最近做Vue前端项目时遇到的一些问题总结以及解决方案_watch deep 两层-程序员宅基地
技术标签: Vue.js HTML/浏览器/HTTP watch JavaScript Vue 遮罩 拦截器
最近忙碌,但是也要总结一下最近遇到的一些问题,查漏补缺
文章目录
遇到的问题:watch的深度监听deep:true 导致了 Maximum call stack size exceeded
记录
- 项目里有一个奇大无比及其复杂的的数据结构,一位同学对其进行了深度监听,但是在执行的handler方法里又对这个data做了一些操作,导致了栈溢出。
- deep:true,深度监听,由于watch只能监听到一到两层结构,于是就有了deep的深度监听,遍历每一层为其加上监听器,这样是非常消耗性能的一个操作。
- 后来改为监听具体属性,用"" 括起来对应需要监听的字段
"data.key":{
handler(data) {
xxxFuction
},
immediate:false,
deep:false,
}
- watch有三个常用的属性
- immediate :如果在 wacth 里声明了之后,就会立即先去执行里面的handler方法,如果为 false就跟我们以前的效果一样,不会在绑定的时候就执行
- handler:值变化后的回调函数
- deep:深度监听
遇到的问题:页面动态扩展,从没有滚动条到出现滚动,导致页面抖动
记录:
- 页面主体部分是一个组件,数据为加载前,页面没有滚动条,v-for 数据加载完成后,撑满一屏多,出现了滚动条,于是页面开始抖动一下,因为可是宽度变了
- 解决方案:让body
position: absolute;脱离既定文档流,出现的滚动是在body体内而不是body外部,从而让body不闪动
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
遇到的问题:vertical-align 设置什么情况下才会起作用
记录:
- 最近居中犯糊涂了,于是写了一篇专门的居中屡屡思路:上下左右垂直居中的几种方式;
- vertical-align什么情况下会起作用呢
- 父级设置了
line-height,子div为 inline-block/inline元素。 - inline元素作为父元素可以不设置line-height,字体会撑起一个适合子元素作用的高度。
- 父级设置了
<span class="box">
<span class="dot" style="
display: inline-block;
width:4px;
height:4px;
background: #000;
vertical-align: middle;
"></span>
边上的点可以使用vertical-align设置位置
</span>
遇到的问题:vue Webpack打包后的dist 文件夹中新增除static其他名称的静态文件夹
记录:
- 现在项目打包出来的dist文件夹中包含一个index.html 和一个static文件夹
- 现在项目需求需要部署到云效平台,前端放置对应的Nginx配置信息一起打包,必须在dist根目录下,于是需要在根目录打包下生成新的nginx的Configs文件夹
步骤:
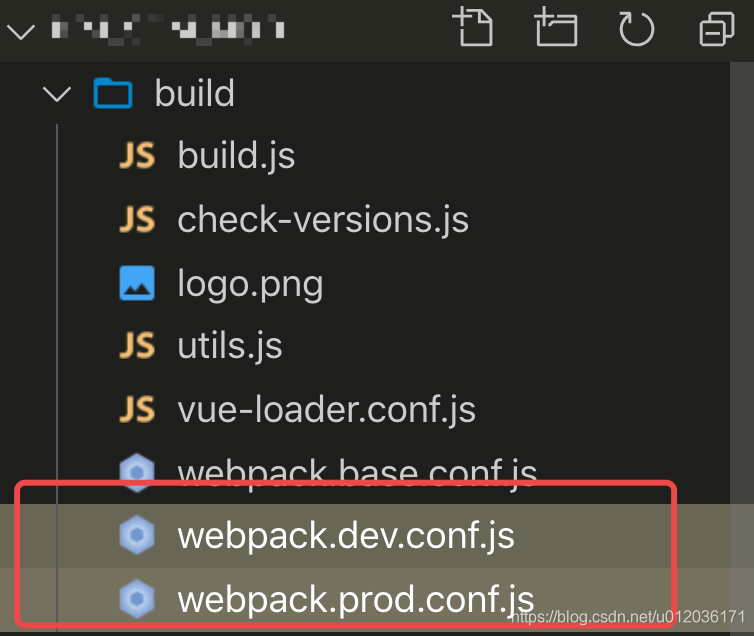
- 找到build下的这两个文件

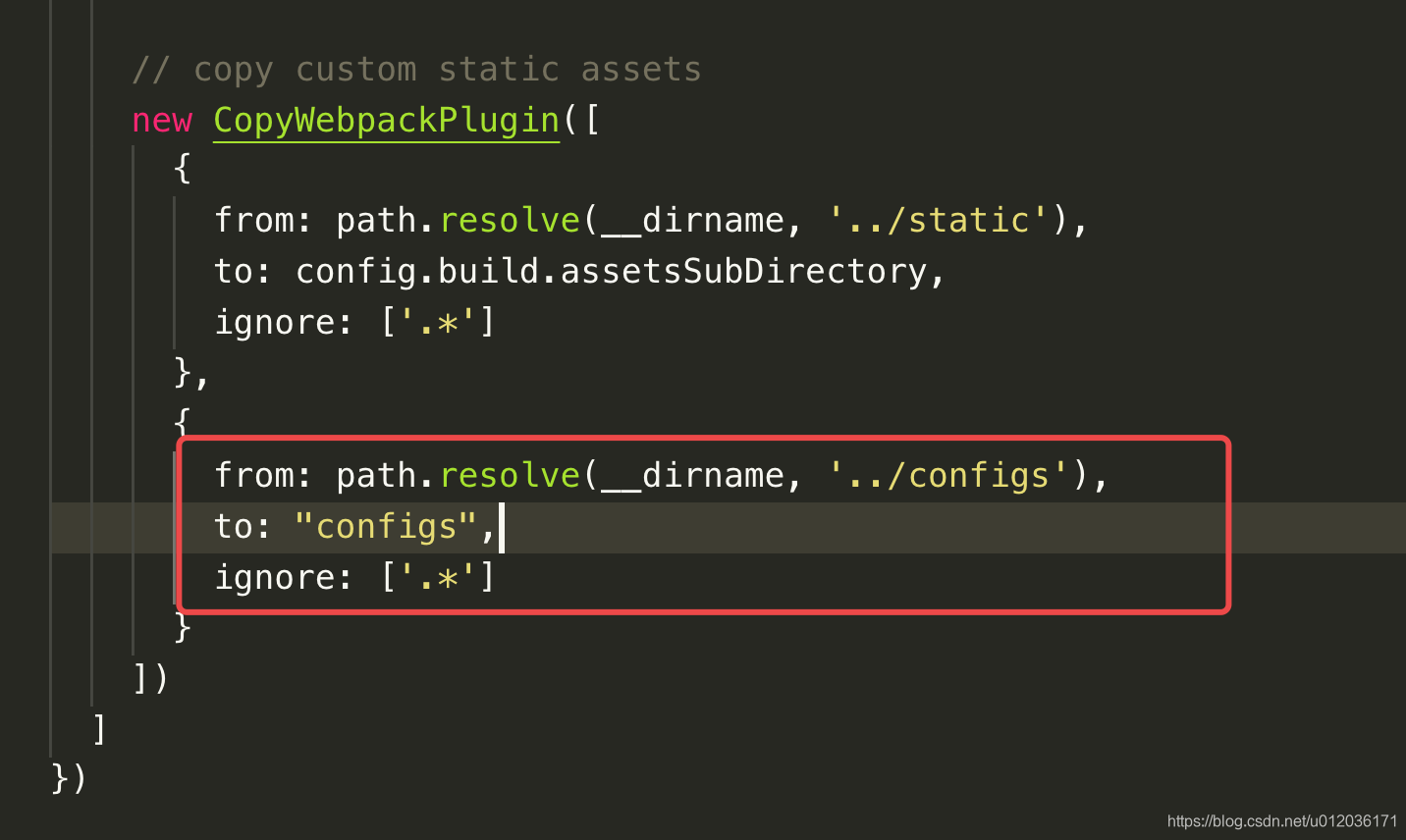
- 使用Webpack的
