Element plus之el-form表单验证失效+动态表单验证+多层级对象属性验证方案_elementplus表单验证不生效-程序员宅基地
技术标签: el-form elementplus el-form-item vue3 element 表单验证
期望通过每一次分享,让技术的门槛变低,落地更容易。 —— around
目录
- 1.表单验证问题
- 2.多层级对象属性验证
- 3.动态表单验证列
前言
旨在解决项目过程中遇到触发el-form验证失效,多级对象属性如何编写验证规则,动态表单控件如何处理。项目web端使用的是vue3+element plus,下面代码介绍等相关内容均以vue3+ts语法描述。
正文
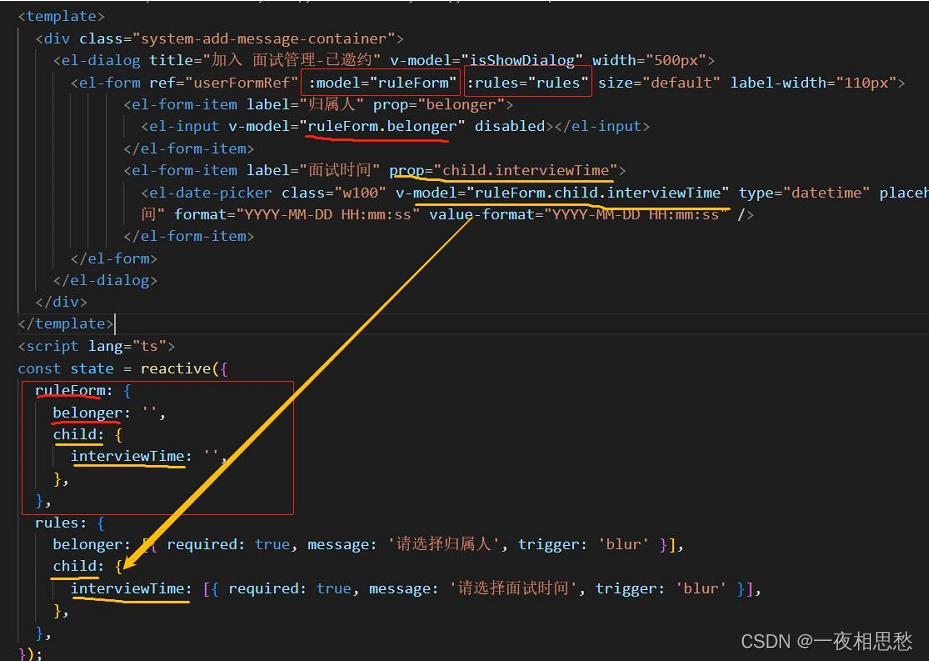
样例如下代码所示,已贴全部代码,后续说明以该代码所示
<template>
<div class="system-add-message-container">
<el-dialog title="加入 面试管理-已邀约" v-model="isShowDialog" width="500px">
<el-form ref="userFormRef" :model="ruleForm" :rules="rules" size="default" label-width="110px">
<el-form-item label="归属人" prop="belonger">
<el-input v-model="ruleForm.belonger" disabled></el-input>
</el-form-item>
<el-form-item label="面试时间" prop="child.interviewTime">
<el-date-picker class="w100" v-model="ruleForm.child.interviewTime" type="datetime" placeholder="请选择面试时间" format="YYYY-MM-DD HH:mm:ss" value-format="YYYY-MM-DD HH:mm:ss" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="onCancel" size="default">取 消</el-button>
<el-button v-loading="loading" type="primary" @click="onSubmit" size="default">提 交</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script lang="ts">
import {
reactive, toRefs, onMounted, defineComponent, ref, getCurrentInstance } from 'vue';
import {
recruimentApi } from '/@/api/recruiment/recruiment';
import {
storeToRefs } from 'pinia';
import {
useUserInfo } from '/@/stores/userInfo';
export default defineComponent({
name: 'copyUser',
setup(props, context) {
const {
proxy } = <any>getCurrentInstance();
const stores = useUserInfo();
const {
userInfos } = storeToRefs(stores);
const userFormRef = ref();
const belongerIdRef = ref();
const state = reactive({
loading: false,
isShowDialog: false,
ruleForm: {
belonger: '', //归属人
child: {
interviewTime: '',
},
},
belongerData: [], //初始化数据
selectRow: {
} as any, //选中行对象
positionOptions: [] as any[],
rules: {
positionId: [{
required: true, message: '请选择岗位', trigger: 'blur' }],
child:{
interviewTime: [{
required: true, message: '请选择面试时间', trigger: 'blur' }],
},
},
});
// 打开弹窗
const openDialog = (row: any) => {
state.ruleForm = {
belonger: '', //归属人
child: {
interviewTime: '',
},
};
};
// 新增
const onSubmit = async () => {
state.loading = true;
proxy.$refs['userFormRef'].validate(async (valid: any) => {
if (valid) {
//验证通过
}
state.loading = false;
});
};
return {
userFormRef,
belongerIdRef,
openDialog,
onSubmit,
...toRefs(state),
};
},
});
</script>
