”router“ 的搜索结果
Router路由详解
标签: vue.js
Angular Router by Victor Savkin English | 20 Mar. 2017 | ASIN: B06X9N272Y | 118 Pages | AZW3 | 2.44 MB Key Features Written by the creator of the Angular router, giving you the best information ...
Vue Router 是 Vue.js 官方提供的路由管理器。它和 Vue.js 核心深度集成,可以方便地在 Vue.js 应用中使用路由功能,支持基于 HTML5 History API 的单页应用 (SPA) 以及传统的多页应用程序 (MPA)。使用 Vue Router ...
RouterOs7.1.1的虚拟机文件,有需要的请下载,内有详细的说明
Router-view
标签: vue.js
vue-router 详解
标签: vue vue-router 路由
文章目录1、认识vue-router2、安装和使用vue-router 1、认识vue-router 目前前端流行的三大框架,都有自己的路由实现: Angular的ngRouter React的ReactRouter Vue的vue-router vue-router是Vue.js官方的路由插件...
详细介绍了Vue3中使用Vue Router,从Vue Router的安装,基础知识到路由嵌套、路由守卫及路由懒加载等内容详细探讨了Vue Router的使用方法
在Vue中,可以使用Vue Router来实现路由功能。Vue Router是Vue.js官方提供的一个插件,用于实现前端的路由管理。 使用Vue Router可以将不同的页面映射到对应的URL路径,并通过URL的变化在不刷新页面的情况下展示...
kube-router是一个高性能、可扩展的Kubernetes网络插件,适用于大规模和安全敏感的生产环境。虽然它的配置和部署可能有一定的复杂性,但它提供了出色的性能和自动化特性,可以大大简化Kubernetes集群的网络管理。在...
OSPF协议使用Router-ID作为路由器的身份标示,如果在启动这些路由协议时没有指定Router-ID,则路由协议进程可能无法正常启动;在OSPF区域中必须保证Router-ID唯一,不然OSPF无法正确识别邻居,导致OSPF网络不通。
vue动态路由 vuex 路由数据(demo) 贡献本人于服务端约定的路由数据结构,仅供参考
目前前端流行的三大框架, 都有自己的路由实现:Angular的ngRouterReact的ReactRouterVue的vue-routerReact Router在最近两年版本更新的较快,并且在最新的React Router6.x版本中发生了较大的变化。目前React Router6....
【vue-router源码】系列文章将带你从0开始了解vue-router的具体实现。该篇文章将带你分析的createRouter实现。
文章目录【vue】vue-Router 常见面试题一、vue-Router基本使用二、常见面试题1.vue-router 路由钩子函数是什么 执行顺序是什么2. vue-router 动态路由是什么 有什么问题(1) params 方式(2) query 方式(3) params 和 ...
在Vue Router中,我们可以在路由配置中使用。路由元信息是指在路由配置中定义的一些额外信息,例如页面标题、页面描述、页面关键字等。命名路由是指在路由配置中为路由命名,以便在代码中使用。在Vue Router中,我们...
vue-router
标签: vue vue-router
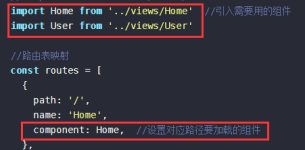
一、如何引入并使用Vue Router 使用 Vue.js 通过组合组件来组成单页面应用程序时,如何引入并使用Vue Router 呢? 第一步,将组件 (components) 映射到路由。 第二步,告诉 Vue Router 在哪里渲染它们。 二、...
【vue-router源码】系列文章将带你从0开始了解的具体实现。该篇文章将分析router.addRoute的实现。
推荐文章
- 历史上各大帝国面积排行榜_恺撒疆域版图为多少万平方公里-程序员宅基地
- ALV_TREE_JAMES-程序员宅基地
- 【渝粤题库】陕西师范大学500019 电路分析_12条支路7个节点几个独立回路-程序员宅基地
- 适合普通大学生的前端开发学习路线_前端学习跟着什么学最好-程序员宅基地
- 串口RS232的学习_232tx和rx-程序员宅基地
- 2019年最新编程语言排行榜出炉TIOBE_2019 计算机语言排行榜-程序员宅基地
- 目标检测MMDetection_mmdetection 检测头-程序员宅基地
- uos应用_UOS就是Deepin V20?-程序员宅基地
- Dex-Net 2.0 论文翻译_deep learning a grasp function for grasping under -程序员宅基地
- JJwt生成Token-程序员宅基地