移动Web学习07-适配单位vw/vh&哔哩哔哩移动端vw单位适配案例-程序员宅基地
1.1、VW相对单位
前面我们已经学习了rem单位 ,他是一个相对单位、相对于HTML表格字号大小
VW/VH也是一个相对单位,他是相对于视口的尺寸计算结果
VW:viewport width VH: viewport height

<meta name="viewport" content="width=device-width, initial-scale=1.0">
不管是使用vw还是vh这个视口标签一定需要加、因为视口宽度默认是980、加这个可以让视口等于我们设备的宽度
1.2、PX转换成为VW
如果在iphone678的屏幕下面,我有一个盒子宽度为200高度为100,用vw单位应该写成多少
iphone设备视口的宽度为、375px,1vw视口宽度的百分之一,结论:1vw=3.75px
同理,如果设备视口的宽度为320px,那么1vw=3.2px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签,一定要加
为了让我们这个视口相同,等于我们的逻辑视口、要不然默认是980写完以后才能变成375
视口的宽度、也就等于我们设备的宽。
1vw=百分之一的视口宽度、1vh=百分之一的视口高度
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* width: 100px;
height: 100px; */
width: 26.6666vw;
height: 26.6666vw;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
VW相对与rem来说:比较简单方便、不需要再写媒体查询了,rem的使用必须要使用媒体查询计算
1.3、VH相对单位
VW,指的是视口的宽度、VH指的是视口的高度
vw跟vh的区别就是在于,vw相对于视口的宽度来计算的、vh是相对于视口的高度来说的
由于678的分辨率是667 1vh表示视口高度的百分之1,所以1vh=6.67
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 由于678的分辨率是667 1vh表示视口高度的百分之1,所以1vh=6.67 */
.box {
/* 667.2px 333.6px */
width: 100vh;
height: 50vh;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.4、VW和VH的区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 宽68px 高29px 分别处于3.75得到的 */
.vw {
width: 18.13333vw;
height: 7.7333333vw;
background-color: pink;
}
/* 68px/6.67 29/6.67*/
.vh{
width: 10.1419vh;
height: 4.3478vh;
background-color: orange;
}
</style>
</head>
<body>
<!-- 无论用vw和vh做一样大 -->
<div class="vw"></div>
<!-- iphoneX下不行,因为iphone是刘海屏,iphoneX的视口高度要不iphone的视口高度要高,导致会有偏差 -->
<div class="vh"></div>
</body>
</html>
注意:vw和vh不能混用,项目中,用VW就一直用VW,不能来回切换用
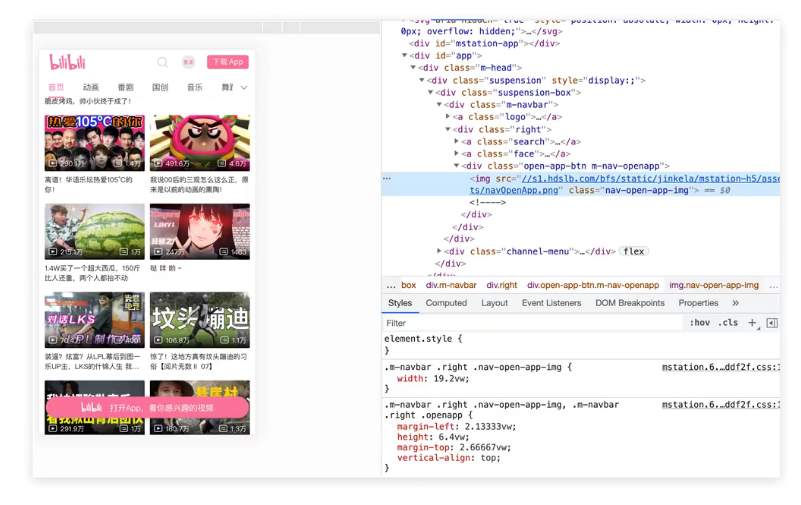
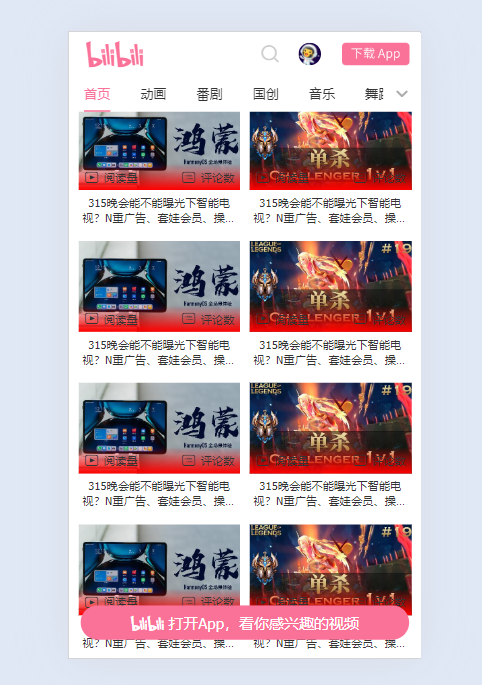
1.5、使用vw完成bilibili案例
完成效果图

Less代码
@import 'base';
@vw:3.75vw;
//头部
.header{
background-color: #fff;
height: (84/@vw);
position: fixed;
top: 0;
z-index: 999;
left: 0;
height: (84/@vw);
width: 100%;
// background-color: pink;
.top{
height: (44/@vw);
// background: orange;
padding: 0 (12/@vw) 0 (18/@vw);
display: flex;
justify-content: space-between;
align-items: center;
// 左边盒子
.left{
.Navbar_logo{
font-size: (28/@vw);
color: #fb7299;
}
}
// 右边盒子
.right{
display:flex;
.search{
.ic_search_tab{
font-size: (22/@vw);
color: #ccc;
}
}
.login{
width: (24/@vw);
height: (24/@vw);
// border-radius: 50%;
// 不能用padding
margin: 0 (22/@vw) 0 (20/@vw);
img{
border-radius: 50%;
}
}
.download{
width: (72/@vw);
height: (24/@vw);
}
}
}
// 下边盒子
.bottom{
display: flex;
height: (40/@vw);
// background-color: skyblue;
// justify-content: space-between;
align-items: center;
position: relative;
.nav{
ul{
display: flex;
// 放不下就换行 默认值是 no-warp,默认就是这个值
// flex-wrap: wrap;
li{
// 保证li的宽度不被压缩
flex-shrink: 0;
a{
font-size: (14/@vw);
padding: 0 (16/@vw) 0(16/@vw);
&.active{
color: #fb7299;
}
}
}
}
.line{
position: absolute;
bottom: 0;
left: (16/@vw);
height: (2/@vw);
width: (28/@vw);
background-color: #fb7299;
}
}
.more{
position: absolute;
top: 10px;
right: 0px;
width: (40/@vw);
height: (22/@vw);
background-color: #fff;
text-align: center;
i{
color: #aaa;
font-size: (20/@vw);
}
}
}
