在flutter中连接mysql_flutter mysql-程序员宅基地
技术标签: 使用flutter连接mysql Flutter
使用flutter连接mysql
在看本教程之前,请先确定你的flutter可以外部访问,
另外附上如何设置mysql的权限的博客,可以先配置好,
https://www.cnblogs.com/ys15/p/11405732.html
在flutter中是无法使用localhost和127.0.0.1,具体我也不清楚,
需要使用10.0.2.2作为本机ip
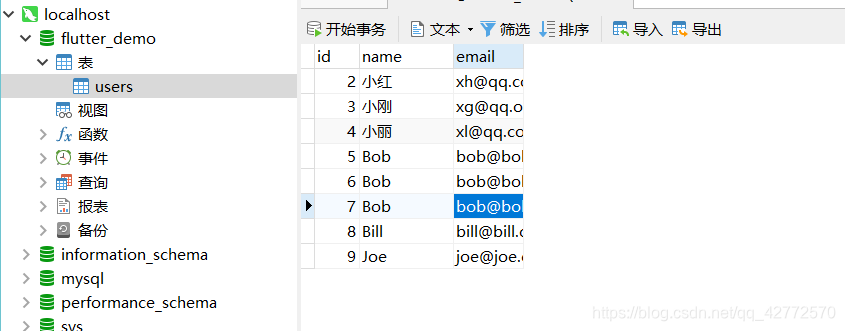
这是我使用的数据库,本文做教程,所以建了一个简单的数据库

博主使用的是这个插件:sqljocky5,根据自己的flutter使用不同的版本,

正片开始,
首先,配置数据库连接,配置好了过后就可以直接尝试连接,
如果出现errno=111,你可能没有配置mysql的访问权限,需要配置权限
//todo:数据库连接
MySqlConnection conn;
init() async {
print('配置数据库链接');
var s = ConnectionSettings(
user: "root",//todo:用户名
password: "root",//todo:密码
host: "10.0.2.2",//todo:flutter中电脑本地的ip
port: 3306,//todo:端口
db: "flutter_demo",//todo:需要连接的数据库
);
//todo:获取数据库连接
await MySqlConnection.connect(s).then((_){
conn=_;
print('连接成功');
});
}

然后就是sql操作了,
Future execute(String sql);//只能传入sql 不能传参数 用于查询较多
Future executeStreamed(String sql);
Future prepared(String sql, Iterable values);//可以传入参数,传入的是一个集合,可以增删改查
Future preparedStreamed(String sql, Iterable values);
Future<List> preparedMulti(String sql, Iterable values);//多操作,可以传参数
Future prepare(String sql);
汗颜 ,没有注释博主也不懂,求观看的大佬告知,另外感兴趣的可以去看源码,这里不多介绍
先来查询的操作
String querySql="select name, email from users";
//todo:查询数据
query() async{
_model.clear();
Results results = await conn.execute(querySql);
print('查询成功');
print('${results}');
results.forEach((row) {
setState(() {
model m =model();
m.name=row.byName('name');//todo:byName里面放的是你数据库返回的字段名
m.email=row.byName('email');
_model.add(m);
});
});
}
//todo:数据解析
List<model> _model =[];
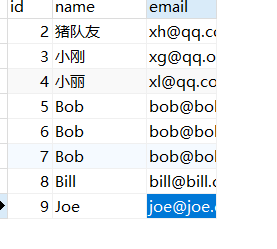
附上图片

,然后是修改操作,我们吧id为2的名字改成猪队友,
//todo:修改数据
update() async{
await conn.prepared('UPDATE users SET name = ? WHERE id = ?', [
'猪队友',2
]).then((_){
print('${_}');
});
}

然后是新增,这个插件是支持多操作的,你可以多新增或者修改,
//todo:新增单条数据
insert() async{
await conn.prepared('insert into users (name, email) values (?, ?)', ['flutter', '[email protected]']).then((_){
print('新增id${_.insertId}');
});
}

//todo:新增多条数据 返回id
insertMuilt() async{
var results = await conn.preparedMulti(
'insert into users (name, email) values (?, ?)',
[['Bob', '[email protected]'],
['Bill', '[email protected]'],
['Joe', '[email protected]']]);
print('${results}');
}

还有删除数据,我们删除id为2的数据
//todo:删除数据
delete() async{
conn.prepared('DELETE FROM users WHERE id = ?', [
2
]);
ToastUtils.info('删除成功');
}

