ElementUI表格行编辑单元格编辑支持(输入框,选择框)_elementui 行内编辑-程序员宅基地
技术标签: 前端界面实现
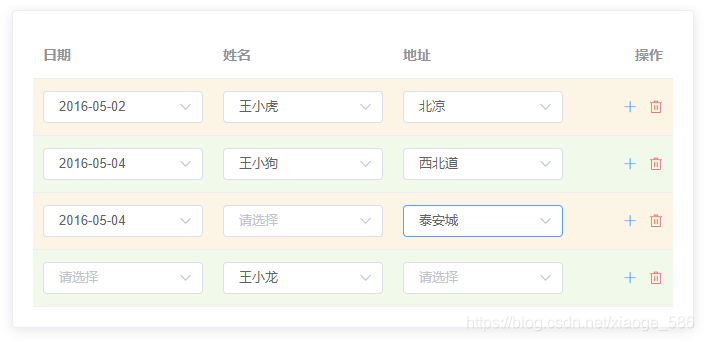
1、普通版的table可编辑内嵌select选择框,输出框,编辑删除添加等

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionAddr" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
},]
}
},
mounted() {
},
methods: {
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex+1)%2 === 1) {
return 'warning-row';
} else{
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
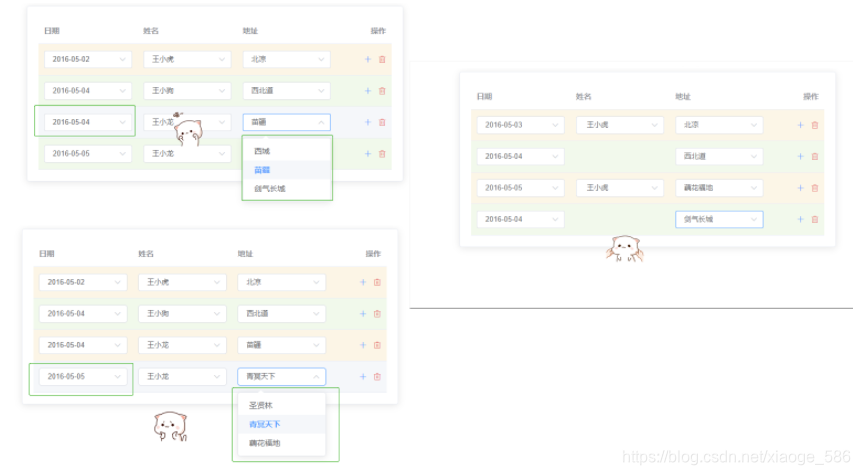
表格隐藏展示,数据联动,所谓数据联动,意思是通过第一列的选择控制之后两列的数据源展示不同的数据项。这里需要注意的如果选择框的数据源是动态通过接口获取的,那么需要把数据源由变量设置为函数,同时,接口的请求必须是同步的,不可以是异步,axios默认是异步的,如果没有合适的解决方案,可以使用jquery 的ajax方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small"
@change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small" v-show="scope.row.date != '2'" >
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格隐藏展示,数据联动
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
}
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionsAddr(row) {
console.log(row.date)
console.log(this.optionAddrMapper.get(row.date));
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
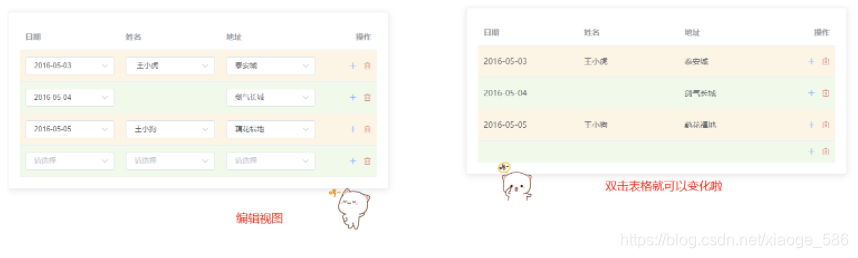
3、表格整体与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
isVlable: false,
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr:[{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if(this.optionAddrMapper){
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
}else{
this.optionAddr.forEach( e =>{
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
this.isVlable = !this.isVlable;
},
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},b
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
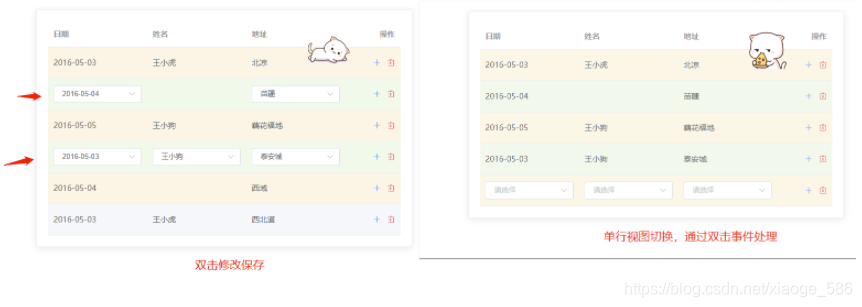
4、行编辑视图手动切换,通过双击表格实现编辑的表格的切换。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index] && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 双击行视图手动切换,通过双击表格实现编辑的表格的切换
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
showEdit: [false],
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if (this.optionAddrMapper) {
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
} else {
this.optionAddr.forEach(e => {
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.$set(this.showEdit, row.index, !this.showEdit[row.index])
}
},
// openShow(index){
// this.showEdit.forEach( (e) =>{
// if(e != index){
// this.$set(this.showEdit, e, false)
// }
// })