}
//主体
.video_content{
padding: 0 (5/@vw);
overflow: hidden;
// height: 300px;
// background-color: pink;
padding-top: (84/@vw);
.video_list{
display: flex;
// 强制换行
flex-wrap: wrap;
a{
padding: (8/@vw) (5/@vw);
width: 50%;
height: (151/@vw);
text-align: center;
// background-color: skyblue;
.pic{
position: relative;
.count{
background-image: linear-gradient(transparent, red);
display: flex;
height: (28/@vw);
width: 100%;
// background-color: pink;
position: absolute;
bottom: 0;
justify-content: space-between;
align-items: center;
padding: 0 (6/@vw);
font-size: (12/@vw);
.iconfont{
font-size: (16/@vw);
margin-right: (5/@vw);
}
span{
display: flex;
align-items: center;
}
}
}
// abc
.txt{
margin-top: 1.33333333vw;
font-size: 3.2vw;
}
.ellipsis-2 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
}
}
//页脚
.footer{
position: fixed;
bottom:(20/@vw);
left: 50%;
transform: translateX(-50%);
width: (351/@vw);
height: (37/@vw);
background-color: #fb7299;
border-radius: (25/@vw);
text-align: center;
line-height: (37/@vw);
color: #fff;
.iconfont{
font-size: (16/@vw);
}
span{
font-size: (14/@vw);
}
}
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入字体图标 -->
<link rel="stylesheet" href="./fonts/iconfont.css">
<!-- 引入index样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 头部 start -->
<header class="header">
<!-- 搜索栏start -->
<div class="top">
<!-- 左侧图标start -->
<div class="left">
<a href="#">
<i class="iconfont Navbar_logo"></i>
</a>
</div>
<!-- 左侧图标end -->
<!-- 右侧搜索start -->
<div class="right">
<a href="#" class="search">
<i class="iconfont ic_search_tab"></i>
</a>
<a href="#" class="login">
<img src="./images/login.png" alt="">
</a>
<a href="#" class="download">
<img src="./images/download.png" alt="">
</a>
</div>
<!-- 右侧搜索end -->
</div>
<!-- 搜索栏end -->
<!-- 导航栏start -->
<div class="bottom">
<div class="nav">
<ul>
<!--
1、因为文字的数量不一样,所以不能给他一个固定的宽度
2、我们应该使用左右的padding
3、弹性盒子、会把内容自动缩小、然后全部显示出来,不合适
4、给li设置,flex-shrink: 0; 保证li的宽度不被压缩
5、flex-wrap: wrap; 放不下可以通过这个换行
-->
<li><a href="#" class="active">首页</a></li>
<li><a href="#">动画</a></li>
<li><a href="#">番剧</a></li>
<li><a href="#">国创</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">舞蹈</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">知识</a></li>
<li><a href="#">科技</a></li>
</ul>
<div class="line"></div>
</div>
<div class="more"><i class="iconfont general_pulldown_s"></i></div>
</div>
<!-- 导航栏end -->
</header>
<!-- 头部 end -->
<!-- 视频区域 start -->
<!--
1、给最大的盒子加了一个padding
2、小盒子也加padding
3、不能用margin,因为一个小盒子占百分之50,你用margin就把盒子挤掉了,不像padding是往盒子里边加的
4、用flex做?也不行,之前是一个盒子里边有两三个盒子,可以各占一份,
现在是一个盒子里边好多,小盒子,每个都占一份就挤到一块了
5、只有宽度百分之50来做、
6、也可以,做成一组一组的、一组两个盒子、flex布局就可以做了
7、大盒子给了左padding和右padding,a链接有给了左padding,右padding,拼接而成的
-->
<div class="video_content">
<!-- 根据导航栏个数、我们复制相应的list列表 -->
<div class="video_list">
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
</div>
</div>
<!-- 视频区域 end -->
<footer class="footer">
<i class="iconfont Navbar_logo"></i>
打开App,看你感兴趣的视频
</footer>
</body>
</html>
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos