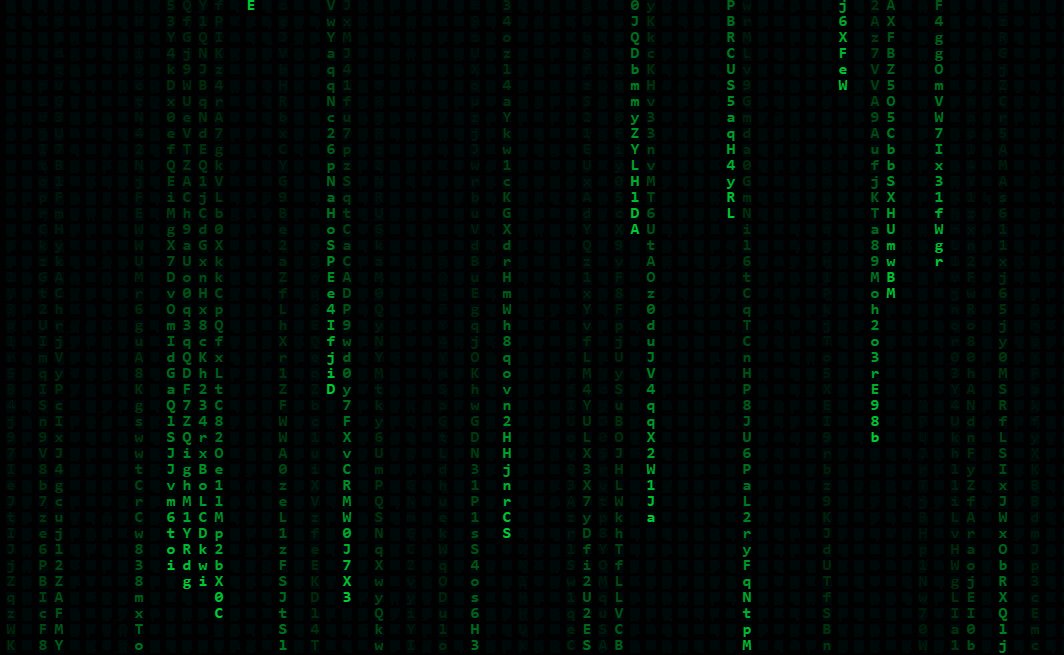
Canvas实现黑客帝国字符雨_canvas画字符雨-程序员宅基地

利用Canvas的fillText(),隔一定时间在画布上作画
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
body {
overflow: hidden
}
</style>
</head>
<body>
<canvas id='canvas' style='background:#111'></canvas>
<script>
canvas = document.getElementById('canvas')
context = canvas.getContext('2d')
//定义画布大小,字体,颜色
var W = window.innerWidth
var H = window.innerHeight
canvas.height = H
canvas.width = W
var fontSize = 16
var colunms = Math.floor(W / fontSize)
var drops = [] //drops中是每列字母y坐标的倍数
for (let i = 0; i < colunms; i++) {
drops.push(1000)
}
var str = 'qwertyuiopasdfghjklmnbvcxzQWERTYUIOPLKJHGFDSAZXCVBNM0123456789'
function draw() {
//每次draw(),设置透明度可以显示上一次draw()的图像,形成残影
context.fillStyle = 'rgba(0, 0, 0, 0.05)'
context.fillRect(0, 0, W, H)
context.font = '1000 ' + fontSize + 'px Consolas'
context.fillStyle = '#00cc33'
context.textAlign = 'center'
for (let i = 0; i < colunms; i++) {
let index = Math.floor(Math.random() * str.length)
let x = i * fontSize
let y = drops[i] * fontSize
//在x,y坐标中随机画str中的一个字符
