微信小程序界面设计入门课程-样式wxss中使用css课程-文本-text-indent缩进文本_微信小程序 css缩进-程序员宅基地
技术标签: 微信小程序css教程 微信小程序界面设计入门在线视频教程 微信小程序-样式-wxss-css 样式wxss中使用css课程-文本-text-indent缩进文本 微信小程序wxss入门视频教程
微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huangjuhua
text-indent缩进文本
语法
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
使用负值
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;}
不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
使用百分比值
text-indent 可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;}
p {text-indent: 20%;}
<div>
<p>this is a paragragh</p>
</div>
继承
text-indent 属性可以继承,请考虑如下标记:
div#outer {width: 500px;}
div#inner {text-indent: 10%;}
p {width: 200px;}
<div id="outer">
<div id="inner">some text. some text. some text.
<p>this is a paragragh.</p>
</div>
</div>
以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值。
小程序应用
Wxml代码
<view class='cls1'>
文本内容(块级元素支持缩进)
</view>
<view >
<text class='cls2'>文本内容(行内元素不支持缩进)</text>
</view>
<view class='cls3'>
<text>文本内容(文本缩进)</text>
</view>
Wxss代码
/*缩进文本*/
.cls1{
text-indent: 2em
}
.cls2{
text-indent: 2em;
/*可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素*/
}
.cls3{
text-indent: 2em;
}
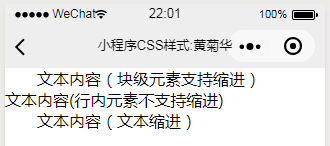
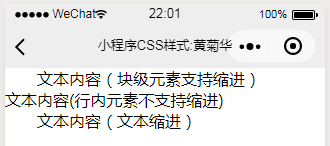
效果下图

智能推荐
Windows10 打开jupyter notebook出错 ModuleNotFoundError: No module named ‘pysqlite2‘_win10 python3.6 modulenotfounderror: no module nam-程序员宅基地
文章浏览阅读244次。报错提示Traceback (most recent call last): File "C:\Users\ghost\anaconda3\lib\runpy.py", line 193, in _run_module_as_main "__main__", mod_spec) File "C:\Users\ghost\anaconda3\lib\runpy.py", line 85, in _run_code exec(code, run_globals) File "C:\_win10 python3.6 modulenotfounderror: no module named 'pysqlite2
@DepnedsOn解决一个spring启动问题_@dependson("applicationcontextutil")-程序员宅基地
文章浏览阅读678次,点赞2次,收藏2次。前言最近遇到了一个启动失败的问题,原因是在bean初始化完成之后的钩子方法中使用获取容器中bean的工具类,(对应工具类之前的一篇博客 获取springbean)。分析这里具体的场景是我想实现一个bean在钩子方法中往一个策略map中注册自己作为一个策略使用,但是在启动的时候报错:第33行代码如下: public static <T> T getBean(@NotNull ..._@dependson("applicationcontextutil")
mybatis 实现批量更新_mybatis 批量更新-程序员宅基地
文章浏览阅读7.9k次,点赞12次,收藏15次。注:Mybatis实现批量更新有三种方式,分别是使用foreach标签、使用SQL的case when语句和使用动态SQL的choose语句。2:使用SQL的case when语句。3:使用动态SQL的choose语句。1:使用foreach标签。_mybatis 批量更新
