个人主页 — github + jekyll 搭建自己的个人主页_jeky 主题使用-程序员宅基地
文章目录
个人主页 — github + jekyll 搭建自己的个人主页
首先大家可以看一下我的效果图:https://www.pentiumcm.cn/
如果符合大家的需求,我将十分开心,如何不符合,也不用浪费大家一个小时的时间。
一、总览
1. 技术选择理由
采用github + jekyll 两块技术搭建 个人主页,原因如下:
- 选择github的理由:github 的 github.io可以充当无限的服务器,小伙伴只需要把个人主页的文件上传到这个资源库中,便可以通过浏览器访问到,不需要自己搭建服务器。
- 选择 jekyll 的理由:jekyll 提供了很多好看的网页模板,并且 github.io 首选的就是和 jekyll搭配使用。小伙伴只需要在 jekyll 的模板网站 选择一款自己喜欢的网页风格,在上面进行修改即可。
二、搭建过程
在搭建过程中,会涉及到 git 的操作,因为篇幅原因,博客中采用的是git 的终端命令,在平时的操作中小伙伴们可以使用:GitHub Desktop。
1. github 部分
在 github 部分的主要工作为:在github上面新建一个 xxx.github.io 的仓库(注意github.io不要缺省)。新建完这个仓库之后,我们在浏览器上输入 https://xxx.github.io/ 便可访问这个仓库里面的资源。
以 test.github.io为例子,详细步骤如下:
-
新建 test.github.io 仓库:

 这时候,我们通过:https://test.github.io/ 来进行访问,发现404,因为我们还没有往仓库里面放任何东西,所以是404。
这时候,我们通过:https://test.github.io/ 来进行访问,发现404,因为我们还没有往仓库里面放任何东西,所以是404。

在下面一节,我将演示往仓库里面放一个最简单的 index.html 来给大家看一下直观效果。 -
将 test.github.io仓库拉取到本地:

 可以看到此时仓库是空的,我们在这个目录下面新建一个 index.html,然后push 到 github远程仓库再看一下效果。
可以看到此时仓库是空的,我们在这个目录下面新建一个 index.html,然后push 到 github远程仓库再看一下效果。 -
新建 index.html文件:
 index.html:
index.html:
<!DOCTYPE>
<html lang="ZH-cn">
<head>
<meta charset="utf-8" >
<title>test - 个人主页</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>
- 将 index.html 推送到远程test.github.io仓库:
# 1.将index.html加入git中
git add .
# 2.提交操作
git commit -m "add index.html"
# 3.将git本地修改推送到远程分支
git push -u origin master