// },
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
let data = this.tableData[this.tableData.length - 1];
if (((row.date && row.name && row.addr) || (row.date && row.addr)) && ((data.date && data.name && data.addr) || (data.date && data.addr))) {
this.$set(this.showEdit, row.index, true)
this.tableData.push({
date: '',
name: '',
addr: ''
});
this.$set(this.showEdit, row.index + 1, false)
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
5、单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;margin-top: 20px;">
<div id="app">
<el-card>
<!-- 关键代码 highlight-current-row -->
<el-table :data="tableData" style="width: 100%" class="tb-edit" highlight-current-row @row-click="handleCurrentChange" :row-class-name="tableRowClassName" >
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.addr" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.addr}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}]
}
},
mounted() {
},
methods: {
handleCurrentChange(row, event, column) {
console.log(row, event, column, event.currentTarget)
console.log("根据 Element Table @row-click=handleCurrentChange 事件,当该行点击的时候会动态添加一个 .current-row 的class属性,然后在 css 中进行 display 控制就行了。")
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
.tb-edit .el-input {
display: none
}
.tb-edit .current-row .el-input {
display: block
}
.tb-edit .current-row .el-input+span {
display: none
}
</style>
</html>
智能推荐
基于javaweb+mysql的jsp+servlet电影票售票管理系统(java+jsp+servlet+javabean+mysql)_【java+jsp+mysql】订票系统-程序员宅基地
文章浏览阅读192次。基于javaweb+mysql的jsp+servlet电影票售票管理系统(java+jsp+servlet+javabean+mysql)运行环境Java≥8、MySQL≥5.7、Tomcat≥8开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明后台:管理用户、影片、排片、影厅、订单、影评等前台:注册登录、查看排片、详情,选座、购票等后台前台技术框架JSP Servlet MySQL C3P0 DBUtil Tomcat J_【java+jsp+mysql】订票系统
【Flutter】AutomaticKeepAliveClientMixin解决Tab切换页面频繁build问题_flutter如何防止子view重新build-程序员宅基地
文章浏览阅读563次,点赞6次,收藏10次。Flutter中的PageView和TabBarView默认每次切换页面时都会重新构建(build)页面,这样虽然渲染了最新的UI,但是这种行为可能会导致性能问题,特别是页面中有复杂的布局和数据加载时。解决这个问题,可以用AutomaticKeepAliveClientMixin接口和它的wantKeepAlive方法。保持页面状态,避免每次切换都重新构建。_flutter如何防止子view重新build
输入一个正整数再输入n个整数逆序存放并输出_c语言多组测试,每组先输入一个不大于10的整数n 然后是n个整数,输出这n个整数中最-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏14次。【问题描述】输入一个正整数n(1<n<10),再输入n个整数,存入数组中,再将数组中的数,逆序存放并输出【输入形式】先输入一个整数n,再输入n个整数,用空格间隔【输出形式】输出n个整数,用空格间隔【样例输入】 51 2 3 4 5#include<stdio.h>int main(){ int n,a[10],z,i,j; scanf("%d",&n); for(i=0;i<n;i++) { scanf("%d",&..._c语言多组测试,每组先输入一个不大于10的整数n 然后是n个整数,输出这n个整数中最
