在默认状态下对图形的操作都是基于左上角为原点进行操作的,但在特定的场景下,我们希望改变原点的位置或者根据鼠标指针实时调整对图形的拖拽位置。这时就需要对原点进行相应的调整。... ...那就涉及到鼠标按下到拖...
”canvas“ 的搜索结果
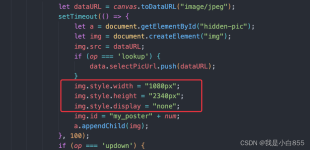
解决方案: 指定html2canvas的版本号为1.0.0-alpha.12 3. 不完整,缺失,留白。 出现情况: 当截图区域超过视图高度,且滚动条未处在顶部时,会出现。 解决方案: 截图之前控制滚动条至顶部。 4. 模糊,不清晰。 ...
canvas canvas2image 生成bmp格式的图片
话不多说,在实际项目中生成截图是很常见的需求,而一般的,我们都会选择使用js库来自动生成(从头造轮子太难了...),比如今天的主角:html2canvas使用先来看下如何在 vue 项目中应用的import html2canvas from ...
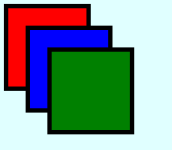
canvas绘制矩形 HTML中的元素canvas只支持一种原生的图形绘制:矩形。所有其他的图形的绘制都至少需要生成一条路径 1.绘制矩形 canvas提供了三种方法绘制矩形: ---->绘制一个填充的矩形(填充色默认为黑色...
解决:添加config属性。
电脑浏览器上是可以将Canvas绘制的动画录制成视频的,实现一键生成视频动画分享,让视频制作变得更容易更快捷,这里将实现过程讲一下。
canvas绘制二维码
html2canvas允许您直接在用户浏览器上对网页或其部分进行“截图”。屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
canvas图片操作
标签: 前端
Canvas的基本介绍
标签: javascript 前端 html5
1.什么是Canvas定义:...2.Canvas主要应用的领域1 可视化数据: 各类统计图表,比如:百度的echart2 场景秀: 用Canvas实现动态的广告效果能够非常融洽的跨平台运行。如:手机中微产品.在移动端兼容性很好3 游戏: ca
canvas绘制三角形
标签: canvas
var canvas = document.getElementById('canvas'); canvas.width='300'; canvas.height='300'; var ctx = canvas.getContext('2d'); //先将笔尖移动到0,0处 ctx.moveTo(100,100); //先将笔滑到200,...
在学习原生canvas,顺便做一个canvas进行图片剪切的小练习,加深自己对canvas的理解。计划做一个很简单很简单版的小demo,主要使用到canvas元素和一些鼠标监听事件。 小demo: http://121.4.85.237:7778/ 思路分析 ...
正在尝试着做一个比较完善的画图软件,计划使用tkinter库中的canvas控件来做,然后正在攻关canvas控件的相关知识,因此作为这个画图软件的附带产出物,整理成了本篇博文,分享给大家,一起研究研究,期待能对你工作...
一、html转为canvas 1.安装 html2canvas cnpm install html2canvas --save 2.引入 html2canvas // 引入 import html2canvas from "html2canvas" 3.待转换内容 <div ref="lessonTableImg" class="table-...
前端如何进行图片压缩然后上传?如何通过js或ts进行压缩图片,原理是什么,canvas实现图片压缩的基本步骤,react 对图片压缩的实现,vue 对图片压缩的实现
这次给大家带来JS+canvas操作gif动图,JS+canvas操作gif动图的注意事项有哪些,下面就是实战案例,一起来看一下。HTML5 canvas可以读取图片信息,绘制当前图片。于是可以实现图片马赛克,模糊,色值过滤等很多图片...
canvas id="myCanvas" width="1280" height="650"> Your browser does not support the HTML5 canvas tag. </canvas> </div> </template> <script> export default { data
设置canvas画布大小的方法
画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 创建 Canvas 元素 向 HTML5 页面添加 ...如何将canvas复制给另外一个canvascanvas怎么根据坐标获取...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地