【vue2高德地图api】高德地图forEach批量添加marker点标记,点击获取item对象『全网最详细』【翻遍csdn总结】_vue 高德地图 多个maker-程序员宅基地
技术标签: 1024程序员节 vue2高德地图api教程
系列文章目录
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
不是之前的手机端项目系列,但是可以参考,以后肯定用得到!
我的需求
getList获取数据,然后把经纬度,写入到页面中,点击marker标记 可以获得该项数据,例如name或者id之类的。
页面已经展示,只看加marker标记点,跳过一、二
一、展示地图
不会展示看过我前几期教程
我这里只贴代码
data变量
data() {
return {
AMap: null,
marker: null,
list: [],
...
methods方法
看过我前几期,可以一键赋值拿走
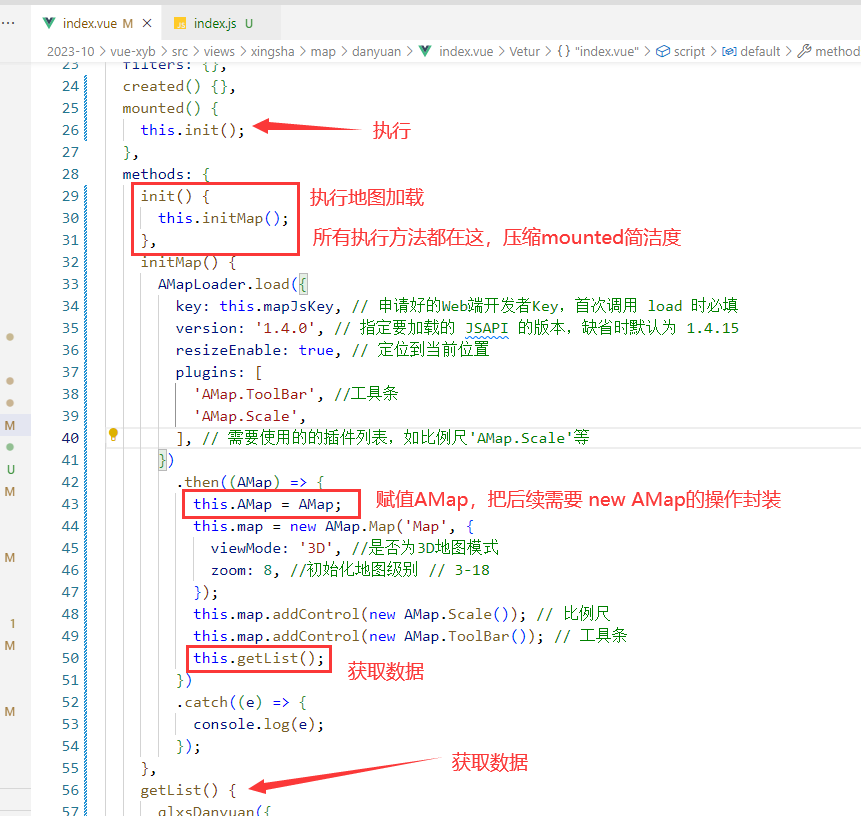
initMap() {
AMapLoader.load({
key: this.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
version: '1.4.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [
'AMap.ToolBar', //工具条
'AMap.Scale',
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.AMap = AMap;
this.map = new AMap.Map('Map', {
viewMode: '3D', //是否为3D地图模式
zoom: 8, //初始化地图级别 // 3-18
});
this.map.addControl(new AMap.Scale()); // 比例尺
this.map.addControl(new AMap.ToolBar()); // 工具条
this.getList();
})
.catch((e) => {
console.log(e);
});
},


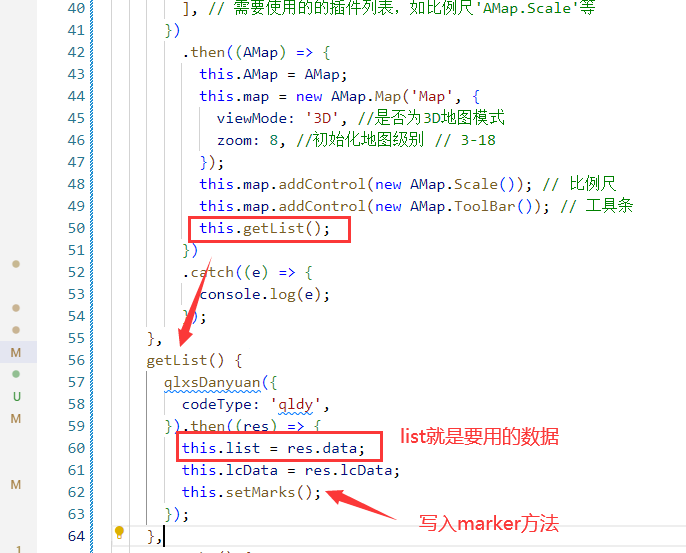
二、getList获取列表数据
getList方法
获取你的列表,赋值,然后再执行setMarks方法