Android RIL源码梳理(1) ——rild启动流程 ._android rild启动-程序员宅基地
文章浏览阅读1.6k次。一、RIL的基本架构Android RIL (Radio Interface Layer)提供了Telephony服务和Radio硬件之间的抽象层。RIL负责数据的可靠传输、AT命令的发送以及response的解析。一般的,应用处理器(AP)通过AT命令集与无线通讯模块(基带/BP)通信。通信的方式又分为主动请求的request(诸如拨号、发短信……),以及Modem主动上报的例如信号_android rild启动
uni-app-程序员宅基地
文章浏览阅读560次,点赞22次,收藏21次。uni-app 是一个基于 Vue.js 的跨平台应用开发框架。它允许开发者使用 Vue.js 的语法编写一次代码,然后将该代码发布到多个平台,包括但不限于微信小程序、H5、App 等。uni-app 提供了一套完整的开发工具链和组件库,使开发者能够快速构建跨平台的应用,并具备良好的性能和用户体验。视图容器首先,在components目录下创建一个新的.vue文件,作为自定义组件的文件。例如,可以创建一个名为的文件。在组件文件中,编写组件的模板部分,定义组件的结构和内容。
如何生成 .plist文件,plist文件制作教程_plist生成-程序员宅基地
文章浏览阅读8.1k次,点赞4次,收藏7次。如何生成 .plist文件,plist文件制作教程如何生成 plist文件plist文件制作教程准备好已经切分好的序列图打开软件按图提示操作选择位置保存生成的两个文件 plist png example前期准备软件:TexturePacker要制作的序列图1.准备好已经切分好的序列图2.打开软件3.按图提示操作选择位置保存生成的两个文件 *.plist *.png examp_plist生成
随便推点
HTML如何编写类似QQ聊天框,jQuery实现简易QQ聊天框-程序员宅基地
文章浏览阅读831次。本文实例为大家分享了jQuery实现简易QQ聊天框的具体代码,供大家参考,具体内容如下例子1*{list-style: none;margin: 0;padding: 0;}.box1{width: 500px;height: 480px;border: 1px solid #aaa;margin: 0 auto;margin-top: 20px;}.box{width: 500px;height..._pc端类似于qq的html聊天界面
知识图谱从入门到应用——知识图谱的知识表示:符号表示方法_知识图谱符号表示-程序员宅基地
文章浏览阅读1.2w次,点赞9次,收藏13次。在前面的文章中已经多次提到,知识图谱采用图的方式描述和表达知识,相比于简单图,能建模更加复杂的事物关系,但比起形式化逻辑,又免于复杂的逻辑约束,使得知识的获取过程变得更加容易。但在知识图谱的实际实践中,不同的应用场景会对知识的建模采用不同表达能力的图表示方法。例如有些应用场景仅采用最简单的无向图,通常适合于对建模要求不高,偏于数据挖掘类的应用场景。知识图谱表示应用最多的是有向标记图(Directed Labelled Graph)。_知识图谱符号表示
Android Studio APK在真机上运行的方法(1)-程序员宅基地
文章浏览阅读710次,点赞8次,收藏17次。这时候软件可能就会识别手机。如果以上方法不可行,又不想花太多时间去找问题,就可以采用安装安装包的方式。我们可以在每一个对应项目对应目录下面的app\build\outputs\apk\debug查找到软件自动生成的安装包。如果是新版的AS的话可能只会看到一个app-debug.apk,并没有什么网上说的app-debug-unaligned.apk什么的两个.apk结尾的文件,这都不要紧,可以把这个拿到手机上直接安装。
Unity 划线 - 使用Image实现划线_unity quest3 在image上画线-程序员宅基地
文章浏览阅读1w次,点赞11次,收藏38次。unity使用Image实现划线功能_unity quest3 在image上画线
获取表单内部元素的N种方法_提取所有表单元素的方法-程序员宅基地
文章浏览阅读3.1k次。今天讲讲获取表单元素的N种方法~以上是部分资料参考的地方:http://blog.csdn.net/h12kjgj/article/details/61624509先给出一个实例。输入数字1~10,弹出输入的数字,并计算该数字的阶乘;如果输入的数字不在该范围内,则输出“balabala自己编的一些话”源代码: function Count(){var i,r,_提取所有表单元素的方法
脑肠轴——看不见的Crosstalk_脑肠轴检测指标-程序员宅基地
文章浏览阅读1.8w次,点赞5次,收藏11次。文献导读肠道菌群是指存在于宿主肠道内的微生物集合,它参与了宿主多种重要的生理作用,如影响机体的营养代谢、调节机体免疫系统的发育与成熟及抗菌作用,因此肠道菌群又被人称之为"被遗忘的器官"。随着科学技术的发展,人们逐渐意识到到肠道菌群与全身各个系统的疾病的发生发展都存在着密切的关联,从而提出一些像"肠脑轴"和"肠肝轴"等名词。肠脑轴背景介绍据统计,定植于人体肠道内数量约是人体细胞数量的..._脑肠轴检测指标