”input标签的type属性“ 的搜索结果
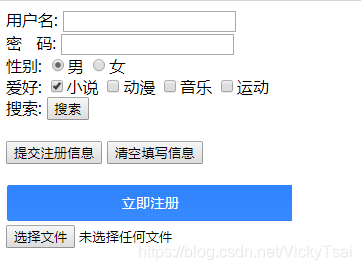
关注重工黑大帅,学习不迷路 一、代码 请输入文字: 请输入密码: 请进行单选: 请进行多选: 请选择文件上传: 信息重置: 隐藏提交按钮: 请选择图片: ... 请输入邮件:
属性可以根据需要组合使用,以创建不同类型的输入框。属性用于指定输入框的类型。标签用于创建输入框。
input的type属性整理
标签: html
## **整理input的type属性** 1. type = text 这是我们见得最多也是用的最多的,比如用于登录页面输入用户名,注册是输入电话号码,邮箱等 参数: a:name 表示文本输入框名称 b:size 表示输入框的长度大小 c:...
input标签type属性详解
1.用jquery $(“input[name=’btnAdd’]”).attr(“value”) 获取value属性值,其它属性换attr的参数就OK 2.通过点来获取: ...input name=n1 type=text /> <input name=n3 type=text /> <input
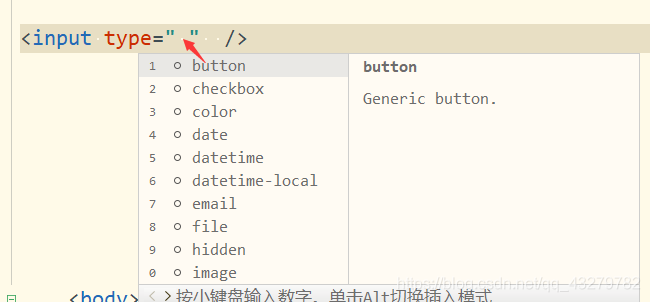
input type="text"> Type Type类型介绍 button 没有默认行为的按钮,上面显示 value 属性的值,默认为空 checkbox 复选框 color ...
input type="radio"> 单选框 适用于 选择性别按钮网页等 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" conte...
input标签中常用的type属性介绍 type="text"--->文本框 type="password"--->密码框 type="radio"--->单选框 type="checkbox"--->复选框 type="file"--->图片上传 type="hidden"--->隐藏控件...
我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
input type="reset" value="重置" reset重置 还原到默认状态 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" co...
HTML的input中type属性的属性值包括哪些(2011-11-25 16:44:40)标签:杂谈1.取消按钮按下时的虚线框,在input里添加属性值 hideFocus 或者 HideFocus=true/>2.只读文本框内容,在input里添加属性值 readonly3.防止...
之前写一些小项目的时候,在表单这一块因为知道的type属性就text、password、button、submit等一些值,而且form表单也应用的不是很灵活,所以通过简单的学习,认识到以前写的form表单有多搞笑(连type=data都不知道...
加上上传文件功能input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点一点点上传还有form表单action指向提交的url后台,一定是用post请求提交 <!...
file控件 input标签的属性type="hidden"标签
input标签用于搜集用户信息 根据不同的type属性值,输入字段拥有很多形式。 输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 type属性: button:定义可点击的按钮 checkbox:定义复...
input的type属性所有参数(含css3.0) 这是我的第一篇博文,不知道要来写什么,刚好最近看了下css3中input的type属性,发现有很多简单实用的东西,于是就决定写这篇博文。(仅供参考,准确性有待检测!) 1. type=”...
新type属性介绍首先让我们来看一张表HTML5中的type.png其中标有`红色5`的代表`HTML5`中推出的测试代码:Titleform {width: 80%;background-color: #F7F7F7;}label {display: block;width: 80%;margin: 0 auto;font-...
type 属性规定 input 元素的类型。 语法 <input type="value"> 属性值 值 描述 button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 checkbox 定义复选框。 file ...
表单标签属性 form表单 表单的应用: 以上都是由表单来完成的 <form caption="链接地址" method=“传输的方式” >...input表单type的属性 属性 <input type="属性" > 作用 text 文本框 – – p
input标签中的type属性的属性值: input标签中包含一个type属性,根据不同的type属性值输入的字段有很多种形式的表现方式: <input type="text"> <!--定义单行输入字段,文本格式。默认宽度为20个字符--...
目标:详解表单input标签type属性常用的属性值 一、input标签和它的type属性PS:input 元素可以用来生成一个供用户输入数据的简单文本框。 在默认的情况下, 什么样的数据均可以输入。而通过不同的type属性值,可以...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地