三、写入marker标记在页面中
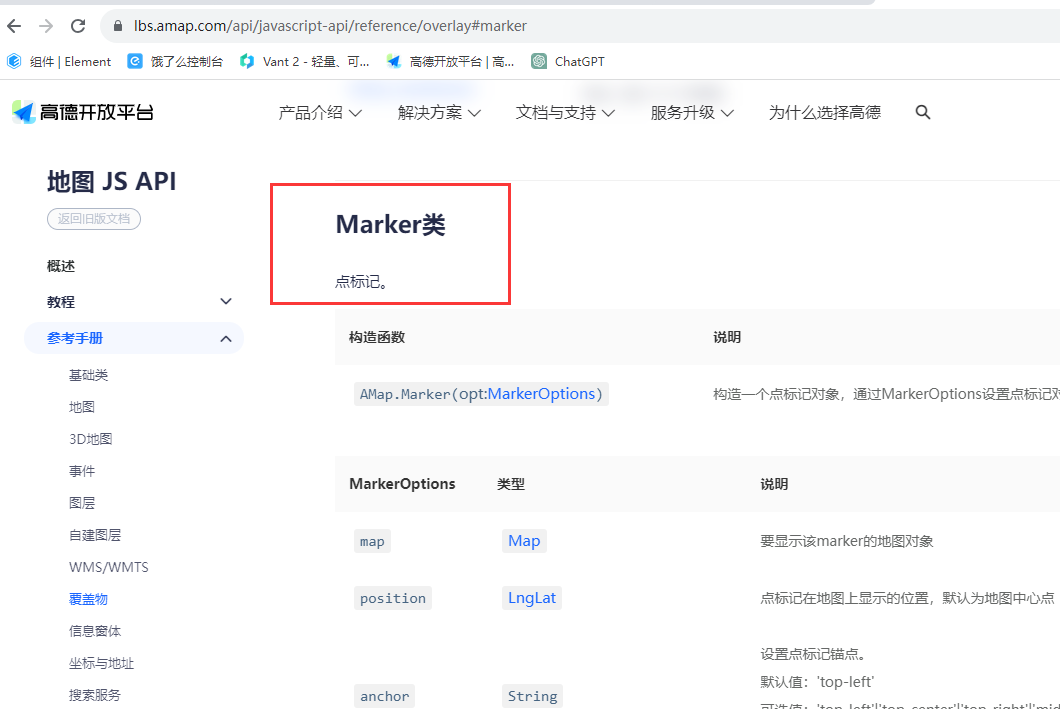
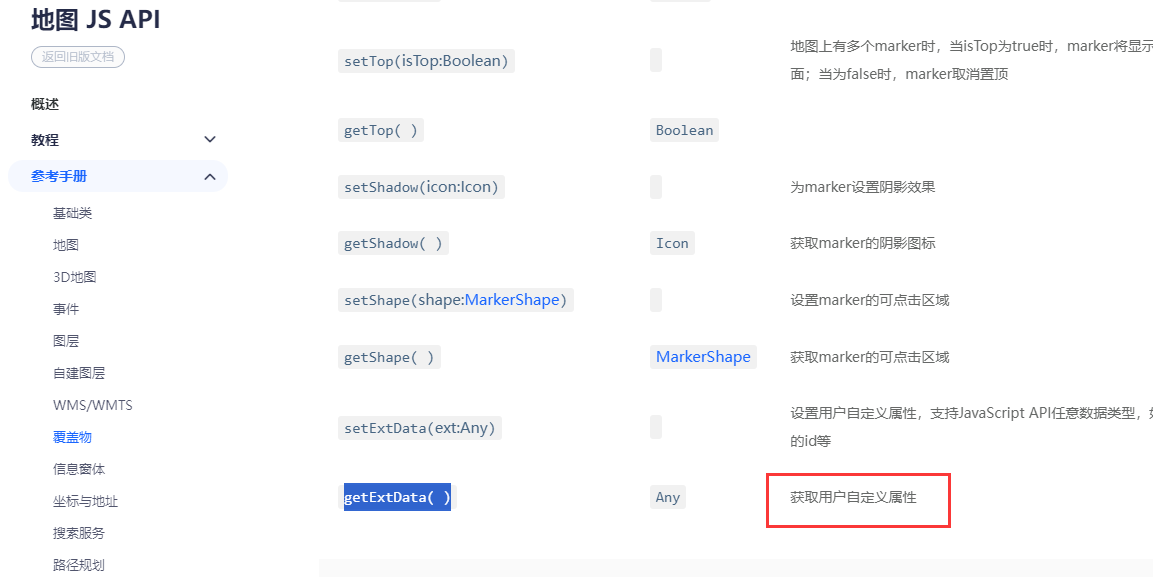
