”vue“ 的搜索结果
Vue中 Vue.extend() 详解及使用
vue2.x和vue3.x的区别
一、UI组件及框架 element- 饿了么出品的Vue2的web UI工具套件 mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI ... vue-material- 通过Vue Material和Vue 2建立精美的app应用 muse-ui- ...
Vue的定时器分为好几种的呢,在这里我简单的写了三种来看一下,这三种分别是一次性定时器、指定时间间隔触发定时器、清除定时器。 1.1一次性定时器 //第二个参数是毫秒数 let timer = setTimeout(() => { //需要...
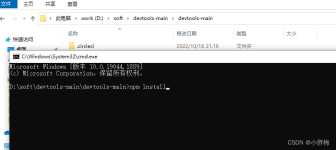
如果想要查看vue的版本,直接去项目中,在根目录下,找到package.json文件夹 找"dependencies",然后就可以看到你装的vue的版本了。vue -V或者是vue --version查询的是vue-cli的版本,也就是。这个项目是:2.6.11版本。
Vue 动态连接线
标签: vue.js 前端 javascript
vue3比vue2烂
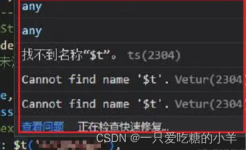
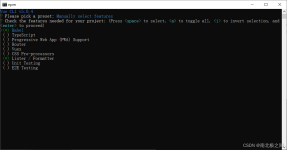
VueTs教程,
vue中运用vue-pdf实现pdf分页预览及缩放(可解决pdf预览不清晰问题)
vue慢慢的成为了前端最受欢迎的框架之一,在很多项目之中开发都能用得到,如今也已经发展到3.0了,可能是因为这个框架可以提高工作效率,因此受到大家的追捧,在之前的文章里面也说过,2019年,大前端学习小程序和...
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地