并且该插件是支持事务的,
//todo:事务操作
transaction() async{
Transaction trans = await conn.begin();//todo:开启事务
try {
//todo:如果没有抛出异常就提交事务
var result1 = await trans.execute(querySql);
var result2 = await trans.execute(querySql);
await trans.commit();
} catch(e) {
//todo:事务回滚
await trans.rollback();
}
}
}
每次调用完数据库记得关闭,
谢谢观看 O - v - O
下面附上完整代码,
import 'package:flutter/material.dart';
import 'package:sqljocky5/connection/connection.dart';
import 'package:sqljocky5/connection/settings.dart';
import 'package:sqljocky5/results/results.dart';
class mysqlDemo extends StatefulWidget {
@override
_mysqlDemoState createState() => _mysqlDemoState();
}
class _mysqlDemoState extends State<mysqlDemo> {
@override
void initState() {
// TODO: implement initState
super.initState();
init();
}
//todo:数据库连接
MySqlConnection conn;
init() async {
print('配置数据库链接');
var s = ConnectionSettings(
user: "root",//todo:用户名
password: "root",//todo:密码
host: "10.0.2.2",//todo:flutter中电脑本地的ip
port: 3306,//todo:端口
db: "flutter_demo",//todo:需要连接的数据库
);
//todo:获取数据库连接
await MySqlConnection.connect(s).then((_){
conn=_;
print('连接成功');
});
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
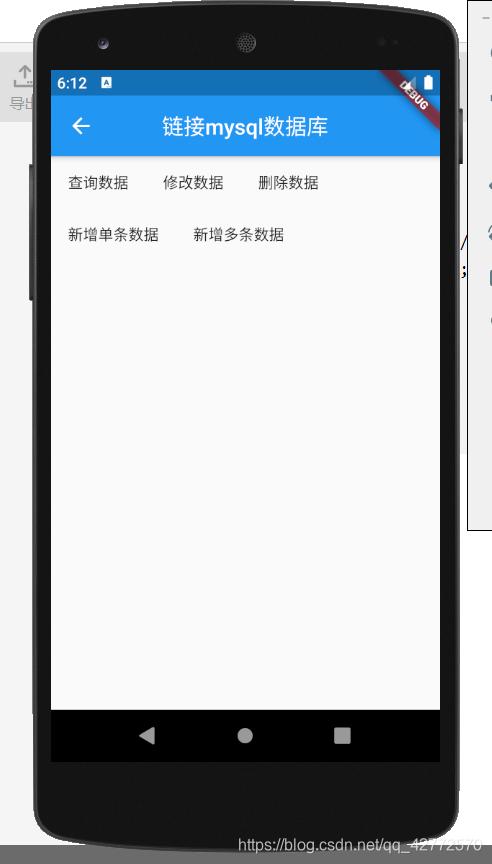
appBar: AppBar(
title: Text('链接mysql数据库'),
centerTitle: true,
),
body: ListView(
children: <Widget>[
Wrap(
children: <Widget>[
FlatButton(onPressed:query, child: Text('查询数据')),
FlatButton(onPressed:update, child: Text('修改数据')),
FlatButton(onPressed:delete, child: Text('删除数据')),
FlatButton(onPressed:insert, child: Text('新增单条数据')),
FlatButton(onPressed:insertMuilt, child: Text('新增多条数据')),
],
),
getWidget(_model)
],
),
);
}
String querySql="select name, email from users";
//todo:查询数据
query() async{
_model.clear();
Results results = await conn.execute(querySql);
print('查询成功');
print('${results}');
results.forEach((row) {
setState(() {
model m =model();
m.name=row.byName('name');//todo:byName里面放的是你数据库返回的字段名
m.email=row.byName('email');
_model.add(m);
});
});
}
//todo:数据解析
List<model> _model =[];
//todo:获取widget
Widget getWidget(List<model> list){
List<Widget> _list =[];
for(int i=0;i<list.length;i++){
_list.add(layout(list[i].name, list[i].email));
}
return Column(children:_list,);
}
Widget layout(name,email){
return Text('Name: ${name}, email: ${email}');
}
//todo:修改数据
update() async{
await conn.prepared('UPDATE users SET name = ? WHERE id = ?', [
'猪队友',2
]).then((_){
print('${_}');
});
}
//todo:新增单条数据
insert() async{
await conn.prepared('insert into users (name, email) values (?, ?)', ['flutter', '[email protected]']).then((_){
print('新增id${_.insertId}');
});
}
//todo:新增多条数据 返回id
insertMuilt() async{
var results = await conn.preparedMulti(
'insert into users (name, email) values (?, ?)',
[['aaa', '[email protected]'],
['bbb', '[email protected]'],
['ccc', '[email protected]']]);
print('${results}');
}
//todo:删除数据
delete() async{
conn.prepared('DELETE FROM users WHERE id = ?', [
2
]);
}
//todo:事务操作
transaction() async{
Transaction trans = await conn.begin();//todo:开启事务
try {
//todo:如果没有抛出异常就提交事务
var result1 = await trans.execute(querySql);
var result2 = await trans.execute(querySql);
await trans.commit();
} catch(e) {
//todo:事务回滚
await trans.rollback();
}
}
}
//todo:实体类
class model{
String name;
String email;
}
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象