接下来在浏览器中输入:https://test.github.io/ 即可访问到如下个人网页。
(有细心的小伙伴可能会发现我的浏览器地址是https://pentiumcm.github.io/test.github.io/,不是上面说的地址,是因为我已经建立一个github.io的仓库,所以test仓库访问的地址是拼接在之前那个仓库的后面)
 至此,我们的个人主页其实已经算基本上搭建成功了,虽然这时候的个人主页特别简单,但是已经成功了一半了。下面的工作主要是将我们的个人主页做的好看一点。
至此,我们的个人主页其实已经算基本上搭建成功了,虽然这时候的个人主页特别简单,但是已经成功了一半了。下面的工作主要是将我们的个人主页做的好看一点。
2. jekyll 部分
如果是做个人主页,那肯定是要做的好看一点,所以我们用到 jekyll ,它提供很多大佬写好的模板,我们只需要站在巨人的肩膀上,会使用它们就可以搭建出属于自己特别好看的主页了。
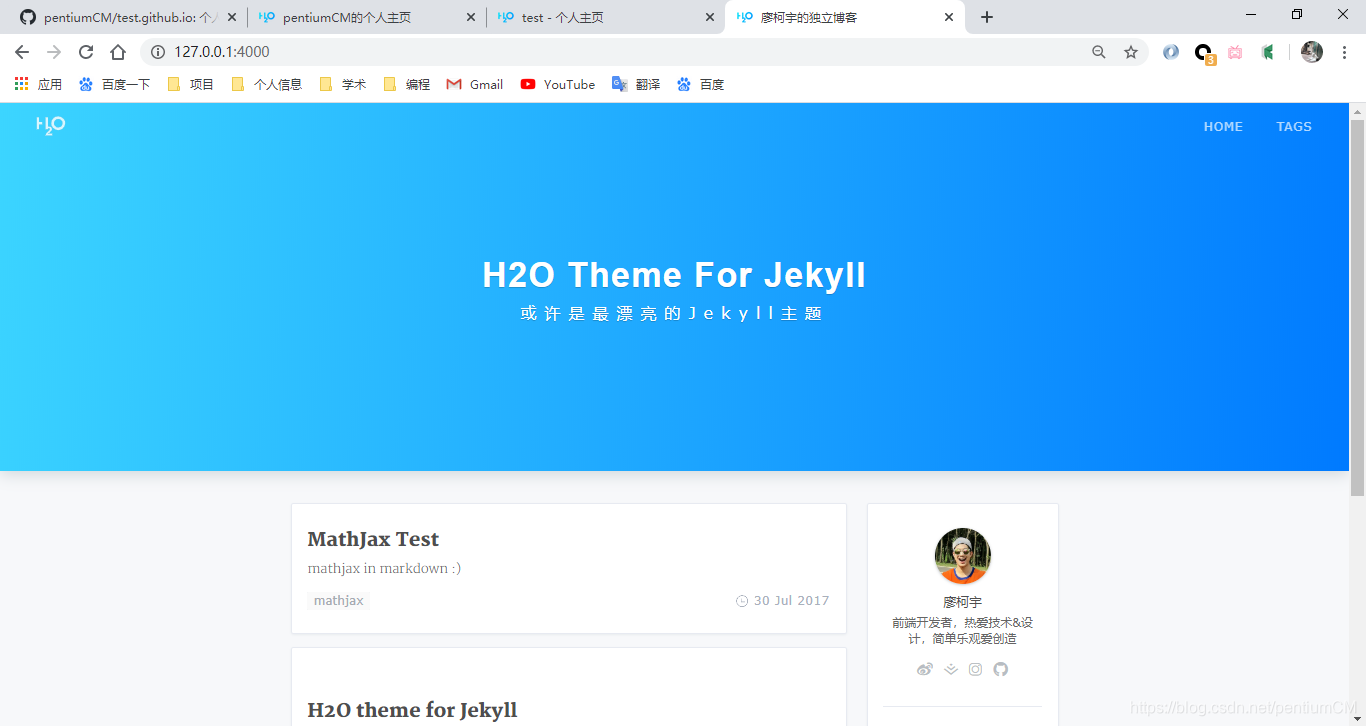
我们首先看一下通过 jekyll 模板搭建好的个人主页:
 下面我来介绍我们怎么把这个模板参考到我们自己的主页中。