1、marker的官方文档
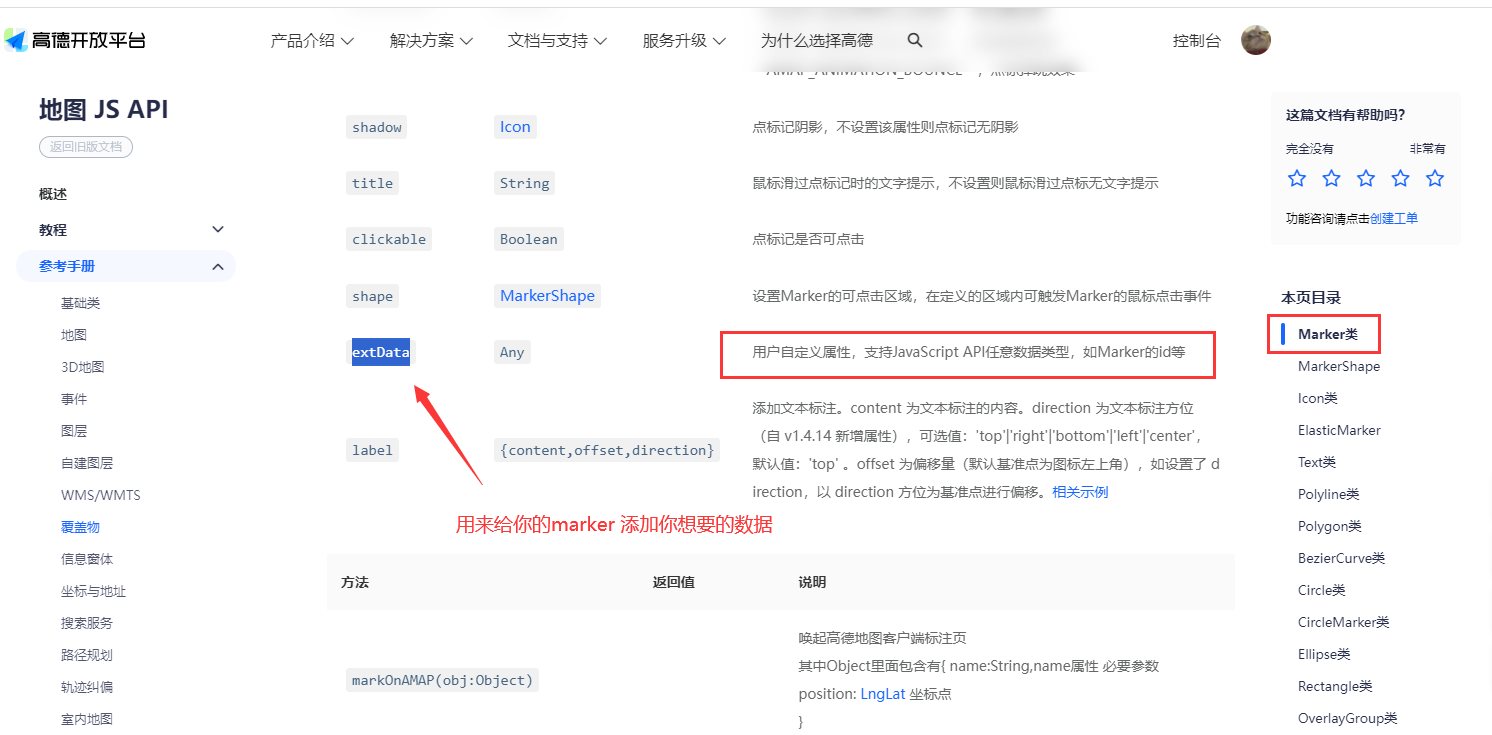
在文档中,高德地图api有提到一个参数

