Vue3项目中引入html页面_vue3 引入html-程序员宅基地
技术标签: Vue3 vue 前端 前端问题整理 html javascript visual studio
Vue3项目中引入html页面,通常是需要实现跳转加载html页面的功能。之前为了实现需求查找解决方法时多数推荐使用iframe标签实现,尝试后发现iframe是将html页面嵌入到vue中,不符合自身的需求。总结方法如下:
1.导入文件
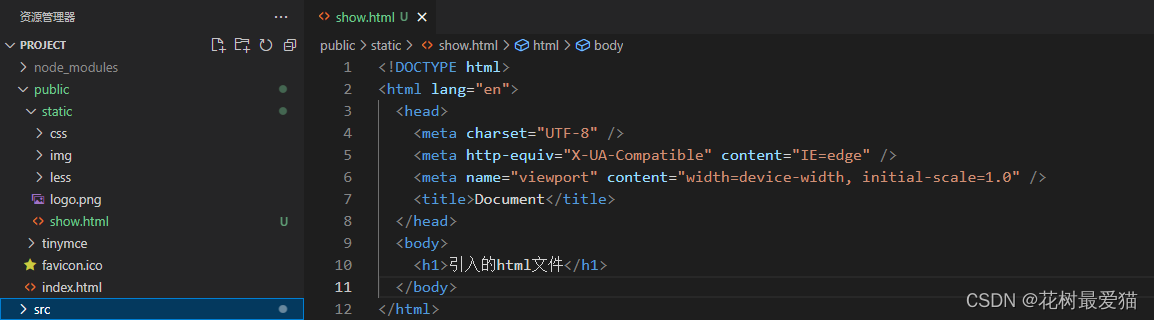
将需要导入的文件(单个文件或是项目)放置于public/static目录下,如图:

2.添加跳转链接
需要跳转的位置添加跳转链接,推荐两种方式代码如下:
<a href="./static/show.html">跳转</a>
<el-button onclick="location.href='./static/show.html'">跳转</el-button>3.html文件编辑
(1)如果是现有的文件,不需进行编辑,则直接引入即可,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>引入的html文件</h1>
<img src="../static/img/sea.jpg" alt="" />
</body>
</html>
(2)若在html页面中使用vue项目封装的方法,或是获取后台数据,原生的Ajax不方便时可使用axios来实现,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{
{data.name}}</h1>
<img src="../static/img/sea.jpg" alt="" />
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.global.prod.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.bootcss.com/qs/6.7.0/qs.min.js"></script>
<script>
const { createApp, reactive, getCurrentInstance } = Vue;
const app = createApp({
setup() {
const data = reactive({
name: "aa",
});
getInformation();
//方法1
function getInformation() {
//方法的实现
data.name = "引入的html文件";
}
// 方法2
const handleClick = (val) => {
//方法的实现
};
return {
data,
handleClick,
};
},
});
app.mount("#app");
</script>
注意:添加id是必不可少的,id值可以按照自己的想法来修改。
感谢支持!!!
智能推荐
详解深度学习三维重建网络:MVSNet、PatchMatchNet、JDACS-MS-程序员宅基地
文章浏览阅读9.6k次,点赞2次,收藏70次。详解深度学习三维重建网络:MVSNet、PatchMatchNet、JDACS-MS_三维重建网络
一文搞懂各种架构(业务架构、应用架构、数据架构...-程序员宅基地
文章浏览阅读7.8k次,点赞9次,收藏67次。01 什么是架构和架构本质02 架构分层和分类03 架构的级别04应用架构的演进05衡量架构的合理性06 常见架构误区07 架构知识体系01 什么是架构和架构本质在软件行业,对于什么是架构,都有很多的争论,每个人都有自己的理解。此君说的架构和彼君理解的架构未必是一回事。因此我们在讨论架构之前,我们先讨论架构的概念定义,概念是人认识这个世界的基础,并用来沟通的手段,如果对架构概念理解不一样,那沟..._业务架构 应用架构
apfs扩容_小米2020pro增强版 黑苹果 最新教程-程序员宅基地
文章浏览阅读1.3k次。小米笔记本2020增强版黑苹果,经由本人萃心研究,并整合各位大佬的驱动及设置后,完美运行!相信你找到这篇文章的时候已经踩过很多坑了!毕竟我也是从小白过来的!本教程友好对待一切小白!但弱智问题请查询别的教程!本篇教程,全由个人实操总结而成,并已经成功驱动白卡蓝牙Wi-Fi,以及测试过intel板载蓝牙Wi-Fi,可完美运行,若是解锁,则可以进行睡眠,真正的睡眠!并非伪睡眠!本文章基于各位已经理解并能..._ru.efi 解锁cfg
SpringBoot集成MyBatis-Plus-Join_spring boot +mybatis-plus-join-程序员宅基地
文章浏览阅读425次,点赞4次,收藏5次。MyBatis-Plus-Join (简称 MPJ)是一个 MyBatis-Plus的增强工具,在 MyBatis-Plus 的基础上只做增强不做改变,为简化开发、提高效率而生。_spring boot +mybatis-plus-join