1.表单验证失效问题
通常表单验证失效有三类原因,ref名称不对、model绑定有问题、prop编写错误,正确写法见下挨个检查即可保证是正确的。
<el-form ref="userFormRef" :model="ruleForm" :rules="rules">
<el-form-item label="归属人" prop="belonger">
<el-input v-model="ruleForm.belonger" disabled></el-input>
</el-form-item>
</el-form>
- model
需要注意的是,在绑定el-form表单属性时,请使用:model而不是使用v-model。 - prop
属性用作el-form-item标签,需要注意的是它将直接绑定属性名,原则上按照顶级为model绑定对象,依次填写下级需要参与验证的属性名即可,这里额外要注意的是,对于超过2层级的对象属性封装,需要保持:model与:rules的属性名同层级关系

- ref
el-form的ref属性声明的名称为字符串上述值为ref="userFormRef",在el-form表单验证时,方法为如下内容,注意$refs['userFormRef']部分直接使用的是字符串填写模式proxy.$refs['userFormRef'].validate(async (valid: any) => { if (valid) { //验证通过 } state.loading = false; });- 另一种方式为传参调用形态,依旧保持
el-form声明ref="userFormRef",需要通过方法进入表单提交,本方式适用于多el-form动态验证的模式。注意看下面的按钮click事件onSubmit('userFormRef'),将ref的字符串声明传递进入提交方法,通过方法传参formName与表单验证方法绑定完成指定表单验证<el-button @click="onSubmit('userFormRef')" size="default">提 交</el-button> ...... const onSubmit = async (formName: string) => { proxy.$refs[formName].validate(async (valid: any) => { if (valid) { //验证成功 } }); };
综上,100%可以解决<el-form>表单验证功能失效的问题。
2.多层级对象属性验证
form绑定的model结构如下:
ruleForm: {
belonger: '',
child: {
interviewTime: '',
},
},
如上图,需要对interviewTime属性对应空间添加表单校验,页面控件绑定prop="interviewTime"已经是不正确的了,由于:model="ruleForm",默认填写下面一层关系的属性名可以直接写,但多层级必须带上除ruleForm外的完整路径,应是child.interviewTime,同时在调整rules中的层级结构,否则无法生效,参考下面正确结果
<el-form-item label="面试时间" prop="child.interviewTime">
<el-date-picker v-model="ruleForm.child.interviewTime" type="datetime" />
</el-form-item>
form绑定的rules结构如下:
rules: {
belonger: [{
required: true, message: '请选择', trigger: 'blur' }],
child:{
interviewTime: [{
required: true, message: '请选择面试时间', trigger: 'blur' }],
},
},
3.动态表单验证列
本功能还未做完,但这样应该是可行的,可以直接在产生动态表单的el-form-item中设置prop为传参形态,见下文
<el-form-item :prop="{'start'+state.index + 'Count'}">
后续在对应的rules中以初始化方式同样更新迭代一次赋值结果集,即可保证form表单支持动态属性名的校验。
更多el-form表单使用问题后续追加。
智能推荐
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
zblog采集-织梦全自动采集插件-织梦免费采集插件_zblog 网页采集插件-程序员宅基地
文章浏览阅读496次。Zblog是由Zblog开发团队开发的一款小巧而强大的基于Asp和PHP平台的开源程序,但是插件市场上的Zblog采集插件,没有一款能打的,要么就是没有SEO文章内容处理,要么就是功能单一。很少有适合SEO站长的Zblog采集。人们都知道Zblog采集接口都是对Zblog采集不熟悉的人做的,很多人采取模拟登陆的方法进行发布文章,也有很多人直接操作数据库发布文章,然而这些都或多或少的产生各种问题,发布速度慢、文章内容未经严格过滤,导致安全性问题、不能发Tag、不能自动创建分类等。但是使用Zblog采._zblog 网页采集插件
Flink学习四:提交Flink运行job_flink定时运行job-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏2次。restUI页面提交1.1 添加上传jar包1.2 提交任务job1.3 查看提交的任务2. 命令行提交./flink-1.9.3/bin/flink run -c com.qu.wc.StreamWordCount -p 2 FlinkTutorial-1.0-SNAPSHOT.jar3. 命令行查看正在运行的job./flink-1.9.3/bin/flink list4. 命令行查看所有job./flink-1.9.3/bin/flink list --all._flink定时运行job