具体用法,看下面
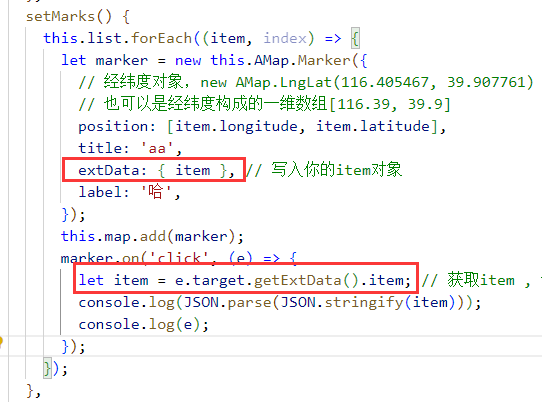
2、setMarks方法

setMarks() {
this.list.forEach((item, index) => {
let marker = new this.AMap.Marker({
// 经纬度对象,new AMap.LngLat(116.405467, 39.907761)
// 也可以是经纬度构成的一维数组[116.39, 39.9]
position: [item.longitude, item.latitude],
title: 'aa',
extData: {
item }, // 写入你的item对象,必须要加{}
label: '哈',
});
this.map.add(marker);
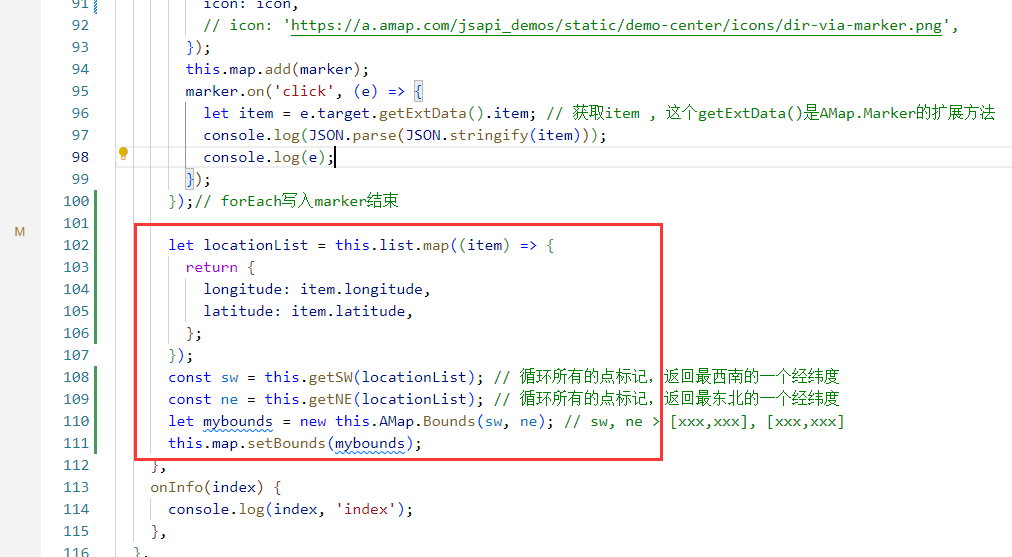
marker.on('click', (e) => {
let item = e.target.getExtData().item; // 获取item , 这个getExtData()是AMap.Marker的扩展方法
console.log(item);
console.log(e);
});
});
},
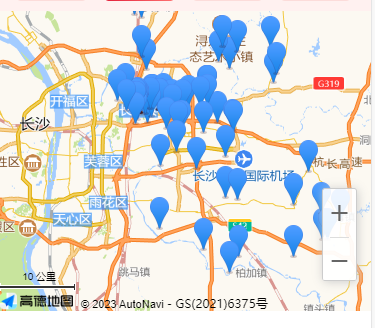
页面的点标记已经显示了

