HTML 表单制作_表单输入元素 课堂练习:请编写html代码-程序员宅基地
HTML 表单
- 用于收集不同类型的用户输入。
- 表单是一个包含表单元素的区域
- 表单元素是允许用户在表单中输入内容,
比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
- 表单使用表单标签 来设置
比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
HTML 表单-输入元素
- 多数情况下被用到的表单标签是输入标签()。
- 输入类型是由类型属性(type)定义的。
文本域(Text Fields)
<form>
<h3>用户注册页面</h3>
用户名:<input name = "username "type = "text"><br />
</form>

密码字段
<form>
密码:<input name = "passwd1" type="password"><br />
确认密码:<input name = "passwd2" type = "password"><br />
</form>

单选按钮(Radio Buttons
<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>

复选框(Checkboxes)
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>

简单的下拉列表
<form>
出生日期:
<select name = "year" >
<option value="2019">2019</optiom>
<option value="2018">2018</optiom>
<option value="2017">2017</optiom>
<option value="2016">2016</optiom>
</select>
<select name = "month">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>
</select>
<select name = "day">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>
</select>
</form>

重置
<form>
<input type="reset" value="重置">
</form>

提交按钮(Submit Button)
<input type="submit" value="同意以下服务协议,提交注册信息">

文本域(Textarea)
<textarea name="wenben"></textarea>

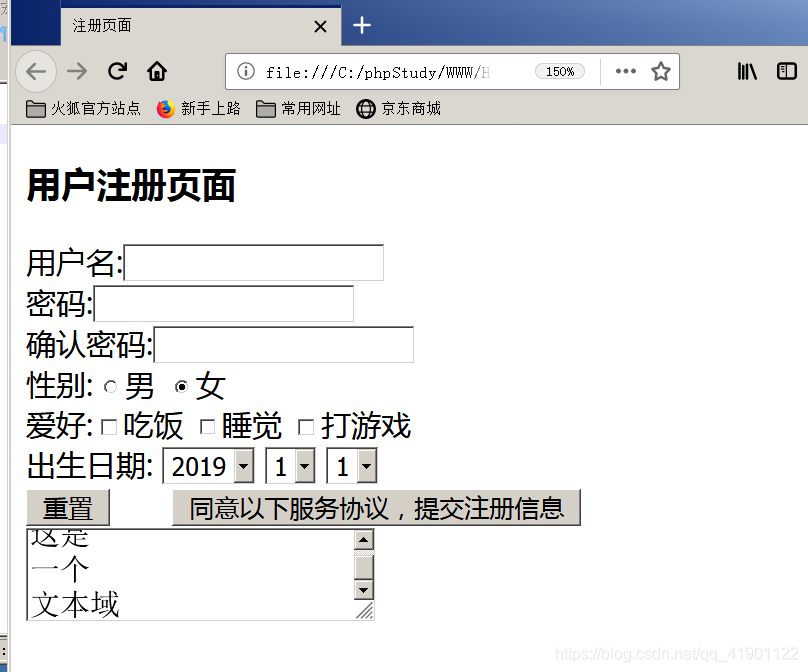
完整代码
<html>
<head>
<title>注册页面</title>
<meta charset="utf-8">
</head>
<body>
<form
action="#"
method="post"
enctype="multiple/form-data"
>
<h3>用户注册页面</h3>
用户名:<input name = "username"type = "text"><br />
<!--头像上传<input type="file" name="photos"><br />-->
密码:<input name = "passwd1" type="password"><br />
确认密码:<input name = "passwd2" type = "password"><br />
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
出生日期:
<select name = "year" >
<option value="2019">2019</optiom>
<option value="2018">2018</optiom>
<option value="2017">2017</optiom>
<option value="2016">2016</optiom>
</select>
<select name = "month">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>
</select>
<select name = "day">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>AA
</select>
<br />
<input type="reset" value="重置">
<input type="submit" value="同意以下服务协议,提交注册信息">
<br />
<textarea name="wenben">
</textarea>
<input type="hidden" name="token" value="cbff36039c3d0212b3e34c23dcde1456">
</form>
</body>
</html>
实验结果