STM32-LED闪烁项目总结_嵌入式stm32闪烁led实验总结-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。这个项目是基于STM32的LED闪烁项目,主要目的是让学习者熟悉STM32的基本操作和编程方法。在这个项目中,我们将使用STM32作为控制器,通过对GPIO口的控制实现LED灯的闪烁。这个STM32 LED闪烁的项目是一个非常简单的入门项目,但它可以帮助学习者熟悉STM32的编程方法和GPIO口的使用。在这个项目中,我们通过对GPIO口的控制实现了LED灯的闪烁。LED闪烁是STM32入门课程的基础操作之一,它旨在教学生如何使用STM32开发板控制LED灯的闪烁。_嵌入式stm32闪烁led实验总结
Debezium安装部署和将服务托管到systemctl-程序员宅基地
文章浏览阅读63次。本文介绍了安装和部署Debezium的详细步骤,并演示了如何将Debezium服务托管到systemctl以进行方便的管理。本文将详细介绍如何安装和部署Debezium,并将其服务托管到systemctl。解压缩后,将得到一个名为"debezium"的目录,其中包含Debezium的二进制文件和其他必要的资源。注意替换"ExecStart"中的"/path/to/debezium"为实际的Debezium目录路径。接下来,需要下载Debezium的压缩包,并将其解压到所需的目录。
Android 控制屏幕唤醒常亮或熄灭_android实现拿起手机亮屏-程序员宅基地
文章浏览阅读4.4k次。需求:在诗词曲文项目中,诗词整篇朗读的时候,文章没有读完会因为屏幕熄灭停止朗读。要求:在文章没有朗读完毕之前屏幕常亮,读完以后屏幕常亮关闭;1.权限配置:设置电源管理的权限。
随便推点
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测
记SQL server安装后无法连接127.0.0.1解决方法_sqlserver 127 0 01 无法连接-程序员宅基地
文章浏览阅读6.3k次,点赞4次,收藏9次。实训时需要安装SQL server2008 R所以我上网上找了一个.exe 的安装包链接:https://pan.baidu.com/s/1_FkhB8XJy3Js_rFADhdtmA提取码:ztki注:解压后1.04G安装时Microsoft需下载.NET,更新安装后会自动安装如下:点击第一个傻瓜式安装,唯一注意的是在修改路径的时候如下不可修改:到安装实例的时候就可以修改啦数据..._sqlserver 127 0 01 无法连接
js 获取对象的所有key值,用来遍历_js 遍历对象的key-程序员宅基地
文章浏览阅读7.4k次。1. Object.keys(item); 获取到了key之后就可以遍历的时候直接使用这个进行遍历所有的key跟valuevar infoItem={ name:'xiaowu', age:'18',}//的出来的keys就是[name,age]var keys=Object.keys(infoItem);2. 通常用于以下实力中 <div *ngFor="let item of keys"> <div>{{item}}.._js 遍历对象的key
粒子群算法(PSO)求解路径规划_粒子群算法路径规划-程序员宅基地
文章浏览阅读2.2w次,点赞51次,收藏310次。粒子群算法求解路径规划路径规划问题描述 给定环境信息,如果该环境内有障碍物,寻求起始点到目标点的最短路径, 并且路径不能与障碍物相交,如图 1.1.1 所示。1.2 粒子群算法求解1.2.1 求解思路 粒子群优化算法(PSO),粒子群中的每一个粒子都代表一个问题的可能解, 通过粒子个体的简单行为,群体内的信息交互实现问题求解的智能性。 在路径规划中,我们将每一条路径规划为一个粒子,每个粒子群群有 n 个粒 子,即有 n 条路径,同时,每个粒子又有 m 个染色体,即中间过渡点的_粒子群算法路径规划
量化评价:稳健的业绩评价指标_rar 海龟-程序员宅基地
文章浏览阅读353次。所谓稳健的评估指标,是指在评估的过程中数据的轻微变化并不会显著的影响一个统计指标。而不稳健的评估指标则相反,在对交易系统进行回测时,参数值的轻微变化会带来不稳健指标的大幅变化。对于不稳健的评估指标,任何对数据有影响的因素都会对测试结果产生过大的影响,这很容易导致数据过拟合。_rar 海龟
IAP在ARM Cortex-M3微控制器实现原理_value line devices connectivity line devices-程序员宅基地
文章浏览阅读607次,点赞2次,收藏7次。–基于STM32F103ZET6的UART通讯实现一、什么是IAP,为什么要IAPIAP即为In Application Programming(在应用中编程),一般情况下,以STM32F10x系列芯片为主控制器的设备在出厂时就已经使用J-Link仿真器将应用代码烧录了,如果在设备使用过程中需要进行应用代码的更换、升级等操作的话,则可能需要将设备返回原厂并拆解出来再使用J-Link重新烧录代码,这就增加了很多不必要的麻烦。站在用户的角度来说,就是能让用户自己来更换设备里边的代码程序而厂家这边只需要提供给_value line devices connectivity line devices