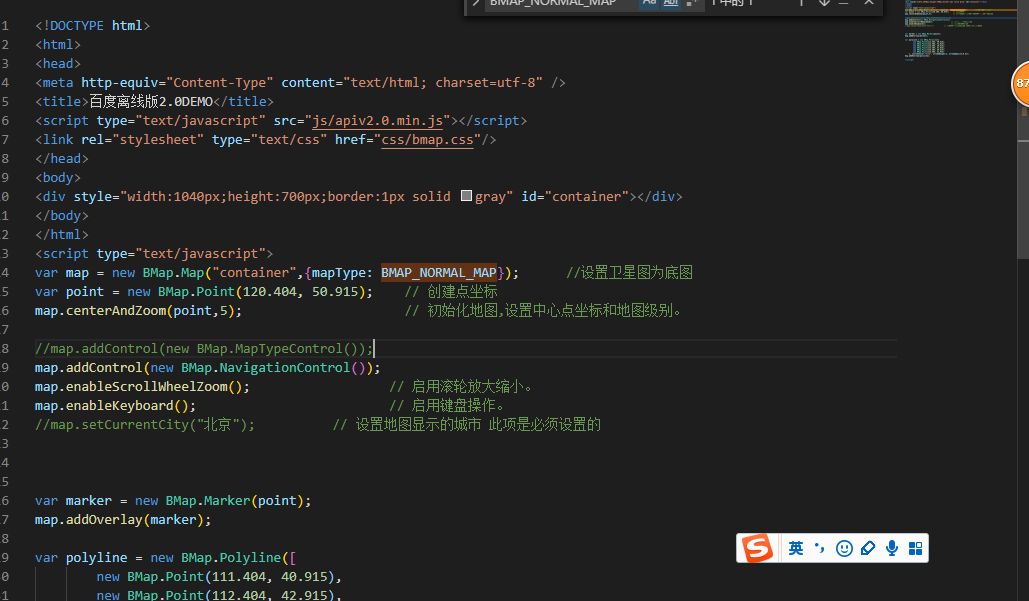
到Vue中就报错:**BMAP_NORMAL_MAP is not defined** 求大神指点!!!!! 一.以下是HTML的代码  ![图片说明]...
”BMap“ 的搜索结果
引入百度api1.4api版本 转化gps坐标google坐标用初始化地图var myMap = new BMap.Map("divMap"); //divMap为要在id为divMap的div中myMap.centerAndZoom(new BMap.Point(116.404, 39.915), 12);//地图显示中心坐标为...
项目需求 在百度地图上,加载某区县的乡镇边界,予以高亮显示; 其余区域暗色显示; 每个乡镇区域都有互动的锚点链接; 开发准备 ...区县的乡镇边界geojson地理数据文件的获取;...geojson经纬度坐标系的转换:获取的...
介绍:EChart+百度地图,显示左侧八个小图标(百度地图控件)、动态散点类型(effectScatter)、线条(lines),再加上对这些控件、类型的一个样式设计。 学习:通过EChart、百度地图API官网的示例,与网上许多的...
百度地图影响input赋值
使用echarts的定制的地图样式mapStyle不起作用。1、检查echarts版本4.7 + 百度地图api2.0。2、检查styleJson格式是否正确。此处改为,bmap的定制样式 即可生效。都没错的情况下,修改此处代码。
初试BMap时出现BMap is not defined错误(HTML页面) 原因: 如下是百度官网给出的demo,虽然人家的src中不需要加http就可以,但是我的就不行 所以 解决办法:加上http
其中该库的Bmap类能够调用百度地图,在百度地图上制作图表。 此次笔者就使用Bmap,根据某地景点的数据,制作该景点的客源分布图。 先上效果图: 说明 笔者使用的pyecharts版本是1.7.1,如果使用0.x版本不知道是否...
BMap is not defined ,设置中心的
但是就是一直提示BMap is not defined,而且我在别的页面是能够正常调用的,到了这个页面就不行了,一开始以为是没有异步加载,根据官网方案改为了异步加载 <script type="text/javascript"> function ...
引入百度地图接口的时候出现报错BMap is not defined 官方代码中没有http会报错 前面加上http就解决了
1.初学react 引入百度地图api后不管怎么引入都是报错,也从网上找个很多帖子看了,也不管用,直到我打印了window来看后发现 很有可能是版本的原因吧所以得这么使用 test文件夹:---------------------- ...
1、安装BMap npm install vue-baidu-map --save 2、main.js中全局引用 import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { ak: 'your apikey' }) 3、页面组件中 HTML: <el-dialog title="地图" :...
最近项目里要用到经纬度,之前用到过,于是写个组件进行引用,但是这次突然出现一个问题就是BMap is not defined,上网查很多,各路大神很多方法最多的便是在通main.js同级建一个map.js export function MP(ak) { ...
angular-BMap获取当前位置,获取具体热点列表及地图上标记 定位 获取热点 地图上标记
最近做了一个百度地图定位的功能,百度有demo,开发难度不大,手机运行报错:BMap is not defined。 百度查找发现是因为百度http的百度接口,在https域名下的原因,解决方法如下: src=...
解决1个bug同时产生99个 bug,这就是程序猿为什么停不下来的原因。 亟需解决的问题罗列: 1.自定义区块的高亮显示问题(怀疑和经纬度格式有关系,待定); 2.区域遮罩重复到时黑屏的解决方案; ...
我的业务需求是从弹出中拾取坐标。以为实现很简单,没想到连地图都加载不出来,后经过多方查询资料,终于找到原因,地图需要异步加载 <!DOCTYPE html> <html> <style>... font-family
原文链接:解决Vue引入百度地图JSSDK:BMap is undefined 问题 百度地图官网文档介绍使用JSSDK时,仅提供了2种引入方式: script引入 异步加载 但vue项目中仅某一两个页面需要用到百度地图,所以不想在index.html...
前几天学习了一下伪元素,今天有个页面正好用到了。伪元素伪元素是不存在于文档树中的元素。伪元素本质上是创建了一个有内容的虚拟容器一般用来制作一些图标。好处是可以简化页面的标签。用伪元素制作一个气泡框需求...
在其他方法/生命周期中,一旦使用BMap ,便报错提示BMap is undefined 解决方案 1. 全局安装ESlint (任意目录下的命令行中执行) npm install eslint -g 2. 在项目文件夹下新建文件.eslintr...
var bmap = graph.getModel().getComponent('bmap').getBMap() var start = bmap.getBounds().getSouthWest() //可视区域左下角 var end = bmap.getBounds().getNorthEast() //可视区域右上角 ...
基于echarts的中国地图散点图在上篇博客中已经写过了,这篇博客主要写一下基于扩展的百度地图为...3.单纯的引入bmap,浏览器会报错 BMap is not defined,参考了很多博客,发现需要单独写一个js文件,进行异步操作,...
分别说一下这几种错误,第一种是没有引入BMapGLLib工具箱,第二种是没有引入下列js,第三种你的地图map不是bmap <script type="text/javascript" src="//api.map.baidu....
推荐文章
- 分享在实际项目中积累的硬件调试经验 - 调试方法,以及常见调试案例_硬件调试的思路-程序员宅基地
- SM2259XT2量产工具下载方法,SM2259XT2硬盘开卡修复满血复活,SM2259XT2固件,SM2259XT2量产图文教程_sm2258xt量产工具下载-程序员宅基地
- 【BSV无限可能】区块链的商业应用_bsv 跨链能力-程序员宅基地
- 2019校招前端笔试面试题_javaee为什么前端某个数据状态发生变化只发生在用户本地,不会影响到其他用户-程序员宅基地
- 无线通信中的TD系统(TD-LTE)-程序员宅基地
- Linux系统中最佳开源电子邮件服务器_linux邮件服务器有哪些-程序员宅基地
- a-select-程序员宅基地
- 优思学院-国际精益六西格玛研究所(iLSSi)的合作伙伴关系及资格互认_外企接受优思学院的六西格玛-程序员宅基地
- 检测手机号年龄性别_电话号码筛选年龄-程序员宅基地
- 轻松提高SketchUp技能的15个简单技巧_su场景管理器-程序员宅基地





