”Canvas“ 的搜索结果
Canvas详解
标签: javascript echarts 前端
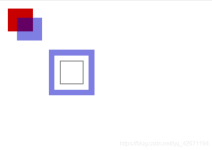
canvas裁剪canvas裁剪canvas裁剪canvas裁剪canvas裁剪canvas裁剪
一、canvas简介<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行...
【代码】利用canvas给图片添加方框和文字。
绘制空心圆形四、Canvas 绘制文本五、Canvas 绘制图片六、Canvas 动画效果1、setInterval() 实现动画2、requestAnimationFrame() 实现动画七、Canvas 使用注意事项八、利用Canvas绘制挂钟(原理-绘制弧形)- 简单...
h5canvas截屏,解决了截频模糊,图片缺失,位置不对一些问题
Canvas的基本介绍与使用,图解+案例带你快速上手Canvas
HTML5 canvas绘制流程图,无需flash,支持形状伸缩、编辑文字、拖拽、节点连线功能,类似visio。
前端装逼必备--Canvas
标签: canvas
【代码】Vue生成Canvas二维码。
html2canvas的依赖包,复制放在node_modules中
canvas,js特效,图形绘制,路径绘制,图片绘制,动画效果,贝塞尔曲线
Canvas是一个HTML5元素,用于在Web页面上绘制2D或3D图形。它允许使用JavaScript在网页上创建和操作图形。Canvas的主要功能是绘图,但也可以用来实现其他功能,如动画和交互式游戏。
Canvas是展示UI的基础,所有U控件都必须是其子类,所以我们需要详细知道该组件的功能。 当你创建一个UI控件时,如果在Hierarchy(层级窗口)下没有Canvas组件的话,Unity会帮你自动创建一个Canvas,并将你的UI控件放...
arc()方法创建弧/曲线(用于创建圆或部分圆)。提示:如需通过arc()来创建圆,请把起始角设置为0,结束角设置为2*Math.PI。提示:请使用stroke()或fill()方法在画布上绘制实际的弧。
用Html5/Canvas绘制夜幕星空中的繁星与流星,繁星不断闪烁,流星一颗颗滑落。
修改html2canvas.js源码,可以解决截图不全问题.使用方式参考 http://blog.csdn.net/q2365921/article/details/54377479
Canvas 技术比较新,注重栅格图像处理。SVG是一套独立的矢量图形语言,成为W3C标准已经有十几年,基于可扩展标记语言XML 出来的区别:Canvas 基于像素,提供 2D 绘制函数,是一种HTML元素类型,依赖于HTML,只能通过...
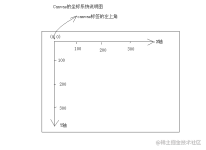
要在其中绘图还需要获得对象的2d渲染上下文()对象:canvas坐标系canvas元素构建的画布,是一个基于。坐标原点(0,0)位于的左上角。从原点延x轴从左到右,取值依次递增。从原点延y轴从上到下,取值依次递增。绘制...
Canvas可以帮助开发者创建交互式的游戏、图表、图像编辑工具等应用程序。Canvas的作用如下:动态绘制图形:开发者可以使用JavaScript动态地绘制图形,包括线条、圆形、矩形、多边形等。动画效果:开发者可以使用...
该代码是一个完整的Android工程,详细演示如了如何使用Android中的各种drawXXX方法,以及画笔Paint如何影响绘制的效果。 具体参见博文: http://blog.csdn.net/iispring/article/details/49770651
EventSystem下的‘Canvas下的组件。
在此为大家准备了四节优质的Android高级进阶视频:架构师项目实战——全球首批Android开发者对Android架构的见解在此为大家准备了四节优质的Android高级进阶视频:架构师项目实战——全球首批Android开发者对Android...
Canvas画布图片文字拼接合成,生成图片,输入内容,填写到图片上
canvas绘制音频波形demo
html2canvas.js 和html2canvas.min.js 以及应用示例
推荐文章
- 第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
- C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
- 数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
- 确定性随机数发生器测试向量——DRBG-HMAC-SHA1_drbg_nopr_hmac_sha1-程序员宅基地
- Apache Lucene 8.0.0 发布,Java 全文搜索引擎-程序员宅基地
- java趣事_【趣事】Java程序员最年轻,C++程序员最年老-程序员宅基地
- 用什么软件测试内存条稳定,使用内存条检测工具监测内存稳定性,内存条检测工具有哪些...-程序员宅基地
- Harmonyos 自定义下拉列表框(select)_harmonyos 下拉列表-程序员宅基地
- VBA入门到进阶常用知识代码总结44_msofalse-程序员宅基地
- 公司个人年终工作总结【10篇】_csdn 公司 年终终结-程序员宅基地