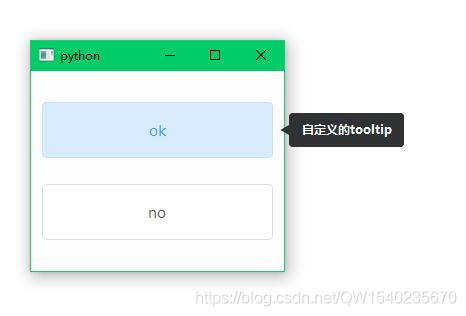
1.tooltip 组件封装(动态地控制tooltip的显示,如果内容能够完全显示在父元素中,则不需要使用tooltip) 2.Vue文本内容单行或多行超出显示省略号判断,超出显示tooltip提示
”tooltip“ 的搜索结果
1. 常用border来实现三角形原理: 宽高都不设置(即为0),只设置边框,4个边框都设置宽度(border-width),样式(border-style)和颜色(border-color).test {width:0;height: 0;border-top: 100px solid red ;...
纯js tooltip工具提示插件
uniapp如何使用echarts并且如何自定义tooltip,以及echarts层级太高怎么办
jQuery Tooltip jQuery Tooltip 插件取代了原生的工具提示框,让它们可自定义,您只需要调整它们的内容、位置和外观即可。 该插件目前版本是 1.3,已经很长时间没有更新,推荐使用
通过自定义指令代替el-tooltip并实现仅在文字溢出时才会出现提示,不溢出不展示,实现el-table的show-overflow-tooltip效果,并可根据el-tooltip自身配置参数自由调节展示形式。
【代码】【Vue3 Antdv】Ant Design Vue文字溢出鼠标滑上显示tooltip。不溢出,鼠标滑上不显示tooltip。
el-tooltip内容换行
echarts的提示框组件tooltip的所有属性(自定义提示框内容)
echarts tooltip层级。
虽然elementui的表格有内容溢出显示tooltips的配置项,但是只适用于简单的数据展示,如果自定义的内容,或者默认展示两行再...2、随便在哪个位置加一个el-tooltip。主要是定义一个鼠标移入和移除的方法。js部分(vue3)
基于android-target-tooltip修改的---新功能提示view(可自定义提示样式)
tooltip: { show: true, // 是否显示提示框组件 trigger: 'axis', // 触发类型('item',数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;'axis',坐标轴触发,主要在柱状图,折线图等会使用类目轴的...
echarts tooltip显示不全问题
tooltip(支持input输入框)
vue2自定义echarts的tooltip内容
echarts tooltip超出容器大小
echarts+Vue:定制tooltip弹框 Q1:怎么添加自定义按钮? Q2:怎么给弹框加自定义样式? Q3:自定义弹框添加了自定义class,样式不生效? Q4:自定义弹框时,怎么实现数值千分位分隔?
2.表格加tooltip-effect。1.表格tooltip 统一修改。
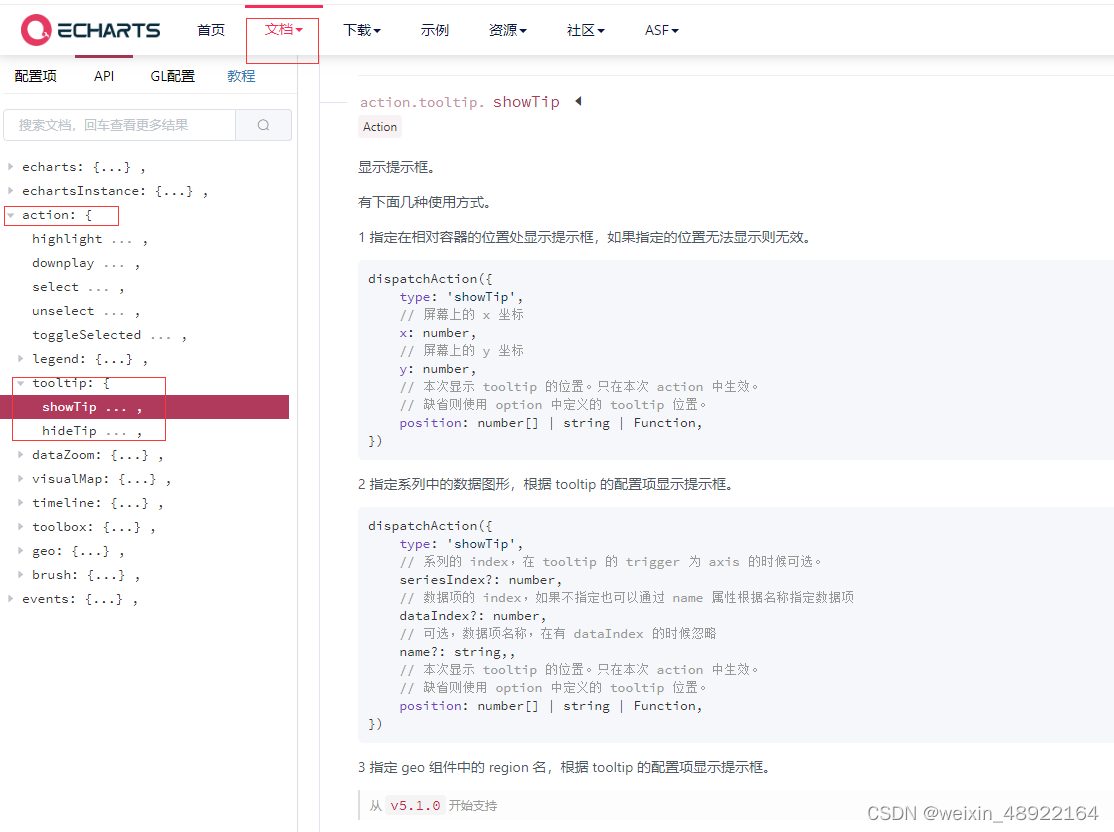
Echarts手动关闭tooltip/滑动或滚动时隐藏tooltip:
el-tooltip内需要标签来嵌套内容。把内容嵌套一个标签即可。
echarts 实现tooltip提示框样式自定义
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地