基于查询模板的知识图谱问答系统-程序员宅基地
文章浏览阅读905次,点赞23次,收藏25次。在自然语言处理领域,构建高效的知识图谱问答系统一直是研究的重要方向之一。本文将介绍基于查询模板的知识图谱问答系统,重点讨论其中涉及的两个核心问题:问句的表示与语义理解,以及知识库的映射和匹配。我们将深入探讨基本流程,包括模板生成、模板实例化、查询排序和结果获取,并详细解释模板自动生成的方法和优缺点。
大数据实验报告(Hadoop安装与配置)-程序员宅基地
文章浏览阅读386次,点赞8次,收藏12次。本实验通过安装和配置Hadoop,实现了启动和停止Hadoop组件、各节点进程监视,以及通过Web界面监控和控制Application和HDFS。实验结果验证了集群的正常运行,为学习大数据处理框架打下了基础。
【人工智能毕设之基于深度学习+pyqt的语音情感识别系统-哔哩哔哩】 https://b23.tv/y4ZjUi9_基于pyqt的情感分析系统-程序员宅基地
文章浏览阅读189次。【人工智能毕设之基于深度学习+pyqt的语音情感识别系统-哔哩哔哩】 https://b23.tv/y4ZjUi9https://b23.tv/y4ZjUi9_基于pyqt的情感分析系统
随便推点
在Windows PowerShell和Linux Bash上可视化您的实时血糖值和Git提示-程序员宅基地
文章浏览阅读285次。My buddy Nate become a Type 1 Diabetic a few weeks back. It sucks...I've been one for 25 years. Nate is like me - an engineer - and the one constant with all engineers that become diabetic, we try to ..._windows nightscout
js正则大小驼峰转换_js小驼峰转大驼峰算法-程序员宅基地
文章浏览阅读5.5k次。小驼峰转换大驼峰var str = 'ab_cd_ef', reg = /_(-w)/g;var str1 = str.replace(reg, function (a, b) { return b.toUpperCase();})大驼峰转换小驼峰var str = 'abCdEf', reg = /([A-Z])/g;var str1 = s..._js小驼峰转大驼峰算法
选择一种微服务部署策略_微服务构架需要几台服务器-程序员宅基地
文章浏览阅读775次。原文链接:Choosing a Microservices Deployment Strategy 这是使用微服务架构构建应用系列的第六篇文章,第一篇文章介绍的微服务架构模式以及使用该模式的优势和劣势,接下来的文章讨论了微服务架构的不同方面:使用APi网关、进程间通信、服务发现以及事件驱动的数据管理。本篇文章我们将看一下有关微服务部署的策略。 动机部署一个单体应用意味着对一个一..._微服务构架需要几台服务器
devops实践-开篇感想_devops实验感想-程序员宅基地
文章浏览阅读3.7k次,点赞3次,收藏16次。Devops概念DevOps(英文Development和Operations的组合)是一组过程、方法与系统的统称,用于促进开发(应用程序/软件工程)、技术运营和质量保障(QA)部门之间的沟通、协作与整合。它的出现是由于软件行业日益清晰地认识到:为了按时交付软件产品和服务,开发和运营工作必须紧密合作。[1]外文名DevOps全称 Development和Operations的组合优点尽可能地自动化..._devops实验感想
【计算机毕业设计】185客户关系管理系统的设计与实现_客户关系管理系统实现论-程序员宅基地
文章浏览阅读913次。现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本客户关系管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此客户关系管理系统利用当下成熟完善的SSM框架,使用跨平台的可开发大型商业网站的Java语言,以及最受欢迎的RDBMS应用软件之一的Mysql数据库进行程序开发。实现了用户在线选择试题并完成答题,在线查看考核分数。管理员管理字典管_客户关系管理系统实现论
高并发系统JVM堆栈大小设置策略与调优_jvm 堆栈大小设置-程序员宅基地
文章浏览阅读888次。G1(Garbage-First)垃圾收集器是一种面向服务端应用的垃圾收集器,它在处理大堆和高并发的情况下表现出色。JVM堆栈大小设置需要综合考虑系统的并发量、线程数、可用内存等因素。合理设置JVM堆栈大小,可以保障系统的性能和稳定性。同时,及时监控和调优是非常重要的,以便发现潜在的问题并及时解决。针对日均百万交易系统,JVM堆栈大小的设置策略和调优是非常重要的,它直接影响到系统的性能和稳定性。调优方案需要根据具体的应用场景、硬件配置和系统特点来确定。G1(Garbage-First)垃圾收集器。_jvm 堆栈大小设置