context.fillText(str[index], x, y)
//y大于画布高度后,设置随机数,规定是否从顶点重新开始画
if (y >= H && Math.random() > 0.99) {
drops[i] = 0
}
//每次draw()后,倍数加一,下一个字符画在它的下方
drops[i]++
}
}
window.onload = function () {
setInterval(draw, 50)
}
</script>
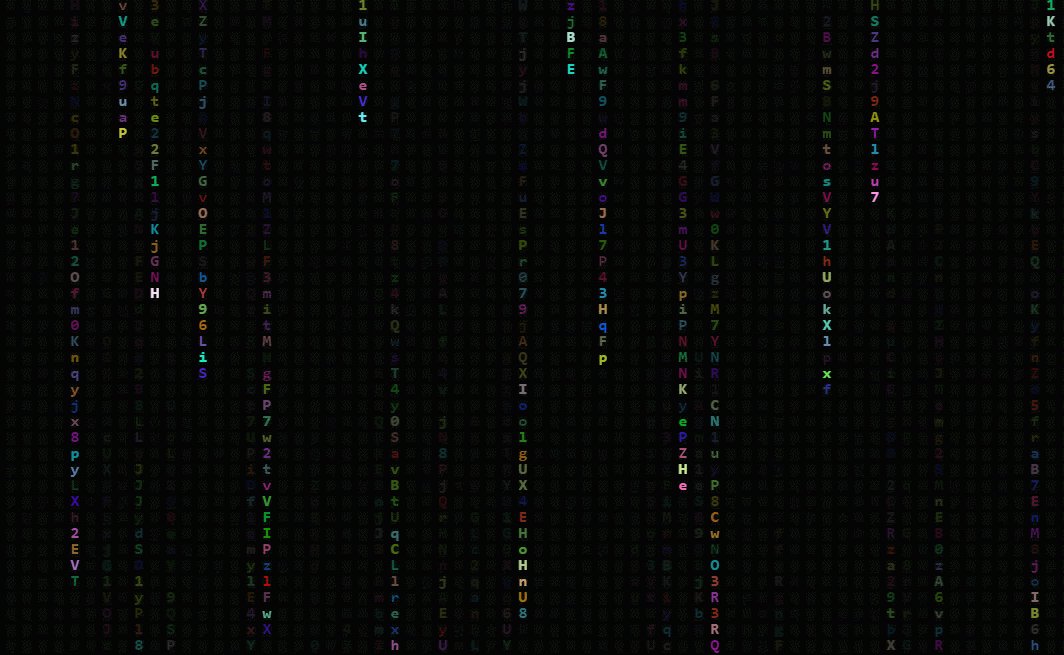
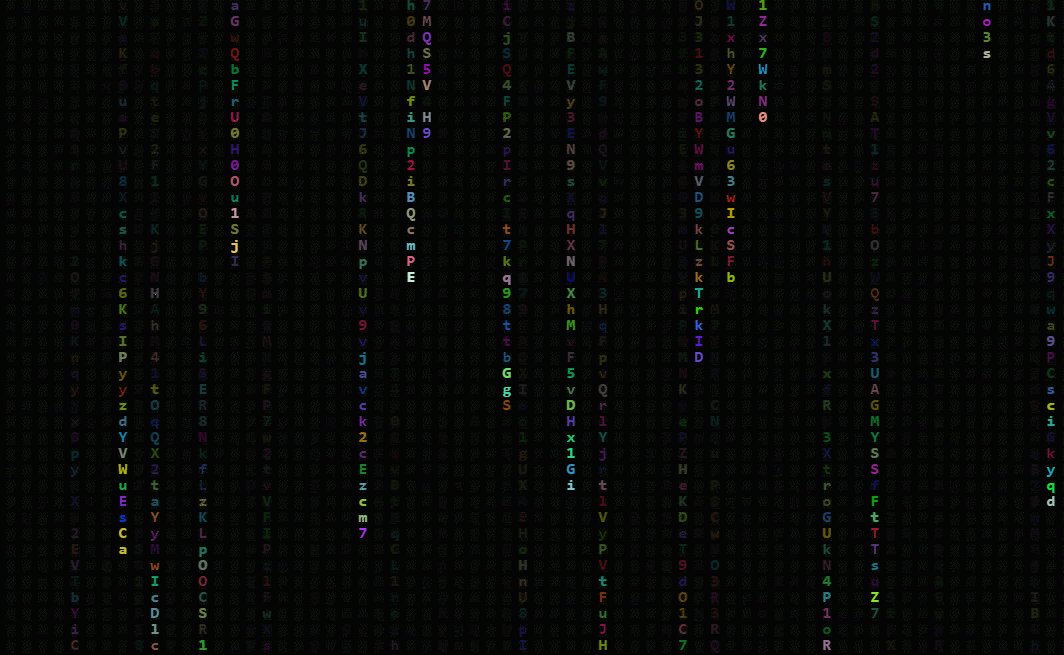
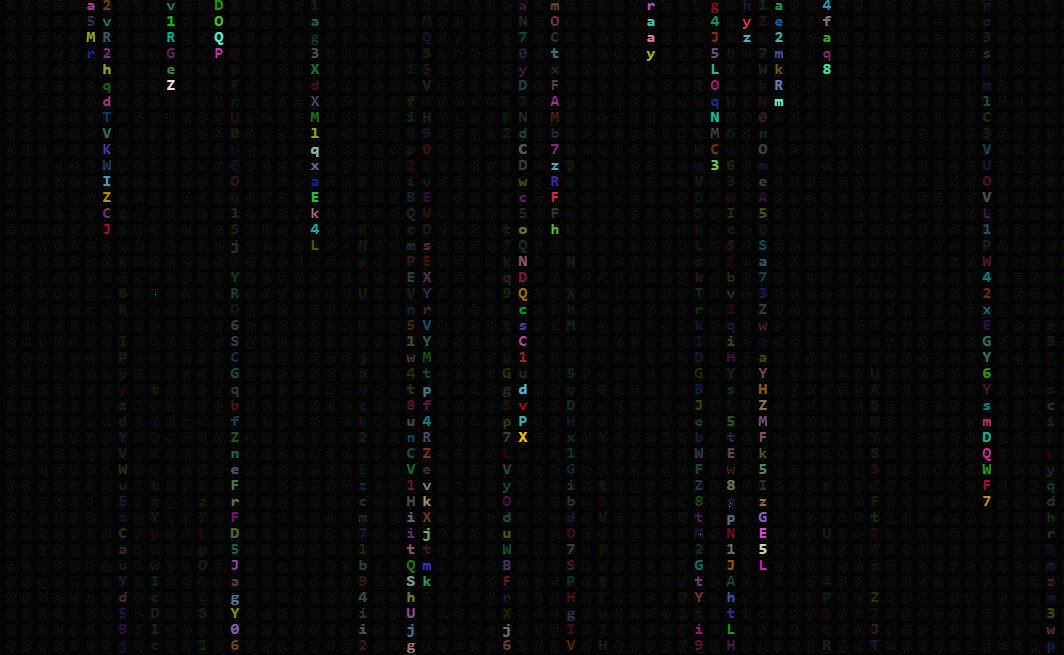
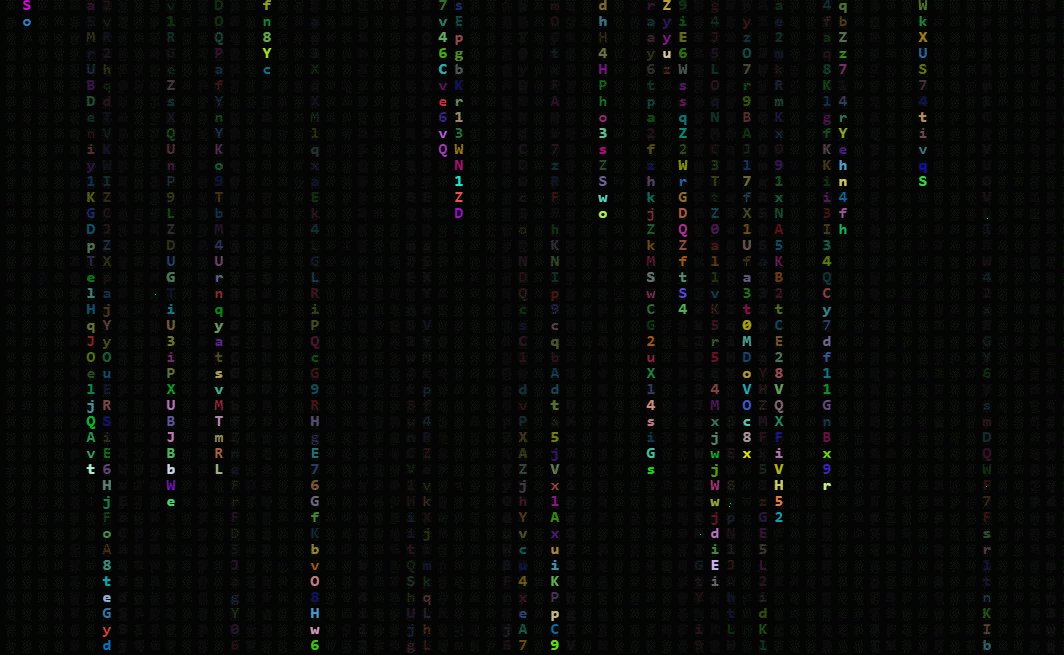
</body>还可以设置字体的随机颜色,使动画更绚丽

添加randColor函数,并更改draw
function draw() {
context.fillStyle = 'rgba(0, 0, 0, 0.05)'
context.fillRect(0, 0, W, H)
context.font = '1000 ' + fontSize + 'px Consolas'
context.textAlign = 'center'
for (let i = 0; i < colunms; i++) {
context.fillStyle = randColor()
let index = Math.floor(Math.random() * str.length)
let x = i * fontSize
let y = drops[i] * fontSize
context.fillText(str[index], x, y)
if (y >= H && Math.random() > 0.99) {
drops[i] = 0
}
drops[i]++
}
}
function randColor() {
let r = Math.floor(Math.random() * 256)
let g = Math.floor(Math.random() * 256)
let b = Math.floor(Math.random() * 256)
return `rgb(${r},${g},${b})`
}
智能推荐
