文章目录前言一、vue2和vue3双向数据绑定原理的区别?二、生命周期的变化三、diff不同 前言 一、vue2和vue3双向数据绑定原理的区别? vue2 的双向数据绑定是利用ES5 的一个 API Object.definePropert()对数据进行...
”vue“ 的搜索结果
当数据发生变化时,Vue 3会通过对比新旧虚拟DOM的差异,找出需要更新的部分,然后仅更新那些需要变化的部分,而不是直接操作真实的DOM。它可以在组件的模板中指定一个目标,使得组件的内容可以被渲染到目标的位置,...
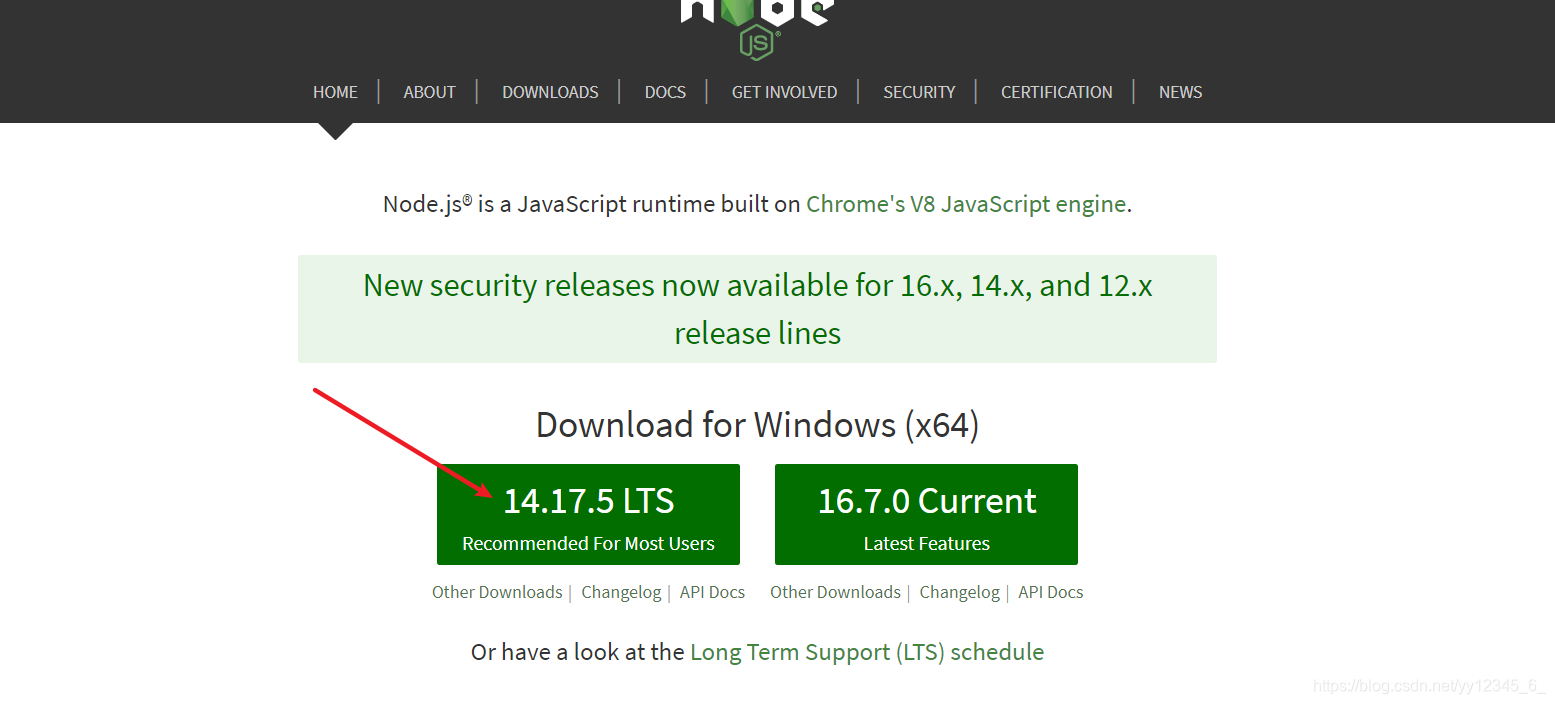
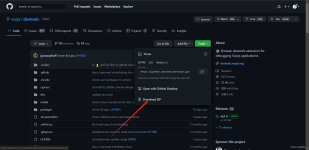
Vue 3 是 Vue.js 框架的最新版本,它引入了一些全新的特性和改进。本文将介绍如何安装 Vue 3、Vue 3 的基础知识以及 Vue 3 的实战演练。您可以从 Vue CLI 的官方网站 https://cli.vuejs.org/下载最新版本的 Vue CLI...