开关电源电路图及原理12v分析-详细版_12v开关电源电路图及原理-程序员宅基地
文章浏览阅读1.5w次,点赞12次,收藏131次。开关电源电路图及原理12v(开关电源电路图及原理详解)开关电源电路图及原理进行讲解,仅供参考!1、开关电源的电路组成开关电源的主要电路是由输入电磁干扰滤波器(EMI)、整流滤波电路、功率变换电路、PWM控制器电路、输出整流滤波电路组成。辅助电路有输入过欠压保护电路、输出过欠压保护电路、输出过流保护电路、输出短路保护电路等。开关电源的电路组成方框图如下:2、输入电路的原理及常见电路(1)AC输入整流滤波电路原理:① 防雷电路:当有雷击,产生高压经电网导入电源时,由MOV1、MOV2、MOV3:F1、F2、F_12v开关电源电路图及原理
Java学习笔记(八):缓冲流、转换流和序列化流_转换流和序列化流的-程序员宅基地
文章浏览阅读237次。foochane :https://foochane.cn/article/2020010201.html文章目录1 缓冲流1.1 概述1.2 字节缓冲输出流成员方法构造方法使用步骤代码示例1.3 字节缓冲输入流成员方法构造方法使用步骤代码示例1.4 基本字节流和缓冲字节流效率测试基本流缓冲流缓冲流使用数据1.5 字符缓冲输出流成员方法构造方法使用步骤代码示例1.6 字符缓冲输入流成员方法构..._转换流和序列化流的
随便推点
(转载)循序渐进学习嵌入式Linux开发技术-程序员宅基地
文章浏览阅读39次。再次申明,本文是转载,为以后查找留个记号。嵌入式时代已经来临,你还在等什么? ---循序渐进学习嵌入式开发技术最近经常有用人单位给我打来电话,问我这有没有嵌入式Linux方面的开发人员,他们说他们单位急需要懂得在嵌入式linux环境下的软件开发人员,我回答说,现在每年毕业的大学生那么多,还招不到合适的软件开发人员吗?他跟我说,毕业大学生虽然多,但大部分都能力不够,不能达到他们的工作的要...
如何成功在M1 macbook上运行Ubuntu20.04_ubuntu20.04 for m1-程序员宅基地
文章浏览阅读8.3k次,点赞5次,收藏19次。如何在搭载M1芯片的苹果电脑上跑UbuntuParallels官方发布了针对搭载apple silcon M1芯片的Mac的测试版虚拟机,笔者已经成功运行,具体步骤总结如下:第一步 安装测试版 Parallels Desktop需要去官网注册账户然后下载专门的测试软件参考地址:官网地址步骤如下:Meet the new Parallels Desktop (官网页面To run a virtual machine on a new Mac computer with the Apple M1 _ubuntu20.04 for m1
STM32单片机智能手环心率计步器体温-程序员宅基地
文章浏览阅读654次,点赞9次,收藏15次。STM32F103C8T6单片机核心板电路、ADXL345传感器电路、心率传感器电路、温度传感器和lcd1602电路组成。通过重力加速度传感器ADXL345检测人的状态,计算出走路步数、走路距离和平均速度。过心率传感器实时检测心率,通过温度传感器检测温度。通过LCD1602实时显示步数、距离和平均速度、心率以及温度值。主要学习ADXL345,心率传感器等等。
Pandas 修改index_pandas修改df index-程序员宅基地
文章浏览阅读190次。Pandas 修改index。_pandas修改df index
Sharding-JDBC主子表(绑定表)关联_shardingjdbc 对2张表分表,那么联表查询-程序员宅基地
文章浏览阅读2.7k次。主子表关联在我们的开发业务中是及其常见的,本文我们就来看下如何在分库分表的情况下,使用来完成主子关联。官方文档指分片规则一致的主表和子表。例如:t_order 表和 t_order_item 表,均按照 order_id 分片,则此两张表互为绑定表关系。绑定表之间的多表关联查询不会出现笛卡尔积关联,关联查询效率将大大提升。其中 t_order 在 FROM 的最左侧,ShardingSphere 将会以它作为整个绑定表的主表。_shardingjdbc 对2张表分表,那么联表查询
为什么我们从github clone下来的maven项目本地运行报错_idea github下的项目报错-程序员宅基地
文章浏览阅读226次。github上的项目clone到本地,比如是个Springboot的项目,我们用idea运行莫名其妙的报各种问题,常见的有以下异常:- java.lang.NoClassDefFoundError:xxxx- java.lang.ClassNotFoundException:xxxxx- java.lang.NoSuchMethodError:xxxx- java.lang.LinkageError:xxxx_idea github下的项目报错