CopyWebpackPlugin进行指定位置代码的拷贝和打包

- 配置from 的来源地址和打包后的to 地址
![[外链图片转存失败(img-o6wQLqJx-1568650497656)(evernotecid://91C3809A-14B9-4465-B29F-05227FCECFEB/appyinxiangcom/15799119/ENResource/p4157)]](https://img-blog.csdnimg.cn/20190917001541593.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTIwMzYxNzE=,size_16,color_FFFFFF,t_70)
遇到的问题:全局性的接口请求加遮罩,接口请求完成遮罩去除
记录:
-
页面有5个异步的接口,有接口请求时打开遮罩,全部请求完成后关闭遮罩
-
可选方法:
- 使用promiseAll
- 优点:确保数据全部请求完
- 缺点:需要很多冗余的代码
- 设置接口请求watch,每个接口请求拿到数据count++,watch这个count是否和当前页面接口请求的总数相同,相同则关闭loading
- 优点:准确无误
- 缺点:傻不拉几
- 使用promiseAll
-
最后使用的方法
- 在axios的请求拦截器中配置apiNums,请求过来++,响应拦截器中请求完成–;为0 则关闭loading
![[外链图片转存失败(img-5mUhP6V6-1568650497657)(evernotecid://91C3809A-14B9-4465-B29F-05227FCECFEB/appyinxiangcom/15799119/ENResource/p4159)]](https://img-blog.csdnimg.cn/20190917001552930.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTIwMzYxNzE=,size_16,color_FFFFFF,t_70)
- 在axios的请求拦截器中配置apiNums,请求过来++,响应拦截器中请求完成–;为0 则关闭loading
智能推荐
如何配置DNS服务的正反向解析_dns反向解析-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。root@server ~]# vim /etc/named.rfc1912.zones #添加如下内容,也可直接更改模板。[root@server ~]# vim /etc/named.conf #打开主配置文件,将如下两处地方修改为。注意:ip地址必须反向书写,这里文件名需要和反向解析数据文件名相同。新建或者拷贝一份进行修改。nslookup命令。_dns反向解析
设置PWM占空比中TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4分别对应引脚和ADC通道对应引脚-程序员宅基地
文章浏览阅读2.5w次,点赞16次,收藏103次。这个函数TIM_SetCompare1,这个函数有四个,分别是TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4。位于CH1那一行的GPIO口使用TIM_SetCompare1这个函数,位于CH2那一行的GPIO口使用TIM_SetCompare2这个函数。使用stm32f103的除了tim6和tim7没有PWM..._tim_setcompare1
多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例-程序员宅基地
文章浏览阅读950次,点赞33次,收藏19次。多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例
在 Linux 系统的用户目录下安装 ifort 和 MKL 库并配置_在linux系统的用户目录下安装ifort和mkl库并配置-程序员宅基地
文章浏览阅读2.9k次。ifort 编译器的安装ifort 编译器可以在 intel 官网上下载。打开https://software.intel.com/content/www/us/en/develop/tools/oneapi/components/fortran-compiler.html#gs.7iqrsm点击网页中下方处的 Download, 选择 Intel Fortran Compiler Classic and Intel Fortran Compiler(Beta) 下方对应的版本。我选择的是 l_在linux系统的用户目录下安装ifort和mkl库并配置
使用ftl文件生成图片中图片展示无样式,不显示_ftl格式pdf的样式调整-程序员宅基地
文章浏览阅读689次,点赞7次,收藏8次。些项目时需要一个生成图片的方法,我在网上找到比较方便且适合我去设置一些样式的生成方式之一就是使用Freemarker,在对应位置上先写好一个html格式的ftl文件,在对应位置用${参数名}填写上。还记得当时为了解决图片大小设置不上,搜索了好久资料,不记得是在哪看到的需要在里面使用width与height直接设置,而我当时用style去设置,怎么都不对。找不到,自己测试链接,准备将所有含有中文的图片链接复制一份,在服务器上存储一份不带中文的文件。突然发现就算无中文,有的链接也是打不开的。_ftl格式pdf的样式调整
orin Ubuntu 20.04 配置 Realsense-ROS_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup -程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏12次。拉取librealsense。_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup error: /home/admin07/reals
随便推点
操作系统精选习题——第四章_系统抖动现象的发生由什么引起的-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏29次。一.单选题二.填空题三.判断题一.单选题静态链接是在( )进行的。A、编译某段程序时B、装入某段程序时C、紧凑时D、装入程序之前Pentium处理器(32位)最大可寻址的虚拟存储器地址空间为( )。A、由内存的容量而定B、4GC、2GD、1G分页系统中,主存分配的单位是( )。A、字节B、物理块C、作业D、段在段页式存储管理中,当执行一段程序时,至少访问()次内存。A、1B、2C、3D、4在分段管理中,( )。A、以段为单位分配,每._系统抖动现象的发生由什么引起的
UG NX 12零件工程图基础_ug-nx工程图-程序员宅基地
