性能优化: CSS 和 JS 的装载与执行(一个网站在浏览器端, 是如何进行渲染的、CSS+JS 渲染过程中的性能优化点)-程序员宅基地
技术标签: 前端性能优化 浏览器 webpack 性能优化 前端 浏览器渲染
本文主要介绍了"前端性能优化" CSS 和 JS 在浏览器端可进行性能优化的点。
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
性能优化 - - - 上篇文章: 性能优化: 图片的相关优化 – 优化项 : 图片压缩
性能优化 - - - 下篇文章: 整理中
1. CSS 和 JS 的装载与执行
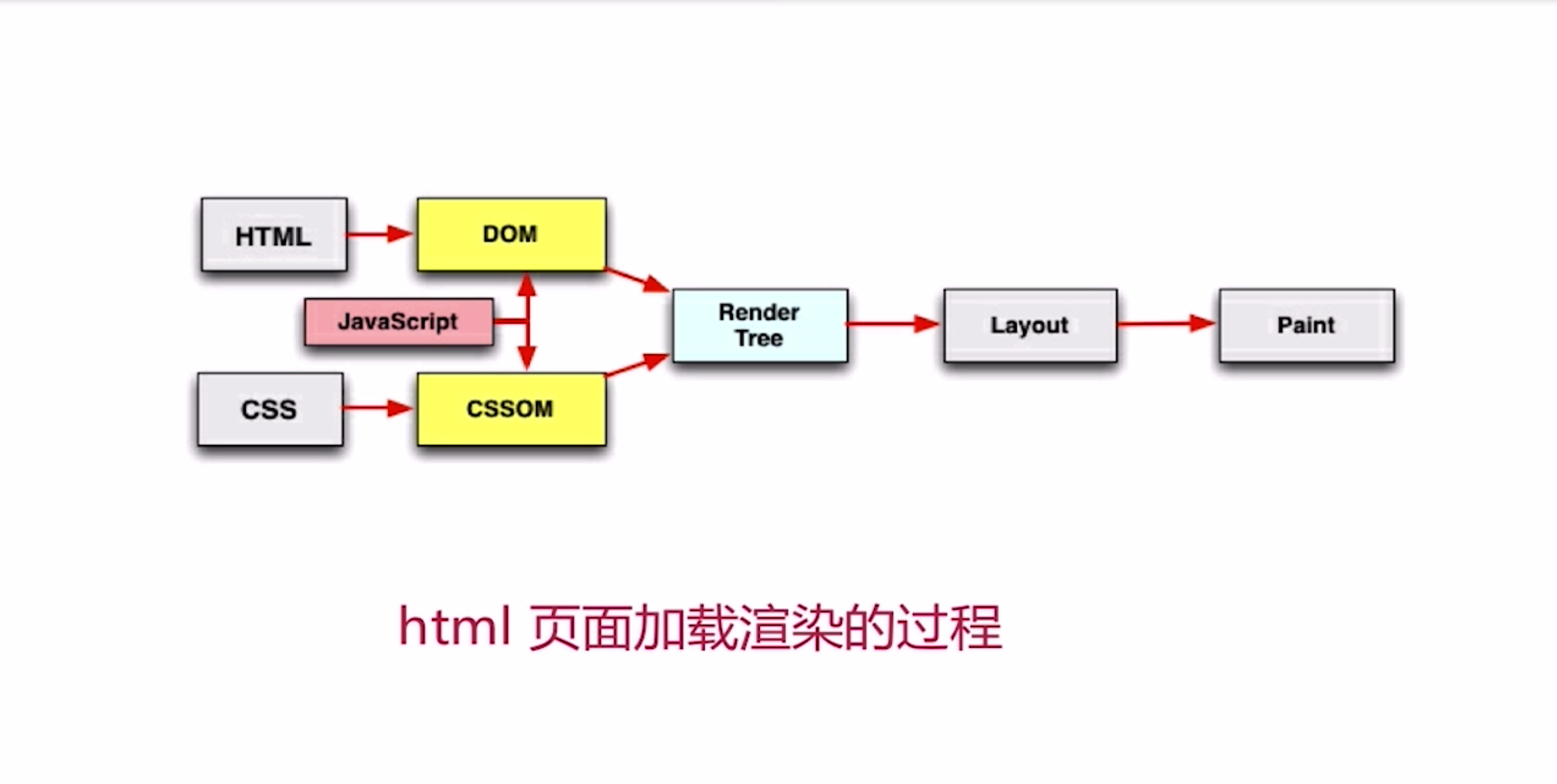
1. 一个网站在浏览器端, 是如何进行渲染的
2. HTML 渲染过程中的一些特点
2. 需要了解的知识点
1. 理解浏览器端 html / css / js 的加载过程 。
2. 结合实际, 掌握 CSS / JS 加载过程中的优化点 。
3. 根据实际工作场景, 理解优化点 。
3. 一个网站在浏览器端, 是如何进行渲染的 。
1. html 首先会被渲染成 dom Tree;
1. 实际上 html 它本身是最先通过请求返回的资源;
2. 请求回来之后, html 它会由一个字节流转换成字符流, 我们在浏览器端拿到的就是 字符流, 通过浏览器的词法分析之后, 将相应的语法分析为相应的 token, 会不断的将这些 token 通过 nextToken 的方式添加到我们的 dom Tree 中 。
3. 所以 html 解析有个特点:
1. 它会从上到下进行一个 词法 分析, 逐步生成的 。
2. 遇到 html 标签的时候, 会在 html标签 生成一个 token , 这个 token 会被标记成 startTack 的类型 。
3. 对于 head 标签 的话, 也会被标记成 startTack, 但是它会标记成 head token 。
4. 也就是说会对不同类型的 html 标签格式, 在 html 解析过程中/词法分析的过程中, 都会解析成相应的对象, 这么一个 token 的类型 。
5. 这个 token 的类型会被我们的浏览器解析, 后期会将 token 的类型 append 到 Dom Tree 上去 。
6. Dom Tree 是在我们的 html 从上到下进行词法分析的过程中逐渐去生成的 。
2. 在 Dom Tree 生成的过程中, html 可能会通过 link 或者其他的方式引入我们其他的资源, 这个时候浏览器就会并发的去我们的 服务器/CDN 去请求相关的资源 。
3. 请求过来之后再对我们的 CSS 进行解析生成 CSSOM; 从而和我们的 Dom Tree 去结合生成 Render Tree(渲染树) 。
4. 当我们输入 URL 的时候, 会对这个 URL 进行解析, 找到它对应的 IP 地址, 对这个 IP 地址发起请求;
1. 这个请求返回回来之后, 它是一段 html 的文档, 这段 html 文档会被浏览器中的 htmlpaser 解析器解析;
