Vue 进阶 [八] Vue 源码剖析 02 批量异步更新 & 虚拟DOM Diff 算法_flushschedulerqueue render触发多次-程序员宅基地
想多记录一点东西,好像有点不知道怎么怎么总结了,今天听了完了一节Vue 课程 ,主要关于Vue 异步更新策略 及 虚拟Dom 是 源码的剖析,因为没有太专注可能还得捋一捋,或者全部看完之后再回头看。
Vue 高效的秘诀是批量异步更新和虚拟DOM
Vue批量异步更新策略
概述

项目中有很多组件,每个组件代表了一个watcher 实例 ,在一个更新周期 指的是事件循环这次的更新周期之内,可能有好多数据都发生变化了,因此也可能会有很多各组件需要更新,那么此时比较好的方法就是把这些组件一起批量的进行更新,全部更新之后在浏览器一下子刷新页面。这样的效果和用户体验都是比较好的。
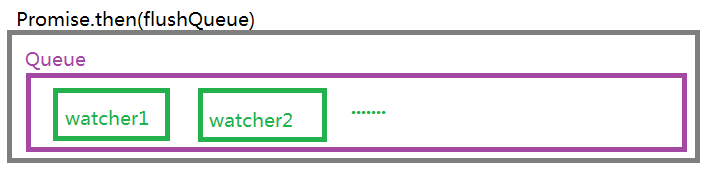
简要流程图如下:
VUE 中的具体实现
异步:只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变
更。
批量:如果同一个 watcher 被多次触发,只会被推入到队列中一次。去重对于避免不必要的计算
和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列执行实际工作。
异步策略:Vue 在内部对异步队列尝试使用原生的 Promise.then 、 MutationObserver 和
setImmediate ,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
Q:vue 源码应该从哪里开始看呢?
A:在 Observer index.js defineReactive 中 ,当数据发生变化 会调用dep.notify() 方法,进行通知更新,其实就是调用dep 肚子中所有的watcher 的update 方法。因此应该从watcher.js中的update 方法开始。
update() core\observer\watcher.js
dep.notify()之后watcher执行更新,执行入队操作
update () {
/* istanbul ignore else */
if (this.lazy) {
this.dirty = true
} else if (this.sync) {
this.run()
} else {
queueWatcher(this)
}
}queueWatcher(this):是把自己入队,在此方法中首先做的是去重,本身不存在才入队,因为 在一个组件里有好多key 可能同时发生变化,但是这个组件对应的watcher 都是一个,所以他只能进去一次。
export function queueWatcher(watcher: Watcher) {
const id = watcher.id
// 去重 不存在才入队
if (has[id] == null) {
has[id] = true
if (!flushing) {
queue.push(watcher)
} else {
// if already flushing, splice the watcher based on its id
// if already past its id, it will be run next immediately.
let i = queue.length - 1
while (i > index && queue[i].id > watcher.id) {
i--
}
queue.splice(i + 1, 0, watcher)
}
// queue the flush
if (!waiting) {
waiting = true
if (process.env.NODE_ENV !== 'production' && !config.async) {
flushSchedulerQueue()
return
}
// 异步的刷新队列
nextTick(flushSchedulerQueue)
}
}
} timerFunc = () => {
// 启动一个微任务
p.then(flushCallbacks)
// In problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}有一些判断 其实在 timerFunc 函数汇总是启动了一个微任务 ,因此在一次宏任务完成之后,在清空微任务的时候就会调用 flushcallbacks ,尝试把队列中的watcher 全部刷新一遍。
小测验
以下是一个简单的例子明确看到vue的异步更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>异步更新</title>
<script src="../../dist/vue.min.js"></script>
</head>
<body>
<div id="demo">
<h1>异步更新</h1>
<p id="p1">{
{foo}}</p>
</div>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: {
foo: 'ready'
},
mounted() {
setInterval(() => {
this.foo = Math.random()
this.foo = Math.random()
this.foo = Math.random()
// 异步行为 此时页面的内容是没有变的
// 以上数据的改变只是让watcher 入队而已,还没有进行dom 的更新,因此体现了 dom 的更新是异步的。那么批量性怎么体现的哪,因为foo 的值 有三次改变 而dom 中最终展示的是第三次的值。
// debugger
console.log('111', p1.innerHTML)
debugger
this.$nextTick(() => {
// 此处才是最新的值
console.log('nextTick', p1.innerHTML)
})
}, 3000);
}
})
</script>
</body>
</html>
虚拟DOM和Diff算法
概念
虚拟DOM(Virtual DOM )是对DOM的JS抽象表示,它们是JS对象,能够描述DOM结构和关系,应用的各种状态变化会作用于虚拟DOM,组中映射到DOM上。

