MacBook安装git教程,git学习这一篇就够了!_mac 安装git-程序员宅基地
技术标签: github 笔记 git linux 代码存储
今天想和大家分享一下git,想做这一期的原因是因为在实习期间,在和测试部门的主管交流需求时,她发现我对git一窍不通,然后叫我有空看看git去,这不,我就开始看看git。我在下面放上github和git的网址方便大家访问:
今天这一期我主要是从git是什么,如何安装,如何使用这三个方面来讲述,也算是我自己学习的一个过程。有以下安装环境需要先介绍一下:
- 安装的机器是MacBook pro2020(非m1版本),我发现我的m1版本的macbook air竟然自带了git,而pro没有git,所以就安装一下pro。下面是机器版本号。

- git在windows、linux和Mac上都能安装,只要找到对应的版本就行。
目录
1. 什么是git?
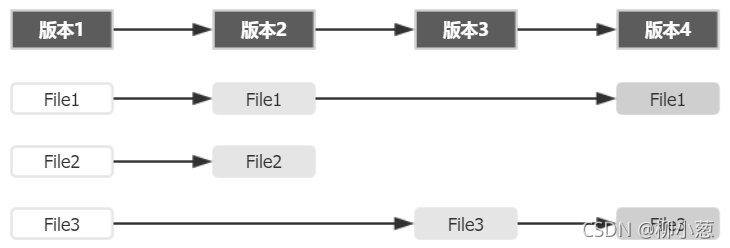
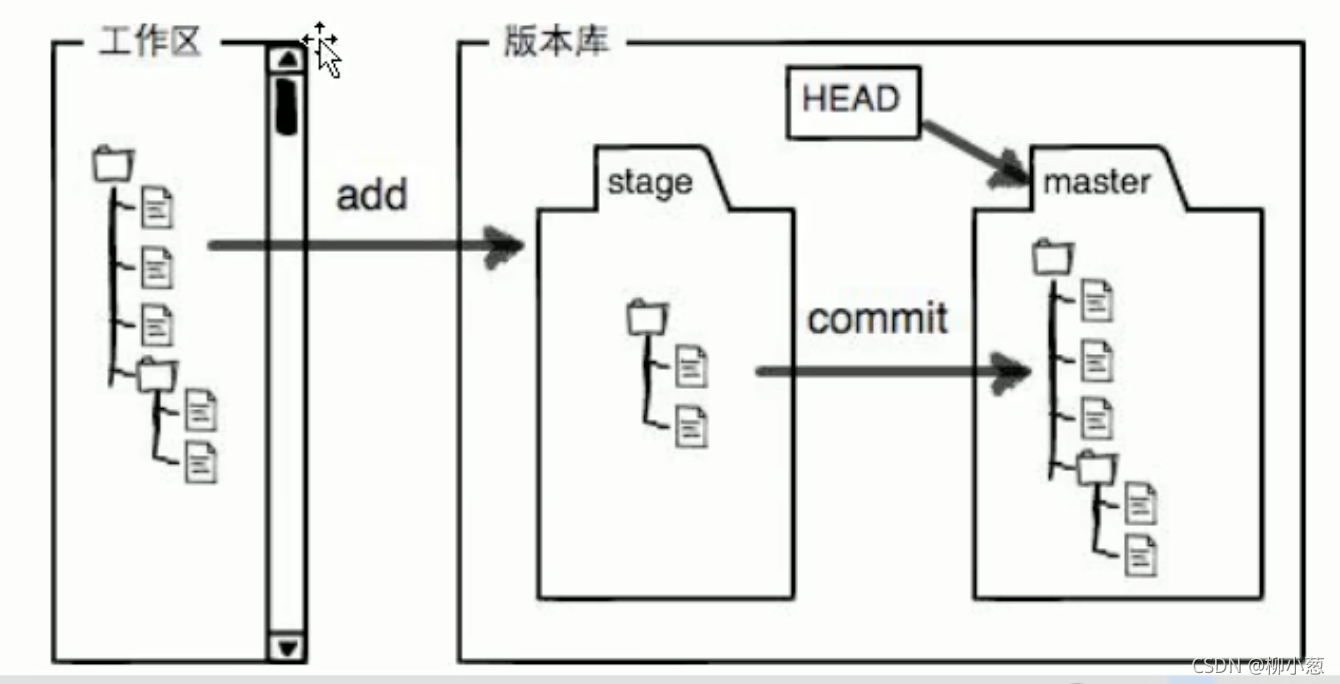
git的诞生和linux是分不开的,linux是开源系统,需要很多开发者来开发和维护,这避免不了有很版本的迭代和更新,git就是这样一个工具,它能够保存代码的各个版本,每个版本文件的修改,删除,Git 都会跟踪,以便任何时候都可以追踪历史或者在将来某一时刻可以还原。说的通俗易懂一点:git可以帮助你记录每一次代码改动的情况,你可以随时恢复、复制某一时刻你写的代码。

