”flex“ 的搜索结果
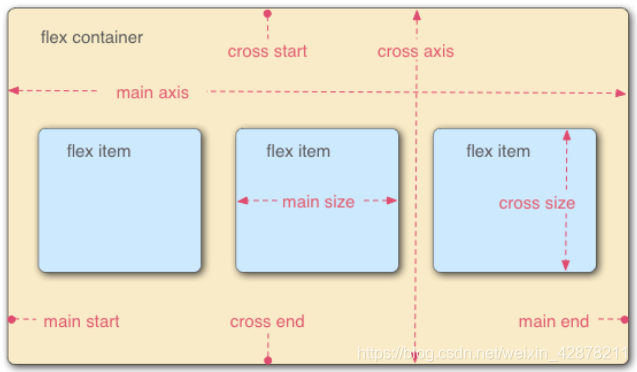
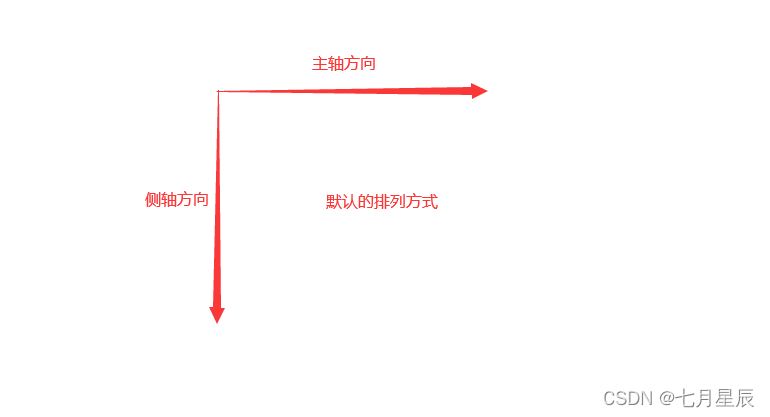
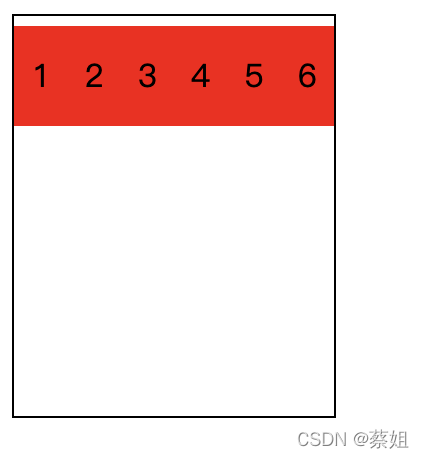
Flex布局原理 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式 Flex布局的常用属性 1.Flex布局父项常见属性 (1)flex-direction :设置主轴的方向 1. 主轴与侧轴 在flex布局中,是分为主轴和侧...
MyBatis-Flex、MyBatis-Plus与Fluent-Mybatis三者都是对mybatis的扩展,但这三者中目前最优秀的可能是MyBatis-Flex。
CSS-flex布局详细及其flex布局携程网移动端案列
display:flex 意思是弹性布局,它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局...
弹性布局(Flex布局)是一种现代的CSS布局方式,通过使用display: flex属性来创建一个弹性容器,并在其中使用灵活的盒子模型来进行元素的排列和定位。
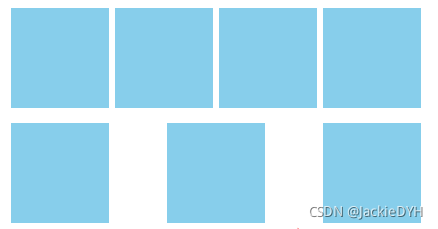
flex布局 flex布局又称弹性布局,是一种新型的布局方式,相比传统的div+float布局,使用更为简单,功能更为强大,对于不需要太考虑浏览器兼容性的后台管理系统,H5,APP是布局的第一选择。 开启弹性布局 在容器上...
Flex 布局教程:语法篇 一、Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。 .box{ display: flex; } 行内元素也可以...
此压缩包中包含flex和bison两个安装程序,是qgis编译所需的两个必备安装包。
深入理解 css3 中的 flex-grow、flex-shrink、flex-basic 原文链接: 深入理解css3中的flex-grow、flex-shrink、flex-basis flex为 css 的布局带来了新的时代,作为一个重构工程师,我们再也不用局限于 float 和 ...
1、flex的应用场景: 自适应布局、盒子排列有规则的情况下可以使用。 2、flex-basis如果设置为auto,浏览器会有什么样的默认行为? flex-basis也就是弹性元素为伸缩时的主轴上的大小,如果设置为auto,则...
本文描述的FlexCan主要指的是NXP公司的I.MX RT系列提供的FlexCan低速总线,主要内容是个人根据在调试FlexCan接口时碰到的一些问题而总结出的调试心得,希望对后续使用到此类接口的朋友有所帮助。 1、 FlexCan内部...
弹性布局(flex container),页面中任何一个元素只要设置了display:flex属性,那么当前盒子都称为弹性盒子。弹性盒子默认有两条轴: 默认水平显示的主轴 和 始终要垂直于主轴的侧轴(也叫交叉轴),在弹性盒子中所有的子...
对于flex:1的详细解释,flex:1
css中Flex布局的取值inline-flex 与 flex的区别
flex布局缺点
标签: 前端 javascript html
推荐文章
- 【Android 系统】--- Android代号、标记、细分版本号(超详细 持续更新中)_android 版本号-程序员宅基地
- Python进阶----在线翻译器(Python3的百度翻译爬虫)_百度翻译 requests-程序员宅基地
- EVO-CNN-LSTM-multihead-Attention能量谷算法优化模型结合多头注意力机制多维时序预测-程序员宅基地
- Objective-C 中的id到底是什么-程序员宅基地
- 好记性不如烂笔头---Archlinux优化简介-程序员宅基地
- 3DREM16P-7X/250YG24-8K4V比例减压阀放大器-程序员宅基地
- python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline-程序员宅基地
- 分布式限流实战--redis实现令牌桶限流_分布式令牌限流-程序员宅基地
- 【Linux】文件系统-程序员宅基地
- python实现ks算法_python, 在信用评级中,计算KS statistic值-程序员宅基地