体验虚拟DOM
vue 中虚拟dom 的patch 用到了snabbdom ,因此自行引入此库进行熟悉使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用snabbdom 实现dom 更新操作</title>
</head>
<body>
<div id="app"></div>
<script src="node_modules/snabbdom/dist/snabbdom.js"></script>
<script src="node_modules/snabbdom//dist//snabbdom-style.js"></script>
<script>
// 响应式
const obj = {}
const {
init,
h
} = snabbdom
// 获取patch 函数 ,对比两个虚拟dom ,执行dom 操作
const patch = init([
snabbdom_style.default
])
let vnode // 保存之前旧的虚拟dom
function defineReactive(obj, key, val) {
//对传入obj 进行访问拦截
// 在每次执行defineReactive 时候,其实形成了一个闭包,因为在内部保留了一个内部作用域的变量 就是value
Object.defineProperty(obj, key, {
get() {
console.log('get', key)
return val;
},
set(newVal) {
if (newVal !== val) {
console.log('set' + key + ":" + newVal)
val = newVal
// 增加更新函数 因为数据变化要更新到视图上
update()
}
}
})
}
// 使用虚拟dom 做更新
function update() {
// // 以下是最简单的视图更新
// app.innerText = obj.foo
vnode = patch(vnode, h('div#app', {
style: {
color: "red"
}
},
obj.foo))
}
// defineReactive(obj, 'foo', '')
// obj.foo = new Date().toLocaleTimeString()
defineReactive(obj, 'foo', new Date().toLocaleTimeString())
//执行初始化
vnode = patch(app, h('div#app', obj.foo)) // 这种方式创建了一个虚拟dom
console.log(vnode)
setInterval(() => {
obj.foo = new Date().toLocaleTimeString()
}, 1000);
</script>
</body>
</html>优点
- 虚拟DOM 轻量、快速:当他们发生变化时通过新旧虚拟DOM的比对可以得到最小DOM操作量,从而提升性能
patch(vnode, h('div#app', obj.foo))
- 跨平台:将虚拟dom更新转换为不同运行时特殊操作实现跨平台
const patch = init([snabbdom_style.default])
patch(vnode, h('div#app', { style:{ color:'red'}}, obj.foo))
- 兼容性:还可以加入兼容性代码增强操作的兼容性。
必要性 (其实该研究研究Vue3.0 了)
整体流程
Q:虚拟DOM相关的源码应该从哪里开始?
//用户$mount()时,定义updateComponent
updateComponent = () => {
vm._update(vm._render(), hydrating)
}_render core/instance/render.js
生成虚拟dom ,render()函数计算除了最新的虚拟dom ,update 则是让render 函数计算出来的虚拟dom 变成真实dom 。
_update core\instance\lifecycle.js
update负责更新dom,转换vnode为dom
patch获取
export function createPatchFunction(backend) {
let i, j
const cbs = {}
const {
modules,
nodeOps
} = backend
patch实现
首先进行树级别比较,可能有三种情况:增删改。
new VNode不存在就删;
old VNode不存在就增;
都存在就执行diffff执行更新
精力耗尽 虚拟DOM 这块还在尽量多的理解。

业精于勤 荒于嬉
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...









