html中元素居中的五种方法
”html有多少种居中方式“ 的搜索结果
HTML之三种居中,1.表格布局页面居中,2.div布局页面居中,3.框架布局页面居中
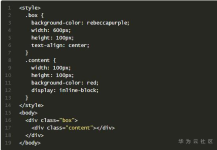
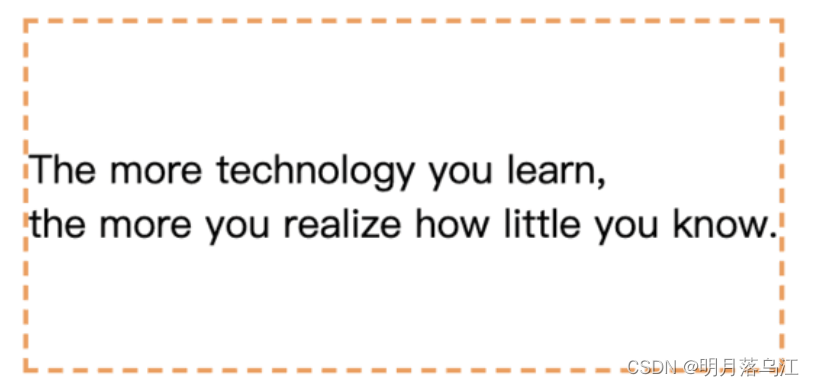
HTML元素居中的10种方式 1、text-aligin:center text-aligin属性 是没有浮动的情况下,可以先将要居中的块级元素设为inline/inline-block, 然后在其父元素上加上属性text-align:center; 如果要居中的块级元素直接...
如何使用html+css实现元素的水平与垂直居中效果,这也是我们网页在编码制作中会经常用到的问题。1)单行文本的居中主要实现css代码:水平居中:text-align:center;垂直居中:line-height:XXpx; /*line-height与元素的...
所以我给大家总结式的列出几种常用的水平垂直居中的方法。 第一种方法 <!--html盒子代码--> <!--水平垂直居中--> <p>d第一种 <!-css样式部分--> .Centered1{ background-color: #800070; ...
绝对居中(flex) : (flex居中)公用标签: <div class="container"> <div class="cube">...方式一: .container{ width: 600px; height: 600px; border:1px solid red; /* 这一步...
在HTML+CSS网页制作开发中经常使用居中操作,为了方便大家学习,博主将常见的几种居中样式进行了整理 一、水平居中 方法一、使用 margin:0 auto; 这个在网页开发中使用的比较多,如图: 方法二、使用text-align:...
在制作网页的时候,我们会需要给div标签各种方式的居中布局,以下分享了几种常见的几种居中方式,以及居中的方法。1、实现垂直居中当标签元素为文本或图片时我们可以直接在父元素css中设置text-align:center实现水平...
在我们在开发的时候难免会遇到各种各样的问题,那么今天我们来看看在html中怎么设置居中这个问题,以下是我为大家找到的居中的方法和设置的一些方法,快来看看吧!方法一:text-align:center;用法:首先我们创建一...
HTML水平居中的几种方式 水平居中分为块级元素,行内元素和行内块状元素
HTML/CSS常见的几种水平居中、垂直居中、水平居中方式 一、水平居中 1.第一种方式 在css中使用text-align和display属性 <!DOCTYPE html> <html lang="en"> <head> <meta ...
一、水平居中 方法一:在父容器上定义固定宽度,margin值设成auto 效果如图所示 方法二:在子元素中将display设置为inline-block,父元素text-algin设置为center 效果如图所示 方法三、使用定位属性 首先设置父元素...
必须知道居中盒的宽度和高度; 为居中盒设置绝对定位; 距离定位父级左边框和上边框的距离设置为50%; 将元素分别左移和上移,移动元素宽度和高度的一半 方法二:margin: auto;实现绝对定位元素的居中 必须知道...
第一种:将元素通过display:inline-block转化为行内块元素居中,例如:.box{width:500px;height:500px;box-shadow:0 0 5px #000;text-align:center;font-size:0;}.box .zi{width:120px;height:100px;background:#0...
在前端页面开发中,HTML元素水平垂直居中是需要经常处理的问题,今天我们就来系统的学习一下如何在HTML实现水平垂直居中,通过对主流水平垂直居中实现方式的实践,来找到适合特定情况下的布局实现方式,并逐步达到...
下面我将一一的介绍关于html元素水平居中的几种方式一:对于行内元素采用text-align:center;的方式 二:采用margin:0 auto;来实现水平居中显示 三:用table实现 四;块级的元素但是通过转换成行内元素来实现块级元素...
几种常用的前端水平、垂直居中方式
推荐文章
- git拉取代码报错:error:RPC failed; curl 56 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054_git error: rpc failed; curl 56 openssl ssl_read: s-程序员宅基地
- 【金融风险管理】python进行动态波动率的计算和时间序列的预测_python 已实现波动率计算-程序员宅基地
- 获取OSS上视频的第一帧_获取oss的第一帧-程序员宅基地
- Linux svn 导出diff修改文件命令_svn如何批量生成diff-程序员宅基地
- 基于Ubuntu 14.04的机器学习环境搭建_ubuntu 机器学习最好留下多大空间-程序员宅基地
- 凸优化学习(七)——SVM“1-范数”的软边界_svm l1范数-程序员宅基地
- 编译原理--实验3-基于-LR(0)方法的语法分析_用lr(0)分析表对句子进行推导(要求写出推导过程及结果)-程序员宅基地
- 深入了解与全面解析华为认证(HCIA/HCIP/HCIE)_hice华为认证-程序员宅基地
- 当当网商品详情数据接口方法丨当当商品详情API接口文档_当当网图书api接口c#开发实例下载-程序员宅基地
- 实现从oss(阿里云)服务器批量下载文件_oss按照文件夹下载-程序员宅基地