谭浩强c++第七章题1 定义一个结构体变量(包括年、月、日),编写程序,要求输入年、月、日,程序能计算并输出该日在本年中是第几天。注意闰年问题。_定义一个结构体变量,编写程序,用户输入年月日,计算机给出该日在本年的第几天。注-程序员宅基地
文章浏览阅读3.5k次,点赞3次,收藏15次。#include <iostream>#include <cstring>using namespace std;struct datea{ int year; int month; int day;};int main(){ int print(datea &); int days; datea d; cout<<..._定义一个结构体变量,编写程序,用户输入年月日,计算机给出该日在本年的第几天。注
android sql插入数据,Android:插入/更新多个记录到SQL数据库-程序员宅基地
文章浏览阅读533次。好吧,也许我完全错过了一些东西,但我刚刚开始使用SQL和Android,并且从我所看到的更新和插入到数据库需要单独处理?我可以检索包含多个记录的游标,但是如果我想将更新应用于游标中的每个记录,我只能看到如何单独使用ContentValues和Update(),然后光标需要重装?Android:插入/更新多个记录到SQL数据库同样如果我想创建多个新记录,这些似乎需要单独插入?我可以不创建列表和批量插..._android从数据库加载几万条记录到数据库
elasticsearch实现博客搜索_博客文章通过3种方式添加全文模糊搜索-程序员宅基地
文章浏览阅读561次。背景介绍 最近在给博客做SEO,顺便也学学怎么与搜索引擎打交道 发现自己站内没有一个像样的搜索功能 于是全文搜索便是第一步给博客文章添加全文搜索,摸索着尝试了3种方案 可以根据具体项目选择 数据库:Mysql 1.SQL Like 查询 ~初级方案~使用作为最简单的方式,直接使用like条件在ttitle和content中查询 select 优势1.简单 2.简单 3.简单劣势1.效率低下,查询..._博客搜索功能实现
hive on spark hql 插入数据报错 Failed to create Spark client for Spark session Error code 30041_rg.apache.hadoop.hive.ql.exec.spark.sparktask. fai-程序员宅基地
