vue脚手架学习总结,vue参数、基础指令、生命周期函数、组件、插槽(持续更新)_在vue脚手架中新增数据的弹窗怎么写-程序员宅基地
技术标签: Vue vue.js html javascript
vue知识点,vue全家桶学习总结
本文主要编写了我在使用vue脚手架项目开发中的学习经验,还有一些就是遇到的困难和难点,我都会记录在里面。

在html中vue如何使用
- 在
script的src属性中引入vue.js文件点击下载vue.js - 创建一个id为app的
div容器 - 在
script标签里,添加以下内容
new Vue({
el:"#app", //指定模板目标
data:{
//数据内容(以对象形式)
msg:"又见面了Vue",
newMsg:"我和我的<b>祖国</b>",
flag:true,
title:"提示文本",
current:0
},
methods:{
//方法中心
say(){
alert("你好,Vue。")
}
},
})
如果想了解vue工程化开发,请移步到vue脚手架搭建项目
vue参数
el指定模板data数据存储methods方法中心computed计算属性,从现有数据计算出新的数据并返回
computed:{
"rmsg":function(){
return this.msg;
}
}
watch监听,用于监听一个数据的变化,并执行回调函数
watch:{
"obj":{
handler:function(nval){
},
deep:true
}
}
filters过滤(管道)
filters:{
price:(val,arg1,ag2){
return val;
}
}
components注册组件directives自定义指令
directives:{
"img":{
inserted:function(el,binding){
//el 当前指令所在的元素
//binding.value 当前元素的value值
}
}
}
vue生命周期钩子函数
- 创建前后
beforeCreatecreated(获取this)
- 挂载前后
beforeMountmounted(获取dom)
- 更新前后
beforeUpdateupdated
- 卸载前后
beforeDestroydestroyed(移除监听和事件)
vue常用指令
v-text替换标签中的文本内容v-html替换标签中的文本内容(可以渲染html标签)v-if判断是否显示与隐藏(此指令是直接移除dom元素)v-show判断是否显示与隐藏(此指令是使用css中display:none隐藏)v-model数据的双向绑定
修饰符.nubmer转换为数字.lazy延迟更新
ref获取dom元素,通过this.$refs.name使用dom元素
事件修饰符
.once 被修饰的事件只执行一次
<button @click.once="say()">只执行一次</button>
.prevent阻止默认行为
<a href="http://www.baidu.com" @click.prevent="say()">a标签不会跳转</a>
.stop阻止冒泡行为
<div @click="say()">
<div @click.stop="once()">我执行单击,父元素不执行单击</div>
</div>
按键修饰符
@keyup.enter="" 当按下enter时触发
@keyup.esc="" 当按下esc时触发
@keyup.right="" 当按下→时触发
@keyup.left="" 当按下←时触发
@keyup.top="" 当按下↑时触发
@keyup.bottom="" 当按下↓时触发
vue组件
-
全局组件(所有vue实例对象指定的模板都可以使用)
全局组件可以省去注册组件的步骤- 定义:
var Counter = {template:"<div>组件</div>"} - 使用:
<Counter></Counter>
- 定义:
-
局部组件(谁注册,谁使用)
- 定义:
var Counter = {template:"<div>组件</div>"} - 注册:
components:{Counter} - 使用:
<Counter></Counter>
<counter></counter>
<counter-Item></counter-Item>
- 定义:
-
组件的数据传递
- 父向子
//父组件 <Counter :count="item"></Counter> //子组件 props:["count"] ------------------------------------------------------------------------------------------------- props:{ count:{ type:Number, default:0 } } //type:指定接受到参数的类型 //default:如果没有传参,默认为0- 子向父
