Vue2-腾讯地图--地图标记_vue腾讯地图标点-程序员宅基地
技术标签: vue 前端 html javascript
腾讯地图–地图标记
前期准备工作在
腾讯地图--地图展示一文中即可查看
带有显示多个标记与图文标记
<template>
<div class="container">
<el-button type="primary" @click="MultipleMark">显示多个标记</el-button>
<el-button type="primary" @click="text">图文标记</el-button>
<!-- 地图容器 -->
<div id="map-mark"></div>
</div>
</template>
<script>
export default {
data(){
return{
map:null,
longitude:39.916527,//经度
latitude:116.397128,//纬度
}
},
created(){
},
mounted(){
this.initMap()
},
methods:{
initMap(){
this.map = new window.TMap.Map(document.getElementById('map-mark'), {
center: new window.TMap.LatLng(this.longitude, this.latitude),//设置地图中心点坐标
zoom: 10, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
// 标记
this.mark()
},
// 标记
mark(arr){
var geo = [
{
// id: '1',
styleId: 'myStyle',
position:new window.TMap.LatLng(this.longitude, this.latitude), // 点标记的坐标位置
}
]
if(arr){
arr.forEach(item=>{
geo.push({
// id: item.id ? item.id + '' : '1',
styleId: item.styleId ? item.styleId : 'myStyle', // 指定样式id
position: new window.TMap.LatLng(item.longitude, item.latitude), // 点标记的坐标位置
content: item.text ? item.text : ''
})
})
}
// 标记
new window.TMap.MultiMarker({
// 标记的位置
map: this.map,
// 设置点标记样式
styles:{
'myStyle':new window.TMap.MarkerStyle({
//图片样式配置参数
// src: require('../../assets/tengxun/定位.png'), //图片路径
width: 25, //图片宽度(单位为像素,默认为图片原宽度)
height: 35, //图片高度(单位为像素,默认为图片原高度)
opacity: 0.9, //图片透明度(默认为1,保持原透明度)
// faceTo: 'map', //图片保持贴地(默认图片直立朝向屏幕)
//文字样式配置参数
size: 16, //文字大小
color: '#007ACC', //文字颜色
strokeWidth: 2, //文字描边宽度
strokeColor: '#fff', //文字描边颜色
direction: 'top', //文字相对于图片的位置
}),
},
// 点标记数据数组
geometries: geo
})
},
// 显示多个标记
MultipleMark(){
var lang = [ // 再加两个坐标(坐标乱写的)
{
id:2,longitude:39.994104,latitude:116.287503},
{
id:3,longitude:39.954104,latitude:116.357503}
]
this.mark(lang)
},
// 图文标记
text(){
var lang = [ // 再加两个坐标(坐标乱写的)
{
id:2,longitude:39.994104,latitude:116.287503,text:'标记点一'},
{
id:3,longitude:39.954104,latitude:116.357503,text:'标记点二'}
]
this.mark(lang)
},
}
}
</script>
<style>
</style>
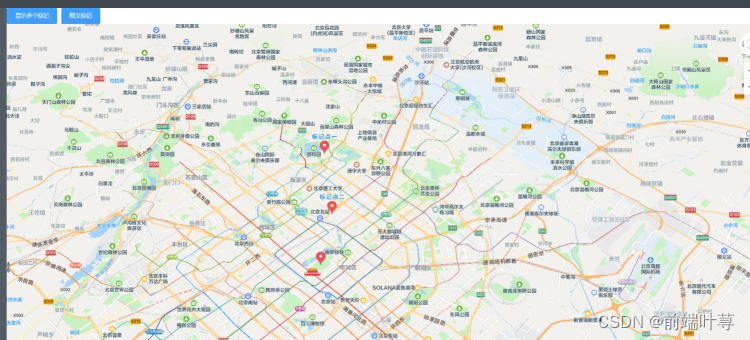
运行展示
智能推荐
Docker安装:Errors during downloading metadata for repository ‘appstream‘:_"cenerrors during download metadata for repository-程序员宅基地
文章浏览阅读1k次。centos8问题参考CentOS 8 EOL如何切换源? - 云服务器 ECS - 阿里云_"cenerrors during download metadata for repository \"appstream"
尚硅谷_谷粒学苑-微服务+全栈在线教育实战项目之旅_基于微服务的在线教育平台尚硅谷-程序员宅基地
文章浏览阅读2.7k次,点赞3次,收藏11次。SpringBoot+Maven+MabatisPlusmaven在新建springboot项目引入RELEASE版本出错maven在新建springboot项目引入RELEASE版本出错maven详解maven就是通过pom.xml中的配置,就能够从仓库获取到想要的jar包。仓库分为:本地仓库、第三方仓库(私服)、中央仓库springframework.boot:spring-boot-starter-parent:2.2.1.RELEASE’ not found若出现jar包下载不了只有两_基于微服务的在线教育平台尚硅谷