上图很好地描述了git的特点,记录了不同文件的不同版本。
2. git的安装
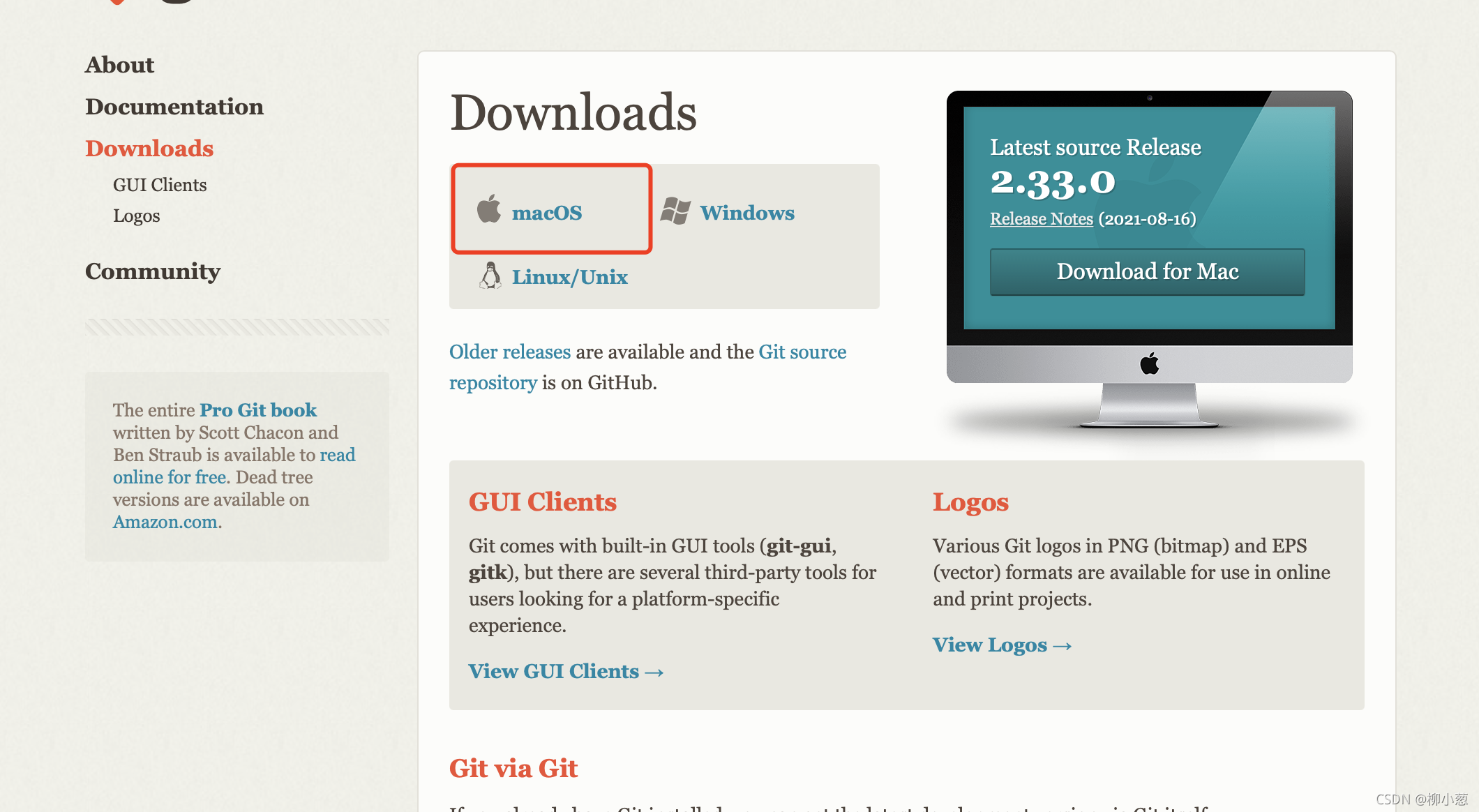
- 首先来到git的官方网址链接: git下载链接。点击macOS。

