保姆级教程,配置使用vscode这一片博客就够了快来看看吧,如果有啥不理解的地方欢迎来评论区和博主对线(#^.^#)
”vscode使用“ 的搜索结果
VScode安装好之后,我们还要知道,VScode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。如果你的代码还是单独的一个.c文件...
vscode使用教程
本文意在帮助新人快速上手最基础的VSCode操作
VS Code允许用户根据自己的习惯和需求进行大量的自定义设置。...如果你使用的语言或框架没有内置的VS Code支持,你可以通过安装插件来自定义语言支持。例如,你可以安装Python插件来增强VS Code对Python的支持。
VSCode 基本使用
标签: vscode
如果要在VS Code里面使用Git则需要在编辑器内配置git.path,(1)windows系统,打开cmd,输入where git 就会显示Git的安装路径(2)Mac平台,在命令行中输入which git 拿到Git的安装路径配置git.path点击Edit in ...
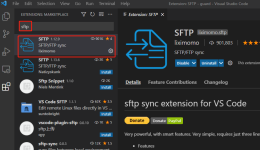
vscode 使用 SFTP
标签: vscode
在命令栏里输入SFTP,选择SFTP: Set Profile。在命令栏里输入SFTP,选择SFTP:Config。同步全部文件, 右击文件栏空白处。同步单个文件,右击要同步的文件。自动生成sftp.json。修改sftp.json文件。...
一般情况下,在linux下使用gdb调试,windows下使用Visual Studio调试。本文介绍使用vscode + lldb调试C++的cmake工程。
在VScode使用git
标签: git
首次使用git提交代码,需要先配置user.name 和 user.email 打开cmd,输入如下命令 Git 全局设置: git config --global user.name “yourName” //注意,–和global之间没有空格 git config --global user.email ...
Linux环境下的VScode使用教程
文章。
安装vscode、docker-vscode插件、docker desktop桌面程序、docker hub账户 编写Dockerfile文件 使用命令创建镜像 "docker build -t name ." (name是镜像名字,.点是指在当前目录下寻找Dockerfile文件) 使用命令启动...
教你如何在VSCode中使用Copilot插件进行AI编程以及使用Copilot Chat插件进行AI对话
Vscode使用matplotlib显示图像
最近一直在做服务引擎开发,编译都是在服务器linux环境中进行。每次调试使用gdb修改使用vim贼麻烦。最后找了下可以使用vscode图形化界面进行远程开发调试。尝试了下,果然好使,故记录下来备下次使用。
以前vscode为了在不同项目中能使用不同的配置文件,是使用工作区的概念去解决的,但是比较复杂而且不好用。现在新版本的vscode(我现在下的是1.79 version的),新增了配置文件功能可以很方便的解决这个问题。
0.前言 JavaScript是非常灵活的...本文介绍如何在Vscode中用Eslint插件格式化文件,由于编程习惯是指在按下格式化快捷键Alt+Shift+F时对当前文件进行格式化,而没有设置在保存时自动使用Eslint格式化文件。 1.下载插件
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地