Android 与 H5 交互基础普及_h5与安卓交互-程序员宅基地
文章目录
前言
在当今的移动开发中,移动端与网页的交互已经很普遍了。为了达到灵活且减少移动端的开发工作量,通常一些运营活动页面或不太重要的深层级页面都是需要网页来实现的。使用网页还有一个重要的原因,就是网页可以轻松的适配Android和iOS平台,不必做太多的处理,这就要求移动端开发工程师 必须掌握 与H5交互的技能。写这篇文章的目的主要是为了做WebView简单介绍。
创建一个WebView页面
布局文件hybrid_xml:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_hybrid_web_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在Activity中加载网页:
public class HybridActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("https://blog.csdn.net/wangjiang_qianmo");
}
}
添加访问网络权限:
<uses-permission android:name="android.permission.INTERNET" />
效果图如下:

可以看到,这样直接加载出来的页面是有问题的,原因在于WebView没有加载H5页面的JavaScript。默认情况下,WebView关闭了加载H5页面的JavaScript。
打开加载H5页面的javascript:
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
效果图如下:

显示正常了。
WebView 与 H5交互
要使WebView 与 H5 能够交互,必须使WebView能加载H5页面的JavaScript。
H5 调用 WebView 中的方法
创建一个H5页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是一个H5网页</title>
<style>
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 15px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
width:100%;
}
</style>
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
</script>
</head>
<body>
<h1 style="text-align:center">Android</h1>
<button class="button" type="button" onclick="showAndroidToast('Hello Android!')">调用WebView</button>
</body>
</html>
将JavaScript代码与Android代码绑定:通过addJavascriptinterface()方法,让JavaScript和Android代码之间进行绑定。
addJavascriptinterface()方法:
* @param object 将Java 对象注入到 WebView 的 JavaScript 上下文中。如果为null,则忽略。
* @param name 用于在javascript中公开对象的名称
*/
webView.addJavascriptInterface(Object object, String name);
注意:如果不再使用时,最好解绑定:removeJavascriptInterface(String name)。
添加新的接口:
public class WebAppInterface {
Context mContext;
WebAppInterface(Context c) {
mContext = c;
}
/**
* 展示Toast
*/
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
绑定接口:
public class HybridActivity extends AppCompatActivity {
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("file:///android_asset/hybrid.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
}
}
效果展示:

虽然很简单的就实现了H5 与 WebView 的交互,但是这里需要注意两个问题:1.安全问题,因为addJavascriptinterface()这个功能是非常强大的,它可以让 H5 页面中的JavaScript控制和操作主应用程序。在系统版本4.2以前,一旦打开了这个功能,JavaScript 可以访问 Java 对象中的所有public方法,甚至还可以利用反射,访问Java 对象中public字段;在系统版本4.2以后,JavaScript 只可以访问Java对象中添加了android.webkit.JavascriptInterface注解的public方法,这样解决了安全问题。所以如果系统版本在4.2版本以前,慎重使用addJavascriptinterface()这个功能。另外,在接口不使用的时候,记得调用removeJavascriptInterface方法。2.线程问题:因为JavaScript 关联 Java 对象是在WebView 中的私有后台线程中,所以调用addJavascriptinterface()需要在主线程中。
WebView 调用 H5 中的方法
WebView 调用 JavaScript 代码,有两种方式:
1.使用loadUrl方法:
String script = "javascript:showAlert('Android:Hello JavaScript!')";
webView.loadUrl(script);
2.使用evaluateJavascript方法:
String script = "javascript:showAlert('Android:Hello JavaScript!')";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(script, new ValueCallback(){//需要在主线程中调用
@Override
public void onReceiveValue(Object value) {//value为返回值
}
});
}
这两个方法的区别是:
- loadUrl方法不能直接获取JavaScript方法的返回值,evaluateJavascript方法可以。
- evaluateJavascript方法在系统版本4.4以后才有,loadUrl方法一直有。
- 如果loadUrl方法要获取JavaScript方法的返回值,可以让JavaScript方法调用Java方法。
总结:在系统版本4.4以下,使用loadUrl方法;在系统4.4以上使用evaluateJavascript方法。
实例:
在H5页面中添加方法:
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
function showAlert(fromMessage){
var toMessage = "JavaScript:Hello Android!"