下面我来介绍我们怎么把这个模板参考到我们自己的主页中。
2.1 安装 jekyll
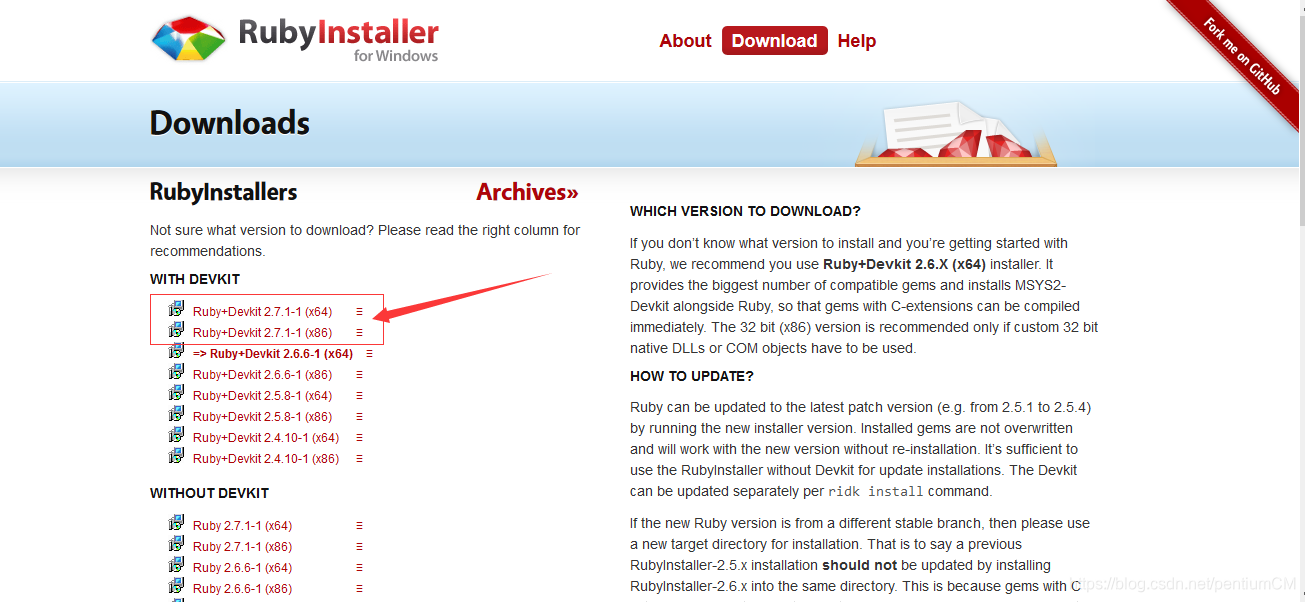
- 安装:rubyinstaller
我现在对于 ruby没有太多了解,只是偶然间看到 ruby之父说过:编程应该是一件让人快乐的事情。
漂亮的个人主页也会使人在枯燥的学习中身心愉悦吧。
rubyinstaller下载链接:https://rubyinstaller.org/downloads/
根据自己的电脑位数选择最新的相应版本下载,然后根据傻瓜式安装即可。
 安装之后在cmd中执行如下三条命令,这些是访问博客的本地工具:
安装之后在cmd中执行如下三条命令,这些是访问博客的本地工具:
gem install jekyll
gem install jekyll bundler
gem install jekyll-paginate
2.2 使用 jekyll 模板
-
下载 jekyll 模板:
jekyll 模板网站:http://jekyllthemes.org/
我们在这个网站中选择一款自己喜欢的模板,进行下载。
以我上面演示的 模板 为例,点击Download进行下载:

