css之flex两端对齐,且元素自动换行、flex、flow
”flex“ 的搜索结果
采用Flex布局的元素,称为 Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex项目(flex item),简称"项目"。 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴...
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 Flex 布局将成为未来布局的首选方案...
要在 flex 布局中居中元素,可以使用 justify-content: center 和 align-items: center。 .container { display: flex; justify-content: center; align-items: center; } 这会使元素在容器中水平居中和垂直居中...
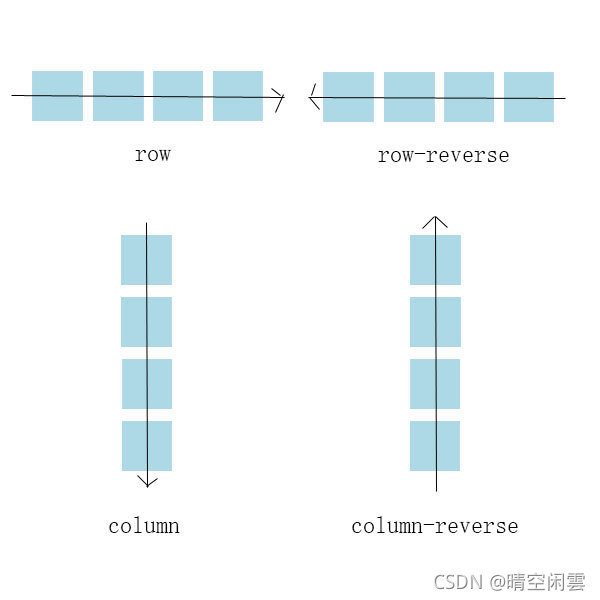
flex 是 Flexible Box 的缩写,就是弹性盒子布局的意思 常见的父容器属性: 1. 设置主轴方向:flex - direction: row | row-reverse | column | column-reverse; 默认是以x轴(row) 为主轴 从左往右开始排列 row-...
flex常用属性详解
思路就是flex-grow 和 flex-shrink 归零。
Vue的Flex布局背景Flex来源什么是Flex布局基本概念容器的属性flex-direction属性flex-wrap属性flex-flowjustify-content属性align-items属性align-content属性项目的属性order属性flex-grow属性flex-shrink属性flex-...
首先明确一点是, flex 是 flex-grow、flex-shrink、flex-basis的缩写。 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间...
在学习flex布局之前,我们是如何让如下四个盒子排在一列呢?我们也许会用浮动、定位等等。当我们使用的时候我们会觉得很麻烦,需要调间距、量距离等。然而学习了felx布局,我们可以轻松的解决这些问题。1.什么是flex...
Flex布局简介基本概念容器的属性 简介 任何一个容器都可以指定为Flex 行内元素也可以使用Flex布局 .box { display:flex; } .box { display:inline-flex; } .box { display:-webkit-flex; /*Safari*/ display:...
css flex布局 —— 项目属性 flex-basis
PS:想做一件事很容易,真正去做一件事很困难。 Flutter 是 Google 推出的跨平台 UI 框架,可以快速地在 Android 和 IOS 上构建高质量的应用程序,其主要特点是 Flutter...Flex 布局方式已经广泛使用在前端、小程序开.
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地