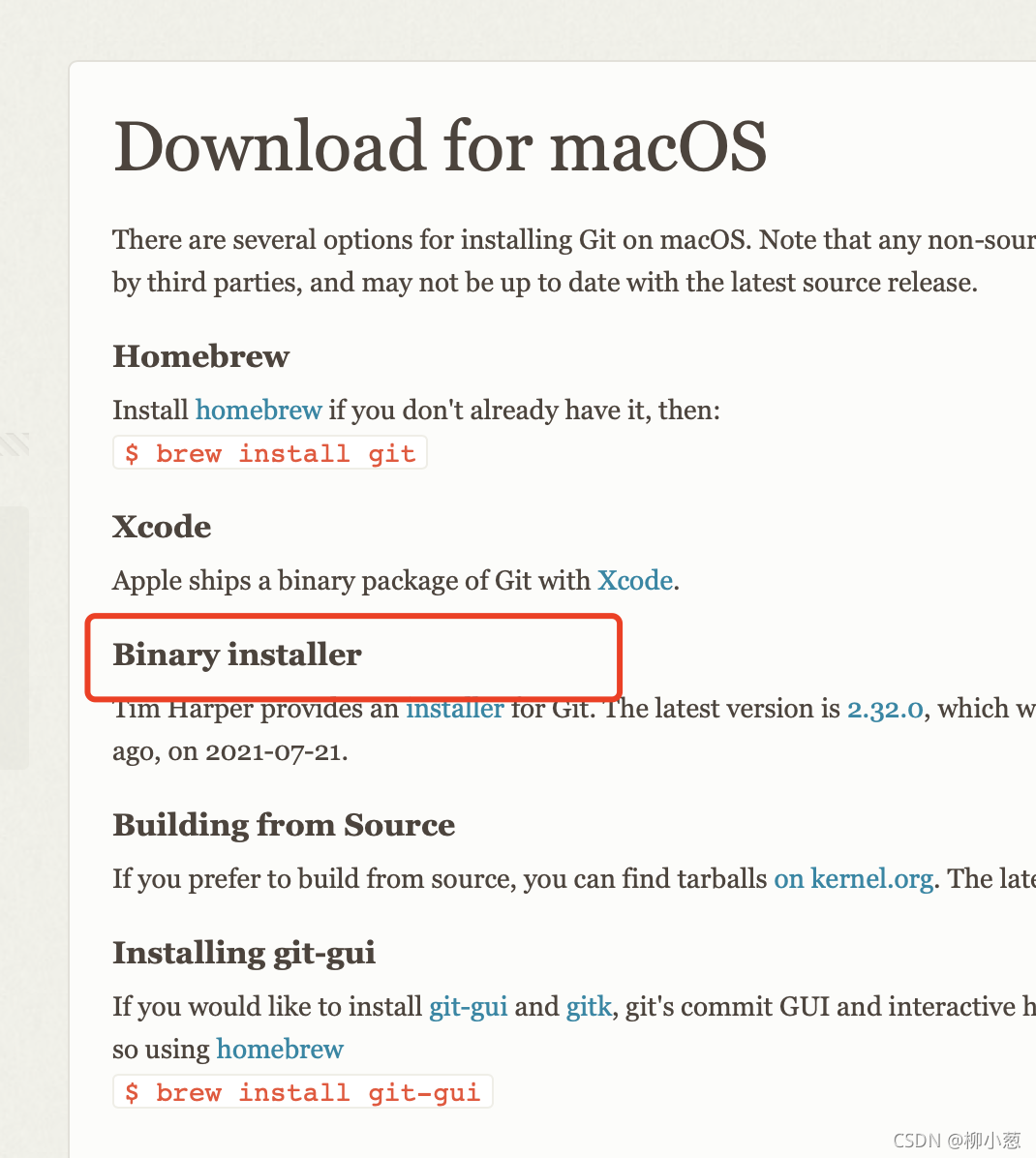
- 选择安装方式,因为我没有homebrew,所以我就选择文件直接安装。

- 点击download即可

下载完的文件

- 一步步点击,安装成功

5. 在终端中输入git --version出现版本号即可。
3. git的使用
3.1 git的工作流程

- 工作区:即你在你本机电脑上初始化创建的一个包含.git文件的目录,或者说写代码的地方。
- stage暂存区:版本库就是.git文件,里面包含着你的版本信息,我们使用add可以将本地工作区的版本信息添加到stage中,但并未到分支中。
- commit本地库:本地库,用于存储文件的历史版本。
3.1 git初始化配置
- 配置用户名
git config --global user.name "liuxiaocong"
该名字是你上传代码的用户名
- 配置用户邮箱
git config --global user.email "[email protected]"(和你的代码托管中心没有任何关系,随便写,就是一个身份。)
该邮箱是其他作者联系你的邮箱
- 配置大小写敏感
git config --global core.ignorecase false
- 查看Git的配置信息可以用下面的命令:
git config --list
- 创建git本地仓库
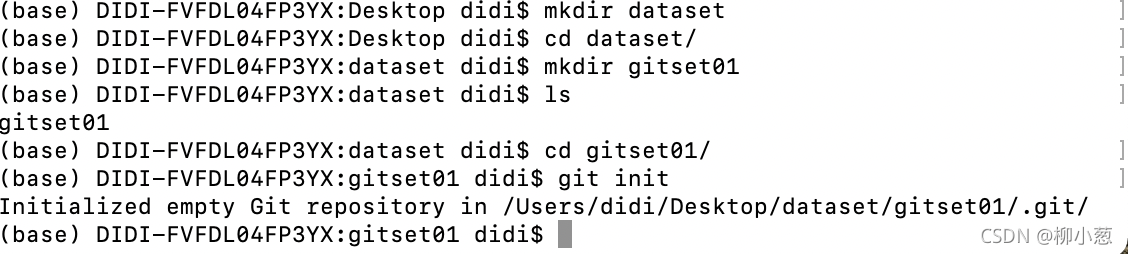
git init
你需要在一个文件夹里创建一个本地仓库,在该文件夹里输入该命令。会出现如下信息:

我们所有的工作文件都需要放在该文件目录下
3.2 向本地仓库中添加文件
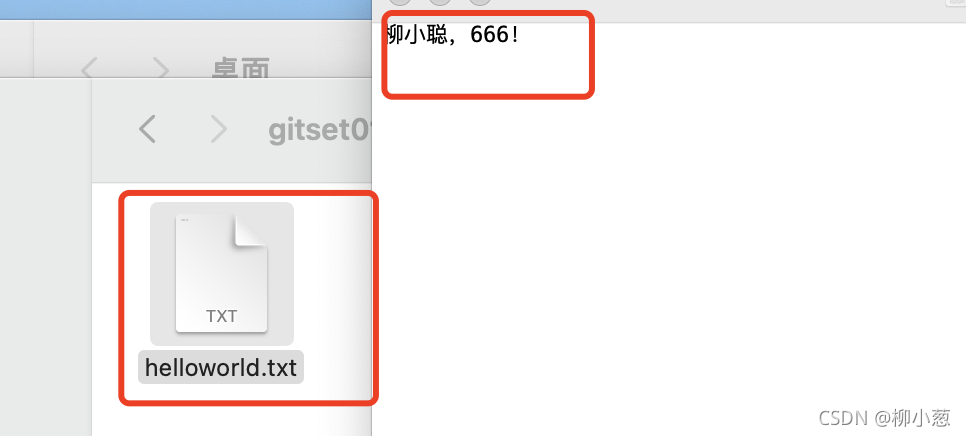
我们测试一下:在刚才git init的目录下创建一个txt文档即可,里面写上文本。

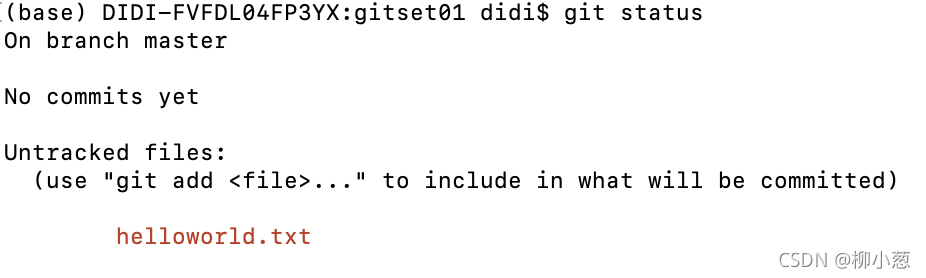
- 查看工作区的状态
git status

如图所示,helloworld.txt的文件并为提交到satge缓冲区中。
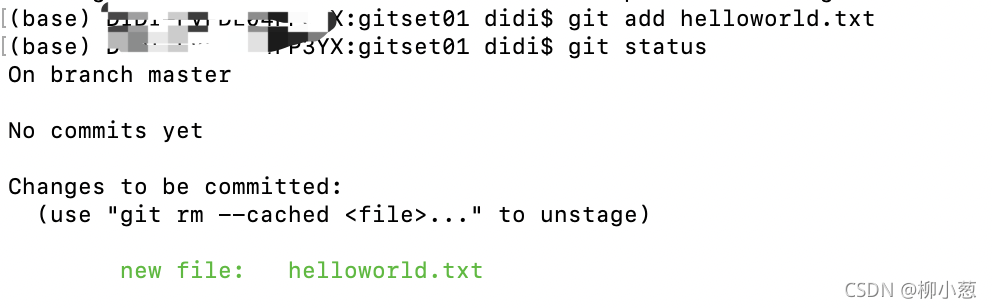
- 提交stage
#添加到缓冲区
git add helloworld.txt
#撤出缓冲区
git rm --cached helloworld.txt