-
本地运行该模板
这种方式的好处就是,以后当我们修改一点之后可以本地运行看效果,不需要提交到 github 再看效果。
操作步骤:
进入此模板文件夹的根目录打开 cmd 窗口,在 cmd 窗口中执行:jekyll s

出现如下的信息代表本地运行成功:

这时候我们在浏览器端输入:http://127.0.0.1:4000/,即可看这个模板的效果图。
-
将该模板的资源文件复制到上面自己的仓库中,并且推送远程库(使用上面git的三条命令,忘记的小伙伴我再补充一下):
git add .
git commit -m "add jekyll template"
git push -u origin master


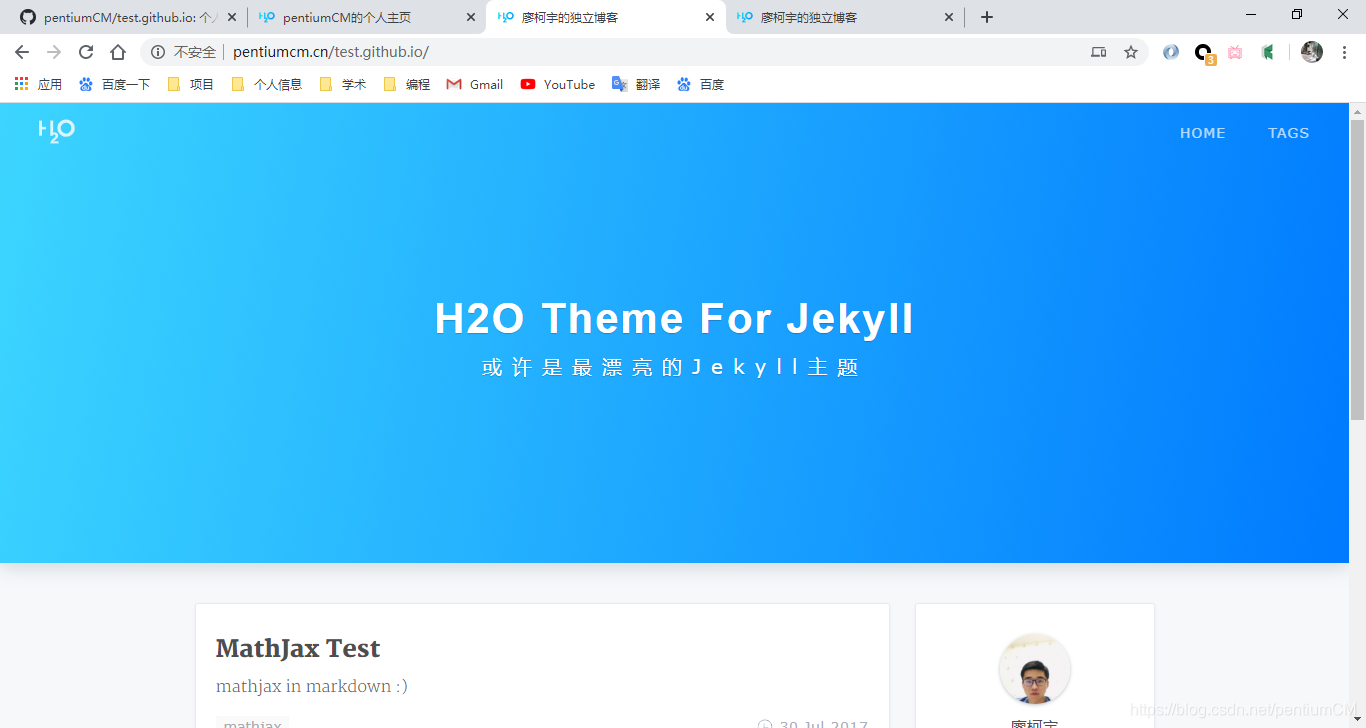
这时候访问:https://test.github.io/,可以完美的呈现出效果,我们接下来只需要修改里面的资料信息,把信息替换成我们自己的信息,便可以作为自己好看的个人主页进行使用。在下一章,我将简单介绍一下 jekyll 模板的目录结构,方便这些好看的模板为我们所用。

2.3 jekyll 模板目录结构
jekyll目录结构主要包含如下目录:
_posts 博客内容
_pages 其他需要生成的网页,如About页
_layouts 网页排版模板
_includes 被模板包含的HTML片段,可在_config.yml中修改位置
assets 辅助资源 css布局 js脚本 图片等
_data 动态数据
_sites 最终生成的静态网页
_config.yml 网站的一些配置信息
index.html 网站的入口
- 如我们需要在个人主页中写一篇博客:
用的是markdown语言来写的,这是一个非常高效优雅的语言,学习一下吧。
首先新建的.md文件按 2017-02-04-Hello-2017.md时间+标题的形式,空格用-替换连接。打开内容,你可以参考_posts中的其中一个,前几行是配置,修改一下,然后下面就可以开始写正文了。
插图用图片的url的方式
三、域名解析
这一部分可做可不做,如果不做域名解析的话,别人访问我们的个人主页,是通过仓库的地址进行访问的,如:https://test.github.io/。
如果想进行给别人不一样的体验的话,可以进行域名解析操作。
准备材料:1个域名即可
如何申请域名可以自行百度,网上大哥们的教程肯定比我说的好。
操作步骤:
-
域名解析:
因为我们是通过一个域名(www…)跳转到另外一个域名(…github.io),不同于另外一种域名跳转到 IP,所以解析类型选择:CNAME

-
仓库中添加 CNAME 文件:
该文件不需要加任何文件类型的后缀
 CNAME 中的内容为:
CNAME 中的内容为:

-
将 CNAME 文件提交到github的远程仓库中即可完成域名解析
这时候你通过 wwww.pentiumcm.cn,便跳转到 https://pentiumcm.github.io

 在仓库的settings中我们便可以看到这块做好了域名解析。
在仓库的settings中我们便可以看到这块做好了域名解析。
参考资料
https://blog.csdn.net/yzy_1996/article/details/82052159
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象