”input标签“ 的搜索结果
1.type:该属性是input标签里唯一的必须输入的属性,当然,也可以不填,默认为type = “text”。具体它有那些值,我们后面再讨论。 2.required:标记一个字段是否为必须。如果一个字段被标记为required = ...
主要介绍了jQuery ajax请求返回list数据动态生成input标签,并把list数据赋值到input标签的相关资料,需要的朋友可以参考下
text<input> 标签规定了用户可以在其中输入数据的输入字段。<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。输入字段可通过多种方式改变,取决于 type 属性。
一、标签定义及使用说明 1.<input> 标签规定了用户可以在其中输入数据的输入字段。 2.<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。 输入字段可通过多种方式...
简单的jq input标签生成,输入回车生成标签放框里,网上的太复杂就弄了个简单的,会点基础的就能看懂,没弄成插件,希望大家不要喷!可配合datalist使用多一个下拉功能
我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
input标签,select标签一、input标签1.简介2.语法3.案例二、select标签1.简介2.语法3.案例 一、input标签 1.简介 常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,标签提交处理地方...
input标签属于什么标签?input标签属性有哪些?相信刚接触的表单的小白应该很陌生,那么接下来我们就来讲一下input标签属性有哪些? 首先小编在这里谢谢大家一直的支持,每天都会更新十个web前端基础内容,需要的...
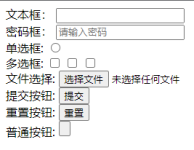
input 标签是单标签,一般使用格式为 ,而后可以在标签的括号内添加其他属性说明。下面我将就着不同的类型介绍 input 标签的使用。一、文本输入域 text 与密码输入域 password文本框 text 提供简单的信息输入,可以...
label和input
1.type:该属性是input标签里唯一的必须输入的属性,当然,也可以不填,默认为type = “text”。具体它有那些值,我们后面再讨论。 2.required:标记一个字段是否为必须。如果一个字段被标记为required = “required...
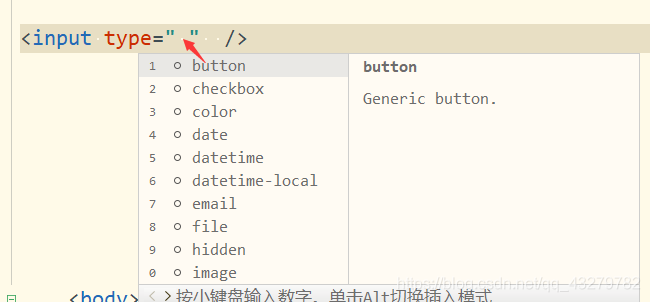
input>常用的type类型 input默认值为<input type="text"> Type Type类型介绍 button 没有默认行为的按钮,上面显示 value 属性的值,默认为空 checkbox ...
随着html5的出现,input标签新增了多种类型,用以接收各种类型的用户输入。其中传统输入控件有10种,新增输入控件有13种。 二、传统类型 传统输入控件有10种,如下所示。 text 定义单行文本输入框 password 定义...
其实在uniapp中我们编译h5平台的时候,会发生我们使用input标签都会被二次封装,我们想给这个input原生标签加的类名和id都会加到最外层的包括的uni-input自定义标签上。我看有人问过 为啥不加个什么属性,放置进行...
input标签 属性:input标签不写type,默认类型是单文本框 maxlength:该属性是输入值的最大长度 value:该属性指当前文本框的值 min:最小值 max:最大值 checked:选择属性(默认选择男/女) checkedbox:复选属性 ...
4.type=‘datetime-local’//显示年、月、日、时、分。1.type=‘date’ //显示年、月、日。2.type=‘month’//显示年、月。3.type=‘week’//显示年、周。
input 标签 date类型显示默认值
height=20px;width:100%;overflow:visible;word-break:break-all
input标签事件
1、input标签Tel校验。
disabled 属性规定禁用 input 元素。 被禁用的 input 元素既不可用,也不可点击
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地