文章浏览阅读6.1k次,点赞13次,收藏25次。Failed to execute spark task, with exception 'org.apache.hadoop.hive.ql.metadata.HiveException(Failed to create Spark client for Spark session 50cec71c-2636-4d99-8de2-a580ae3f1c58)'FAILED: Execution Error, return code 30041 from org.apache.hadoop.hive.ql._rg.apache.hadoop.hive.ql.exec.spark.sparktask. failed to create spark client
官方安装文档解读SAP S4 HANA架构_s4 hana architecture-程序员宅基地
文章浏览阅读2.5k次。官方安装文档解读SAP S4 HANA架构SAP HANA原生备份与恢复自己攒一台SAP S4 HANA服务器硬件配置参考BASIS模块管理为什么SAP ECC的系统,数据库总是和SAP的应用安装在一起SAP PI服务器,版本731 SYBASE数据库运维故障解决2粒ERP-SAP服务器集群架构技术沿革IBM小型机厉害的高级功能AIX下 SYBASE 数据库无法启动..._s4 hana architecture
VTK_9.0.0 空间两点间的点云距离距离计算_vtkdistancewidget-程序员宅基地
文章浏览阅读1.2k次。长度测量其中新建项目配置好VTK所需的环境,运行程序报错,Error: no override found for 'vtkPolyDataMapper2D'.This initializes the specified VTK modules. CMake includes these by default, but other compilers such as VS do not...._vtkdistancewidget
随便推点
Qt知识点汇总——来自网络-程序员宅基地
文章浏览阅读1.3k次。为什么80%的码农都做不了架构师?>>> ..._toutf8和fromutf8
pycharm远程连接linux服务器上的jupyter-程序员宅基地
文章浏览阅读173次。首先得确保linux上安装了jupyter,并能启动服务,在linux命令行输入: jupyter notebook启动后效果。
iOS开发 --- 添加一个全局悬浮按钮_ios开发 悬浮-程序员宅基地
文章浏览阅读6.8k次。背景介绍 :在普通的iOS开发组中,一般测试机都不止一台,但是我们在开发的时候,不可能每台测试机时刻保持最新的代码,这就出现了一个问题,当测试测出问题的时候,(或者产品突然拿去点点看的时候出了问题)如果不知道当前的版本,可能不确定是什么时候出的问题。解决方案:如果当前环境是测试服的时候,展示一个全局浮动标签,这样不仅看到此标志就告诉测试(包括我们自己)当前的环境,当出现问题的时候,通过标签,可以快..._ios开发 悬浮
eclipse可以start模式可以启动项目但debug模式不能启动_eclipse tomcat debug就报错-程序员宅基地
文章浏览阅读577次。去掉所有断点即可解决问题。原因可能eclipse和tomcat的交互而产生的,在以debug模式启动tomcat时,发生了读取文件错误,eclipse自动设置了断点,导致tomcat不能正常启动。解决方法如下:以debug模式启动tomcat,打开breakpoints veiw,右键-> Remove all,重启下tomcat就OK了。_eclipse tomcat debug就报错
FreeMarker教程-程序员宅基地
文章浏览阅读330次。一、什么是模板引擎,为什么要用模板引擎在B/S程式设计中,常常有美工和程序员二个角色,他们具有不同专业技能:美工专注于表现——创建页面、风格、布局、效果等等可视元素;而程序员则忙于创建程式的商业流程,生成设计页面要显示的数据等等。很多时候,要显示的资料在设计的时候并不存在,它们一般是在运行时由程式产生的,比如执行“价格不高于800NT的USB Disk”查询的返回结果。这种技术需求产生了J..._freemarker教程
OpenCV+CUDA学习2---图像灰度化_opencv gpu灰度化-程序员宅基地
文章浏览阅读2.9k次。对于图像灰度化,使用了opencv-cuda实现与完全基于cuda实现,本程序中参考了网上多个教程,主要记录和学习的过程。目录1、opencv+cuda实现图像灰度化2、CUDA实现图像灰度化3、图像展示3.1 opencv+cuda3.2 cuda1、opencv+cuda实现图像灰度化#include <iostream>#include <opencv2/opencv.hpp>#include <opencv2/cudaarith_opencv gpu灰度化