alert(fromMessage+toMessage);
}
</script>
修改布局文件hybrid_xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/activity_hybrid_native_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@id/activity_hybrid_web_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="7.5dp"
android:layout_marginTop="16dp"
android:layout_marginRight="7.5dp"
android:text="Android"
android:textColor="@android:color/black"
android:textSize="32dp"
android:textStyle="bold" />
<Button
android:id="@+id/activity_hybrid_native_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="7.5dp"
android:layout_marginTop="16dp"
android:layout_marginRight="7.5dp"
android:background="#4CAF50"
android:padding="7.5dp"
android:text="调用H5的方法"
android:textSize="16dp"
android:textColor="@android:color/white" />
</LinearLayout>
<WebView
android:id="@+id/activity_hybrid_web_view"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/activity_hybrid_native_view"
app:layout_constraintVertical_weight="1" />
</android.support.constraint.ConstraintLayout>
修改Activity中的代码:
public class HybridActivity extends AppCompatActivity {
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
final WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("file:///android_asset/hybrid.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
findViewById(R.id.activity_hybrid_native_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String script = "javascript:showAlert('Android:Hello JavaScript!')";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(script, new ValueCallback() {
@Override
public void onReceiveValue(Object value) {
}
});
} else {
webView.loadUrl(script);
}
}
});
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(HybridActivity.this);
b.setTitle("Android&JavaScript");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
});
}
}
效果展示:

补充:WebChromeClient类中提供了onJsAlert、onJsConfirm、onJsPrompt 三个方法来接收JavaScript 中的alert()、confirm()、prompt() 三个对话框方法。
另外一些重要操作
处理页面导航
当在一个 H5 页面,点击跳转链接时,如果应用程序自己不做处理,就会交给系统处理,通常系统会提示用户是否选择浏览器打开这个链接。如果选择浏览器打开链接,用户就会离开你的应用程序,这对于留住用户来说是非常不利的,所以最好选择自己处理这些页面导航操作,如果不能处理,再跳出应用程序选择其它方式打开。
WebViewClient 类中提供了一个处理页面导航的方法shouldOverrideUrlLoading:
@Deprecated
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
return shouldOverrideUrlLoading(view, request.getUrl().toString());
}
这个方法的返回值:如果想离开当前WebView或自己处理这个url,就返回true,否则返回false。
这个方法需要注意两点:
- 不处理post请求的url。
- 可以处理http的url,也可以处理非http的url(常见的就是处理跳转到第三方App的url)。
实例:
修改hybrid.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>这是一个H5网页</title>
<style>
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 15px 15px 15px;
margin: 15px 0px 0px 0px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
width:100%;
}
</style>
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
function showAlert(fromMessage){
var toMessage = "JavaScript:Hello Android!"