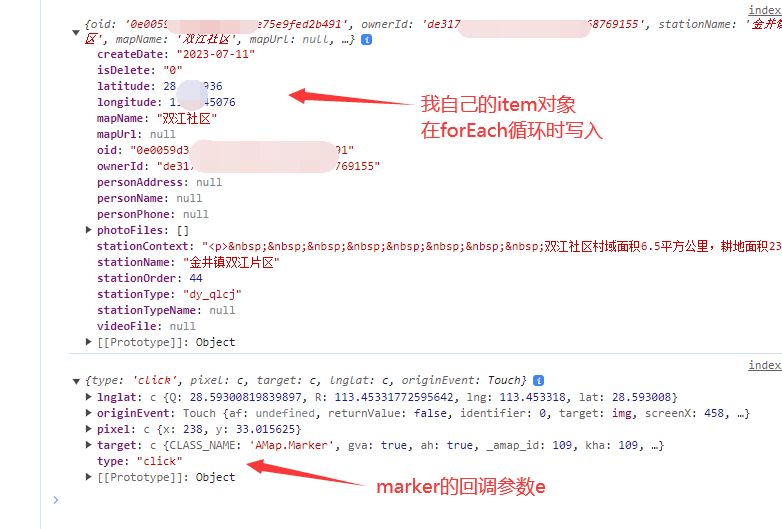
3 点击事件
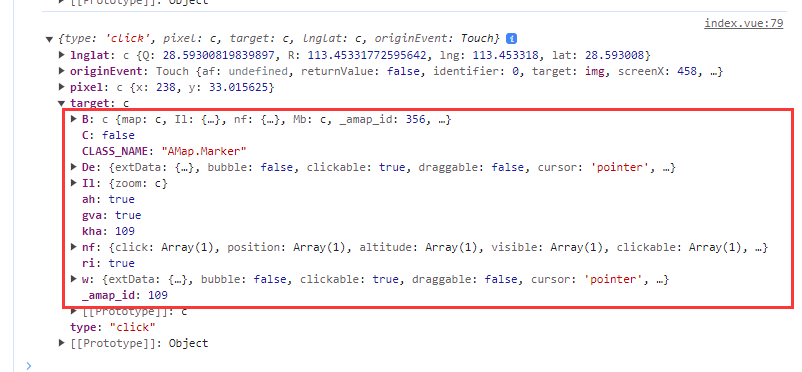
点击后,打印的item和e

4 学习心得
在高德地图api教程中,的确有说明 用户自定义属性
extData参数用于 写入你自己想要的变量值,用于事件获取调用
let name='张三'
let marker = new this.AMap.Marker({
position: [116.39, 39.9],
extData: {
name }, // 写入你的item对象
});
然后在监听marker点击事件中,
marker.on('click', (e) => {
let name = e.target.getExtData().name;
console.log(name); // name=张三
})
但是我翻了下高德地图的marker方法
- 它并没有相对应的案例

所以这个 getExtData 到底怎么用,查遍了百度也不知道咋用
而且这个target里面的内容,如下图,不是专精高德地图api,所以压根看不懂。

5、补充:让所有marker点展示在地图内自动缩放

参考文章【VUE】web高德地图海量点标记,全部居中显示在屏幕中
方法
在forEach循环外面,获取经纬度数组。

let locationList = this.list.map((item) => {
return {
longitude: item.longitude,
latitude: item.latitude,
};
});
const sw = this.getSW(locationList); // 循环所有的点标记,返回最西南的一个经纬度
const ne = this.getNE(locationList); // 循环所有的点标记,返回最东北的一个经纬度
let mybounds = new this.AMap.Bounds(sw, ne); // sw, ne > [xxx,xxx], [xxx,xxx]
this.map.setBounds(mybounds);
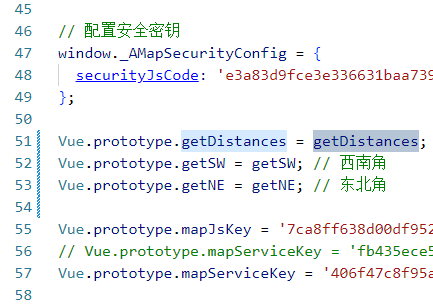
- 获取东北角和西南角坐标方法,我把它封装了,挂载到main.js中,可以随时用
-

/**
* 坐标集合的最西南角
* @param {*} list
* list 是接口获取的点 的数组
*/
export const getSW = (list) => {
let south = null
let west = null
for (let item of list) {
if ((west && item.longitude < west) || !west) {
west = item.longitude - 0.7
}
if ((south && item.latitude < south) || !south) {
south = item.latitude - 0.7
}
}
return [west, south]
}
/**
* 最东北角
* @param {*} list
*/
export const getNE = (list) => {
let north = null
let east = null
for (let item of list) {
if ((east && item.longitude > east) || !east) {
east = item.longitude + 0.7
}
if ((north && item.latitude > north) || !north) {
north = item.latitude + 0.7
}
}
return [east, north]
}
官方示例中的setFitView()对AMap.Marker也可以生效,但对海量点标记 AMap.MassMarks 无效。
还有另一个方法,简单粗暴
this.map.setFitView()
总结
提示:这里对文章进行总结:
重点
- extData:用来写入你需要的参数,用法
let item={
name:'张三',
phone:'16666668888'
}
let marker = new this.AMap.Marker({
position: [116.39, 39.9],
extData: {
item }, // 写入你的item对象
});
this.map.add(marker);
- getExtData:用来获取存入的参数
marker.on('click', (e) => {
let item = e.target.getExtData().item;
});
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范