//子组件 <child @click="$emit("data",'props')">子组件</child> //data是父组件监听的对象,props是子组件传过去的参数。这里传过去的是"props"字符串 //父组件 <parent @data="console.log($event)">父组件</parent> //data 是子组件声明的对象 //$event是固定值,里面是子组件传过来的数据,这里是"props"字符串 //当@data里的值是方法是,那么形参必须是$event才能接收到参数
组件的插槽:
默认插槽:
//html
<Parent>
<p>插槽内容</p>
</Parent>
//component
<Parent>
<slot></slot>
</Parent>
具名插槽:
//html
<Parent>
<p slot="str">具名插槽</p>
</Parent>
//component
<Parent>
<div>组件内容</div>
<slot name="str"></slot>
</Parent>
组件内slot标签加上name属性,在使用具名插槽的时候,加上slot="str",就会出现在name="str"的具名插槽的位置。
vue动画
<transition /> 包裹变化的元素
<transition-group /> 动画组
name动画名称- 动画名称+
enter-active(使用vue动画,会自动自动添加这些类) - 动画名称+
leave-active(使用vue动画,会自动自动添加这些类) move-class正在移动的class
动画产生的class
//以下是css样式选择器
v-enter{
//从什么状态进入
}
v-enter-to{
//进入到什么状态
}
v-enter-active{
//进入的过程
}
v-leave{
//从什么状态离开
}
v-leave-to{
//离开到什么状态
}
v-leave-active{
//离开的过程
}
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画</title>
<script src="js/vue.js"></script>
<style>
@keyframes fadeIn{
from{
transform: translate(0,-30px);}
to{
transform: translate(0,0);}
}
@keyframes fadeOut{
0%{
opacity:1;
}
100%{
opacity:0;
}
}
.fade-enter-active{
animation: fadeIn ease .6s;
}
.fade-leave-active{
position:absolute;
animation: fadeOut ease 1s;
}
.move{
transition:all ease .6s;
}
.item{
line-height: 44px;
border-bottom: 1px solid #f0f0f0;
}
</style>
</head>
<body>
<div id="app">
<input type="text" @keyup.enter="list.unshift($event.target.value);$event.target.value=''">
<transition-group tag="div" name="fade" move-class="move">
<p class="item" v-for="(item,index) in list" :key="item">
{
{item}}
<button @click="list.splice(index,1)">×</button>
</p>
</transition-group>
</div>
<script>
new Vue({
el:"#app",
data:{
list:["html","vue","angular"]
},
})
</script>
</body>
</html>
关键帧动画
定义:
@keyframes name{
from{
} //从什么状态
to{
} //到什么状态
}
//使用百分比
@keyframes name{
0%{
} //从什么状态
//中间可添加多个进度 25% 50% 75%...
100%{
} //到什么状态
}
使用:
在css中添加animation:name 缓动函数 时长
下面是vue脚手架的学习笔记
vue-cli脚手架
vue脚手架工程化开发,无需引入
vue.js文件,并且可以安装各种流行插件,以便于项目的开发,下面我带大家详细了解vue-cli脚手架。
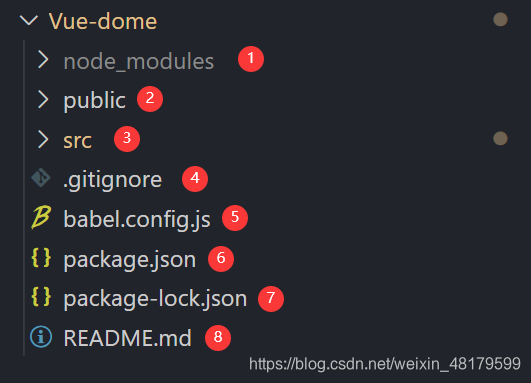
文件结构
学习一个技术之前,一定要先对她有所了解,下面是文件目录的图解说明

node_modules:项目依赖文件的下载地址(下载的插件都在这个文件夹内)public:项目的源文件和公用文件存放的位置src:项目源文件,大部分操作都在这个文件夹内.gitignore:里面配置过的文件,在git上传仓库的时候会忽略babel.config.js:ES6转ES5配置文件package.json:项目包的配置文件,可在其查看/修改项目启动命令package-lock.json:包管理锁定文件(防止依赖错误)README.md:项目说明文件