alert(fromMessage+toMessage);
}
function openNewPage(){
window.location.href="https://blog.csdn.net/wangjiang_qianmo";
}
</script>
</head>
<body>
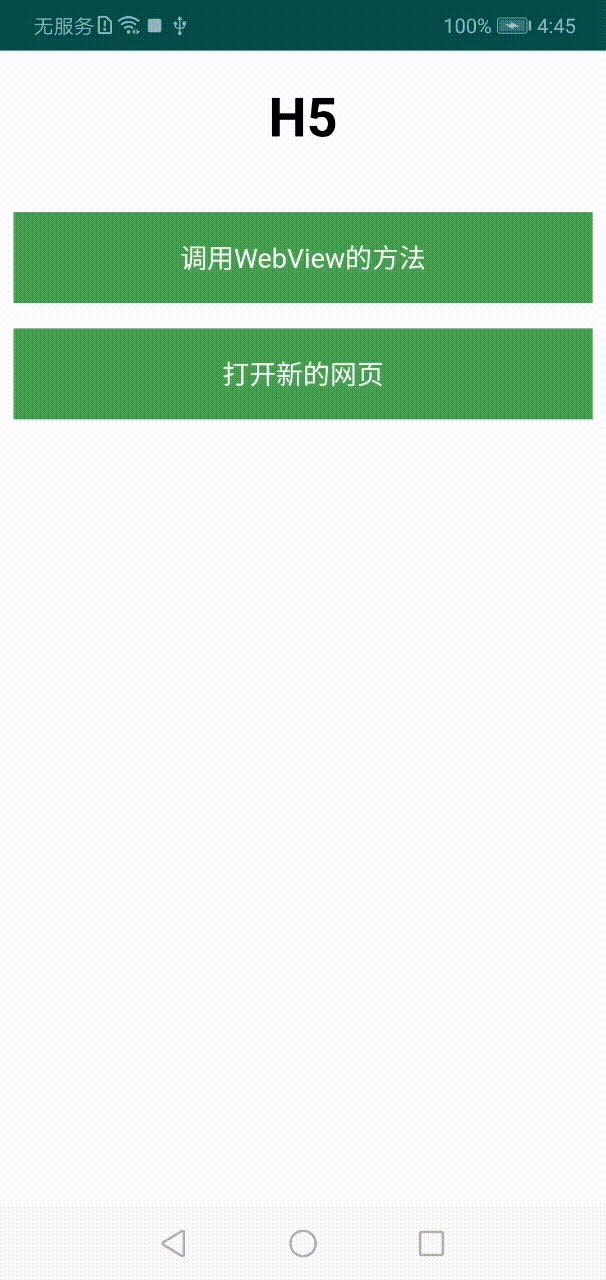
<h1 style="text-align:center">H5</h1>
<div>
<button class="button" type="button" onClick="showAndroidToast('Hello Android!')">调用WebView的方法
</button>
<button class="button" type="button" onClick="openNewPage()">打开新的网页</button>
</div>
</body>
</html>
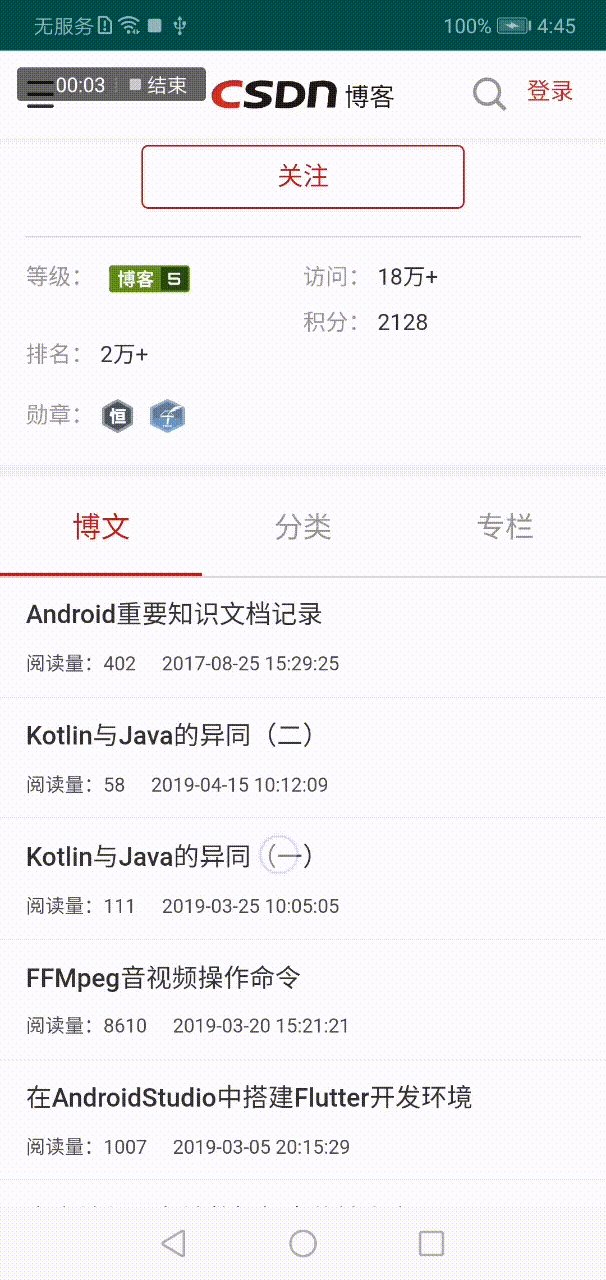
重写shouldOverrideUrlLoading方法,如果网页跳转到的地址还是在当前域名下,就让应用程序自己处理,否则让系统浏览器处理:
webView.setWebViewClient(new MyWebViewClient());
