Expected ‘v-bind:key‘ directive to use the variables which are defined by the ‘v-for‘ directive._expected 'v-bind:key' directive to use the variabl-程序员宅基地
首先明确,我遇到这个问题时是v-for嵌套的情况。Vscode使用了Vetur插件。如果你遇到的相同的报错但是与我的原因不同,可以在评论区中留言,我看到后也会尽可能帮助你解决问题。
我将出现问题的代码抽象成如下结构
<template v-for="(item1, index1) in ['str1','str2','str3']">
<div :key="index1"></div>
<template v-for="(item2, index2) in [0,1,2,3,4]">
<!-- 这里之所以要多加一层template就是因为下面需要使用v-if -->
<!-- 原代码的v-if还有其他判断 -->
<div :key="index2" v-if="item===4"></div>
</template>
</template>
报错的是第二个template标签下绑定的key

这问题我在思否上提过:Vue2.0中嵌套v-for结构的第二个key为什么总是报错?
最后是我自己找到的解决办法。
乍一看,好像是eslint配置的问题,不过我想声明,埋怨并修改eslint配置问题不是我所期望的解决办法,既然eslint报错了,那么就意味着代码的写法或者风格不符合规范,而我所探寻的就是怎么写才是符合规范的。
解决办法
如果你只想关闭烦人的错误提示,很简单。在VsCode设置中搜索eslint,找到下面这个设置

关闭即可关掉错误提示。
原因探寻
但正如我所说,关掉它不是我所期待的解决方法。
那么来看正确的解决办法吧。
它是我准备在Stack Overflow上提问题时发现的已存在问题Expected v-bind directive on complex / v-for
可以看到该问题中,提问者的代码结构与我完全一致
<template v-for="(scorecard, scorecardIndex) in scorecards">
<template v-for="(property, propertyIndex) in properties">
<tr v-if="scorecardIndex === 0"
v-bind:key="propertyIndex">
</tr>
</template>
<tr v-if="scorecardIndex > 0"
v-bind:key="scorecardIndex">
</tr>
</template>
我删掉了一些不相干的内容,留下的核心的结构。我们都是两层v-for,并且两层v-for都在template标签上。
首先key是不能在template标签上绑定的,因为它不是实际被渲染到dom上的内容,只接受控制属性。所以key的绑定规范是绑定到template标签下一级的dom结构上,如果template标签下有多个同级结点,那么每一个同级结点都要绑定该template标签v-for中定义的变量的key。
key的绑定规范如上所述,所以第二个template标签下的内容绑定key也需如此。以我的代码为例,注意看注释
<template v-for="(item1, index1) in ['str1','str2','str3']">
<div :key="index1"></div>
<template v-for="(item2, index2) in [0,1,2,3,4]">
<!-- 下面这个div标签不仅属于第一个<template>标签的下一级标签 -->
<!-- 同时也属于第二个<template>标签的下一级标签,所以它需要同时绑定两个v-for中定义的变量 -->
<div :key="index2" v-if="item===4"></div>
</template>
</template>
按照回答者的原话
You need to make sure that the key of the first < tr > uses variables defined by both v-fors.
这个tr是Stack Overflow上提问者的第二个template标签下的内容,也是我上述代码中注释下的那个div标签
所以这个问题正确解决办法是,同时绑定两个v-for中定义的变量,如下所示(以我的代码为例)
<div :key="index1+index2"></div>
其实怎样绑定也行,只要这个key值,与两个v-for中的变量有关即可。
回顾这个问题,其实它并不只发生在两个v-for在两个template标签上。
如下代码
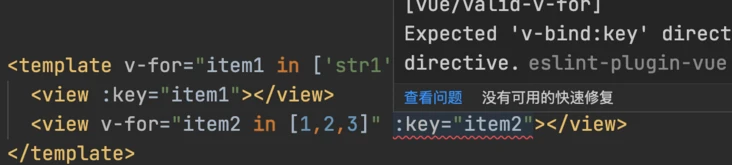
<template v-for="item1 in ['str1','str2','str3']">
<div :key="item1"></div>
<div v-for="item2 in [1,2,3]" :key="item2"></div>
</template>

上图为原uni-app代码,view标签等价于div标签
可以看到它仍然报了这个问题的错误,正确应该是
<template v-for="item1 in ['str1','str2','str3']">
<div :key="item1"></div>
<div v-for="item2 in [1,2,3]" :key="item1+item2"></div>
</template>
至此,问题解决完毕
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文