java 实现 数据库备份_java数据备份-程序员宅基地
文章浏览阅读1k次。数据库备份的方法第一种:使用mysqldump结合exec函数进行数据库备份操作。第二种:使用php+mysql+header函数进行数据库备份和下载操作。下面 java 实现数据库备份的方法就是第一种首先我们得知道一些mysqldump的数据库备份语句备份一个数据库格式:mysqldump -h主机名 -P端口 -u用户名 -p密码 --database 数据库名 ..._java数据备份
window10_ffmpeg调试环境搭建-编译64位_win10如何使用mingw64编译ffmpeg-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏14次。window10_ffmpeg调试环境搭建_win10如何使用mingw64编译ffmpeg
《考试脑科学》_考试脑科学pdf百度网盘下载-程序员宅基地
文章浏览阅读6.3k次,点赞9次,收藏14次。给大家推荐《考试脑科学》这本书。作者介绍:池谷裕二,日本东京大学药学系研究科教授,脑科学研究者。1970年生于日本静冈县,1998年取得日本东京大学药学博士学位,2002年起担任美国哥伦比亚大学客座研究员。专业为神经科学与药理学,研究领域为人脑海马体与大脑皮质层的可塑性。现为东京大学药学研究所教授,同时担任日本脑信息通信融合研究中心研究主任,日本药理学会学术评议员、ERATO人脑与AI融合项目负责人。2008年获得日本文部大臣表彰青年科学家奖,2013年获得日本学士院学术奖励奖。这本书作者用非常通俗易懂_考试脑科学pdf百度网盘下载
今天给大家介绍一下华为智选手机与华为手机的区别_华为智选手机和华为手机的区别-程序员宅基地
文章浏览阅读1.4k次。其中,成都鼎桥通信技术有限公司是一家专业从事移动通讯终端产品研发和生产的高科技企业,其发布的TD Tech M40也是华为智选手机系列中的重要代表之一。华为智选手机是由华为品牌方与其他公司合作推出的手机产品,虽然其机身上没有“华为”标识,但是其品质和技术水平都是由华为来保证的。总之,华为智选手机是由华为品牌方和其他公司合作推出的手机产品,虽然外观上没有“华为”标识,但其品质和技术水平都是由华为来保证的。华为智选手机采用了多种处理器品牌,以满足不同用户的需求,同时也可以享受到华为全国联保的服务。_华为智选手机和华为手机的区别
随便推点
Linux常用命令_ls-lmore-程序员宅基地
文章浏览阅读4.8k次,点赞17次,收藏51次。Linux的命令有几百个,对程序员来说,常用的并不多,考虑各位是初学者,先学习本章节前15个命令就可以了,其它的命令以后用到的时候再学习。1、开机 物理机服务器,按下电源开关,就像windows开机一样。 在VMware中点击“开启此虚拟机”。2、登录 启动完成后,输入用户名和密码,一般情况下,不要用root用户..._ls-lmore
MySQL基础命令_mysql -u user-程序员宅基地
文章浏览阅读4.1k次。1.登录MYSQL系统命令打开DOS命令框shengfen,以管理员的身份运行命令1:mysql -u usernae -p password命令2:mysql -u username -p password -h 需要连接的mysql主机名(localhost本地主机名)或是mysql的ip地址(默认为:127.0.0.1)-P 端口号(默认:3306端口)使用其中任意一个就OK,输入命令后DOS命令框得到mysql>就说明已经进入了mysql系统2. 查看mysql当中的._mysql -u user
LVS+Keepalived使用总结_this is the redundant configuration for lvs + keep-程序员宅基地
文章浏览阅读484次。一、lvs简介和推荐阅读的资料二、lvs和keepalived的安装三、LVS VS/DR模式搭建四、LVS VS/TUN模式搭建五、LVS VS/NAT模式搭建六、keepalived多种real server健康检测实例七、lvs持久性工作原理和配置八、lvs数据监控九、lvs+keepalived故障排除一、LVS简介和推荐阅读的资料 学习LVS+Keepalived必须阅读的三个文档。1、 《Keepalived权威指南》下载见http://..._this is the redundant configuration for lvs + keepalived server itself
Android面试官,面试时总喜欢挖基础坑,整理了26道面试题牢固你基础!(3)-程序员宅基地
文章浏览阅读795次,点赞20次,收藏15次。AIDL是使用bind机制来工作。java原生参数Stringparcelablelist & map 元素 需要支持AIDL其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。下图是我进阶学习所积累的历年腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
机器学习-数学基础02补充_李孟_新浪博客-程序员宅基地
文章浏览阅读248次。承接:数据基础02
短沟道效应 & 窄宽度效应 short channel effects & narrow width effects-程序员宅基地
文章浏览阅读2.8w次,点赞14次,收藏88次。文章目录1. 概念:Narrow Width Effect: 窄宽度效应Short Channel effects:短沟道效应阈值电压 (Threshold voltage)2. 阈值电压与沟道长和沟道宽的关系:Narrow channel 窄沟的分析Short channel 短沟的分析1. 概念:Narrow Width Effect: 窄宽度效应在CMOS器件工艺中,器件的阈值电压Vth 随着沟道宽度的变窄而增大,即窄宽度效应;目前,由于浅沟道隔离工艺的应用,器件的阈值电压 Vth 随着沟道宽度_短沟道效应