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri = Uri.parse(url);
String host = uri.getHost();
String path = uri.getPath();
if (host != null && path != null && host.equals("blog.csdn.net") && path.startsWith("/wangjiang_qianmo")) {//在当前路径下的子页面
view.loadUrl(url);//加载新网页
return false;
}
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);//打开系统浏览器
return true;
}
}
显示效果:

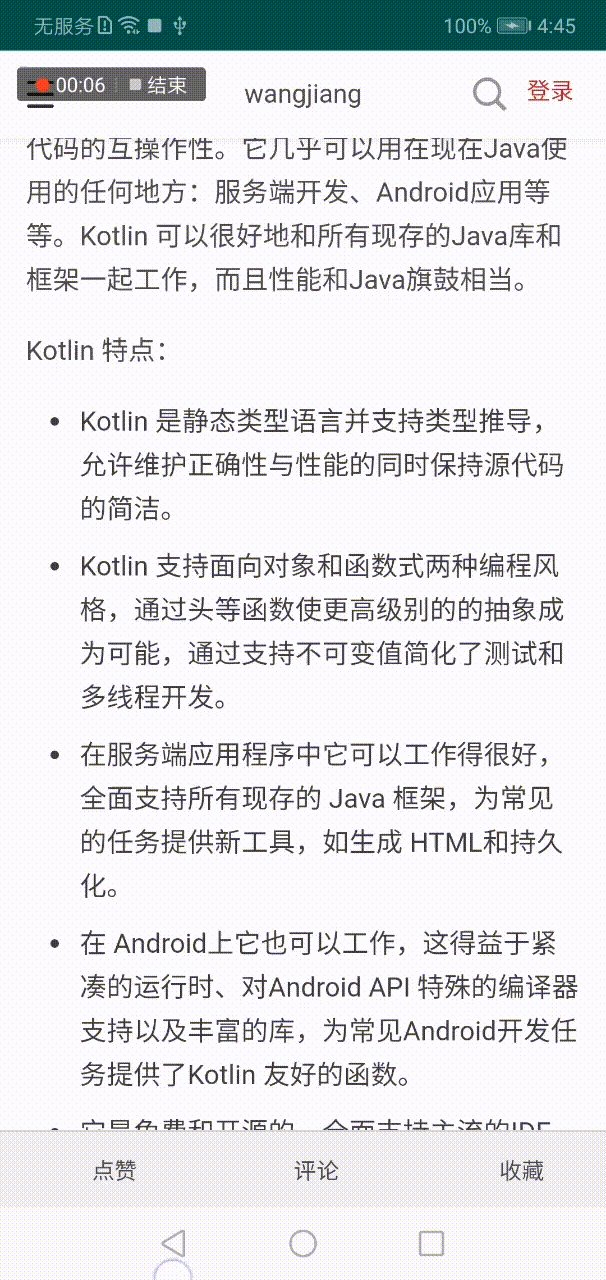
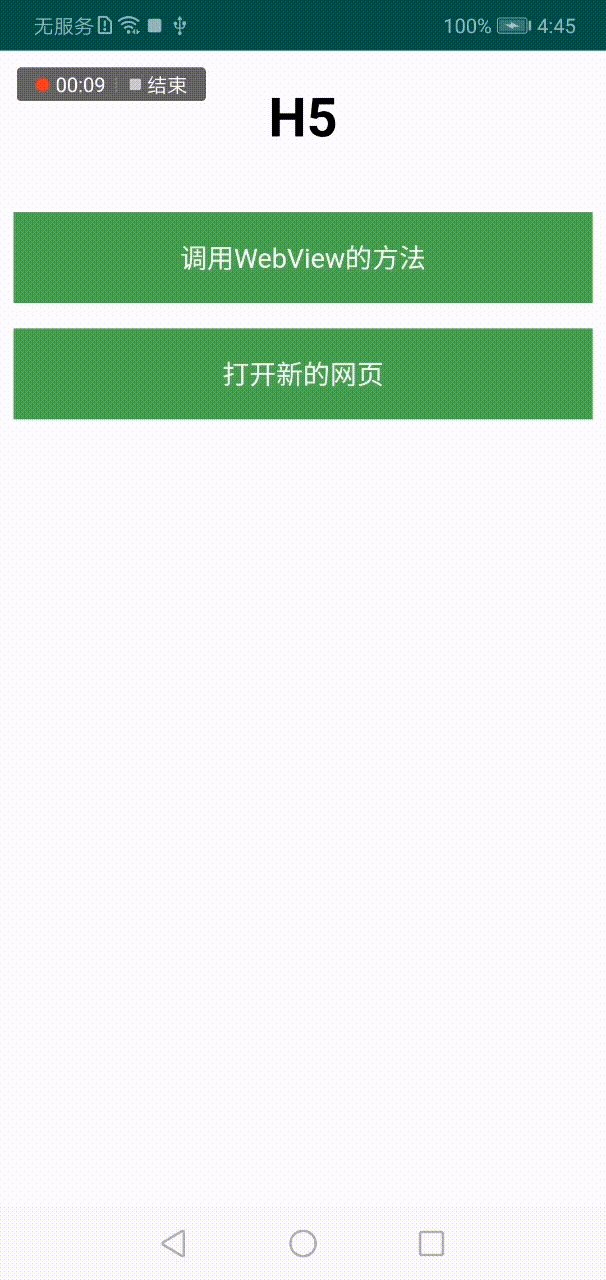
处理页面历史
WebView 就像浏览器一样, 可以打开很多新页面,如果不处理点击返回键事件,就会直接退出当前页面(Activity)。所以有必要在点击返回键时,查看是否有浏览历史。
通过canGoBack()查看是否有浏览历史,通过goBack()回到上一页。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
显示效果:

另外,canGoForward()查看是否有转发历史 ,goForward()回到上一个转发页面。
总结
- 通过
setJavaScriptEnabled(true)设置H5页面的 JavaScript 可用,以让页面可以正常显示。 - 通过
addJavascriptinterface()方法,让H5 可以调用 WebView 中的方法,在不用时调用removeJavascriptInterface方法。另外,在系统版本4.2以下慎重使用该方法。 - 通过
loadUrl和evaluateJavascript方法 ,让WebView 可以调用 H5 中的方法。但需要做版本判断,在系统版本4.4以下使用loadUrl方法,在4.4以上使用evaluateJavascript方法。 - 通过
shouldOverrideUrlLoading方法拦截url,不要让用户跳出应用程序。 - 通过
canGoBack()和canGoForward()方法查看是否有浏览历史,goBack()和goForward()方法回到上一级页面。 - 安全问题:使用 WebView。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法