文件提交到了stage中,但并未commit到本地版本库。
- 提交到本地版本库
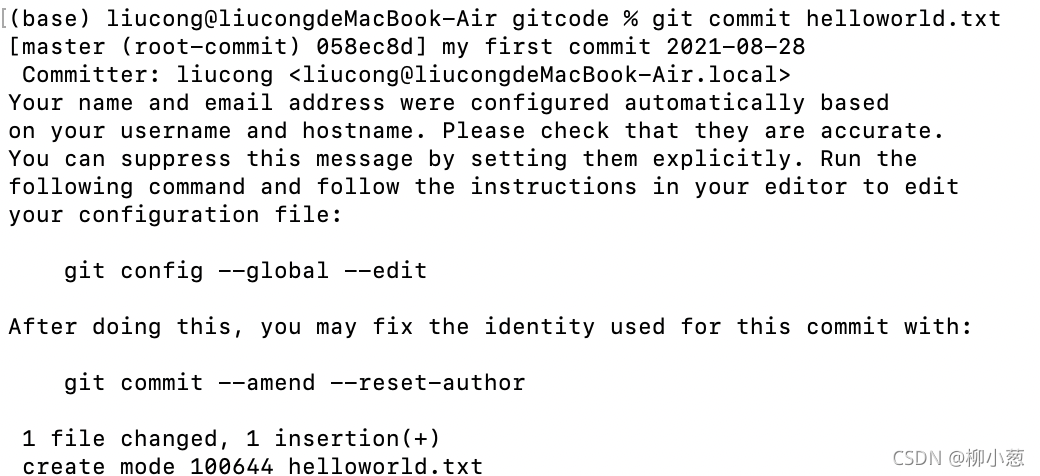
git commit helloworld.txt
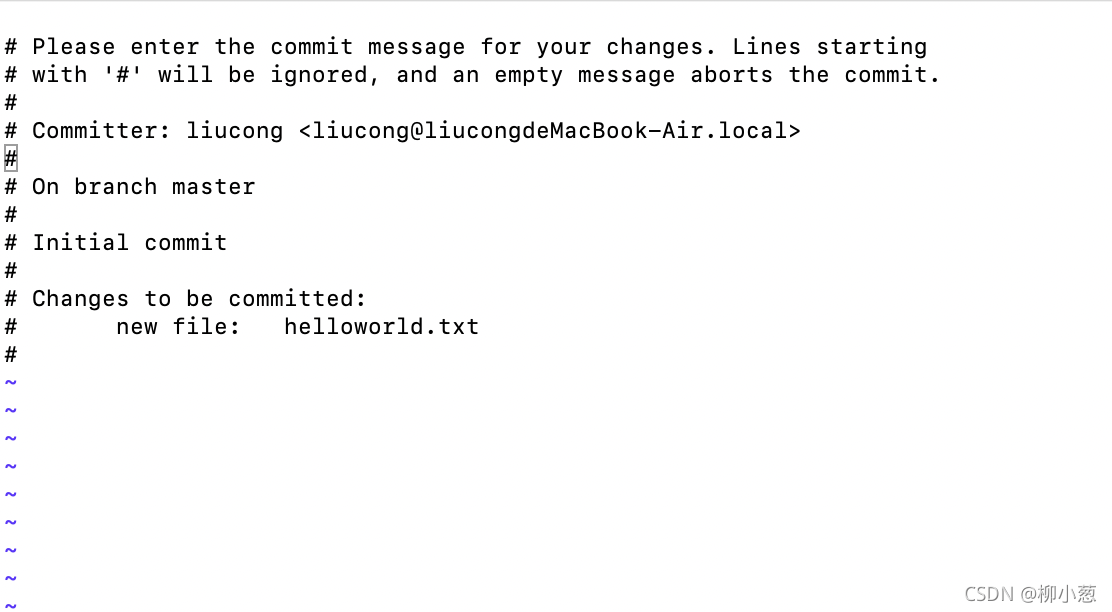
会出现如下界面,教你提交注释。

在vim里面编辑保存完后即可退出到终端。

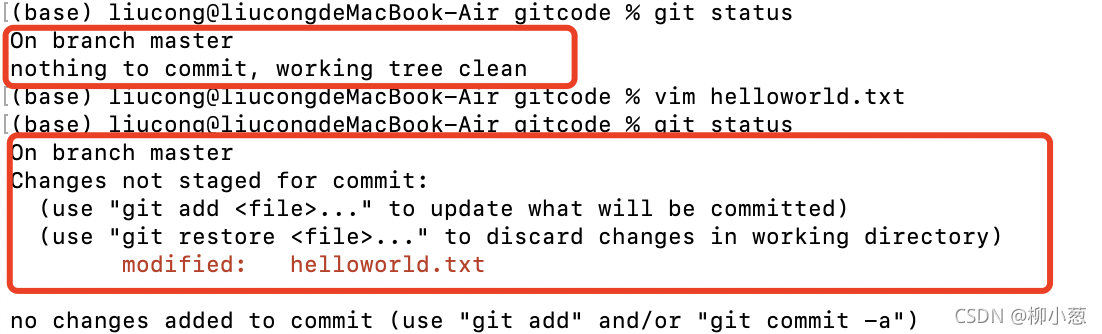
- 修改文件后,我们发现git status可以发现未commit的文件

3.2 查看历史版本
查看历史版本
#查看历史版本-详细信息
git log
#查看历史版本-一行
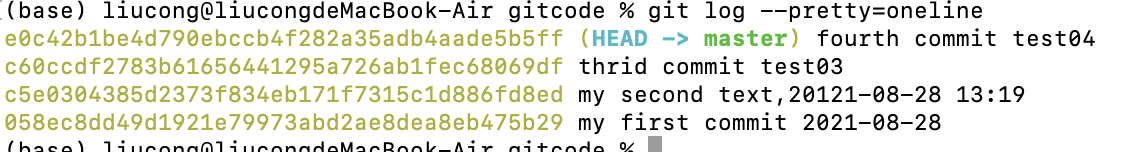
git log --pretty=oneline
#以哈希值为标识显示
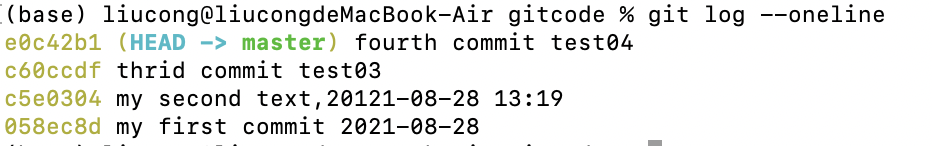
git log --oneline
#可以看见head的版本
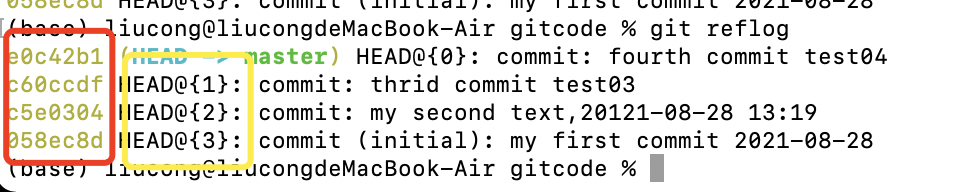
git reflog --oneline
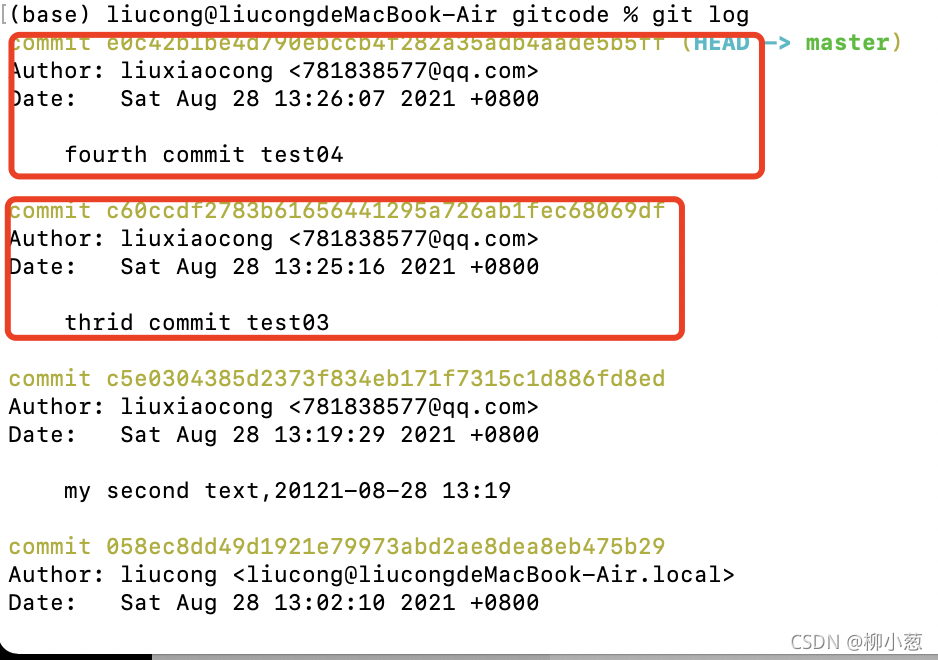
查看历史版本的详细信息