2. 通过词法分析这个过程将这些 tap 分析为相应的 token, 然后从上到下依次去解析我们的 token;
3. 在这个过程中就可以相应的解析出我们的 link/script 对应的外部资源, 会进一步的由我们的浏览器发出请求, 去请求相关的外部资源;
4. 请求回来的 JS 会交给浏览器的渲染引擎来处理, CSS 相关的请求回来的资源生成相应的 CSSOM 树;
5. 其实在我们生成 CSSOM 树之前, 我们的 DOM Tree 已经解析完毕了;
6. 注意这个时候页面不会被渲染;
7. 页面渲染出显示内容的条件是 Dom Tree 与 CssOM 树 都有之后进行合并生成 Render Tree 之后, 进而进行一个 Layout(布局) --> Paint(绘制), 才会在页面上显示内容 。
4. HTML 渲染过程中的一些特点
2. HTML 渲染过程中的一些特点
1. 顺序执行, 并发加载 。
1. 词法分析
2. 并发加载
3. 并发上限
2. 是否阻塞
1. CSS head 中阻塞页面的渲染
2. CSS 阻塞 JS 的执行
3. CSS 不阻塞外部脚本的加载
4. 直接引入的 JS 阻塞页面的渲染
5. JS 不阻塞资源的加载
6. JS 顺序执行, 阻塞后续 JS 逻辑的执行
3. 依赖关系
1. 页面渲染依赖于 CSS 的加载
2. JS 执行顺序的依赖关系
3. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 直接引入
2. defer
3. async
4. 异步动态引入 JS
1. 顺序执行, 并发加载
1. 因为它是使用词法分析的能力, 从上到下依次分析 html Tag 的情况, 所以它整个是顺序执行的 。
2. 所谓的并发加载就是我们的 html 中, 可能会引入很多的 JS/CSS 这样的外部资源, 这些外部资源在浏览器端中是并发加载的; 但是这里面需要注意和优化的是: 这个并发加载的并发度是受我们浏览器限制的, 对于单个的域名我们的并发度是有限的, 因为我们大部分资源都是托管在 CDN 上的, 我们经常会设置 3~4 个 CDN 域名, 这就是防止一个域名的情况下达到浏览器 web 资源并发请求数目上限, 导致很多资源没有做到全部的并发请求, 所以我们才会设置 3~4 个 CDN 域名 。
2. 是否阻塞
1. 是否阻塞指的有几个方面: 首先就是 CSS 的加载是否会阻塞之后 JS 的加载; CSS 的加载是否会阻塞 JS 的执行; CSS 的加载是否会阻塞页面的渲染。 JS 的加载是否会阻塞后续 JS 的执行和加载;
2. CSS head 中阻塞页面的渲染: CSS 在 head 中使用 link 的方式的话, 会阻塞页面的渲染, 它的意思就是页面要呈现出相应的效果就需要等待 link 所对应的 css 加载完之后, 它才会去进行渲染 。
