。
三、技术选型
后端技术:
| 技术 | 说明 | 学习地址 |
|---|---|---|
| Spring Boot | 容器 | https://spring.io |
| Spring MVC | MVC框架 | https://spring.io |
| Spring Security | 用户认证和授权 | https://spring.io |
| MyBatis Plus | ORM框架 | https://mp.baomidou.com |
| Redis | 分布式缓存 | https://redis.io |
| MySQL | 数据持久化 | https://www.mysql.com |
| Hutool | Java工具类库 | https://www.hutool.cn |
| Lombok | 对象封装工具 | https://projectlombok.org |
| Kaptcha | 验证码生成器 | https://code.google.com/archive/p/kaptcha/ |
| JWT | 用户身份验证 | https://jwt.io/introduction/ |
前端技术:
| 技术 | 说明 | 学习地址 |
|---|---|---|
| Vue | 前端框架 | https://vue3js.cn |
| Axios | HTTP框架 | http://www.axios-js.com |
| Vue-Router | 路由框架 | https://next.router.vuejs.org |
| Vuex | 状态管理框架 | https://vuex.vuejs.org |
| Element Plus | 前端UI框架 | https://element-plus.gitee.io/#/zh-CN |
微信小程序技术:
| 技术 | 说明 | 学习地址 |
|---|---|---|
| Vant Weapp | UI组件库 | https://vant-contrib.gitee.io/vant-weapp |
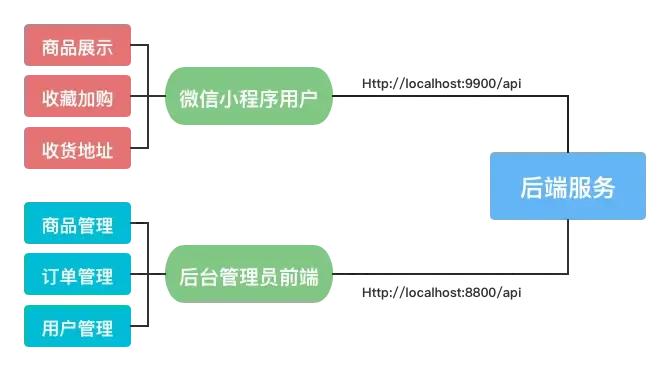
四、软件架构

五、开发工具
| 开发工具 | 说明 |
|---|---|
| intelliJ IDEA | 开发IDE |
| Navicat Premium | 数据库连接工具 |
| RDM | Redis客户端连接工具 |
| Postman | API接口调试工具 |
| 微信开发者工具 | 小程序开发工具 |
六、开发环境
| 环境 | 版本 |
|---|---|
| JDK | 1.8 |
| Maven | 3.6.x |
| npm | 6.14.x |
| node | 14.13.x |
| mysql | 8.0.x |
| redis | 6.0.x |
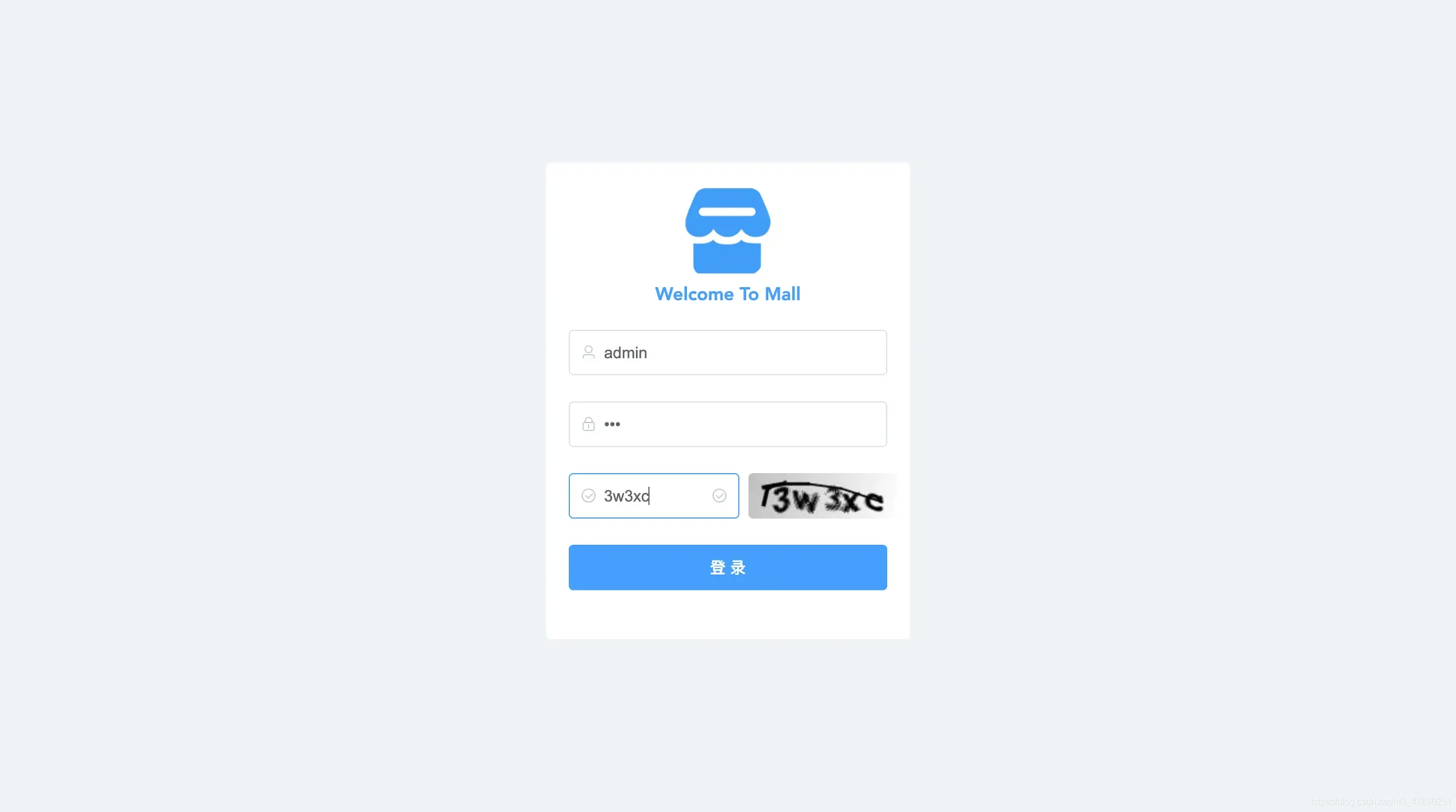
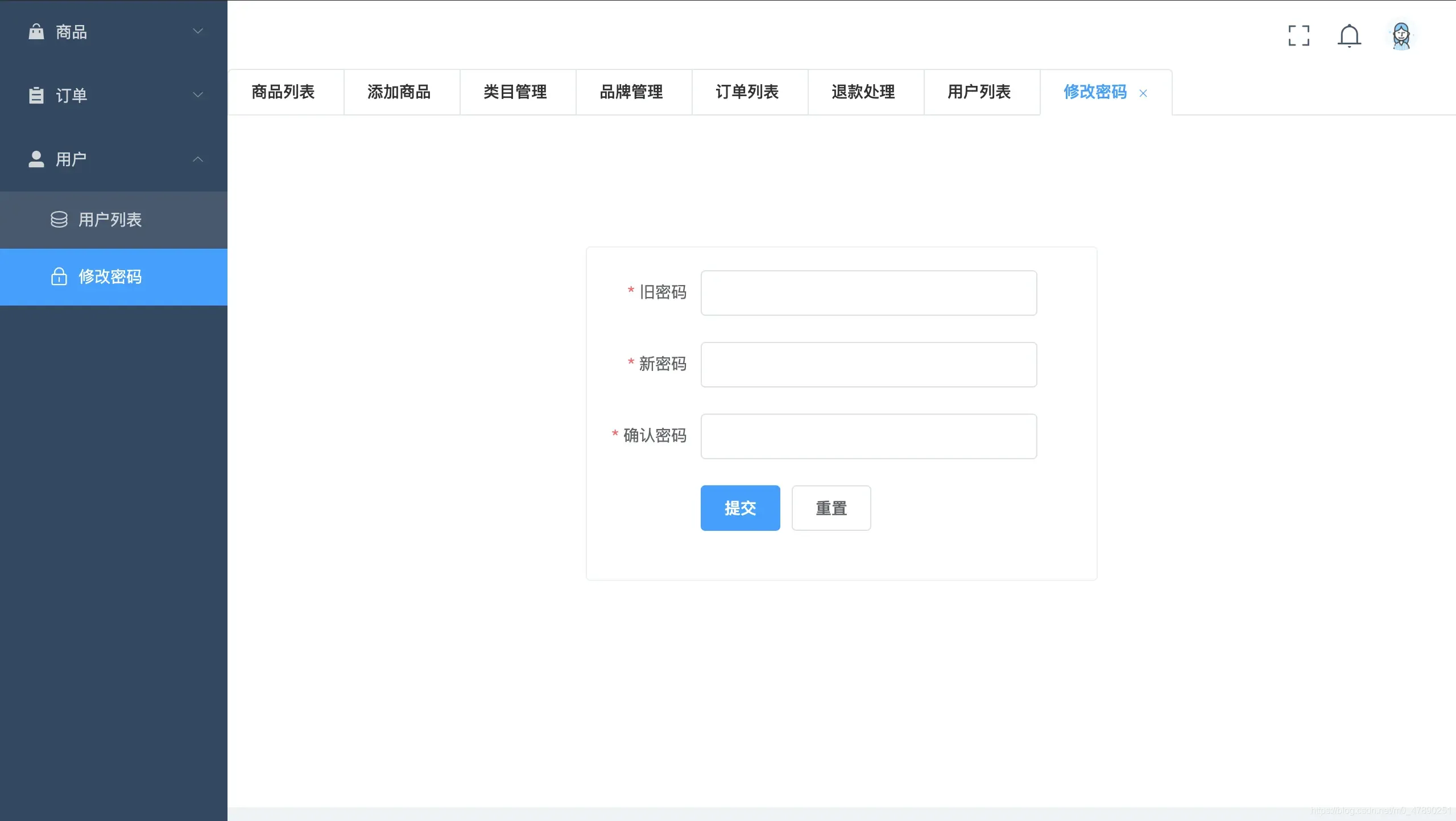
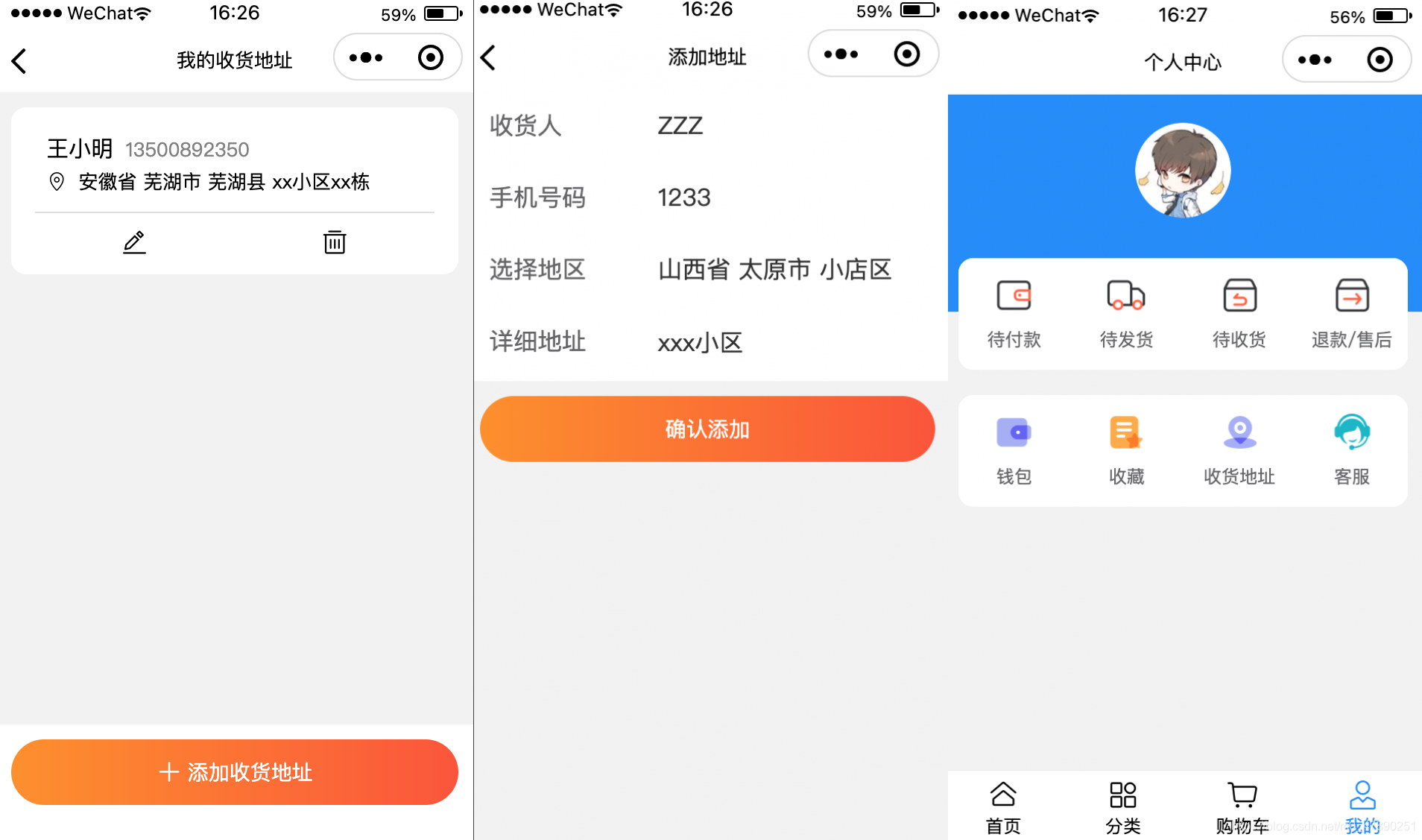
七、运行截图
Vue后台管理员前端:









微信小程序用户前端:



八、安装教程
1. 后端项目(mall)的安装与启动:
