QT Layout中增删widget与切换界面_qlayout removewidget会改变父窗口吗-程序员宅基地
背景:以QGroupBox为father widget,用VBoxLayout的布局排版多个checkBox。接下来解决三个问题:
(1)在VBoxLayout中增添checkBox并显示
(2)从VBoxLayout中删除checkBox
(3)切换groupBox中的界面
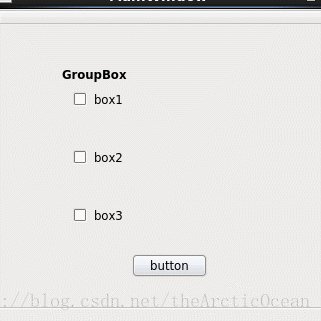
在QGroupBox中以VBoxLayout添加子widget (checkBox)
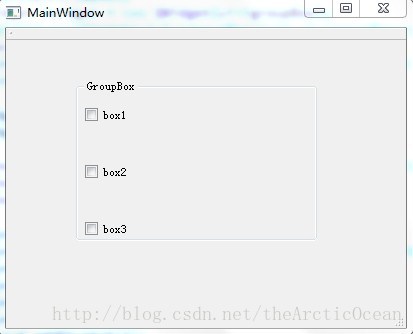
失败的案例:

code:
ui->setupUi(this);
QVBoxLayout layout;
QCheckBox box1("box1");
QCheckBox box2("box2");
QCheckBox box3("box3");
layout.addStretch(1);
layout.addWidget(&box1);
layout.addStretch(1);
layout.addWidget(&box2);
layout.addStretch(1);
layout.addWidget(&box3);
layout.addStretch(1);
wui->groupBox->setLayout(&layout);关键点:
(1)需要在groupBox中加上一个father widget: widget
(2)设置widget的几何形状和groupBox保持一致,需注意的是widget设置geometry的时候QRect是相对于groupBox而言的。
(3)在widget中以VBoxLayout的方式添加子widget: checkBox ,且要注明checkBox的father widget是widget。
(4)最后要将widget show出来。
ui->setupUi(this);
QVBoxLayout layout;
QWidget *widget = new QWidget(ui->groupBox);
QRect rect = ui->groupBox->geometry();
rect.setX(0); // X and Y is related to parent widget
rect.setY(0);
widget->setGeometry(rect);
widget->setWindowTitle("hello");
QCheckBox *box1 = new QCheckBox("box1",widget); //set box's father is widget
QCheckBox *box2 = new QCheckBox("box2",widget);
QCheckBox *box3 = new QCheckBox("box3",widget);
layout.addStretch(1);
layout.addWidget(box1); // addStrech means allocate extra space base on factor param
layout.addStretch(2);
layout.addWidget(box2);
layout.addStretch(2);
layout.addWidget(box3);
layout.addStretch(2);
widget->setLayout(&layout);
widget->show(); // show means update layout
checkBox和groupBox的父子关系决定了check能否显示出来,Layout则规定了checbBox显示布局。
从VBoxLayout中删除子widget(checkBox)
在QLayout中有这样一个方法:void QLayout::removeWidget(QWidget * widget)
不过,这只能确保子widget和Layout没有了关系,子widget和父widget还存在关系。所以单纯使用removeWidget不能删除父widget中的子widget,哪怕将Layout删除也不行。如果要删除子widget,必须将子widget从layout和父widget都删除才行。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
// ...
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked(bool checked)
{
if(checked){
layout->removeWidget(box1);
layout->removeWidget(box2);
layout->removeWidget(box3);
delete layout;
layout = NULL;
delete box1;
delete box2;
delete box3;
}
else {
layout = new QVBoxLayout();
box1 = new QCheckBox("box1",widget); //set box's father is widget
box2 = new QCheckBox("box2",widget);
box3 = new QCheckBox("box3",widget);
layout->addStretch(1);
layout->addWidget(box1); // addStrech means allocate extra space base on factor param
layout->addStretch(2);
layout->addWidget(box2);
layout->addStretch(2);
layout->addWidget(box3);
layout->addStretch(2);
widget->setLayout(layout);
}
}
切换groupBox中的界面
还是以上面的例子做说明,假设点击button切换两个checkBox列表,我想保存checkBox的勾选状态并再次显示出来,这应该怎么做呢?
可以做两个父widget,将checkBox放进不同的widget中。再在button的click(bool)事件中通过hide(),show()切换这两个页面。
.h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QCheckBox>
#include <QVBoxLayout>
#include <QCheckBox>
#include <QWidget>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
QWidget *widget;
QWidget *widget2;
QCheckBox *box1;
QCheckBox *box2;
QCheckBox *box3;
QCheckBox *box2_1;
QCheckBox *box2_2;
QCheckBox *box2_3;
QVBoxLayout *layout;
QVBoxLayout *layout2;
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
void widget1_init();
void widget2_init();
private slots:
void on_pushButton_clicked(bool checked);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hcpp文件:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
layout = new QVBoxLayout();
layout2 = new QVBoxLayout();
widget1_init();
widget2_init();
ui->pushButton->setCheckable(true);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::widget1_init()
{
widget = new QWidget();
QRect rect = ui->groupBox->geometry();
rect.setX(0); // X and Y is related to parent widget
rect.setY(0);
widget->setGeometry(rect);
box1 = new QCheckBox("box1",widget); //set box's father is widget
box2 = new QCheckBox("box2",widget);
box3 = new QCheckBox("box3",widget);
layout->addStretch(1);
layout->addWidget(box1); // addStrech means allocate extra space base on factor param
layout->addStretch(2);
layout->addWidget(box2);
layout->addStretch(2);
layout->addWidget(box3);
layout->addStretch(2);
widget->setLayout(layout);
}
void MainWindow::widget2_init()
{
widget2 = new QWidget();
QRect rect = ui->groupBox->geometry();
rect.setX(0); // X and Y is related to parent widget2
rect.setY(0);
widget2->setGeometry(rect);
box2_1 = new QCheckBox("box2_1",widget2); //set box's father is widget2
box2_2 = new QCheckBox("box2_2",widget2);
box2_3 = new QCheckBox("box2_3",widget2);
layout2->addStretch(1);
layout2->addWidget(box2_1); // addStrech means allocate extra space base on factor param
layout2->addStretch(2);
layout2->addWidget(box2_2);
layout2->addStretch(2);
layout2->addWidget(box2_3);
layout2->addStretch(2);
widget2->setLayout(layout2);
}
void MainWindow::on_pushButton_clicked(bool checked)
{
if(checked){
widget->setParent(ui->groupBox);
widget->show();
widget2->hide();
ui->groupBox->setTitle("widget");
}
else {
widget->hide();
widget2->setParent(ui->groupBox);
widget2->show();
ui->groupBox->setTitle("widget2");
}
}

智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法