控制Android充电震动的代码,Android手机使用Tasker控制充电-程序员宅基地
技术标签: 控制Android充电震动的代码
起因
看到网上有人说,备用机长时间插在电源上会导致电池鼓包,虽然不确定真假,但还是“宁可信其有,不可信其无”,安全第一嘛。
工具
tasker
esp8266开发板
带光耦的继电器
usb公头,母头,线材若干
电烙铁(非必需,如果直接截断一根usb线接到继电器上的话,4也可以省了)
操作
基本流程
tasker在电量变化时通知单片机当前电量,单片机收到手机发来的http post包后查看当前电量,并决定是否操作继电器。例如,当点量小于35时启动充电,等于100时关闭充电,36~99时不进行任何操作。
tasker
在tasker上新建一个电量变化配置文件。

并在电量变化时将当前电量发送至esp8266(或者发送至自己的物联网服务器,再由该 服务器 控制继电器以实现更复杂的功能。物联网部分今后有系列文章详细介绍),可参考这篇博客 《Android手机使用Tasker转发短信及来电》
esp8266+光耦继电器

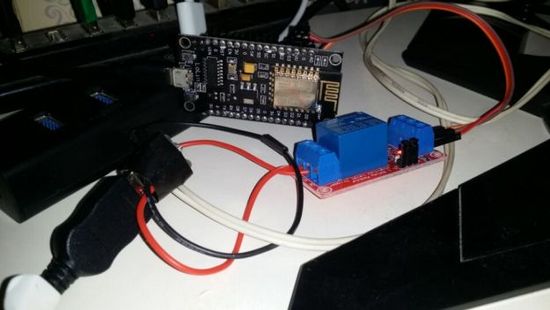
大致效果如图。简单来说就是把继电器的vcc,gnd,sig连接至开发板的Vusb,GND,一个gpio口。之后将usb充电线的vcc线截断,连接至继电器的常开端(为了,省电)
备注:关于光耦继电器
esp8266的gpio是3.3v,但常见的arduino继电器模块是5V的,部分模块可能无法正常使用。采用光耦继电器可以避免因为电平不匹配带来的麻烦。
arduino
这里使用arduino来编写esp8266的代码。只贴出处理函数,其它支持代码(如,连接wifi,启动web服务器,gpio初始化)略。
server.on("/auto", [](){
digitalWrite(led, 0);
for (uint8_t i=0; i
if (server.argName(i) == "battery"){
//当电量<35时,继电器对应的引脚写1,启动继电器
if(server.arg(i).toInt() < 35){
digitalWrite(PIN, 1);
}
//当电量=100时,继电器对应的引脚写0,关闭继电器
if(server.arg(i).toInt() == 100){
digitalWrite(PIN, 0);
}
}
}
digitalWrite(led, 1);
server.send(200, "text/plain", "auto");
});
ESP8266 可以使用 lua 编写,不过我个人对它不熟所以用了相对熟悉的arduino
其它思路
Tasker中可以实现对应电量触发不同任务,给继电器直接下达开/关命令。我并没有采用这种思路,原因见2
Tasker将电池电量送至物联网服务器,由物联网服务器来控制继电器开关。最初设计为该思路,但物联网服务器没写完,故只能将这部分功能转移到单片机上实现
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立