适用于vue3的pdf预览组件,对vue3-pdf-app插件进行二次封装。
vue2和vue3区别
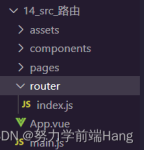
vue路由配置
标签: vue.js 前端 javascript
vue3学习项目参考
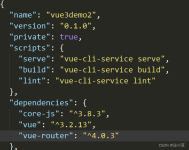
Vue3 项目创建
标签: vue.js javascript 前端
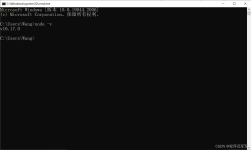
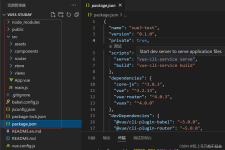
vue 和 vue cli 的版本对应和安装方法
Vue3项目中引入 ElementUI详解,ElementPlus引入使用。
近期学习 vue3 的父子组件之间的传值,发现跟vue2的并没有太大的区别,然后发现网络上很少基于setup语法糖的教程,我这边总结一下,希望对大家有所帮助。 父组件向子组件传值的时候,子组件是通过props来接收的,...
在vue中,我们如何通过请求接口来访问后端的数据呢?在这里简单总结了一个小示例: 主要问题:如果不封装的话,在每次请求的时候都要书写一遍下面的代码,造成代码冗余。
vue慢慢的成为了前端最受欢迎的框架之一,在很多项目之中开发都能用得到,如今也已经发展到3.0了,可能是因为这个框架可以提高工作效率,因此受到大家的追捧,在之前的文章里面也说过,2019年,大前端学习小程序和...
Vue脚手架 Vue脚手架指的是vue-cli,它是一个快速构建**单页面应用程序(SPA)**环境配置的工具,cli是(command-line-interface )命令行界面。 补充:单页面应用程序 单页面应用程序简称SPA,指一个Web网站中只有...
Vue3已经发布了,它带来了许多改进和新特性。如果你正在使用Vue2,你可能会想知道如何将你的应用程序迁移至Vue3。在本篇博文中,我们将讨论如何迁移Vue2应用到Vue3。
推荐文章
- 网络结构搜索 (NAS: Network Architecture Search)-程序员宅基地
- 运营技能:从公众号引流到小程序(关注自动回复小程序消息)_公众号回复小程序-程序员宅基地
- TensorFlow 可视化显示 运行过程_pycharm tensorflow 运行状态-程序员宅基地
- C++STL中map内存彻底释放方法_c++ map 手动释放-程序员宅基地
- Qt小例子学习75 - 把QGraphicsItem 保存到文本然后读出来显示_qt qgraphicspathitem 保存 读取saveitem-程序员宅基地
- 详解十三款运维监控工具_听云 监控宝-程序员宅基地
- 本科、硕士和博士有何区别?-程序员宅基地
- 如何对webbrowser和IE编程(一)_vb webbrowser internetexplorer-程序员宅基地
- 传智教育与华为开发者联盟、天津经开区人社局达成鸿蒙生态人才共建合作_鸿蒙生态 天津-程序员宅基地
- 微信小程序点击实现隐藏和点击实现显示_微信小程序点击显示隐藏的-程序员宅基地