git clone https://gitee.com/xzchengo/mall
mvn install
用IDEA开发工具打开mall项目,分别在mall-admin模块和mall-weapp模块中找到主函数MallAdminApplication和MallWeappApplication,点击运行即可(在启动之前,请确保MySQL、Redis服务已经开启,并查看配置文件application.yml是否符合本机配置要求,同时,请确保IDEA安装了Lombok插件)
2. 前端项目(mall-web)的安装与启动:
git clone https://gitee.com/xzchengo/mall-web
npm install
用IDEA开发工具打开mall-web项目,使用npm安装完成以后,直接点击运行即可(在启动之前,请确保本机已经安装了Node.js和npm,IDEA要安装Vue插件)
3. 微信小程序(mall-app)的安装与启动:
git clone https://gitee.com/xzchengo/mall-app
npm install
用微信开发者工具打开mall-app,第一步,点击菜单栏中的【工具】->【构建npm】,第二步,点击右侧【详情】->【本地设置】->勾选【不校验合法域名、web-view…】。最后,点击【编译】。注意:如果是直接【预览】,需要把/utils/request.js中的basePath = http://localhost:9900 中的localhost修改成本机网络的ip地址,如果是使用的是【真机调试】则无需修改。
九、使用说明
- 如果你在安装、启动、使用过程中遇到了问题,请在评论区留言,我看到会第一时间回复。
- 本商城系统是1.0.0版本(即首个版本),可能有些功能有Bug,欢迎各位在评论区留言反馈。
- 本商城系统使用MIT开源许可证,完全免费,请放心使用!
最后、希望大家点赞、收藏走一波!
智能推荐
如何配置filezilla服务端和客户端_filezilla server for windows (32bit x86)-程序员宅基地
文章浏览阅读7.8k次,点赞3次,收藏9次。如何配置filezilla服务端和客户端百度‘filezilla server’下载最新版。注意点:下载的版本如果是32位的适用xp和win2003,百度首页的是适用于win7或更高的win系统。32和64内容无异。安装过程也是一样的。一、这里的filezilla包括服务端和客户端。我们先来用filezilla server 架设ftp服务端。看步骤。1选择标准版的就可以了。 _filezilla server for windows (32bit x86)
深度学习图像处理01:图像的本质-程序员宅基地
文章浏览阅读724次,点赞18次,收藏8次。深度学习作为一种强大的机器学习技术,已经成为图像处理领域的核心技术之一。通过模拟人脑处理信息的方式,深度学习能够从图像数据中学习到复杂的模式和特征,从而实现从简单的图像分类到复杂的场景理解等多种功能。要充分发挥深度学习在图像处理中的潜力,我们首先需要理解图像的本质。本文旨在深入探讨深度学习图像处理的基础概念,为初学者铺平通往高级理解的道路。我们将从最基础的问题开始:图像是什么?我们如何通过计算机来理解和处理图像?