查看历史版本的简略信息(一行一条版本信息)。

以哈希值为表示显示版本信息。

3.4 版本的前进和后退
- 基于索引值的前进和后退(推荐)
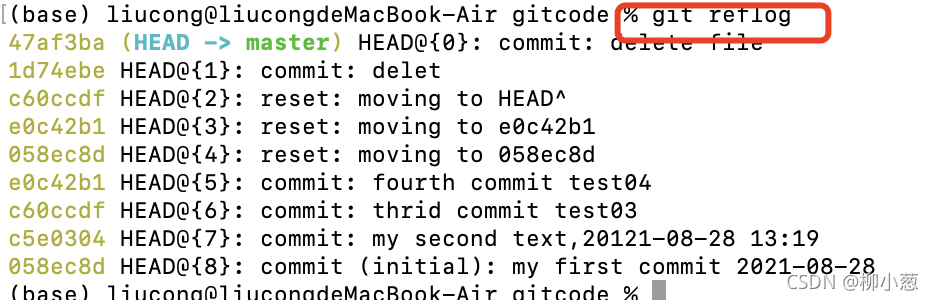
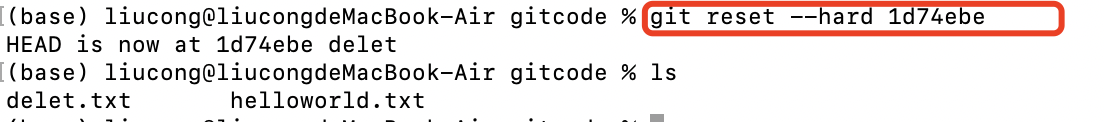
首先需要使用git reflog查看所有的版本和索引,红色方框就是版本索引。

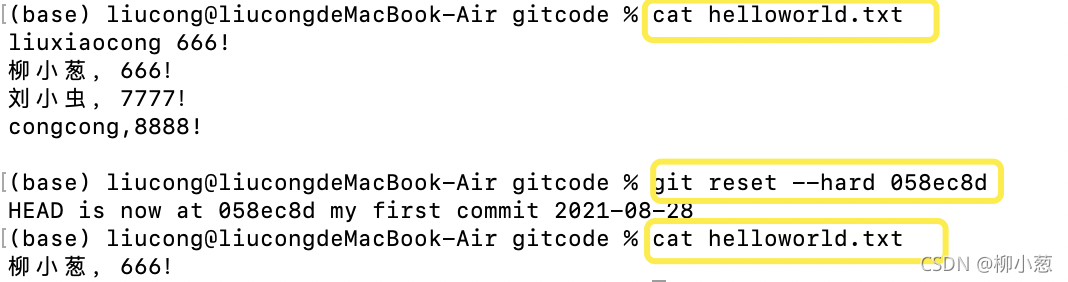
git reset --hard 哈希索引
我首先查看了现在版本的文件内容,然后通过索引的选择回退到了第一个版本,然后查看了文件内容,我们清楚的地看见文件此时的版本变第一版!

- 使用符号来后退(不推荐)
^ 表示后退,只能后退,~n,可以指定后退n步
#后退一个版本
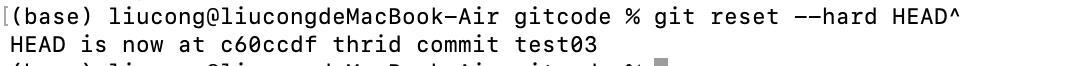
git reset --hard HEAD^
#后退两个版本
git reset --hard HEAD^^
#后退n个版本(可以用~来选择多步)
git reset --hard HEAD~n
后退一个版本:

- reset参数多几个种类
- soft 参数
仅仅在本地库移动head指针。 - mixed 参数
在本地库移动head指针,并重置暂存区。 - hard 参数(一般都用这个)
在本地库移动head指针,重置暂存区,重置工作区。
3.5 删除本地库文件
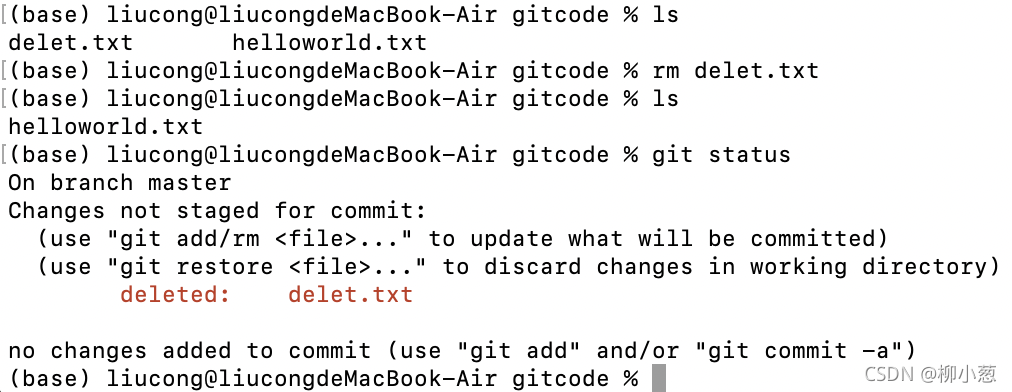
在这里我先创建了一个文件delet.txt,并加入了本地库,然后通过rm的命令删除了它。

