1. Canvas API Canvas API 提供了一个通过JavaScript 和 HTML的<canvas>元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。 在html里的形式是: <canvas id=...
”canvas“ 的搜索结果
使用HTML5/Canvas绘制中国五星红旗。
使用HTML5/Canvas绘制地平线
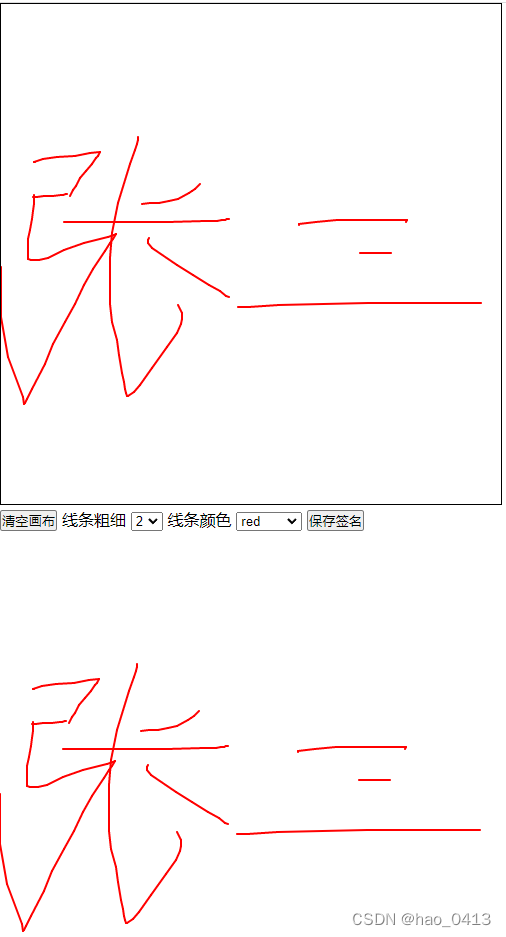
canvas 实现签名
标签: 前端 javascript html
使用html5 canvas标签实现手写 但是效果不是很好 没有笔锋 后续慢慢改进 感谢实现过程中帮助我的人
文章所有资料全部已经打包整理好,另外小编手头上整理了大量Android架构师全套学习资料,Android核心高级技术PDF文档+全套高级学习资料+视频+2021 BAT 大厂面试真题解析资料展示:《Android学习笔记总结+移动架构...
用Html5/Canvas制作暗黑系安布雷拉电脑桌面(1920*1080)
大部分情况下使用默认配置即可,如有需要,可根据配置项标修改。以 vue 举例,这样写起来比较方便。如果想要将图片导出,可以这样写。
答应大伙的备战金三银四,大厂面试真题来啦!这份资料我从春招开始,就会将各博客、论坛。网站上等优质的Android开发中高级面试题收集起来,然后全网寻找最优的解答方案。每一道面试题都是百分百的大厂面经真题+最优...
【代码】Openlayers-和Canvas结合。
[Java教程]初学 Canvas 第一篇0 2016-10-08 10:00:11本文摘自:兴趣部落大神(为你一生画眉)-讲一讲canvas究竟是个啥?HTML5 的标准已经出来好久了,但是似乎其中的 Canvas 现在并没有在太多的地方用到。一个很重要的...
(img-VOCASJl0-1714226696328)](img-0fKnLpow-1714226696328)]// 绘制饼状图并显示比例。value: ‘香蕉’,value: ‘梨子’,value: ‘橘子’,value:‘苹果’,
HTML5新增的一个标签,区别css地方,它是使用JavaScript来实现图形的绘制,结合webgl实现复杂的图形绘制。
canvas 绘制图片
标签: canvas
一....画布的主要部分称为 LV_CANVAS_PART_MAIN ,只有 image_recolor 属性用于为LV_IMG_CF_ALPHA_1/2/4/8BIT 图像赋予颜色。 三. LVGL GU画布控件的使用 1. 缓冲(Buffer) 画布需要一个缓冲区来
搜索了一番,给出的建议是Canvas加MediaRecorder。大意是使用canvas,定时把视频画面刷过来;然后MediaRecorder对canvas进行录像。目前是唯一知道可行方案。在做之前,以为DPlayer播放,也知道数据流,录像直接保存...
在cavans中,凡是涉及角度都用“弧度”表示,例如180度就应该写成...CANVAS使用的是W3C坐标系: 三角函数公式: Math.atan的弊端: tan度=X/Y; 坐标轴有四个像限: X/Y=-X/-Y -X/Y=X/Y 这种情况会
Canvas 在这里只能讲一些思路,具体实现还是得看项目中运用相对应的处理方式去处理 Cavas的Render Mode是Overlay模式时,永远覆盖在其他物体之上,不受摄像机depth影响 Cavas的Render Mode都是Screen Spa
Android中,如果我们想绘制复杂的自定义View或游戏,我们就需要熟悉绘图API。...Canvas是画布,我们通过Canvas的各种drawXXX方法将图形绘制到Canvas上面,在drawXXX方法中我们需要传入要绘制的图形...
html2Canvas可以截取网页中的整体或者某部分,然后输出为图片
但是我们还有其他需求啊,在底层图片上添加一些图片或者文字注释,并且随着底层图片的拖动和缩放后,其相对位置不能发生改变,因此选择了用canvas解决,毕竟x,y坐标在那里,敌动我也动。 定义canvas,解决绘制图片...
这是一款基于HTML5 Canvas...这款雷达扫描动画就是利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的扫描线条。此外这款源码还提供了点击绘制的功能,用户可以根据自己的喜好绘制出新的类似雷达扫描特效的图形。
canvas官网:CanvasRenderingContext2D.canvas - Web APIs | MDN 小程序-canvas组件:canvas | 微信开放文档
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地