一、安装 npm install --save less npm install --save [email protected] //记得加上版本号,版本过高会报错 二、将webpack.config.js暴露出来 npm run eject //会生成config、scripts目录 ...
”create-react-app“ 的搜索结果
单向数据流,view 发出 action,store 调用 reducer 计算出新的 state,若 state 产生变化,则调用监听函数重新渲染 view单一数据源,只有一个 Storestate 是只读的,每次状态更新之后只能返回一个新的 state没有 ...
项目地址:https://gitcode.com/assuncaocharles/create-react-app-parcel 在前端开发的世界中,快速地构建和部署React应用是一个至关重要的环节。Create React App 已经成为了许多开发者的首选工具,它简化了React...
找到create-react-app.cmd文件所在目录复制目录的路径,将路径添加到环境变量的PATH中添加完成之后,继续第二步。
最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省...
Redux Toolkit简介及使用
React实例该目录是具有的应用程序的简短示例,可以通过Vercel和零配置进行部署。... 实时示例: : 我们如何创建此示例要开始使用React和一起使用Vercel,可以使用初始化项目: $ npx create-react-app my-app
UI这块知识是现今使用者最多的。当年火爆一时的Android入门培训,学会这小块知识就能随便找到不错的工作了。不过很显然现在远远不够了,拒绝无休止的CV,亲自去项目实战,读源码,研究原理吧!
在一个react项目中,页面越来越多,组件,模块越来越多,会引发一个问题。即上面的3.5注册在store里面,这样便于管理和开发。2.创建一个数据存储仓库, sotre.js。4.创建共享变量与使用函数action.js。5.把创建的共享变量...
1.create-react-app使用 2.掌握组件使用 3.掌握JSX语法 4.掌握setState 5.理理解事件处理理、组件生命周期 6.掌握组件通信各种方式
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!...)**由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把...
mini-react的渲染流程(函数组件)1、执行 React.createRoot():创建一个 React 根节点,并返回一个 render 函数。2、传入 App 函数组件:将 App 函数组件作为参数传递给 render 函数。3、我们所写的jsx函数组件代码...
技术文档(技术文档): 创建React应用doc: : github的: : 兼容性(react-app-polyfill) doc: : github: : Reactdoc: : react-redux doc: : React路由器4.x doc: : github: : sockjs github的: : sto...
代码】create-react-app 设置build构建的上下文 publicPath。
ref定义age.value++ //触发set派发更新age=2 //age变为普通数字,不再具有响应式 //组件mount时,age.value指向button实例reactive定义info.age=22 //响应式对象修改属性值、添加属性、移除属性,触发set派发更新...
react-scripts: 脚手架为了让项目目录看起来干净一些,把webpack打包的规则及相关的插件/LOADER等都隐藏到了node_modules目录下,react-sctipts就是。安装脚手架:npm跑项目改为yarn跑项目:把node_modules和package...
把 create-react-app 变得更像 vue-cli 一、
作者是方案三创建成功的。若以上方案都解决不了。就试试方案四,手动处理
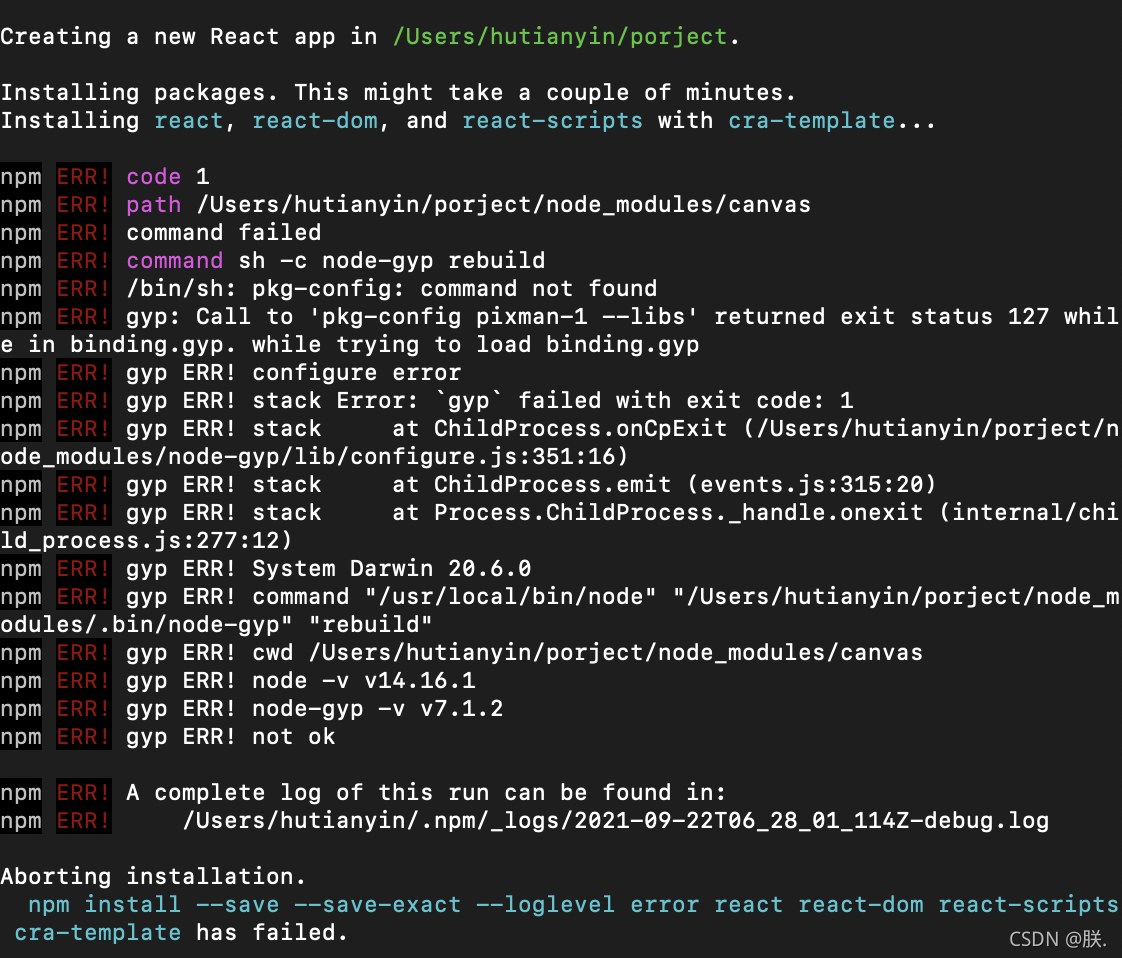
根据react文档上安装命令行npx create-react-app my-app, 但是出现报错信息。信息如下 解决方法, 先全局安装create-react-app脚手架,然后再执行官网三 npm install -g create-react-app npx create-react-...
create-react-native-app-redux-auth将为插入了Redux的新React Native应用程序(用于状态管理)以及React Navigation和本地身份验证完全生成所有基本文件! 您可以使用React Native中的所有 ,以及Expo App提供的...
很多情况下,为了测试需要一些接口的 mock 场景,基于 create-react-app 生产的项目好处在于它内置了这块代理的能力,给用户提供了很大的方便。 2. 代理方式 create-react-app 默认提供了两种方式,关联到 webpack-...
内置了create-react-app,ant-design,sass,recharts ...布局包括左右侧边栏,导航栏和主要内容。 还包括三个主要视图:仪表板,用户和服务器。 包括 React React路由器 创建React应用 蚂蚁设计 React路由器 图表 ...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地