此时,我们可以看见文件里并没有该文件了,但是查看git的状态,它要求我们将删除的操作也记录下来
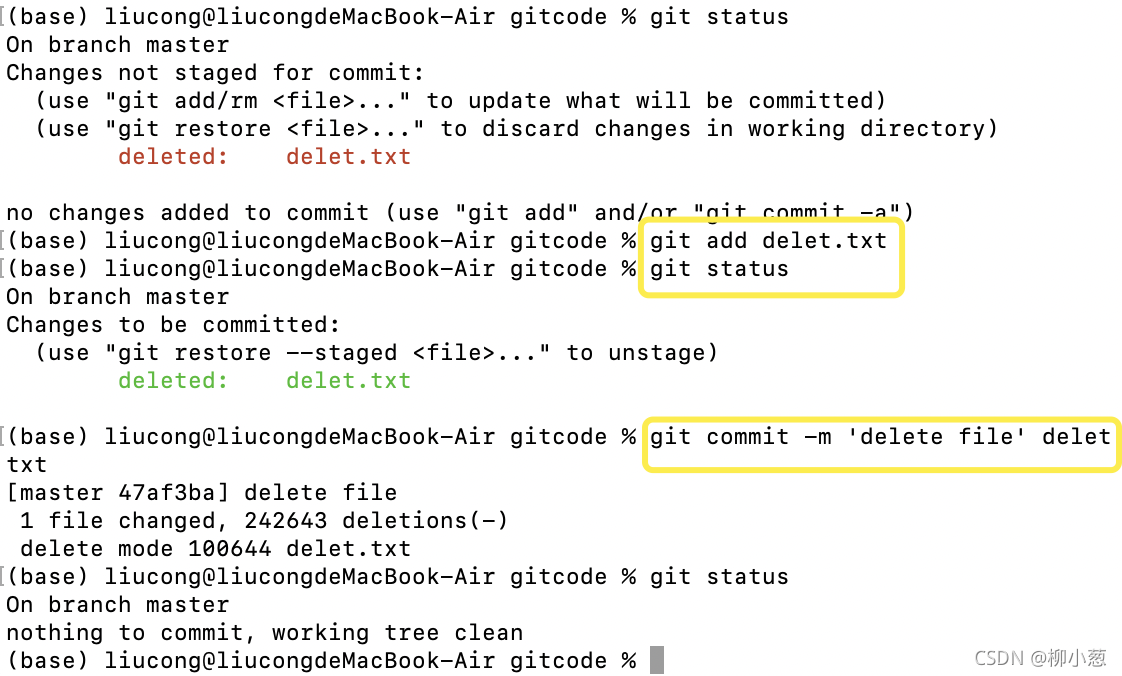
#首先提交缓冲区删除的文件
git add delet.txt
#然后commit到本地库
git commit -m 'delete file' delet.txt
我们就将删除的状态加入到了日志中。

我们查看一下日志

我们看一下本地库文件也只有一个:

我们采用git的版本回退,然后再看一下本地文件,我们删除的文件就回来啦!
git reset --hard 哈希值

3.6 比较文件
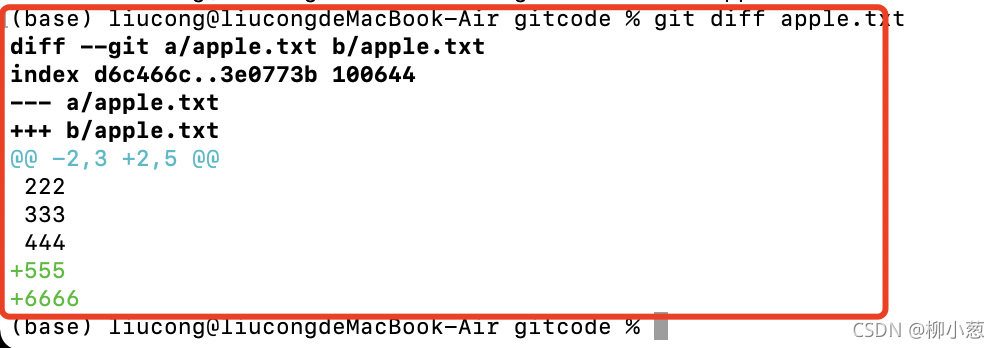
git diff 文件名
演示一下:我们将一个文件commit到本地库后使用vim进行修改后,然后进行git diff比较。

4. 分支
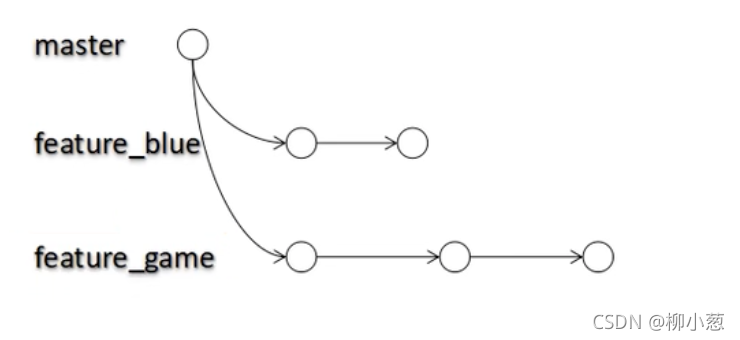
4.1 什么是分支?
是指在版本开发的过程中,使用多条线同时推进多个任务。
- 同时并行推进多个功能的开发。
- 分支中出现问题,可以及时停止,不会对主分支产生影响。

4.2 分支操作
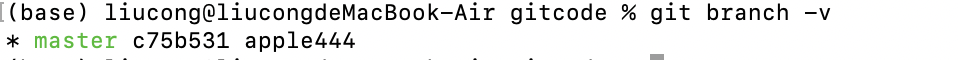
#查看分支
git branch -v
#创建分支
git branch 分支名
#切换分支
git checkout 分支名
#合并分支
git merge 分支名
此时我们就一个分支

5. 连接github远程库
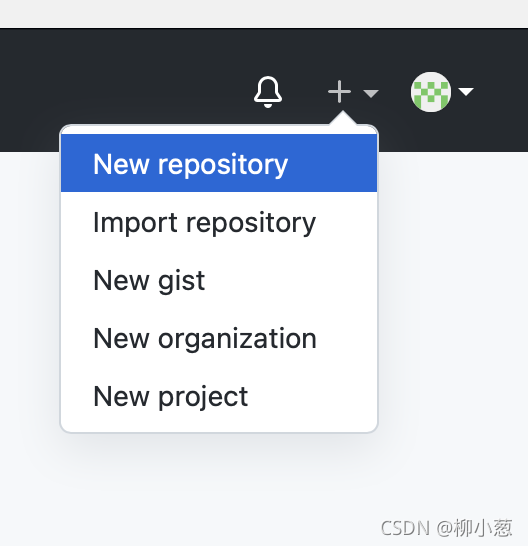
登陆github,点击加号选择new repository