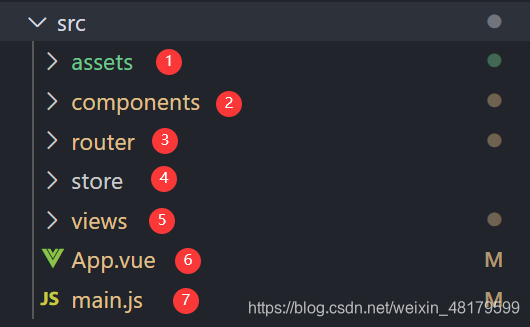
src文件夹图解

assets:静态资源目录components:组件目录router:路由配置store:全局状态管理器(全局数据仓库)views:视图页面App.vue:主组件,最终页面都会渲染在这里main.js:页面的配置文件,可设置全局配置
vue路由
<router-link />: 切换地址(浏览器的地址)to="/home":<router-link />的属性,跳转到/home页面
<router-view />: 显示路由页面对应的组件
路由配置:在/src/router/idnex.js 文件中配置
作用:用于连接router 组件页面,当浏览器地址匹配到当前路由的path,对应的component,就会替换router-view的内容
path:路由对应的地址name:路由的名称,在做路由跳转的时候可以使用namecomponent:地址对应的组件(显示在router-view中的组件)
{
path: '/category', //浏览器的hash值
name: 'Category', //路由名称
component: Category //对应的组件
},
子路由
简单的来说,就是路由页面里面在嵌套一个路由,并且嵌套的路由只能在当前路由里面显示
路由定义界面:
{
path: '/detail',
name: 'Detail',
component: Detail,
children:[
{
path:"arg",
component:Arg
},
{
path:"com",
component:Com
},
]
},
页面代码:
<div class="detail">
<h2>详情页面</h2>
<router-link to="/detail/arg">参数</router-link>|<router-link to="/detail/com">评论</router-link>
<hr>
<router-view></router-view>
</div>
路由传参
路由传参就是,在进行路由切换页面的时候,传递参数过去
params:
//router路由的配置
{
path:"/category/:id",
name:"Category",
component: Category
}
//跳转设置
<router-link to="/catagory/abc"> 有参数的跳转 <router-link>
//获取参数
$route.params.id
query查询参数:
//router路由的配置
{
path:"/category/:id",
name:"Category",
component: Category
}
//跳转设置
<router-link to="/catagory/abc?type='zzl'&age='18'"> 有查询参数的跳转 <router-link>
//获取参数
$route.query.type
$route.query.age
两者可以同时使用,但params必须在query前面 即<router-link to="/catagory/abc?type='zzl'&age='18'">
$router路由页面跳转
go(n):n为-1则返回上一个页面,为1则前进一个页面,为0则刷新页面forward():前进一个页面back():返回上一个页面push(path):跳转到path页面(path为路由地址)replace(path):跳转到path页面,与上面不同的是。replace不留当前页面的历史记录,即跳转后不能返回当前页面
智能推荐
matlab版本对应的MinGW版本_matlab对应mingw-程序员宅基地
文章浏览阅读669次。截止到2023年11月6日,matlab对应的MinGW-w64 GCC编译器的版本,更新到matlabR2023b。_matlab对应mingw
数学建模--三维图像绘制的Python实现_python画三维立体图-程序员宅基地
文章浏览阅读3.1k次,点赞3次,收藏22次。数学建模--三维图像绘制的Python实现_python画三维立体图
ESP32-网络开发实例-扫描可用WiFi网络及WiFi信号强度检测_esp32 wifi信号强度-程序员宅基地
文章浏览阅读3.5k次。扫描可用WiFi网络及WiFi信号强度检测NodeMCU-32S 最强的ESP32 开发板非盗版或副厂的CH340 WiFi 蓝牙ESP-32 可用Arduino IDEESP32-S 是一款通用型WiFi-BT-BLE MCU模组,功能强大,用途广泛,可以用于低功耗传感器网络和要求极高的任务,例如语音编码、音频流和MP3解码等。此款模组的核心是ESP32芯片,具有可扩展、自适应的特点。两个CPU核可以被单独控制或上电。时钟频率的调节范围为80 MHz到240 MHz。用户可以切断CPU的电源,利用低_esp32 wifi信号强度
Standard Commons Logging discovery in action with spring-jcl: please remove commons-logging.jar from-程序员宅基地
文章浏览阅读689次。我做一个项目,出现了错误,如下。
STM32片上外设时钟使能、失能和复位的区别-程序员宅基地
文章浏览阅读4.1k次,点赞5次,收藏28次。置顶/星标公众号,不错过每一条消息! 今天分享的关于时钟知识,可能很多人没有在意过。这也是之前有朋友问过的问题,这里就简单给大家普及一下吧。1RCC时钟说明在STM..._时钟复位和时钟使能
最强下载器idm_idm_v6.38.7.2-程序员宅基地
文章浏览阅读1.5k次,点赞3次,收藏6次。下载:IDM v6.38.7.2 中文绿色特别版https://eli08.118pan.com/b1064872密码:ye79下载: IDM 6.39.7.3https://eli08.118pan.com/b1064872密码:ye79下载好后先点击绿化,然后在点击后缀exe文件进入软件后设置一下这里要改为:softxm;netdisk这里最好设置为4这要就差不多了..._idm_v6.38.7.2
随便推点
SCAU高级语言程序设计--实验5 循环结构(一)(1)_scau高级语言程序设计实验5-程序员宅基地
文章浏览阅读361次。SCAU高级语言程序设计--实验5 循环结构(一)(1)一、堂上限时习题1、计算阶乘题目:输入正整数n(n<12),计算n!(注n!=1*2*3*...*n)思路:循环乘而已int main(){ int m,i,sum=1; scanf("%d", &m); if (m > 0&&m < 12){ for (i = 1; i <= m; i++){ sum *= i; } printf("%d\n", sum);_scau高级语言程序设计实验5
Python数据可视化 Pyecharts 制作 Tree 树图_python制作树状图发亮-程序员宅基地
文章浏览阅读3.9w次。大家好,我是Mr数据杨。想象一下,郭嘉、周瑜等众多智谋之士正在用它们来描绘三国的战略图。首先树图,就如同三国的地图,详尽地描绘了数据间的关系,而基本设置,就如同划分各地的界限,确定领土边际可以通过基本设置确定树图的总体规格。坐标轴设置就像是绘制地图上的经纬线,以确定战略点的具体位置。通过精确的坐标轴可以清晰地找到每个数据点,洞察数据之间的关系。树图选项可以让个性化的展示信息,就像诸葛亮设下诸多兵法阵型,变化无穷。根据需求可以选择不同的树图选项,为数据展现提供多样的视觉效果。_python制作树状图发亮
高通安卓Q显示屏不同角度旋转竖屏横屏切换_高通副屏旋转-程序员宅基地
文章浏览阅读1.2k次,点赞3次,收藏12次。由于项目需要,使用了竖屏当横屏用,所以需要将系统显示旋转90度,我们目前平台是基于高通QCM6125安卓10.0系统。为了方便以后其他角度的旋转,添加了persist.panel.orientation 属性来控制角度。开机动画frameworks/base/cmds/bootanimation/BootAnimation.cpp@@ -279,11 +279,36 @@ status_t BootAnimation::readyToRun() { if (status) _高通副屏旋转
鸿蒙系统电视能装APP吗,简单一招,无师自通!教你在智能电视上安装第三方APP软件!...-程序员宅基地
文章浏览阅读4.6k次。如今智能电视也能使用大部分手机APP,但不少电视自带的应用商城是搜索不到你想要的APP的,这时候必须通过“特殊手段”才能达到目的,这篇文章笔点酷玩不罗嗦,给大家介绍非常简单的一招,在99%的智能电视系统上都能成功实现安装第三方APP的目的!这个办法的第一个难点在于手机与电视互联,简单讲只需手机下载一个第三方软件,名字叫做“悟空遥控器”,这个APP已经出品多年,其他相关功能的APP都没有它好用,它的..._鸿蒙电视怎么下载app
reportng之测试报告升级美化-程序员宅基地
文章浏览阅读120次。背景:偶然看到一个人的自动化框架的测试报告好漂亮,心痒痒,今天弄了一下午,还是不行,结果到现在就现在,我特么成功了,不为什么Mark一下:本地化修改获取源码,修改reportng.properties文件,reportng.properties中的内容是键值对,修改后面的值为中文即可。其他视情况做改变。passed=通过修改测试结果顺序需要修改TestResultCompa..._reportng测试报告美化
学友来函001:移动开发前景如何?_移动开发前景csdn-程序员宅基地
文章浏览阅读6.9k次。乐知学堂学友来函系列为学员们提出的典型热点问题,我们的教师和学习顾问都给出了精心的回答,乐知学堂会定期发布学友来函,希望能够为更多的学习者解除学习中的困惑。———————————————————————————————————————————————————————学员:徐豫锋 时间:2008-11-29 随着手机的普及,利用手机移动上网已经越来越普及,应用也越来越多。问_移动开发前景csdn