React 中加载本地图片有两种方式可以选择: import(建议) React 中在加载本地图片时,如果直接使用相对路径引入图片会出现报错,需要采用以下方式导入图片后再渲染: import logo from './assets/logo.png' <...
”React“ 的搜索结果
React Developer Tools 2.3.3 Chrome插件 官方版
探索React Quickstart:轻松启动你的React开发之旅 项目地址:https://gitcode.com/andreypopp/react-quickstart React Quickstart 是一个简洁且高效的项目模板,旨在帮助开发者快速开始他们的React应用开发。由...
探索 React + Ant Design 的强大组合:React-antd-Demo 项目地址:https://gitcode.com/luozhihao/react-antd-demo 项目简介 React-antd-Demo 是一个开源项目,展示了如何高效地结合使用 React 和 Ant Design 框架...
探索React Native开发的利器:react-native-sqlite-2 项目地址:https://gitcode.com/craftzdog/react-native-sqlite-2 在移动应用开发中,数据持久化是一个不可或缺的环节,而SQLite作为轻量级数据库引擎,常被用于...
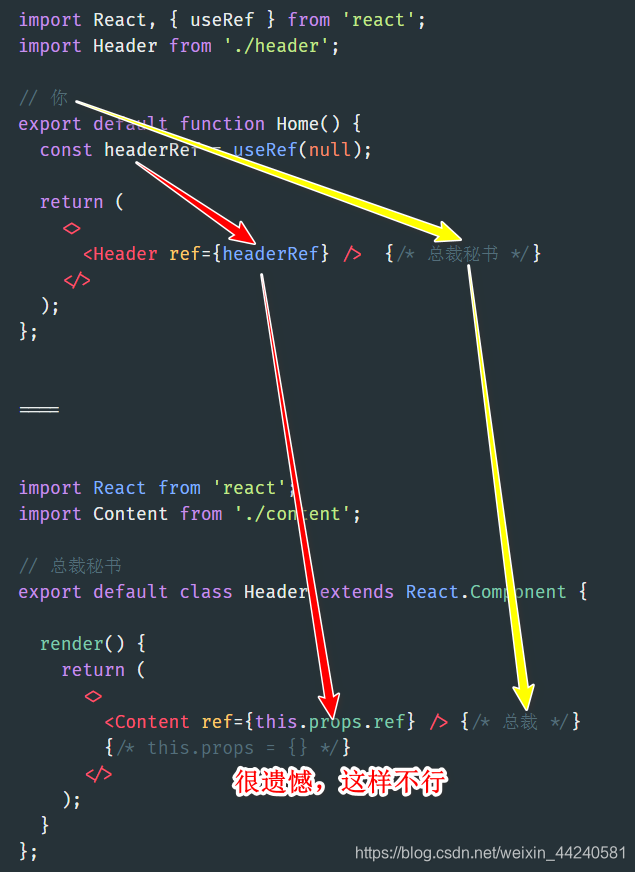
在react中不推荐直接操作DOM元素,我们可以通过ref来获取DOM元素。 下面介绍一下react中使用ref的三种方法: 1、字符串格式(官方不推荐) //标签中设置ref,值为字符串 <input type="text" ref="name"/> //...
根据需要选择性地使用 React。React 在设计之初就可以被渐进式适配,并且你可以根据需要选择性地使用 React。可能你只想在现有页面中“局部地添加交互性”。使用 React 组件是一种不错的方式。大多数网站不是、也不...
探索React Native用户资料组件:react-native-user-profile 项目地址:https://gitcode.com/nattatorn-dev/react-native-user-profile 在移动应用开发中,创建一个美观、功能齐全的用户资料页面是至关重要的。react-...
ReactDOM模块react-dom/client没有默认导出报错解决办法。导入路径不能以“.tsx”扩展名结束。考虑改为导入“./App.js”。An import path can only end with a '.tsx' extension when 'allowImporti
免费思维导图框架-基于React,使用 PNPM 安装 Excalidraw 包
探索React Native SVG图表库:react-native-svg-charts-examples 项目地址:https://gitcode.com/JesperLekland/react-native-svg-charts-examples 如果你正在寻找一个高效、灵活且美观的方式来在你的React Native...
前面说过,整个前端已经是组件化的天下:而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在寻找一种合适的编写CSS的解决方案。在组件化中选择合适的CSS解决方案应该符合以下条件:可以编写局部css: 组件...
探索 React 页面滚动器:React-Page-Scroller 项目地址:https://gitcode.com/VikLiegostaiev/react-page-scroller 在前端开发中,创建动态和交互式的用户体验是至关重要的。React-Page-Scroller 是一个专门为 React ...
探索PureScript与React的美妙融合:purescript-react 项目地址:https://gitcode.com/purescript-contrib/purescript-react 项目简介 purescript-react是一个由PureScript社区维护的库,它提供了一种纯函数式的接口...
【代码】react 封装自定义组件挂在到body。封装弹窗组件。
1.安装命令:npm i -g create-react-app2.卸载命令:npm uninstall -g create-react-app3.给React降低版本:npm install [email protected] [email protected] --save或者yarn add [email protected] [email protected] --save
react预览pdf
React生命周期函数
推荐文章
- 基于贝叶斯算法的手机垃圾短信过滤_基于贝叶斯算法的垃圾短信分类-程序员宅基地
- Linux提权中常见命令大全-程序员宅基地
- 【扩散模型】论文精读:VLOGGER: Multimodal Diffusion for Embodied Avatar Synthesis-程序员宅基地
- NAO机器人学习笔记(1)-程序员宅基地
- DSG-RealSync For Oracle技术浅析-2012版-程序员宅基地
- git_git.w-程序员宅基地
- OnTriggerEnter事件、以及触发碰撞、刚体碰撞研究尝试-程序员宅基地
- 腾讯云服务器网站搭建教程(太简单了)_腾讯云建站-程序员宅基地
- WebSphere MQ6.0 for redhat4.6 setup_websphere mq6.0下载-程序员宅基地
- Spring——Bean 的生命周期_spring bean的生命周期-程序员宅基地