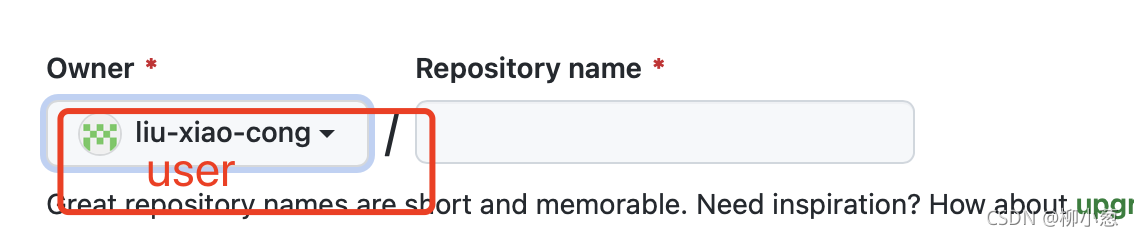
然后会进来创建远程库

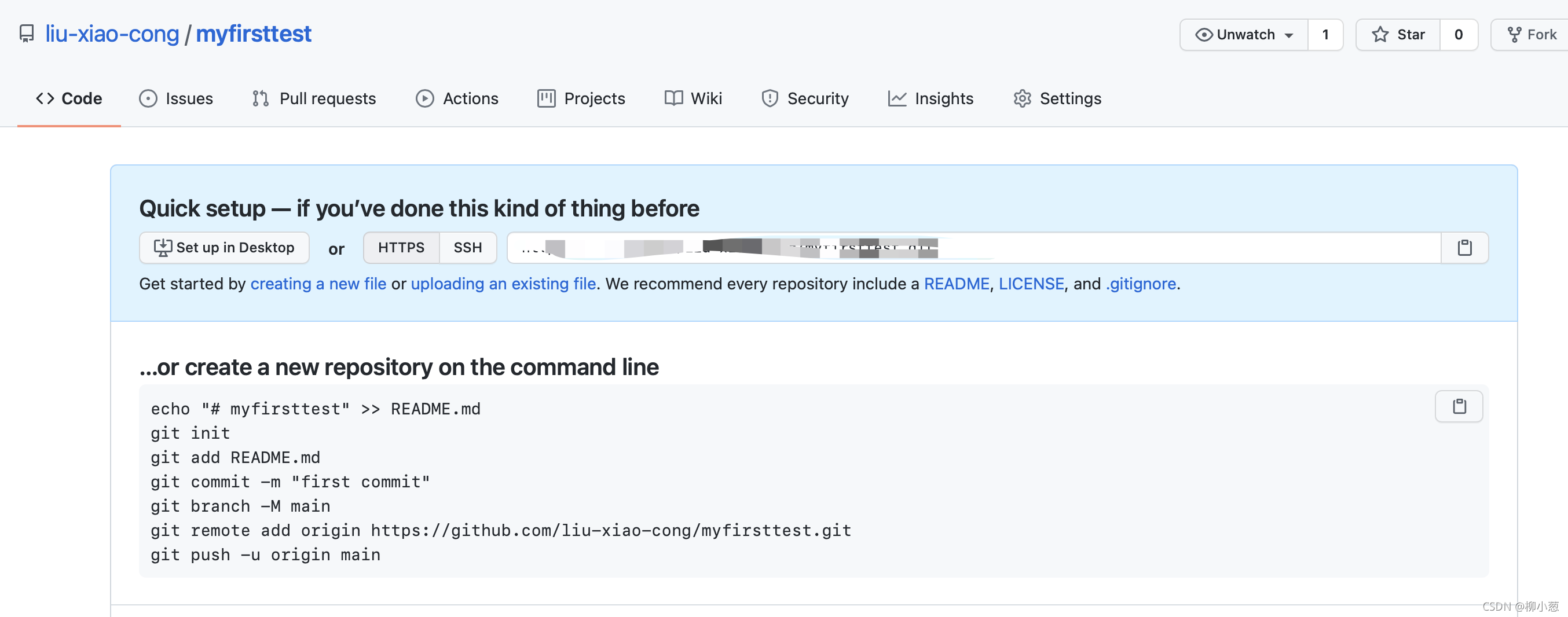
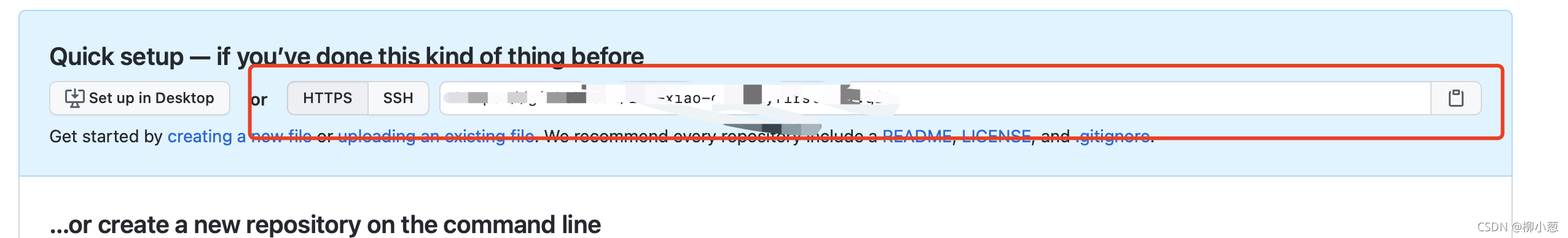
选择完之后进入了这个界面。

这就是你的远程库。我们在本地新创建一个库来和远程库连接。
#远程库的地址
https://github.com/lxxxx/xxxxt.git 你们自己写自己的,在github上复制

每次记忆这个地址很麻烦,于是git有给地址取别名的方式
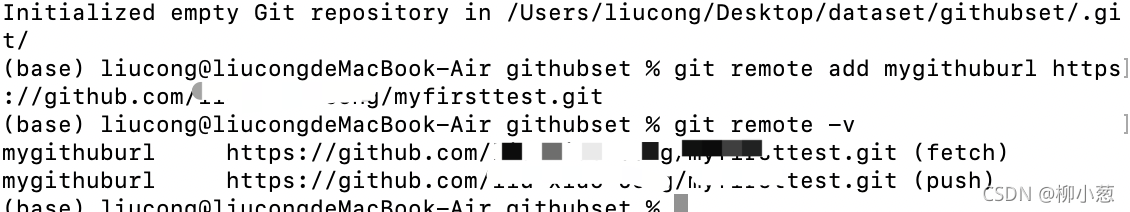
#展示所有地址别名
git remote -v
#给地址赋别名
git remote add 别名 url
#例如
git remote add mygithuburl https://github.com/xxxxxxxx/myfirsttest.git