文章浏览阅读2.4k次。在实际的工作生产中,零件的加工制造一般都需要二维工程图来辅助设计。UG NX 的工程图主要是为了满足二维出图需要。在绘制工程图时,需要先确定所绘制图形要表达的内容,然后根据需要并按照视图的选择原则,绘制工程图的主视图、其他视图以及某些特殊视图,最后标注图形的尺寸、技术说明等信息,即可完成工程图的绘制。1.视图选择原则工程图合理的表达方案要综合运用各种表达方法,清晰完整地表达出零件的结构形状,并便于看图。确定工程图表达方案的一般步骤如下:口分析零件结构形状由于零件的结构形状以及加工位置或工作位置的不._ug-nx工程图
智能制造数字化工厂智慧供应链大数据解决方案(PPT)-程序员宅基地
文章浏览阅读920次,点赞29次,收藏18次。原文《智能制造数字化工厂智慧供应链大数据解决方案》PPT格式主要从智能制造数字化工厂智慧供应链大数据解决方案框架图、销量预测+S&OP大数据解决方案、计划统筹大数据解决方案、订单履约大数据解决方案、库存周转大数据解决方案、采购及供应商管理大数据模块、智慧工厂大数据解决方案、设备管理大数据解决方案、质量管理大数据解决方案、仓储物流与网络优化大数据解决方案、供应链决策分析大数据解决方案进行建设。适用于售前项目汇报、项目规划、领导汇报。
网络编程socket accept函数的理解_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. con-程序员宅基地
文章浏览阅读2w次,点赞38次,收藏102次。在服务器端,socket()返回的套接字用于监听(listen)和接受(accept)客户端的连接请求。这个套接字不能用于与客户端之间发送和接收数据。 accept()接受一个客户端的连接请求,并返回一个新的套接字。所谓“新的”就是说这个套接字与socket()返回的用于监听和接受客户端的连接请求的套接字不是同一个套接字。与本次接受的客户端的通信是通过在这个新的套接字上发送和接收数_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. connection request fa
C#对象销毁_c# 销毁对象及其所有引用-程序员宅基地
文章浏览阅读4.3k次。对象销毁对象销毁的标准语法Close和Stop何时销毁对象销毁对象时清除字段对象销毁的标准语法Framework在销毁对象的逻辑方面遵循一套规则,这些规则并不限用于.NET Framework或C#语言;这些规则的目的是定义一套便于使用的协议。这些协议如下:一旦销毁,对象不可恢复。对象不能被再次激活,调用对象的方法或者属性抛出ObjectDisposedException异常重复地调用对象的Disposal方法会导致错误如果一个可销毁对象x 包含或包装或处理另外一个可销毁对象y,那么x的Disp_c# 销毁对象及其所有引用
笔记-中项/高项学习期间的错题笔记1_大型设备可靠性测试可否拆解为几个部分进行测试-程序员宅基地
文章浏览阅读1.1w次。这是记录,在中项、高项过程中的错题笔记;https://www.zenwu.site/post/2b6d.html1. 信息系统的规划工具在制订计划时,可以利用PERT图和甘特图;访谈时,可以应用各种调查表和调查提纲;在确定各部门、各层管理人员的需求,梳理流程时,可以采用会谈和正式会议的方法。为把企业组织结构与企业过程联系起来,说明每个过程与组织的联系,指出过程决策人,可以采用建立过程/组织(Process/Organization,P/O)矩阵的方法。例如,一个简单的P/O矩阵示例,其中._大型设备可靠性测试可否拆解为几个部分进行测试