[学习链接](https://www.runoob.com/html/html-forms.html)
智能推荐
粒子群算法matlab代码(注释很详细哦,图像也美美哒,任意维度)_多种群并行粒子群算法matlab-程序员宅基地
文章浏览阅读4w次,点赞564次,收藏1.1k次。整个程序分为5个脚本pso1_mian.m:主程序,在此脚本内设置参数。pso1_im.m:画出函数图像(仅1维和2维)pso1_in.m:初始化pso1_in2.m:迭代寻优并输出结果另外还有一个目标函数,单独为一个脚本。推荐的测试函数—>这里先上运行结果图下面是源码1.pso1_mian.m这里的目标函数用函数句柄的形式调用(第15行)%% 粒子群算法%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% pso1_im_多种群并行粒子群算法matlab
使用 Python 的铅笔素描图像-程序员宅基地
文章浏览阅读1k次。图片在 Python 中表示为一组数字。所以我们可以进行各种矩阵操作来得到令人兴奋的结果。在本教程中,将向你展示如何只用几行代码创建“铅笔”草图图像。这个过程非常简单:灰度图像反转颜色模糊倒置图像将减淡混合应用于模糊和灰度图像我们可以为此选择任何我们想要的图像。将演示如何创建可以应用于任何图像、视频或实时流的对象。导入库OpenCV 和 Numpy 是项目所需的唯一库。我们使用以下两行代码导入它们..._mac怎样用python画素描版本的图
php laravel实战项目,Laravel框架应用:7个实战项目-程序员宅基地
文章浏览阅读1.4k次。很多PHP开发者在进行项目开发的时候,第一时间就会想到Laravel,如果你也正想学习这个优雅简洁的Laravel框架,不妨可以从以下8个教程入手,从基础到实战项目都包含了。Laravel框架简介:Laravel是一套简洁、优雅的PHP Web开发框架(PHP Web Framework)。它可以让你从面条一样杂乱的代码中解脱出来,帮你构建一个完美的网络APP,而且每行代码都可以简洁、富于表达力。..._laravel项目实例
consider using the '--user' option or check the permissions错误_consider using the `--user` option or check the pe-程序员宅基地
文章浏览阅读4.9w次,点赞23次,收藏37次。 win7下使用pip install numpy出现错误consider using the '--user' option or check the permissions纠正方法:pip install --user numpy参考链接:https://github.com/googlesamples/assistant-sdk-python/issues/244 ..._consider using the `--user` option or check the permissions.
就读体验丨香港科技大学工学院科技领导及创业(TLE)理学硕士学位课程(上)_technology leadership and entrepreneurship-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏2次。本文转载自公众号:HKUSTGSAA项目概览香港科技大学工学院的Technology Leadership and Entrepreneurship(TLE)MSc program项目时长Full-time1.5年,Part-time 3年,学生必须修满至少30学分的课程才能毕业。其中包括9学分的核心课程,6学分的工程学院提供的技术类选修课,6学分的工商管理学院、工学院、理学院或公共政策学院提供的选修课,以及9个学分的 Project。TLE项目希望同学在项目期间初步完成自己的创业产品雏形,所以非.._technology leadership and entrepreneurship
毕设开源 基于协同过滤的电影推荐系统-程序员宅基地
文章浏览阅读780次,点赞28次,收藏26次。今天学长向大家介绍一个学长帮助往届学生做的毕业设计项目基于协同过滤的电影推荐系统选题指导, 项目分享:见文末**毕设帮助, 选题指导, 项目分享: **
随便推点
移动开发技术:APP门户页面设计与开发_移动门户系统设计-程序员宅基地
文章浏览阅读145次。Fragment:Fragment是一种可以嵌入在Activity当中的UI片段,用来组建Activity界面的局部模块, 也可以说一个Actiivty界面可以由多个Fragment组成,其行为与Activity很相似,,有自己对应的布局(包含具体的View),,它有自己的生命周期,接收自己的输入事件,并且可以从运行中的activity中添加或移除。用imageview设计导入图片的格式,其中用 android:src="@drawable/bottom_4"导入需要用到的图片。_移动门户系统设计
Integer.MAX_VALUE_int max = integer.max_value;-程序员宅基地
文章浏览阅读252次。Integer.MAX_VALUE表示int的最大值int max=Integer.MAX_VALUE;//2147483647Integer.MIN_VALUE表示int的最小值int min=Integer.MIN_VALUE;//-2147483648_int max = integer.max_value;
JavaWeb项目:航班信息管理系统(tomcat+jsp)_javaweb航空管理系统-程序员宅基地
文章浏览阅读975次,点赞15次,收藏23次。该项目着重学生的实际应用场景来设计,模拟 机场中的航班系统的业务实现以及扩展,能够实现航班信息管理的的所有功能,包括航班信息,航 班目的地查询等功能的实现;用户输入用户名,真实姓名,密码进行注册,注册验证通过后,将用户存储到数据库中,如果数据库中已有相同用户名,则需要重新注册。:对管理员输入的用户名,密码进行验证,验证通过后,管理员可以使用航班信息管 理系统中所有权限的功能,否则重新登录该系统。:管理员登录成功,可以删除航班信息,删除完毕以后跳转到主页面显示所 以航班信息。_javaweb航空管理系统
Hutool基本用法介绍-程序员宅基地
文章浏览阅读1.5k次。在使用过程中,可以查阅 Hutool 的官方文档或者源码,以便更好地了解每个工具的具体用法和参数。它提供了丰富的工具类和方法,涵盖了字符串处理、日期时间操作、网络请求、文件操作、加解密、数据校验、反射操作等领域。你可以根据自己的项目需求选择适合的工具,来简化你的 Java 开发过程。发起 HTTP 请求(GET、POST、PUT、DELETE 等),支持设置请求头、请求参数、响应处理等。提供文件复制、移动、删除、读取、写入等操作,还支持递归遍历文件夹。支持 XML 数据的解析、生成和操作。_hutool
基于autojs脚本语言引擎开发的安卓ipv6聊天室开源了,全网独家-程序员宅基地
文章浏览阅读1.3k次。说明本文提供的代码仅供参考。可能有些地方在最新版本的Auto.js上面需要做修改,才能运行。Auto.js简介Auto.js是利用安卓系统的“辅助功能”实现类似于按键精灵一样,可以通过代码模拟一系列界面动作的辅助工作。与“按键精灵”不同的是,它的模拟动作并不是简单的使用在界面定坐标点来实现,而是类似与win一般,找窗口句柄来实现的。Auto.js使用JavaScript作为脚本语言,目...
MyBaits 批量插入Script脚本注解_mybatis script标签-程序员宅基地
文章浏览阅读1.4k次。mybatis中实现批量插入数据,我们可以使用脚本进行开发,还需要用到foreach标签代码service层dao层@Insert("<script>" + "insert into book(category_id,name,level,price,img_path,create_time," + "update_time) values" ........._mybatis script标签