4.1 将本地库推送远程库
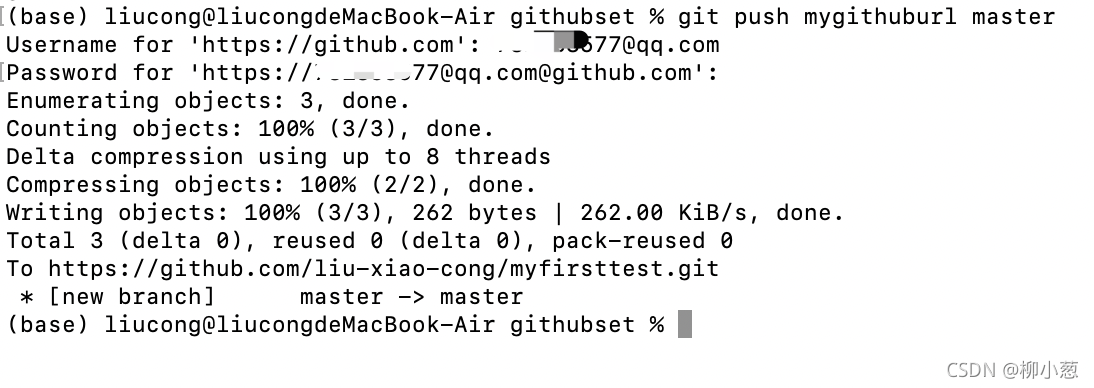
git push mygithuburl master
然后会叫你用户名和密码(最近的密码变成了token)你需要去github网站上设置你的token。

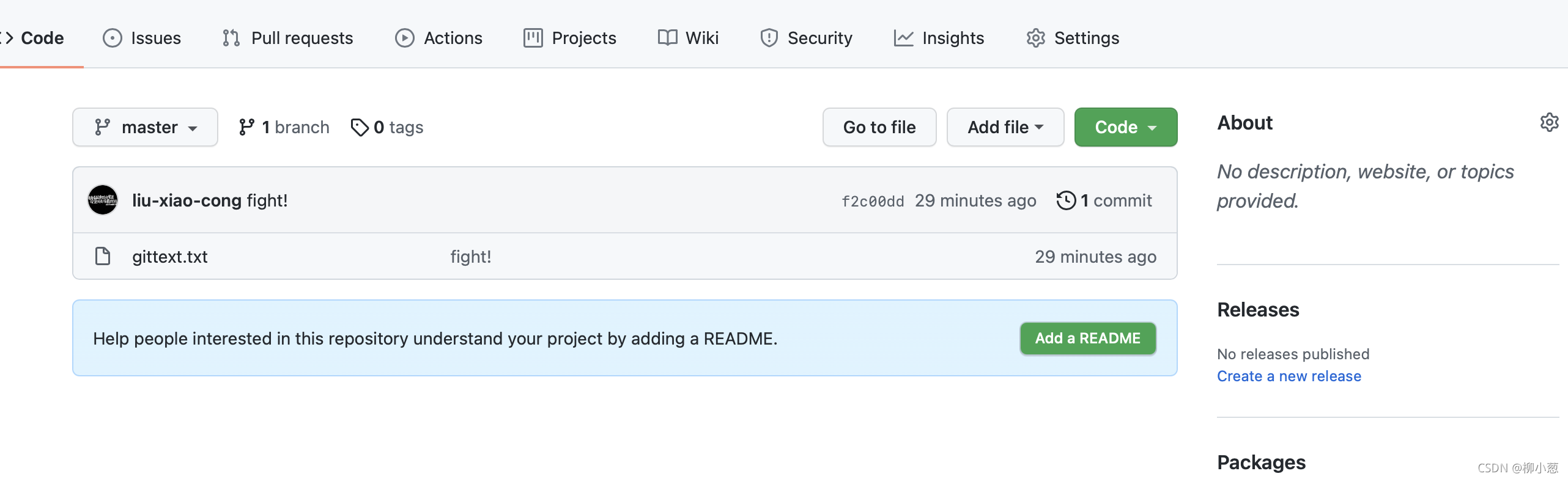
然后去github上刷新一下自己的远程库,传输成功。

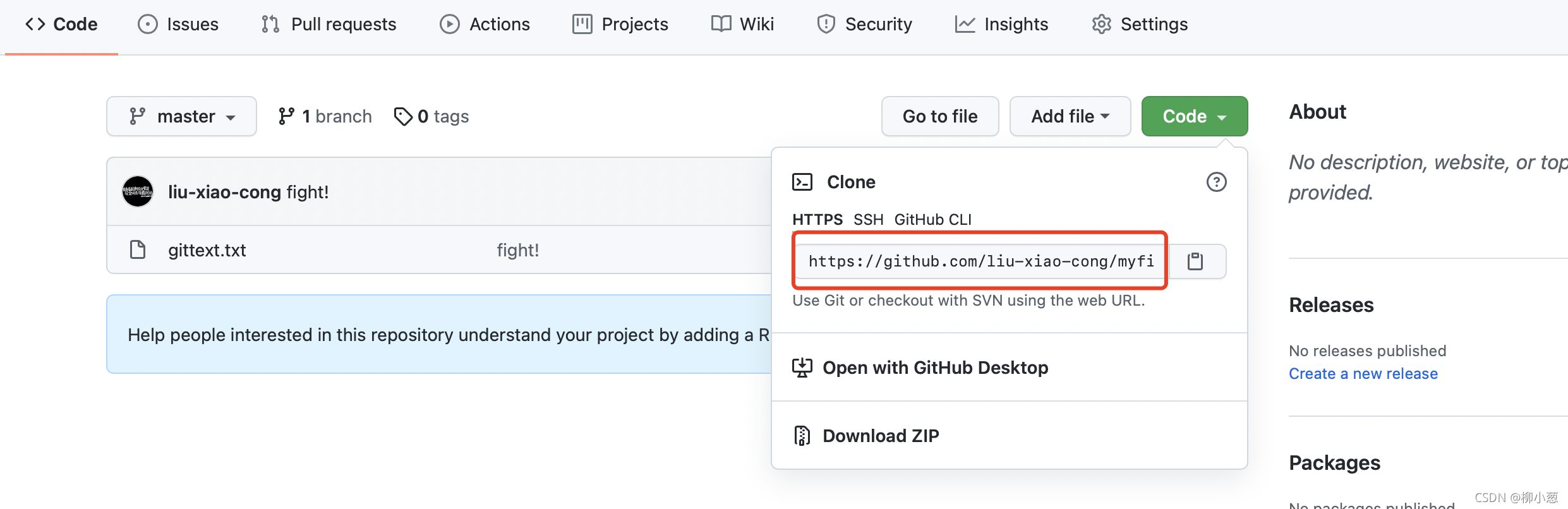
4.2 克隆远程库到本地
需要新建一个目录
git clone 远程库的url
远程库的url在这里

你就在本地克隆出线上的文件(代码)。
参考资料
- git菜鸟教程
- github教程
- 黑马程序员git教程
- 尚硅谷git教程
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue