Bmap 百度地图 引入 <script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=y4PT8G6QkwtkVU7p5P26O8azvuRXg9Lz"></script> <script type="text/javascript" src=...
”BMap“ 的搜索结果
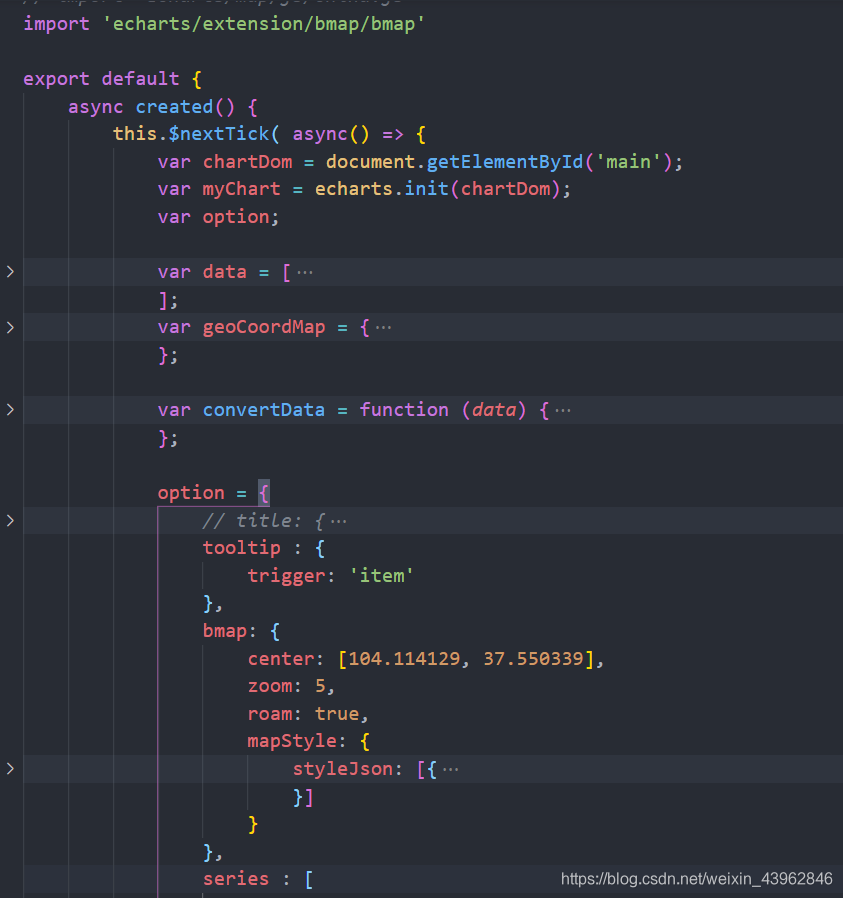
设置百度地图样式修改 ... 在此基础上修改的,可以参考一下这个 function loadMap(data,id) { var path=[]; myChart = echarts.init(document.getElementByI...
1.npm安装echarts:npm install echarts --save 2. 在main.js中引入echarts: import Echarts from 'echarts' Vue.prototype.echarts = Echarts Vue.use(Echarts) ...import BMap from 'BMap' ...
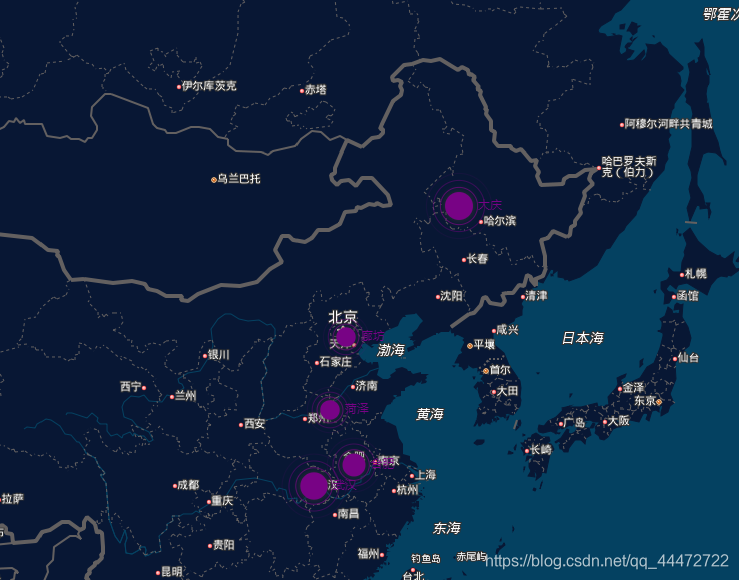
参考:vue+echarts+bmap绘制散点图 echartst添加到项目后,我们在node_modules目录下可以看到,echarts已经包含了bmap插件: 在需要加入echart地图的组件中引入插件: require("../../../node_modules/echarts/...
前端集成离线地图
程序运行截图如下: 这里首先要申请个百度地图密钥 使用下面的方式输入密钥,这里使用jsonp的方式 源码如下: <html> <head> <title><...script src="bmap.js"...
在开发web项目的过程中使用到了百度地图,由于要在地图中画出很多点比较影响加载速度,查看官方文档,发现有提供加载海量点的功能BMap.PointCollection,用这个加快速度,但是官方文档中提供的demo中仅能获取到点击...
之前用Python+百度地图api实现了多点标注,偶然的机会又看到还有pyecharts这个东东,里面的BMap可以直接生成一个html,真香(试过BMap就知道pyecharts里面的Map或者Geo也不香了),于是趁过年没事赶紧给我的多点标注...
在使用bmap时发现了一个问题:节点大小无法根随地图缩放而改变。最后解决了,设计思路大致如下: 1.添加鼠标滚轮监听事件 这个是在github留言区看到的,通过graph.getZr().on('mousewheel', function (params) {...
marker = new BMap.Marker(pointList[i]) marker.setLabel(getNumberLabel(i)); function getNumberLabel(number) { var offsetSize = new BMap.Size(0, 0); var labelStyle = { c...
bMap+echarts
关于VUE引用百度地图(BMap)异步加载便于操作当然还有封装好的 异步加载便于操作 src下新建map.js export function MP() { return new Promise(function (resolve, reject) { window.onload = function () { ...
同时遇到了BMap未定义的错误(BMap is not defined)及解决方法。以前写过基于Android的百度地图,其实原理都差不多,希望文章对你有所帮助吧! 一. C#显示百度地图 使用C# Winform显示百度地图主要...
前言:最近一直在做apicloud 地图这一块,所以想分享一下自己遇到的坑。 功能介绍:打开地图,首先获取用户的...2、首先要引入bMap(bMap官方文档:https://docs.apicloud.com/Client-API/Open-SDK/bMap#addAnnota...
最近在用vue+ts开发h5项目时,有一个页面用到了vue-baidu-map,运行里面的搜索功能时,控制台一直报如下错误 解决方法:
我这里是使用了react+typescript技术栈,在./public/index.html文件中引入百度地图项目的文件,就相当于是全局导入了,但是并不能直接使用相关的API。 <...ak=应用的key"></script> 需要在使用的文件中...
想要在HTML中加载百度地图,使用js形式,先去申请个秘钥,然后输入ak=...创建实例:var map = new BMap.Map("allmap"); // 创建Map实例从
1.首先安装: npm install vue-baidu-map --save 2.然后全局注册(写在main.js里面): import Vue from 'vue’ import BaiduMap from 'vue-baidu-map’ Vue.use(BaiduMap, { *// ak 是在百度地图开发者平台...
web前端关于VUE2.0框架使用Element UI el-autocomplete 整合百度地图关键字提示输入功能中输入框自动填充下拉框数据的使用和问题总结
百度地图api插件,bmap.js,使用echarts结合百度地图绘图时用到的
APICloud是一个利用网页语言做APP的一个平台吧,这里主要讲述下在利用APICloud做地图类应用时如何调用bmap模块,相应的其他模块的调用方式也是相同的,下面的内容就假设我们都已经熟悉了APICloud基本使用及一定的H5...
推荐文章
- 外包干了2个月,技术退步明显。。。。。
- Copilot Venture Studio創始合伙人楊林苑確認出席“邊緣智能2024 - AI開發者峰會”
- Python协程(上)-程序员宅基地
- linux 磁盘管理
- 【华为】华为防火墙双机热备
- 企业计算机服务器中了helper勒索病毒怎么办?Helper勒索病毒解密处理流程
- 简单聊聊JavaScript数组作为索引
- SpringCloud学习笔记1——入门篇_子模块继承之后,提供作用:锁定版-程序员宅基地
- (基于matlab自写代码)语音信号的短时分析,计算平均能量,短时过零数_matlab求语音信号短时过零率的函数-程序员宅基地
- Ubuntu服务器创建新用户及解决新用户登录Access denied问题