3. CSS 阻塞 JS 的执行: 在 CSS 加载完之前, 后期的 JS 执行它是会被阻塞的 (因为 JS 的执行他很有可能去影响我们之前渲染出来的 Dom Tree 以及相关的 CSS 样式, JS 是可以动态修改 Dom 的, JS 的修改是依赖前面 CSS 样式的) 。
4. CSS 不阻塞外部脚本的加载: 就是说它不会阻塞后续 JS 资源的加载 。
5. 直接引入的 JS 阻塞页面的渲染: 主要是指 JS 代码的执行 。
6. JS 不阻塞资源的加载: 浏览器内核增加了一个预先扫描器以及与资源加载的能力 。
7. JS 顺序执行, 阻塞后续 JS 逻辑的执行: JS 的执行时单线程的 。
3. 依赖关系
1. 依赖关系指的是我们 html 在渲染过程中是否存在一定要依赖的存在关系; 如何保证在依赖关系正确的情况下优化我们的加载效率 。
2. 举例: 页面已经渲染出来但是我们的 CSS 样式没出来, 页面出现闪屏的情况, 然后样式显示出来; 这种情况可能是我们的 CSS 资源加载慢, 样式从没有到有造成的; 这种问题的解决办法一般是我们需要将 CSS 文件资源在 head 中引入 。
3. JS 的执行顺序是否有依赖关系; script 标签的 async 异步加载设置, 需要我们去关注 JS 文件之间是否有依赖关系 。
4. 页面渲染依赖于 CSS 的加载: 我们不希望在 css 还没有加载完的时候, 页面就已经渲染出来, 这时候因为 css 样式没有生效, 对于用户来说就是非常差的一个体验; 所以我们希望页面的渲染是依赖 css 加载的 。
5. JS 执行顺序的依赖关系
6. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 对于 CSS 来说: 使用 link 或者 import 的方式引入,
2. 对于 JS 来说:
1. 使用 script src 的方式;
2. JS 资源是否使用 动态加载的方式(在需要时才加载进来, 不要时不进行加载);
3. defer: defer 属性规定是否对脚本执行进行延迟, 直到页面加载为止; 它是顺序执行的 。
1. <script type="text/javascript" defer="defer"></script>。
4. async: async 属性规定一旦脚本可用, 则会异步执行; 不保证加载的顺序, 所以一般引入的 js 资源没有依赖关系的。
1. <script type="text/javascript" src="demo_async.js" async="async"></script>
5. 异步动态引入 JS
图片示例

之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端性能优化” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回关; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以评论区留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search