数据探索阶段——对样本数据集的结构和规律进行分析_数据分析 规律集-程序员宅基地
文章浏览阅读62次。在收集到初步的样本数据之后,接下来该考虑的问题有:(1)样本数据集的数量和质量是否满足模型构建的要求。(2)是否出现从未设想过的数据状态。(3)是否有明显的规律和趋势。(4)各因素之间有什么样的关联性。解决方案:检验数据集的数据质量、绘制图表、计算某些特征量等,对样本数据集的结构和规律进行分析。从数据质量分析和数据特征分析两个角度出发。_数据分析 规律集
上传计算机桌面文件图标不见,关于桌面上图标都不见了这类问题的解决方法-程序员宅基地
文章浏览阅读8.9k次。关于桌面上图标都不见了这类问题的解决方法1、在桌面空白处右击鼠标-->排列图标-->勾选显示桌面图标。2、如果问题还没解决,那么打开任务管理器(同时按“Ctrl+Alt+Del”即可打开),点击“文件”→“新建任务”,在打开的“创建新任务”对话框中输入“explorer”,单击“确定”按钮后,稍等一下就可以见到桌面图标了。3、问题还没解决,按Windows键+R(或者点开始-->..._上传文件时候怎么找不到桌面图标
LINUX 虚拟网卡tun例子——修改_怎么设置tun的接收缓冲-程序员宅基地
文章浏览阅读1.5k次。参考:http://blog.csdn.net/zahuopuboss/article/details/9259283 #include #include #include #include #include #include #include #include #include #include #include #include _怎么设置tun的接收缓冲
UITextView 评论输入框 高度自适应-程序员宅基地
文章浏览阅读741次。创建一个inputView继承于UIView- (instancetype)initWithFrame:(CGRect)frame{ self = [superinitWithFrame:frame]; if (self) { self.backgroundColor = [UIColorcolorWithRed:0.13gre
随便推点
字符串基础面试题_java字符串相关面试题-程序员宅基地
文章浏览阅读594次。字符串面试题(2022)_java字符串相关面试题
VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发_vscode远程ssh连接服务器 python 显示plt-程序员宅基地
文章浏览阅读1.4w次,点赞12次,收藏21次。VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发问题服务器 linux ubuntu16.04本地 windows 10很多小伙伴发现VSCode不能显示figure,只有用自带的jupyter才能勉强个截图、或者转战远程桌面,这对数据分析极为不方便。在命令行键入xeyes(一个显示图像的命令)会failed,而桌面下会出现:但是Xshell能实现X11转发图像,有交互功能,但只能用Xshell输入命令plot,实在不方便。其实VScode有X11转发插件!!方法_vscode远程ssh连接服务器 python 显示plt
Java SE | 网络编程 TCP、UDP协议 Socket套接字的使用_javase套接字socket-程序员宅基地
文章浏览阅读529次。网络编程_javase套接字socket
element-ui switch开关打开和关闭时的文字设置样式-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏2次。element switch开关文字显示element中switch开关把on-text 和 off-text 属性改为 active-text 和 inactive-text 属性.怎么把文字描述显示在开关上?下面就是实现方法: 1 <el-table-column label="状态"> 2 <template slot-scope="scope">..._el-switch 不同状态显示不同字
HttpRequestUtil方法get、post、JsonToPost_httprequestutil.httpget-程序员宅基地
文章浏览阅读785次。java后台发起请求使用的工具类package com.cennavi.utils;import org.apache.http.Header;import org.apache.http.HttpResponse;import org.apache.http.HttpStatus;import org.apache.http.client.HttpClient;import org.apache.http.client.methods.HttpPost;import org.apach_httprequestutil.httpget
App-V轻量级应用程序虚拟化之三客户端测试-程序员宅基地
文章浏览阅读137次。在前两节我们部署了App-V Server并且序列化了相应的软件,现在可谓是万事俱备,只欠东风。在这篇博客里面主要介绍一下如何部署客户端并实现应用程序的虚拟化。在这里先简要的说一下应用虚拟化的工作原理吧!App-V Streaming 就是利用templateServer序列化出一个软件运行的虚拟环境,然后上传到app-v Server上,最后客户..._app-v 客户端